StudioにChatGPTチャットボットを追加する方法
Studio のウェブサイト ページにカスタム トレーニング済みのチャットボットを埋め込む場合、SiteSpeakAI を使用して Studio に ChatGPT を追加する方法は次のとおりです。
スタジオのウェブサイトにチャットボットを追加する
SiteSpeakAIで
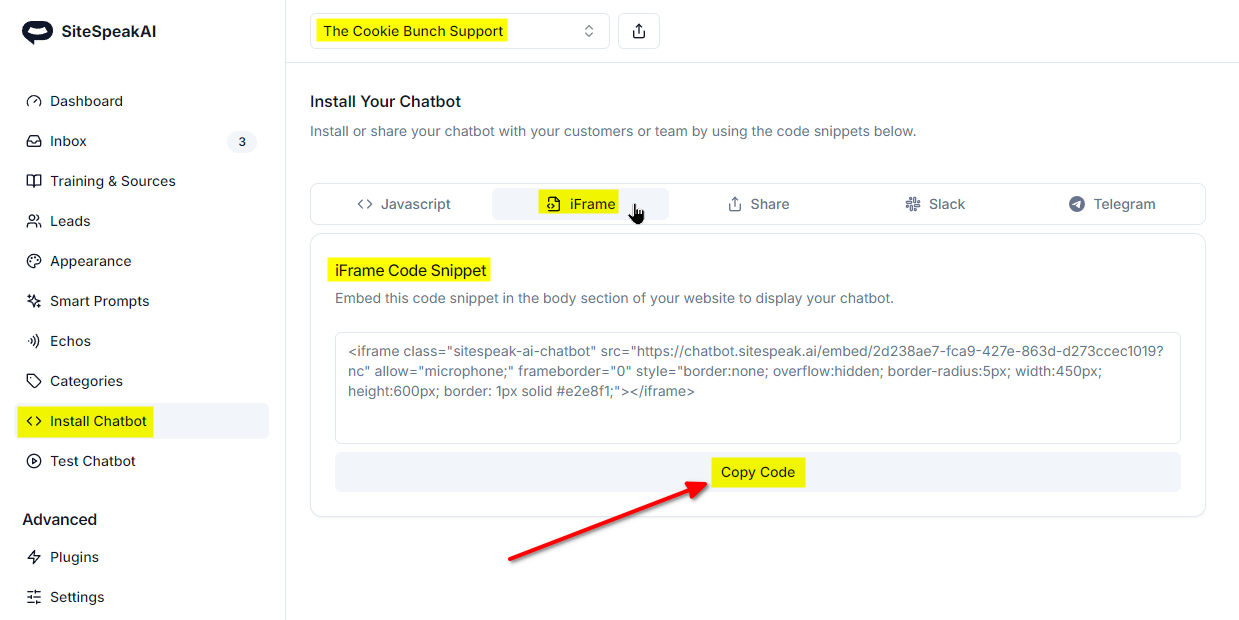
 上部のドロップダウン メニューからチャットボットを選択し、サイドバーの「チャットボットのインストール」セクションをクリックして、 「iFrame」を選択し、「コードのコピー」ボタンをクリックしてコード スニペットをコピーします。
上部のドロップダウン メニューからチャットボットを選択し、サイドバーの「チャットボットのインストール」セクションをクリックして、 「iFrame」を選択し、「コードのコピー」ボタンをクリックしてコード スニペットをコピーします。
スタジオ内
-
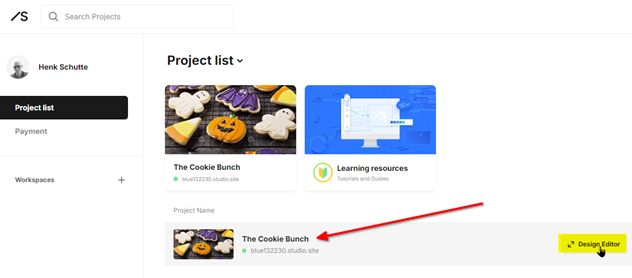
Studioアカウントにログインし、ダッシュボードでウィジェットを追加したいプロジェクトにマウスを合わせてデザインエディタを選択します。

-
プロジェクトが編集モードで開かれ、デフォルトのページが表示されます。
注意: Studio では、JavaScript スニペットを使用してチャットボット ボタンを追加することはできませんが、SiteSpeakAI チャットボット ダイアログ iframe コード (このチュートリアルの冒頭でコピーしたもの) を含むポップアップ モーダル ページを作成し、これを Web ページ上のボタンにリンクすることはできます。
モーダルページを作成しましょう。
-
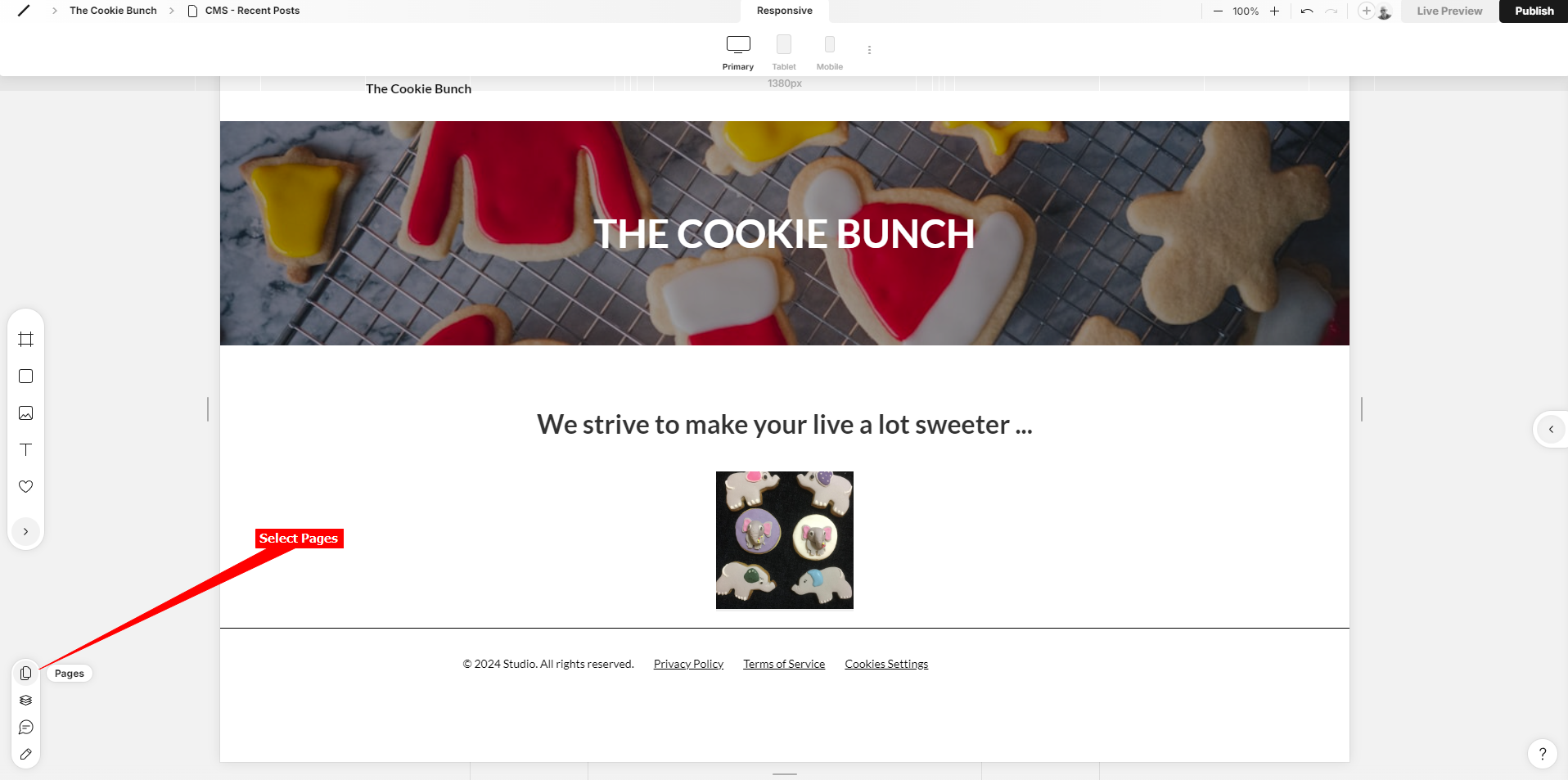
左側のサイドバーで ページオプションを選択します

