A. Setting up BookStack to allow iframes
- If you have installed BookStack with Docker, then the .env file will be located in the /config/www/ folder.
- Open the .env file and add the following line just below the APP_URL= line (make sure the URL, https://chatbot.sitespeak.ai, is spelled correctly). ALLOWED_IFRAME_SOURCES=“https://chatbot.sitespeak.ai”
- Note that if you already have iframe sources added to the .env file, then you can just add the https://chatbot.sitespeakai.ai to the line (seperated by a space)
- Save the file and restart the server
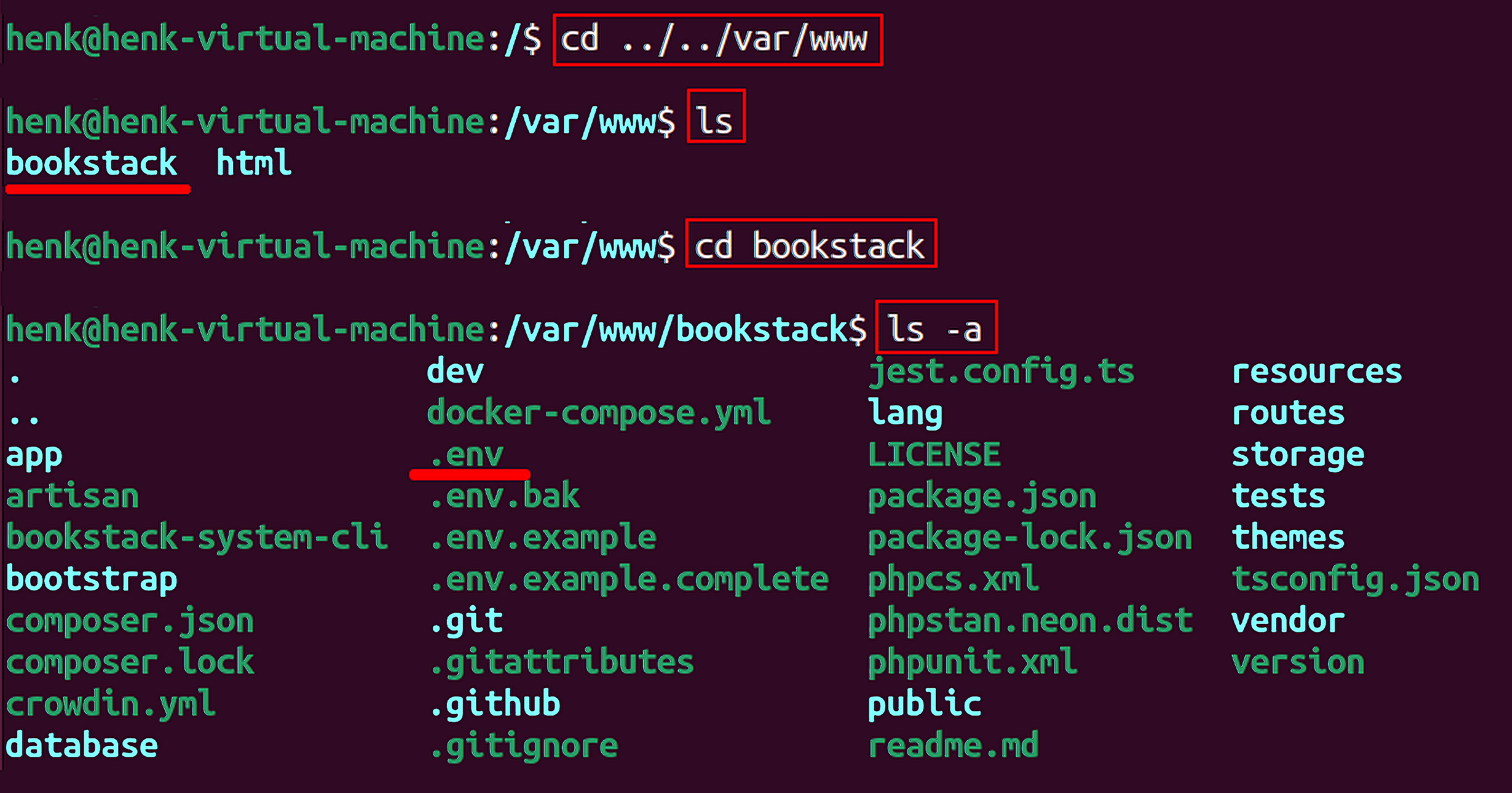
- If you have installed BookStack on a Linux server (or Linux desktop) then the .env file will be located in the var/www/bookstack folder. The file is a hidden file, so to make sure that you do find the file, run a ls -a command in the bookstack folder to show hidden files.