-
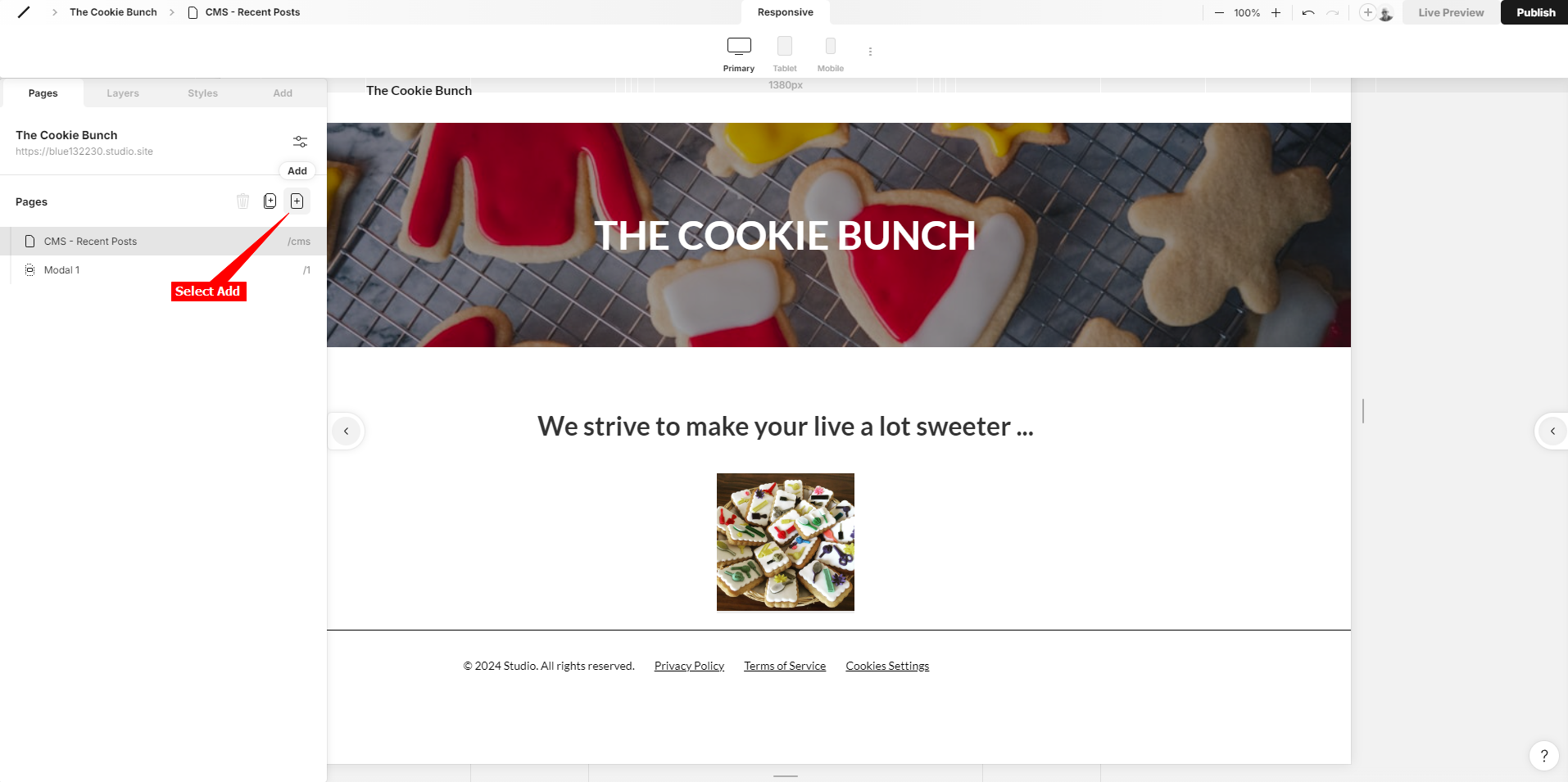
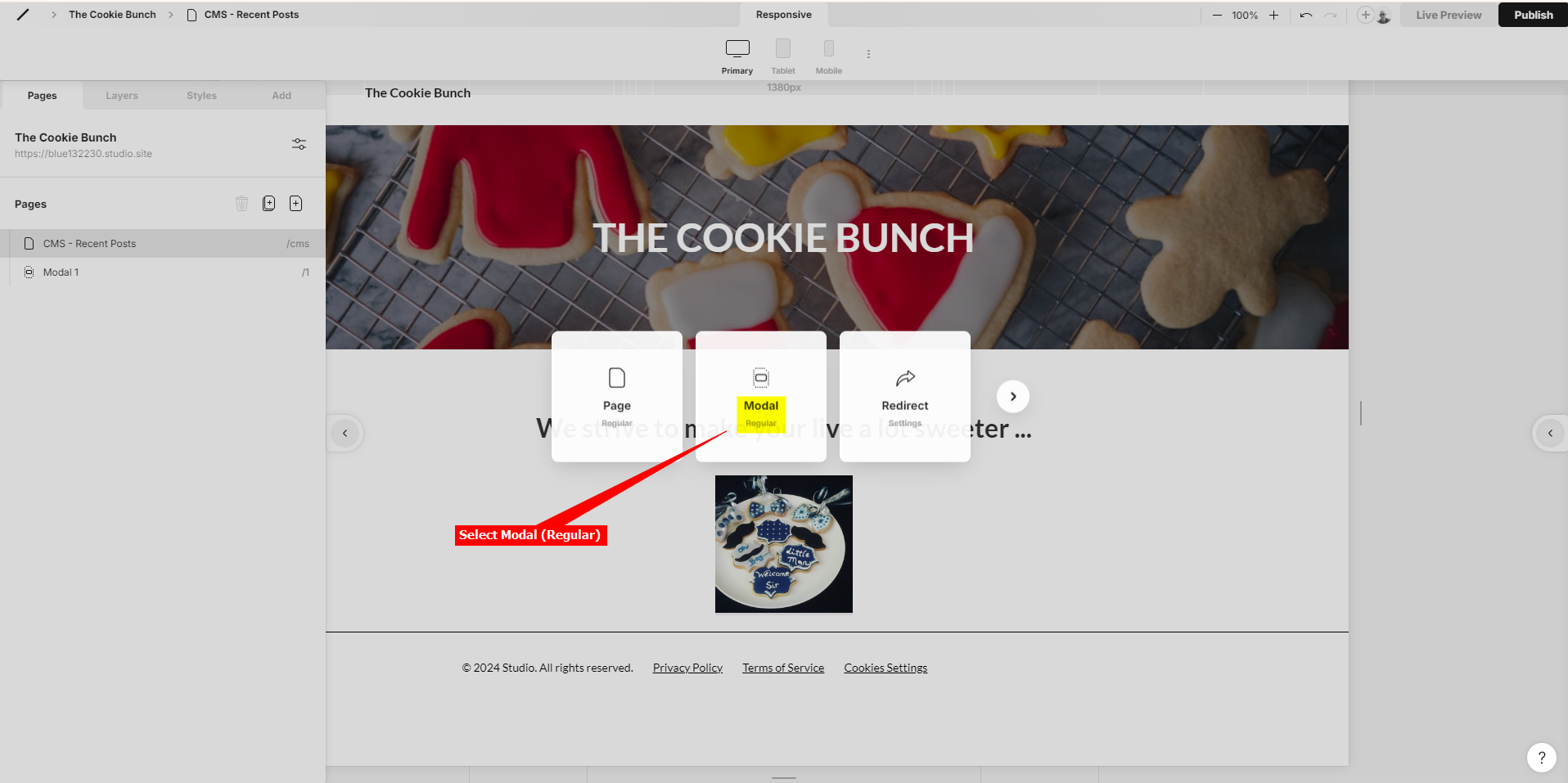
ページタブで、追加をクリックしてページを追加します。これにより、通常および動的ページ、通常および動的モーダル、リダイレクトページ、検索ページ、およびパスワードページを追加できます。ここでは、通常のモーダルページを選択します。

-
モーダルを選択(通常)

-
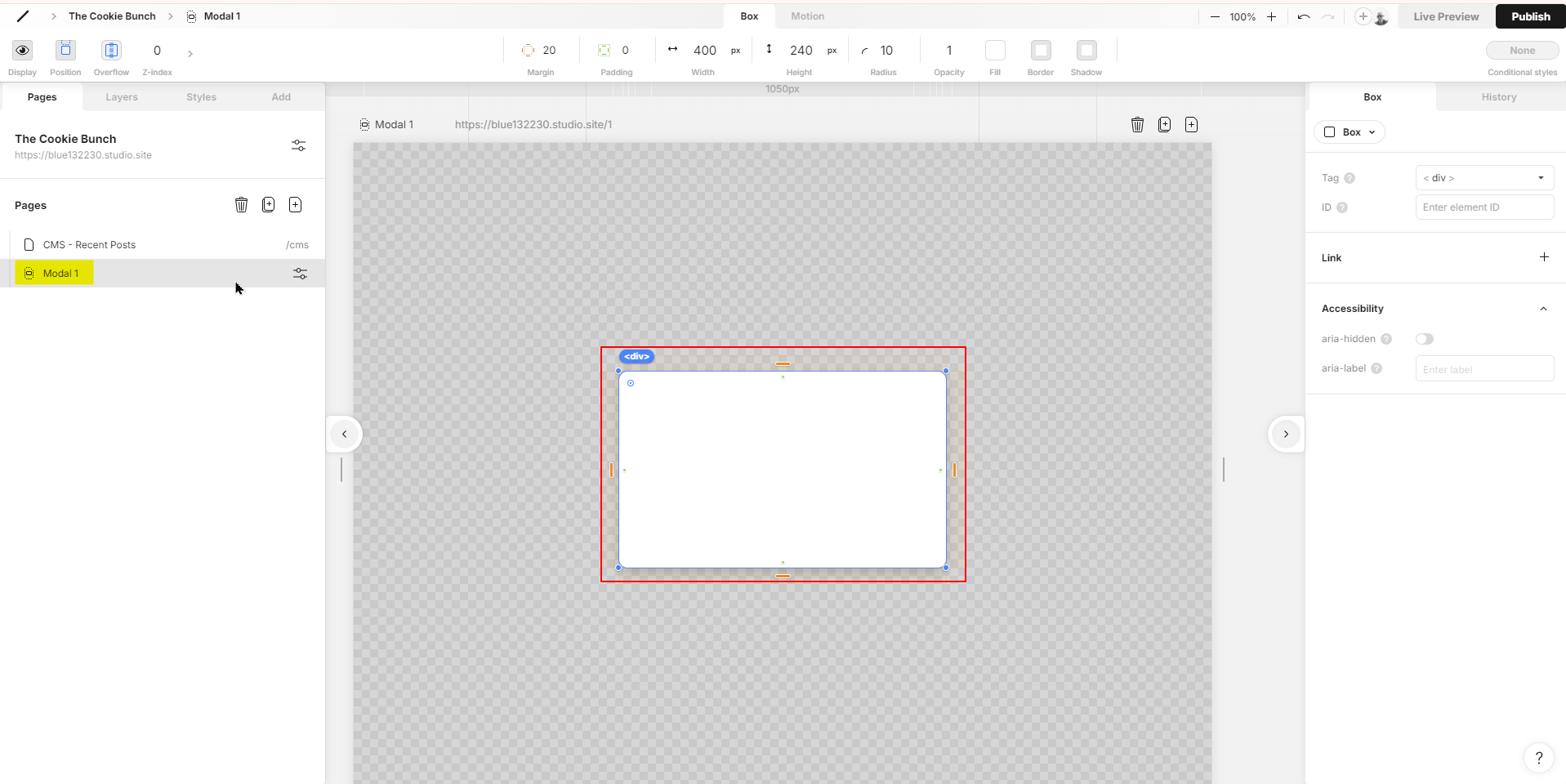
空白のモーダルページがページの下にリストされます。

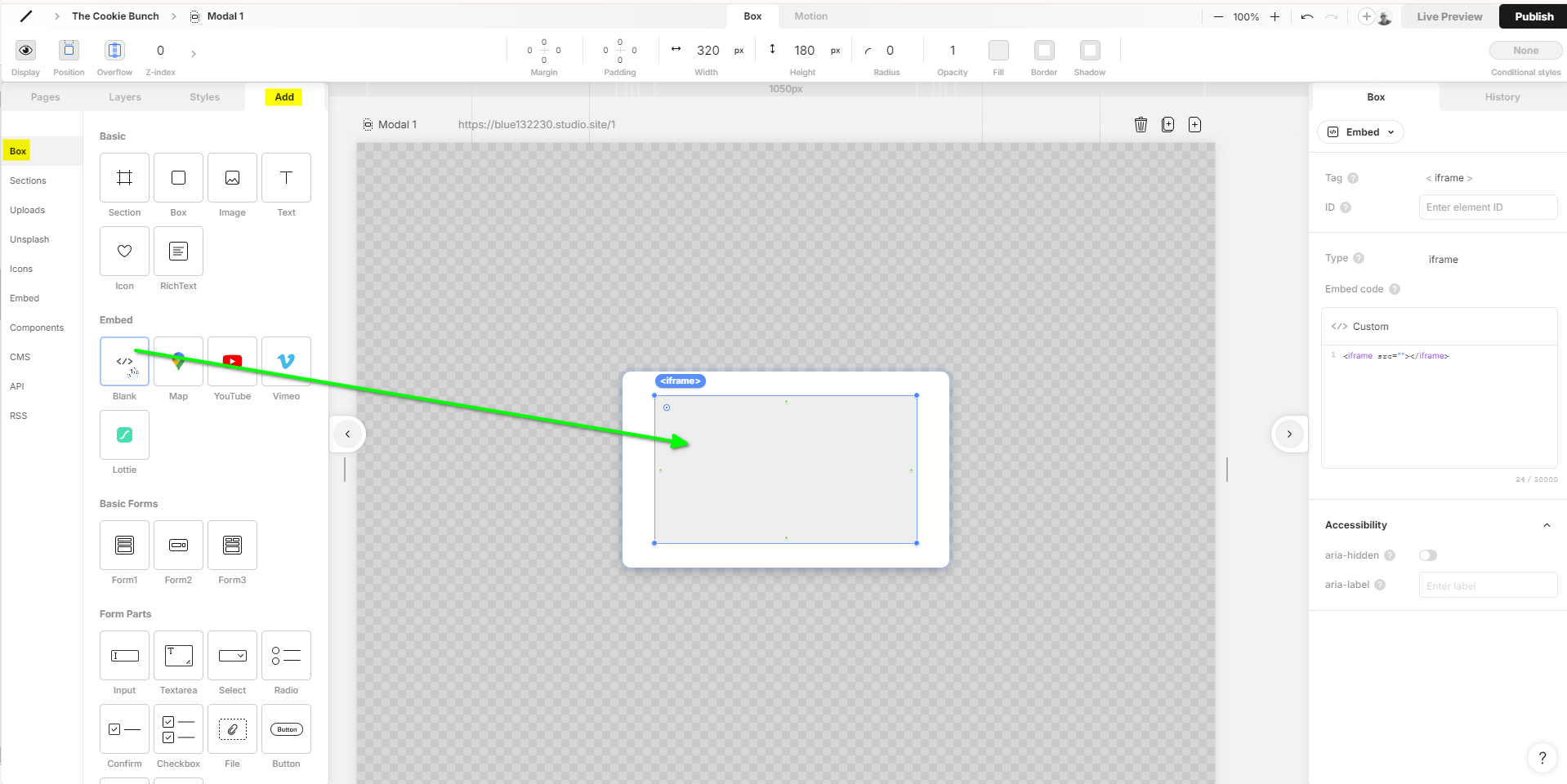
7.「追加」を選択し、「空白を埋め込む」</>ボックスをモーダルページに ドラッグします。

-
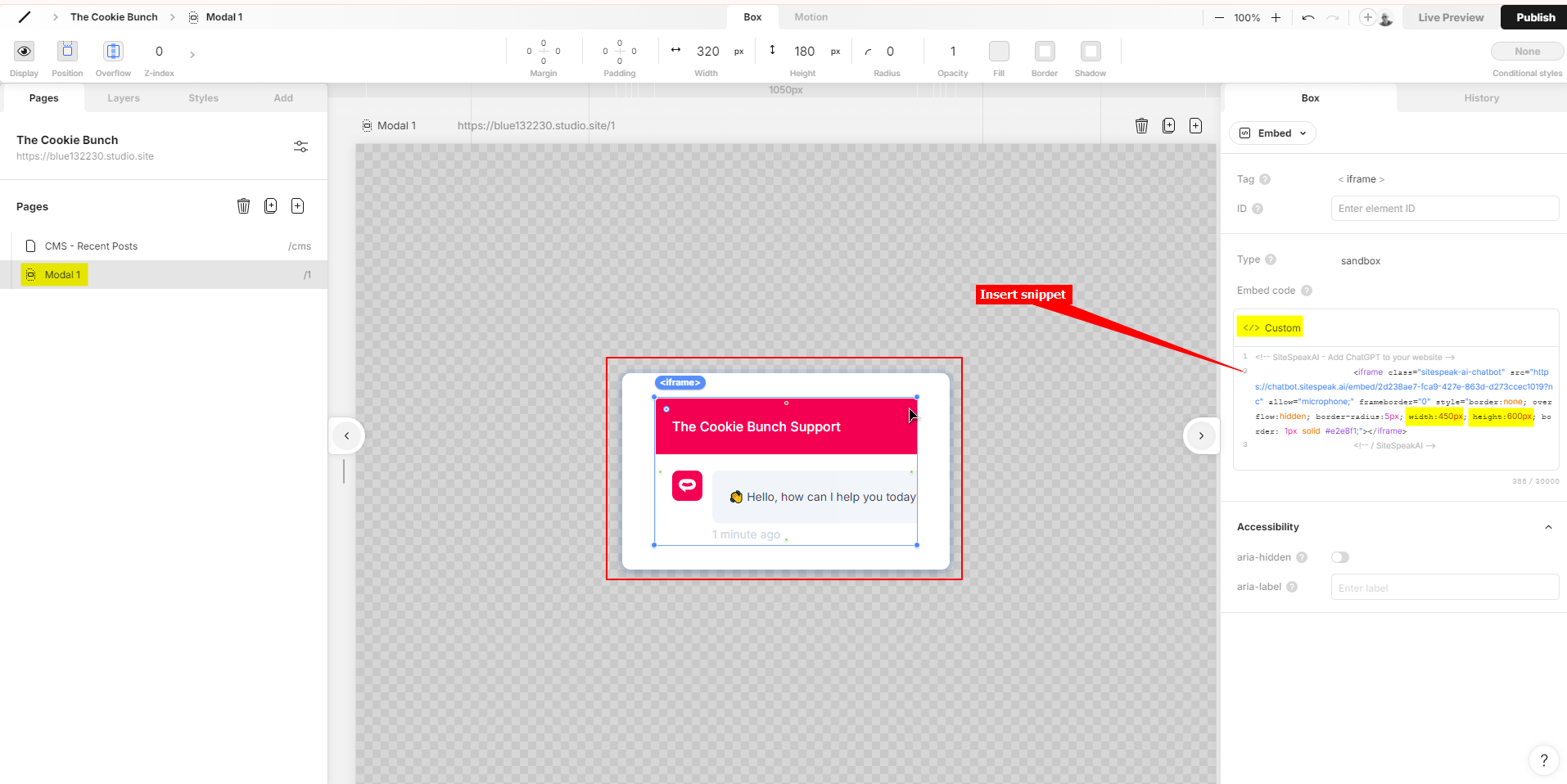
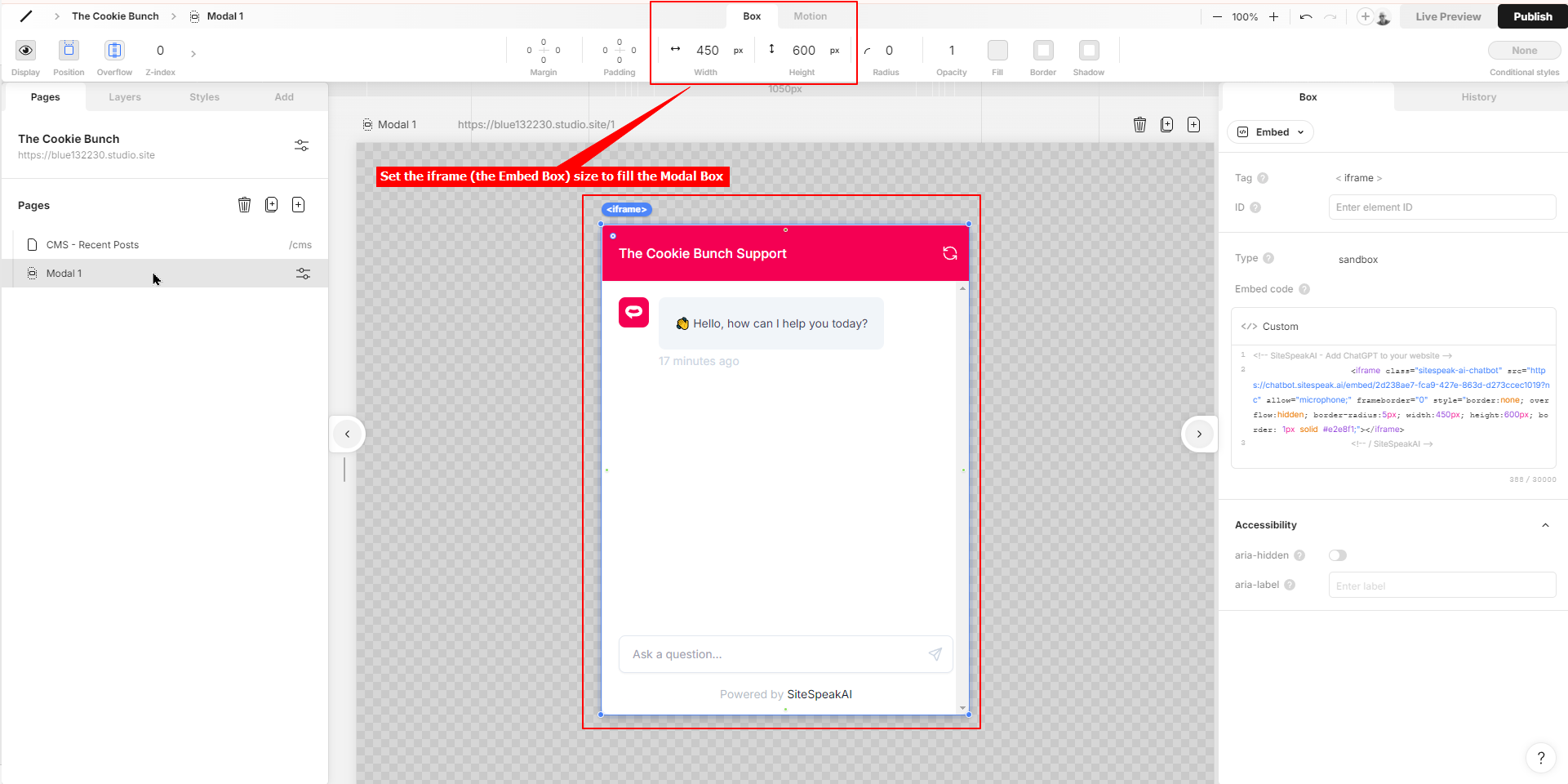
最初にコピーしたiframeコードを</>カスタムボックスに挿入します。モーダルページの埋め込みボックスにチャットボットが表示されます。次の手順でサイズを変更します。