- Open a Terminal and change to the var/www folder
- Run a ls command to display the sub-folders in the var/www folder
- Change to the bookstack folder
-
Run a ls -a command to show all files and sub-folders in the bookstack folder (including hidden ones)

-
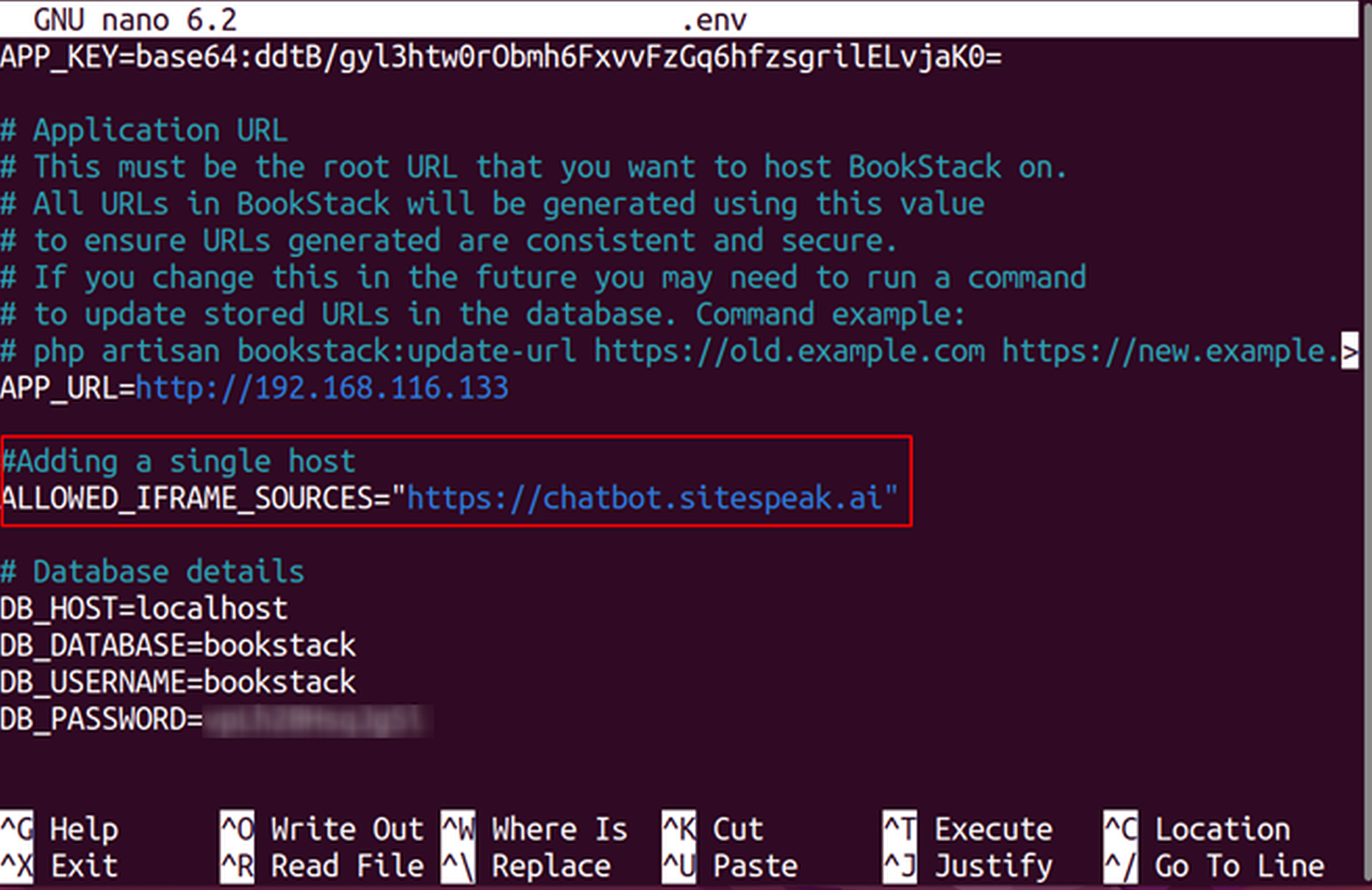