-
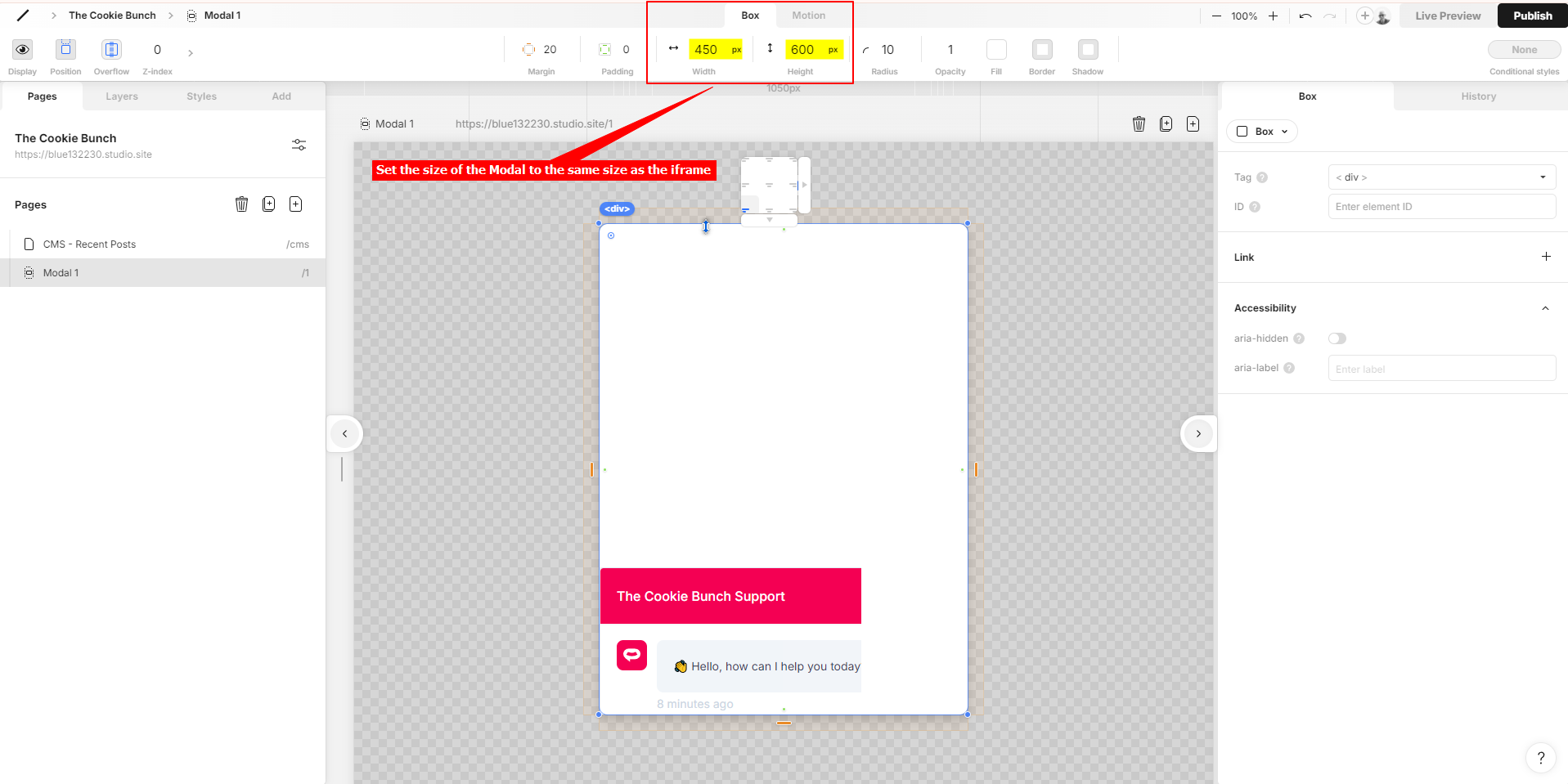
実際のiframeのサイズは幅450ピクセル、高さ600ピクセルです。モーダルページのサイズをiframeコード属性で設定されたiframeのサイズと一致するように設定します。