Open the .env file with vi or nano (or whatever command line editor you prefer)

- Insert the following line into the file just below the APP_URL= line (make sure the URL, https://chatbot.sitespeak.ai, is spelled correctly). ALLOWED_IFRAME_SOURCES=“https://chatbot.sitespeak.ai”
-
Note that if you already have iframe sources added to the .env file, then you can just add the https://chatbot.sitespeakai.ai to the line (seperated by a space)

- Save the file (^O - Write Out) and then exit the editor (^X - Exit). These commands could of course differ if you use a different editor.
-
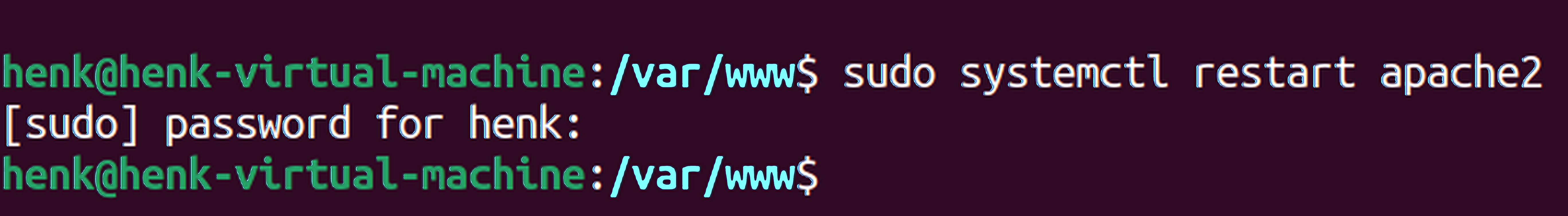
Restart the webserver (in this case Apache) to allow BookStack to reread the .env file