-
iframeを含む埋め込みボックスを選択し、モーダルページを埋めるようにサイズを設定します。

-
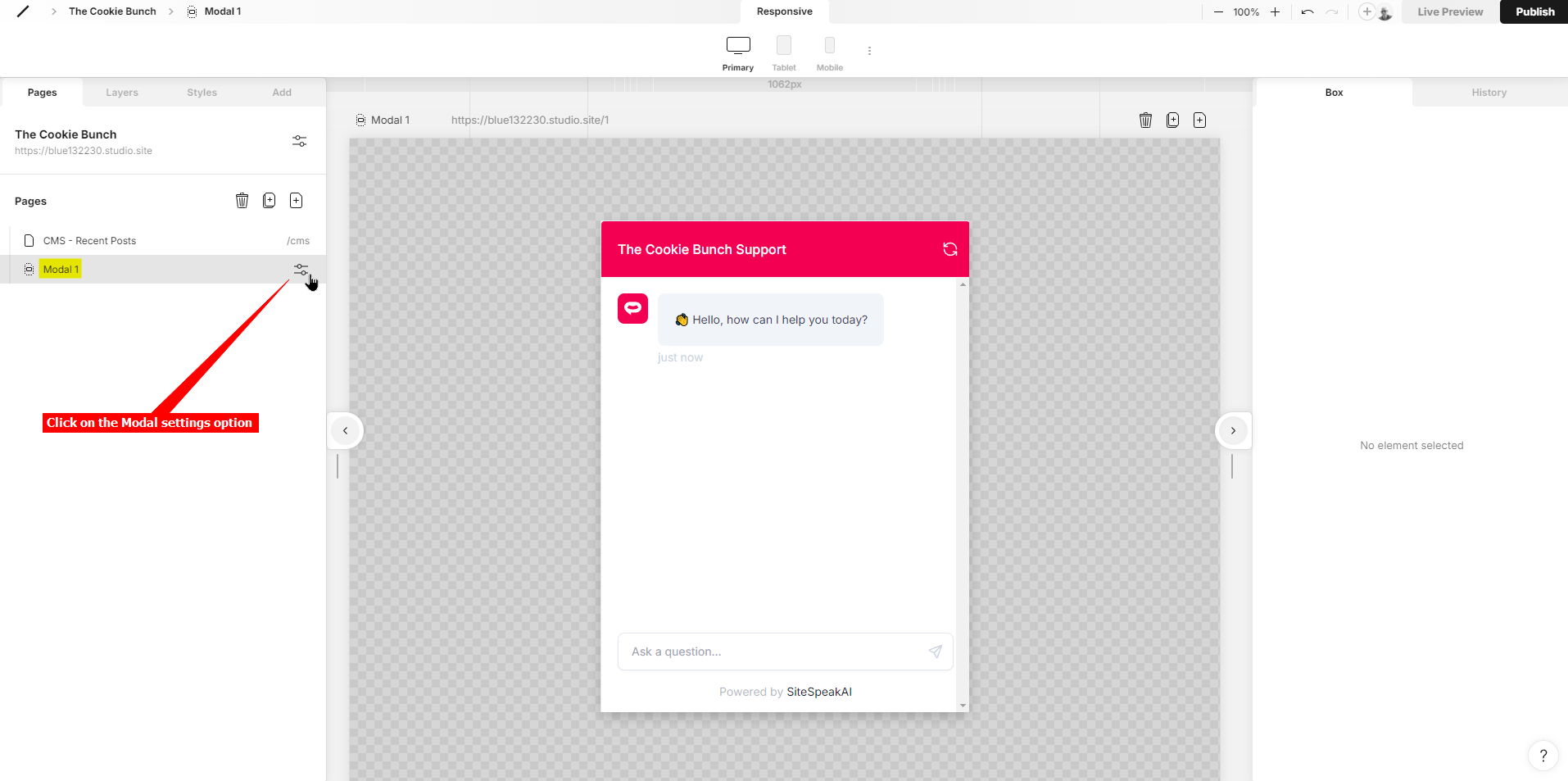
モーダルページ設定オプションを選択します

-
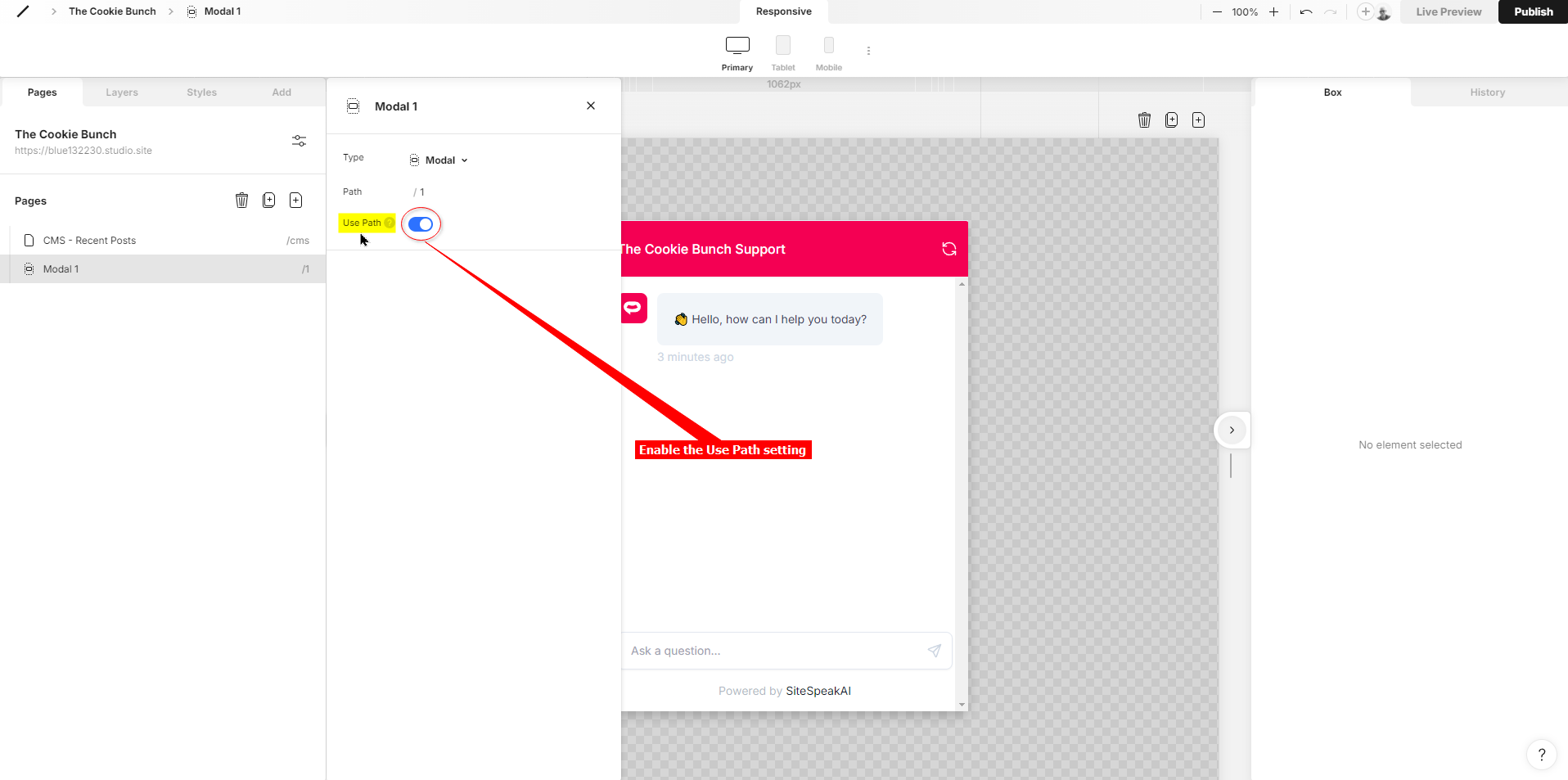
「パスを使用」設定を有効にする

次に、チャットボット ダイアログを含むポップアップ モーダル ページを表示するボタンをWeb ページに追加します。最適な場所は、ページ フッターにボタンを追加することです。ページ フッターがない場合は、ここで追加できます (これはこのチュートリアルの範囲外です。フッターの追加方法については、Studio ドキュメントを確認してください)。
-
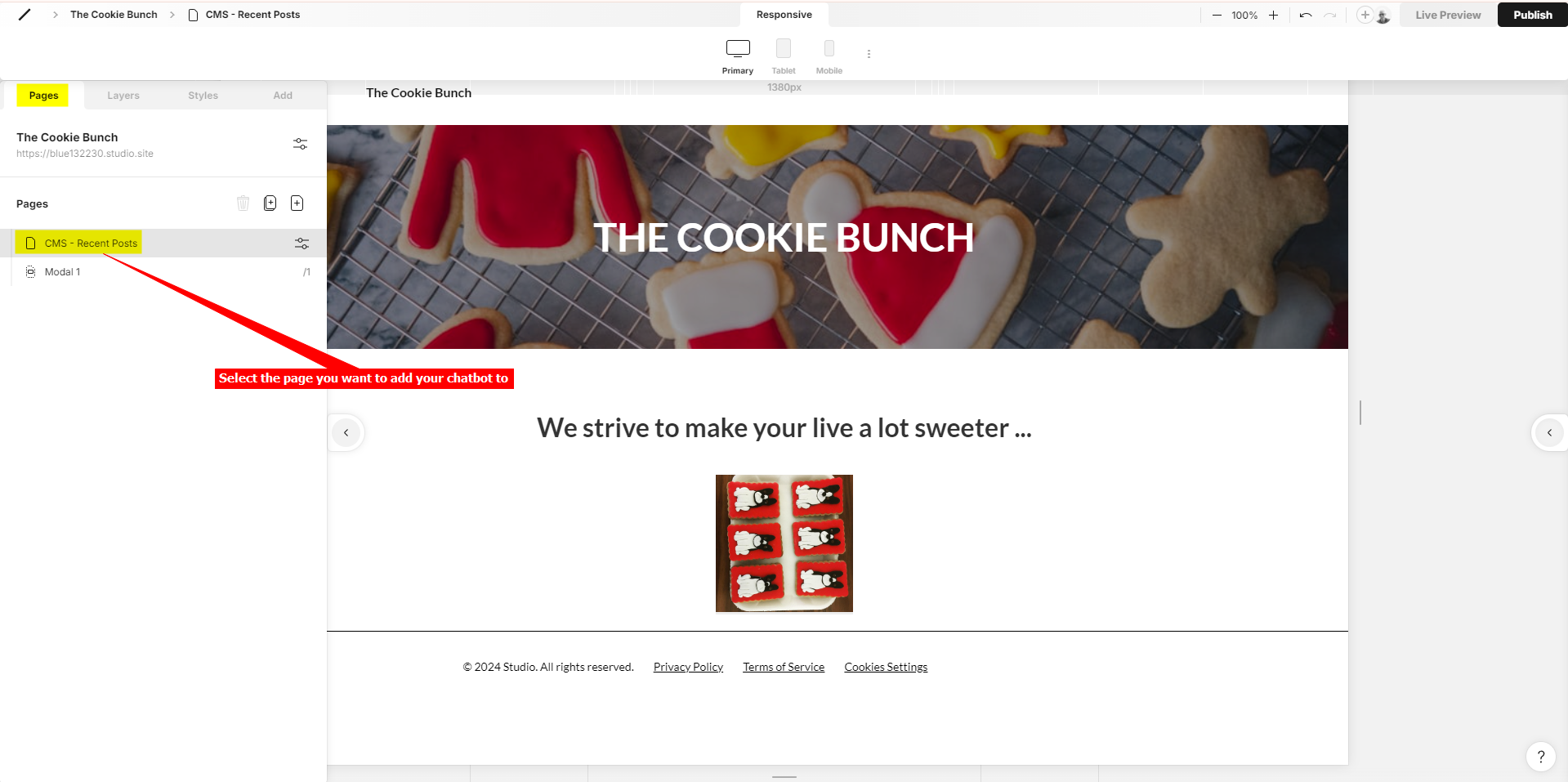
チャットボットを追加する ページを選択します