B. Add your AI support agent to your BookStack application
In SiteSpeakAI
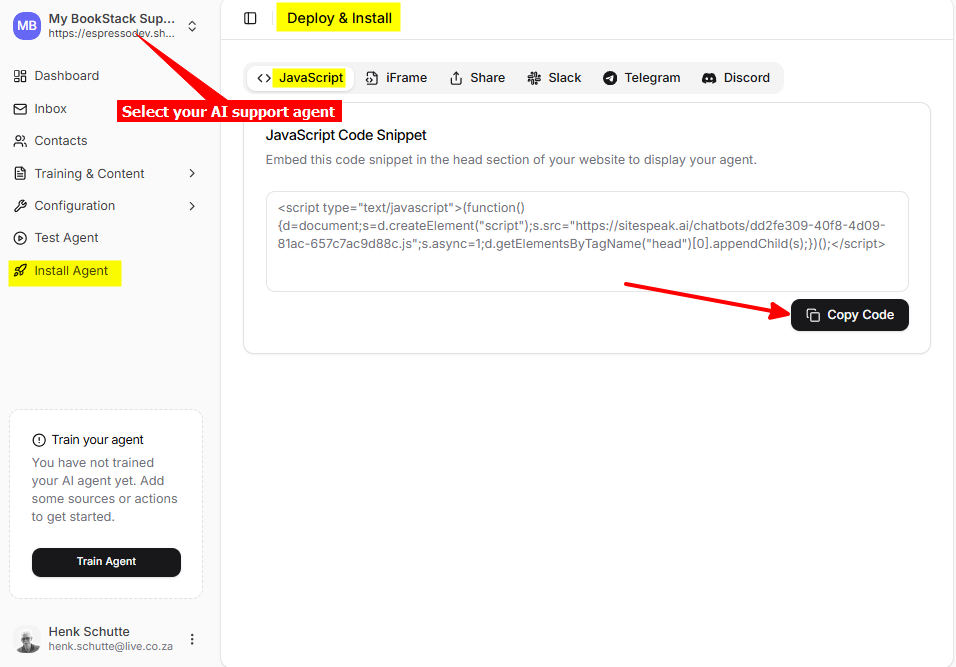
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In BookStack
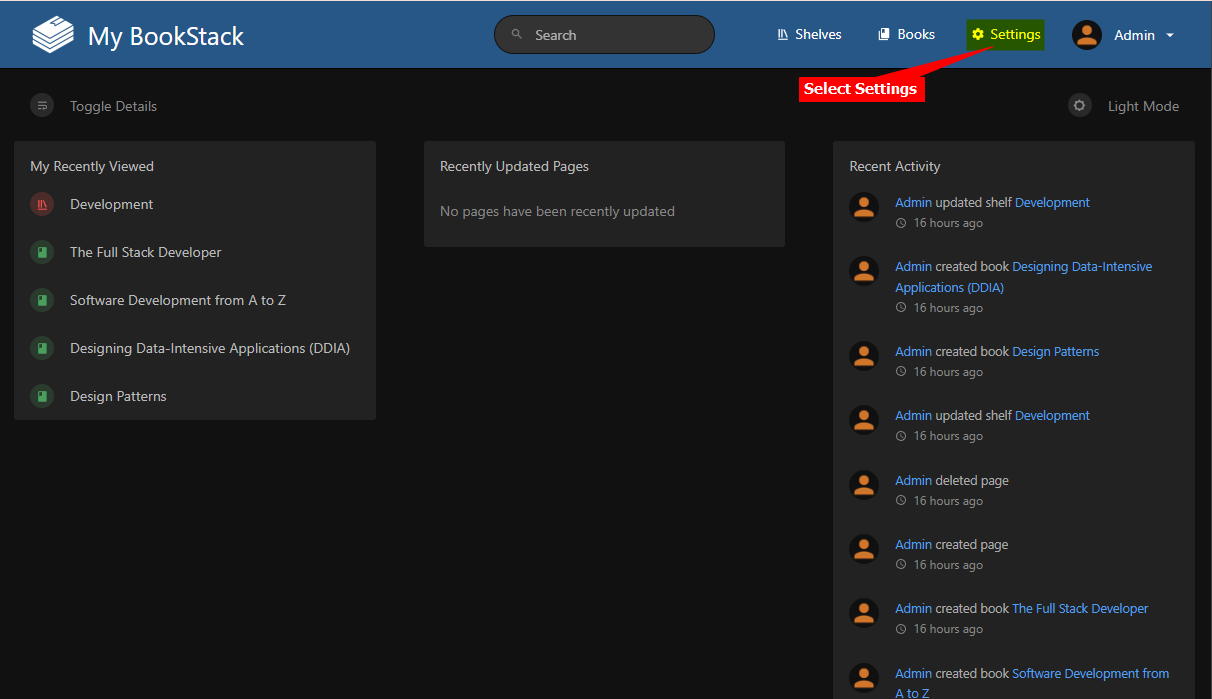
- Log into your BookStack account and select Settings on the top right menu