-
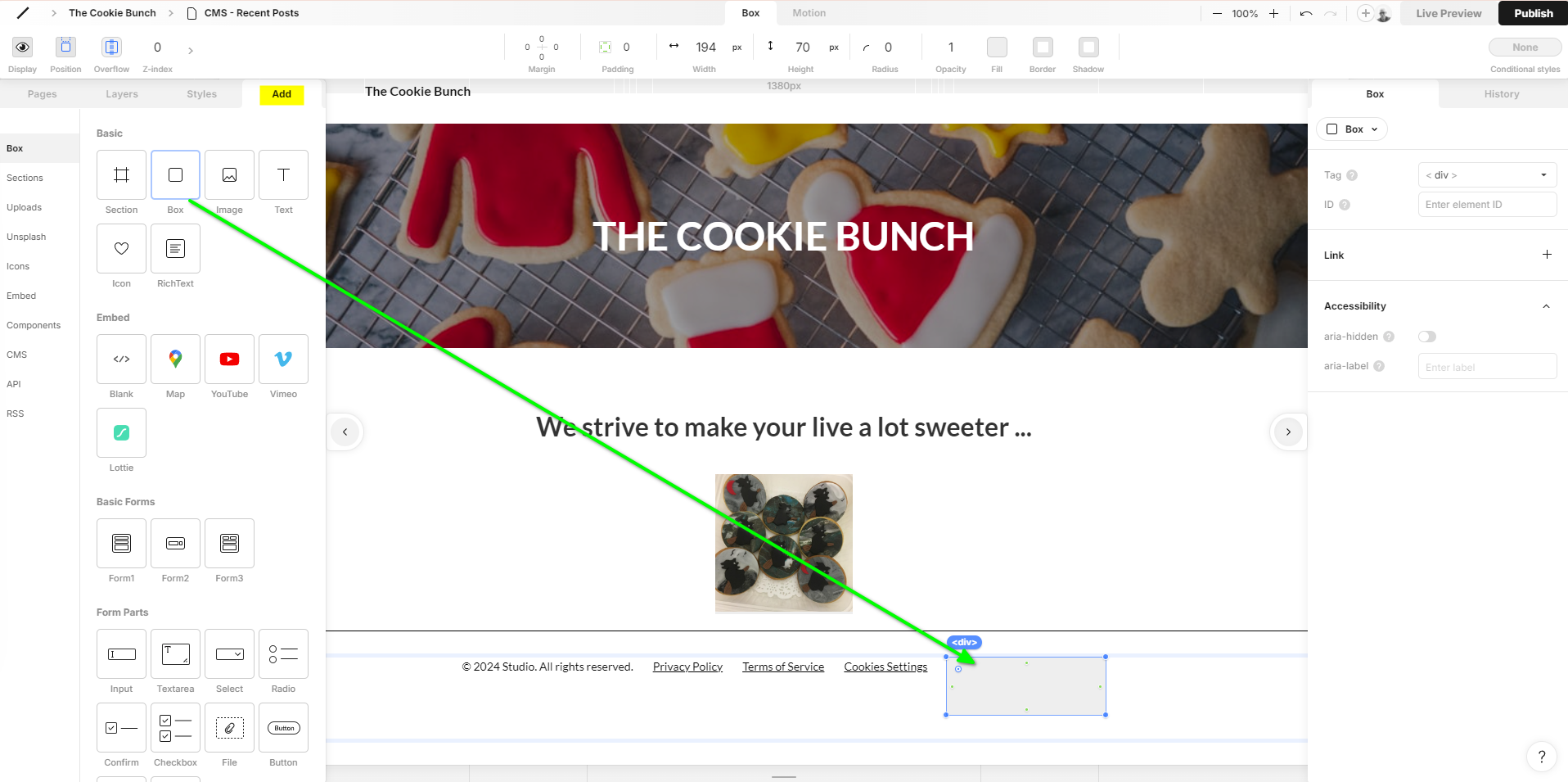
ボックスをページフッターに ドラッグします

-
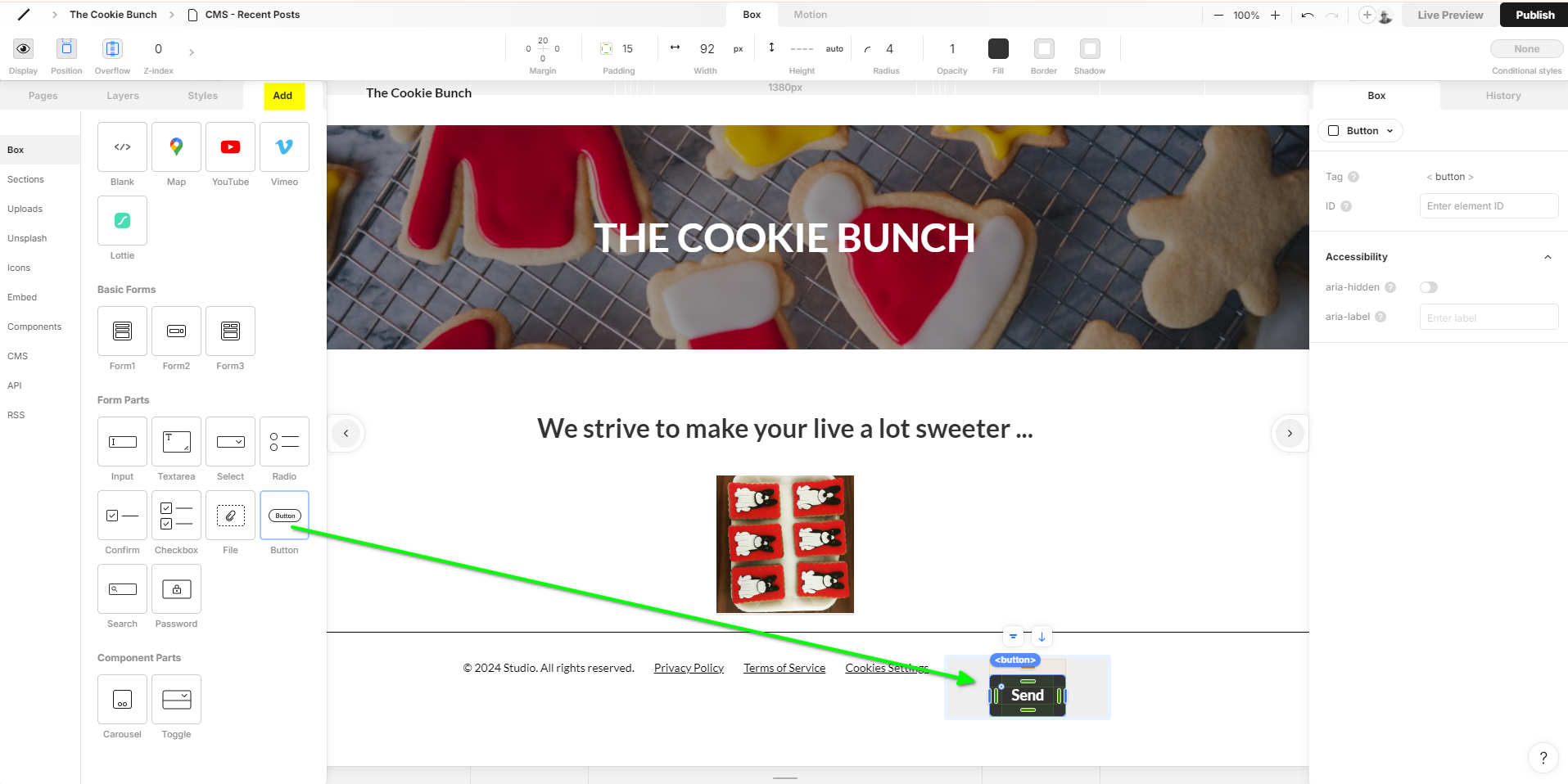
ボタンをボックスに ドラッグする

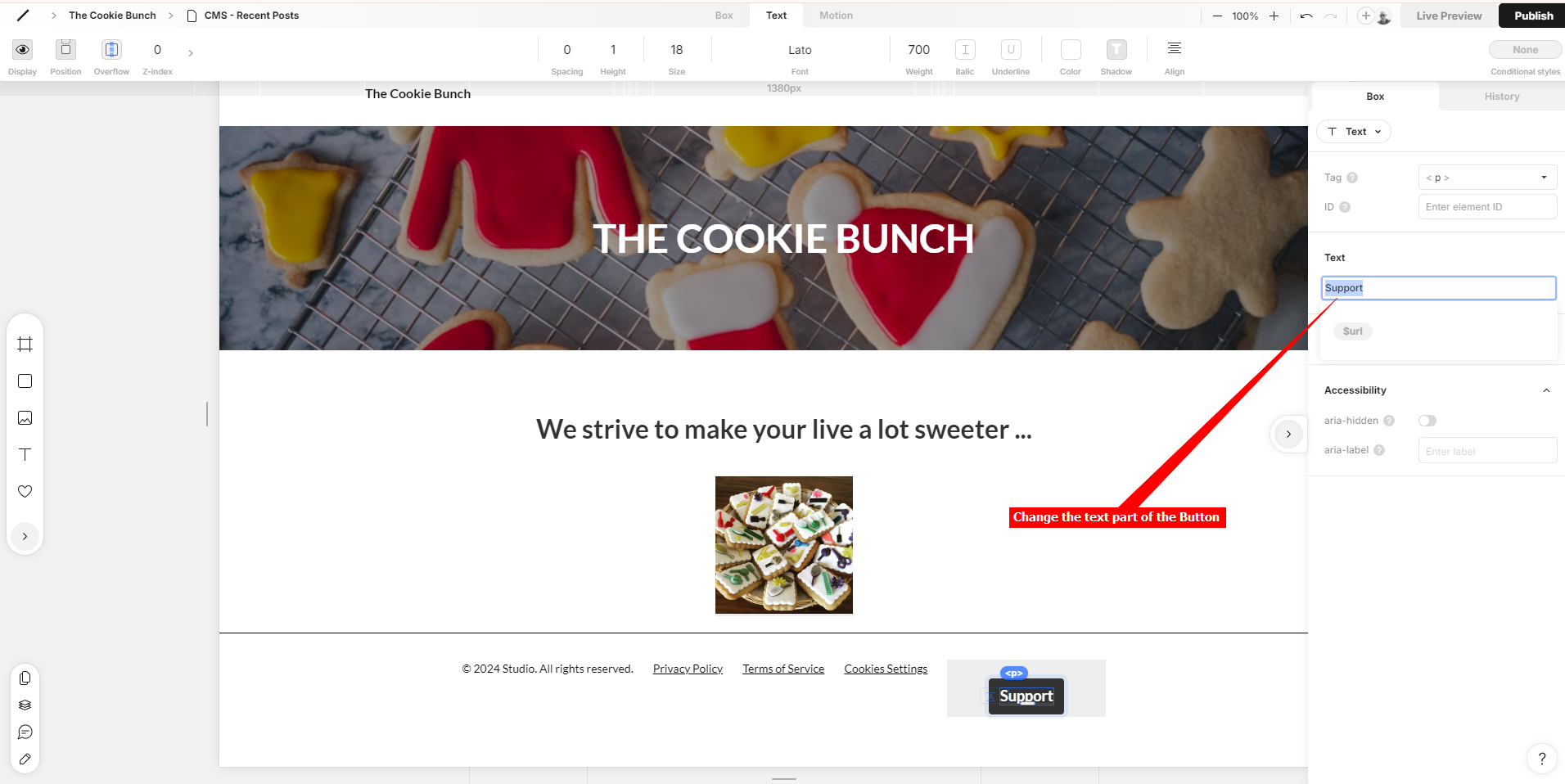
注意: Studioで使用されるボタンにはアイコンを表示できないため、ボタンに適切なテキストを追加します。この例では、Supportを追加しました。

-
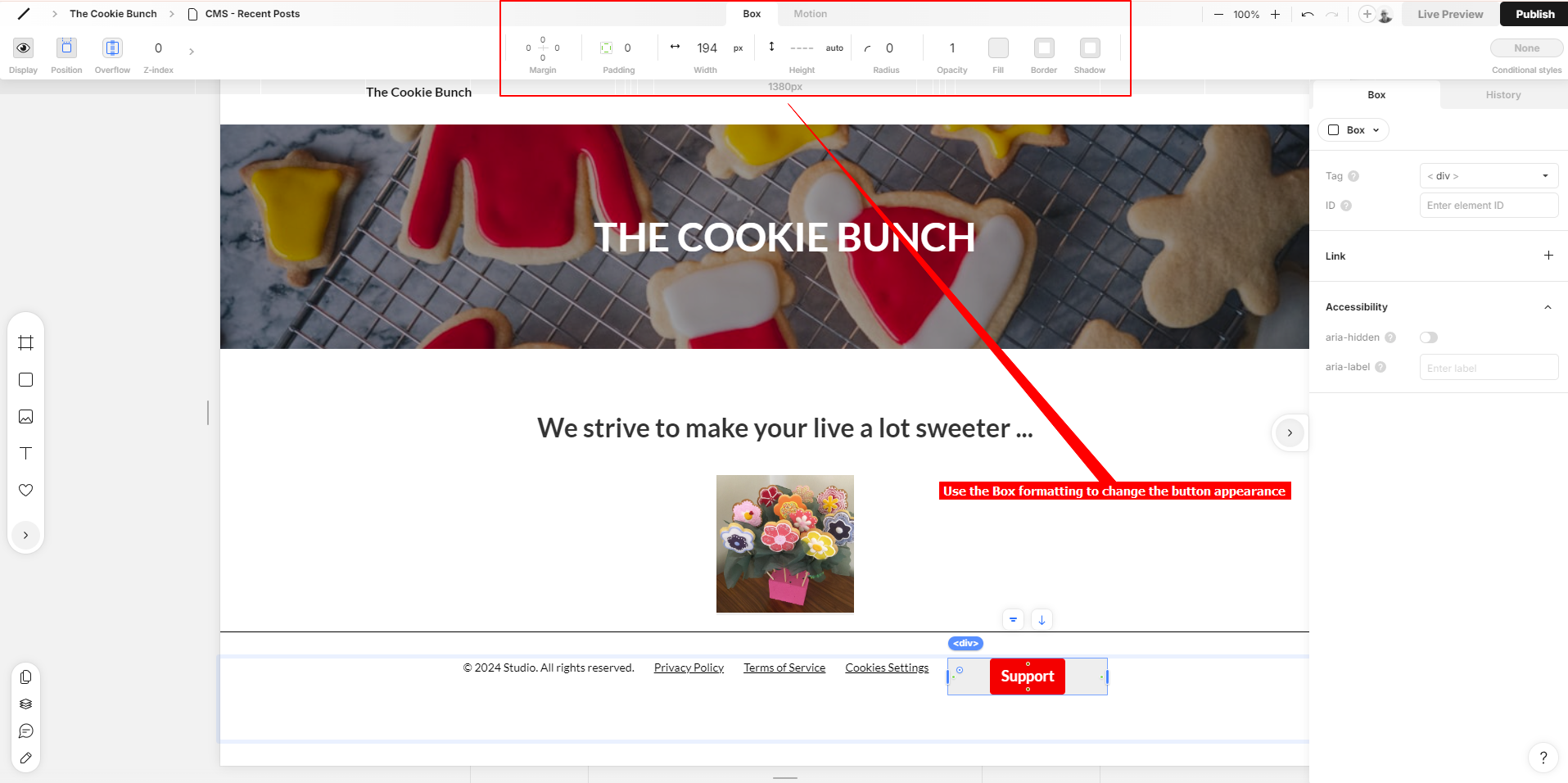
ボタンのサイズ、余白、パディング、形状、塗りつぶしの色を変更するには、ボタンボックスを選択し、上部のメニューの属性を使用して変更を行います。この例では、デフォルトの黒いボタンの色をウェブページと一致する色に変更しました。

-
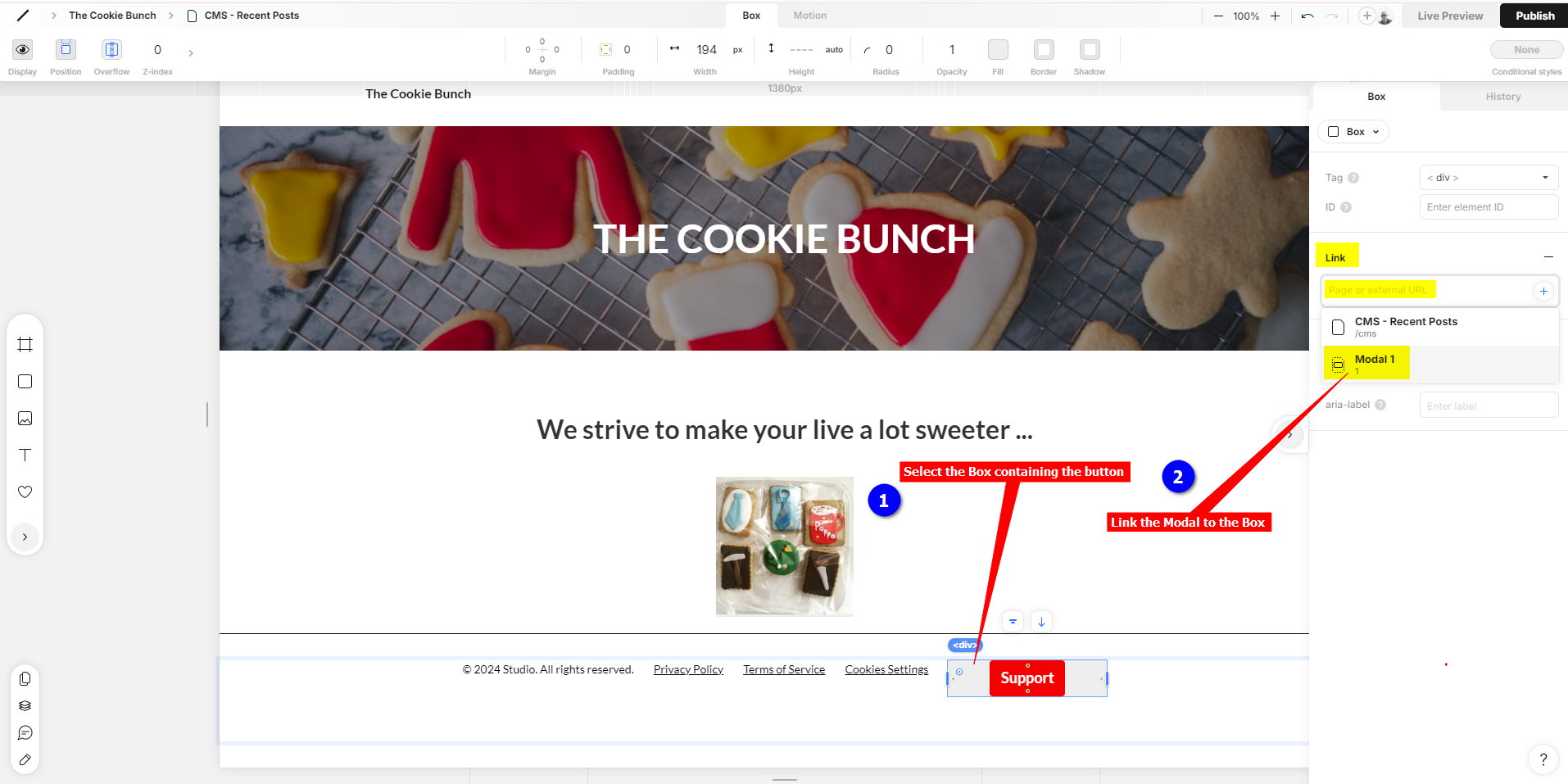
ボタンをクリックしたときにモーダルがアクティブになるようにするには、作成したモーダルをボタンを含むボックスに リンクする必要があります。

-
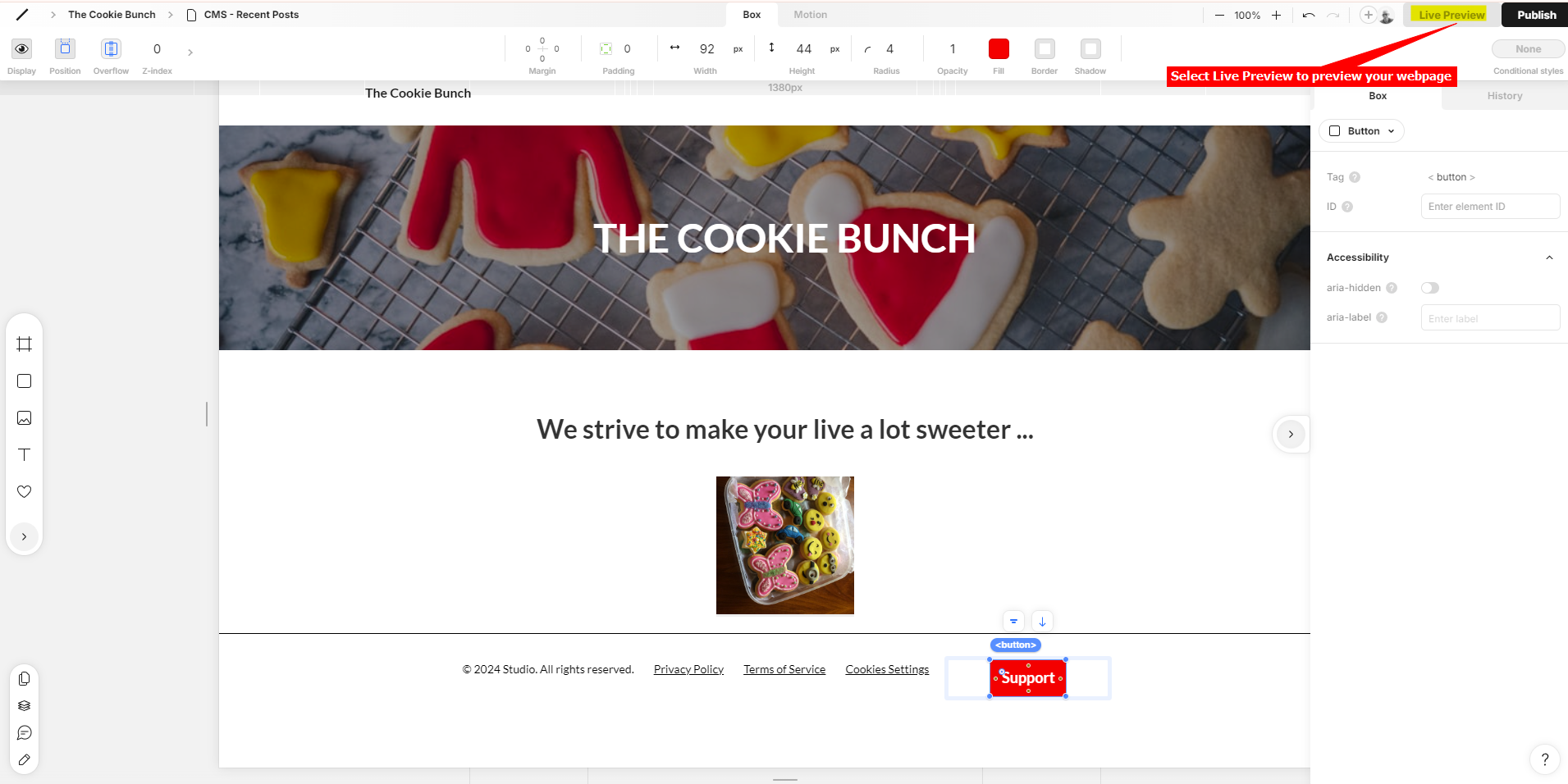
ライブプレビューを選択してウェブページをプレビュー表示します

-
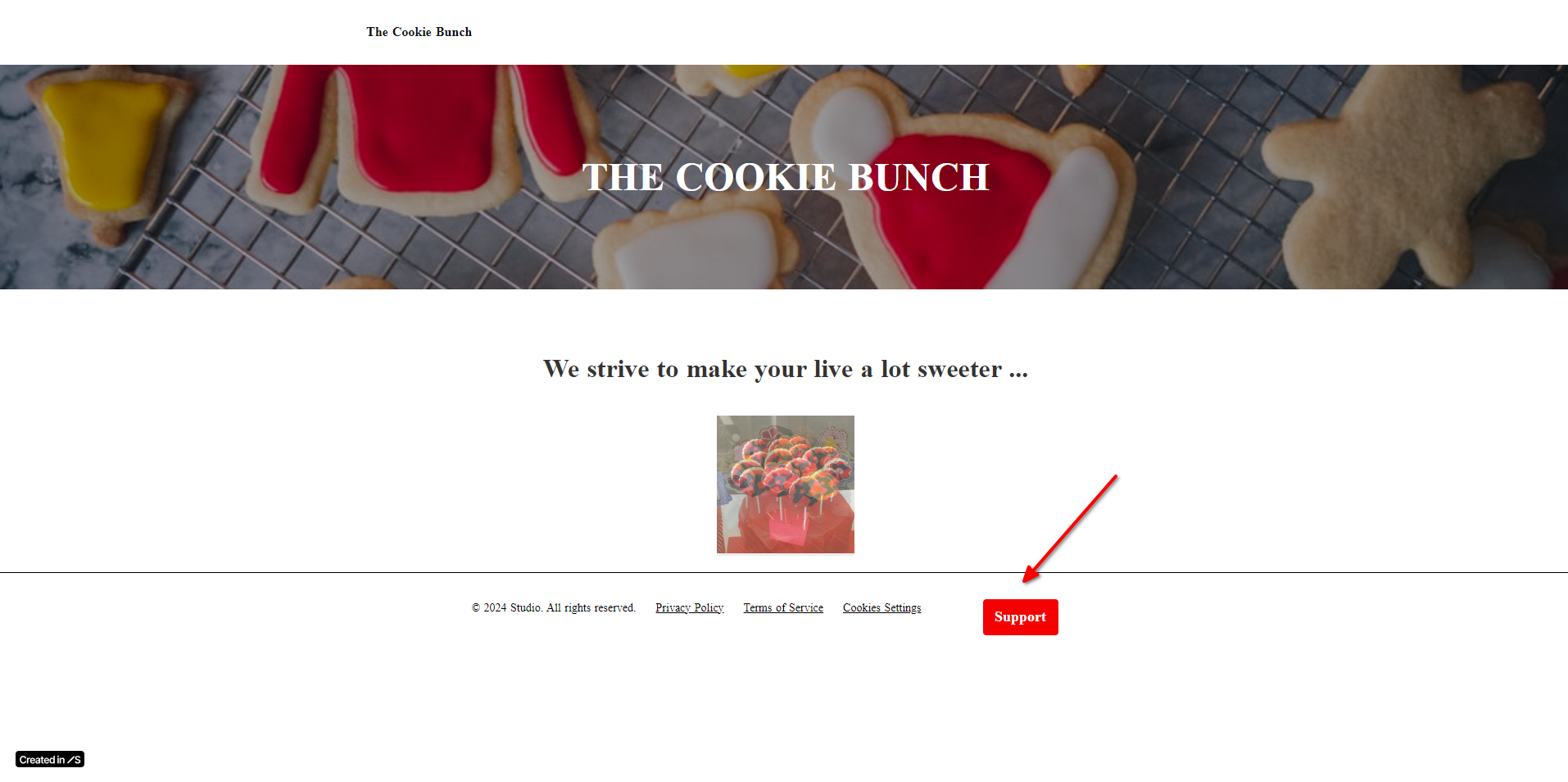
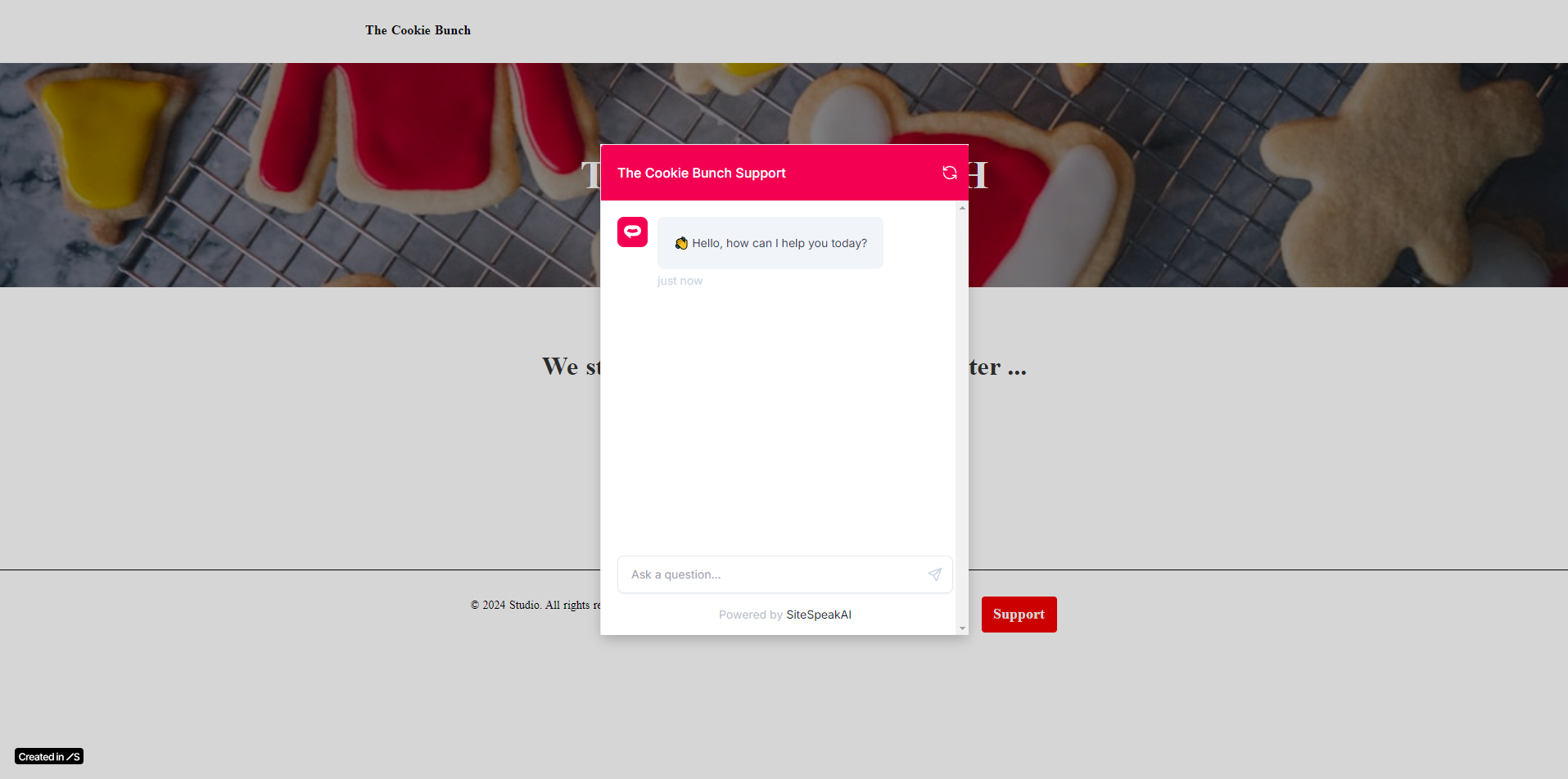
できました!ライブ ページにボタンが表示されます。

-
ボタンをクリックするとチャットボットのダイアログが表示されます

チャットボットがStudio Web サイトに追加され、顧客がチャットボットとやり取りできるようになりました。
Not finding what you need? Reach out to our support team for help.
Contact Support