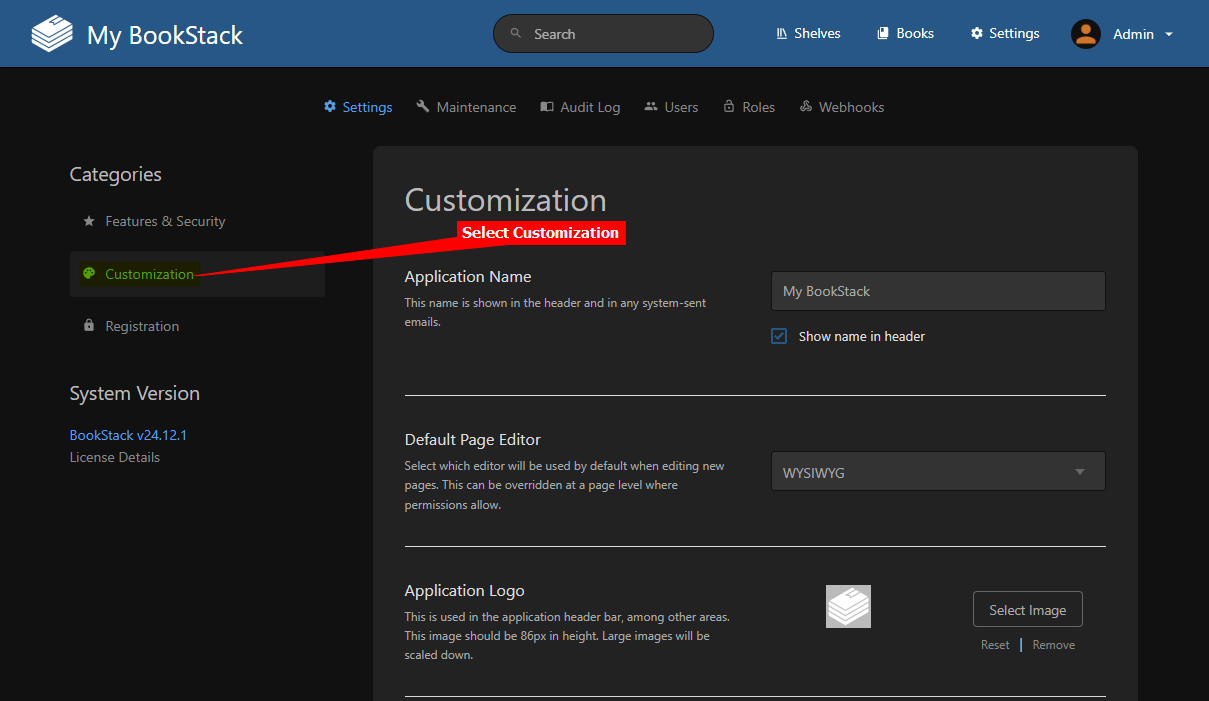
- Select Customization on the left side menu

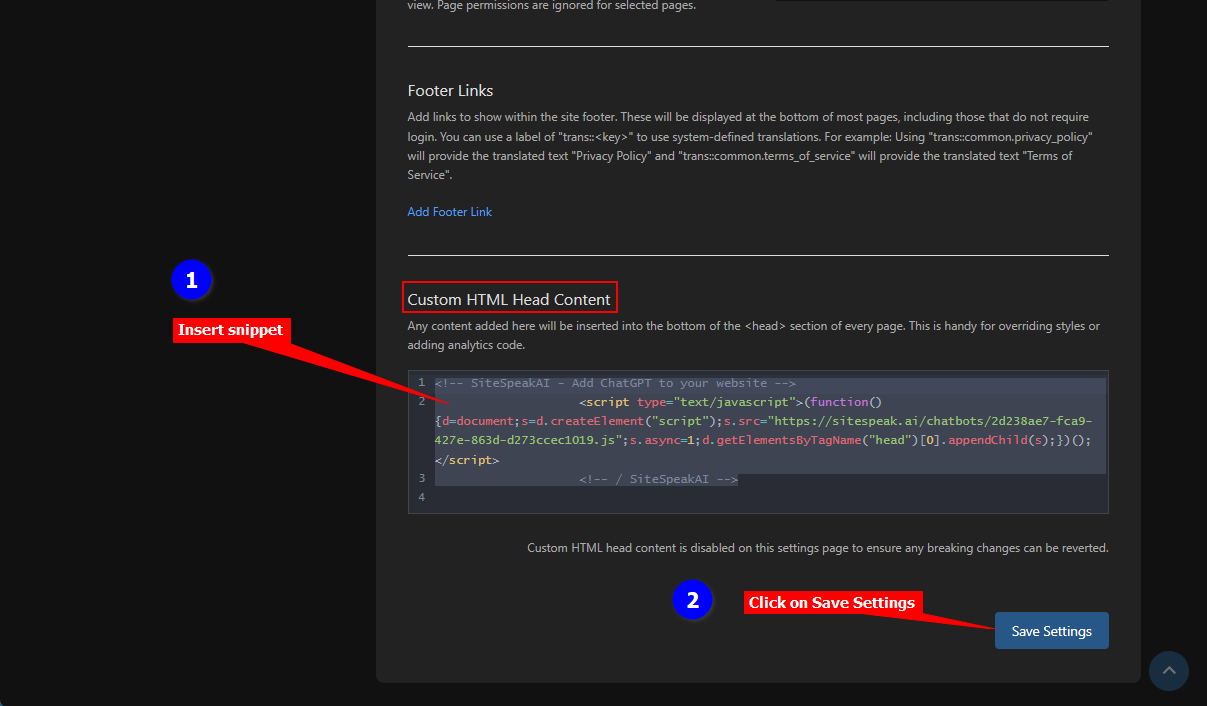
- Scroll down on the list of Customizations, insert your snippet in the text box under Custom HTML Head Content and click on Save Settings

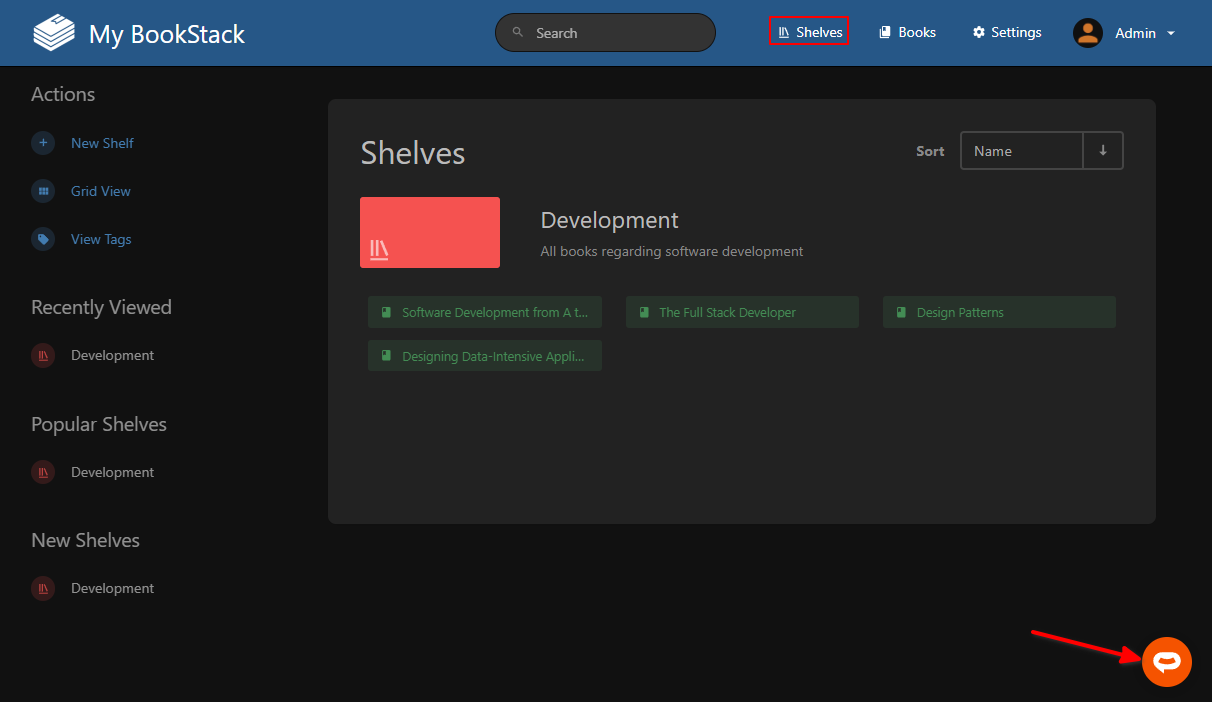
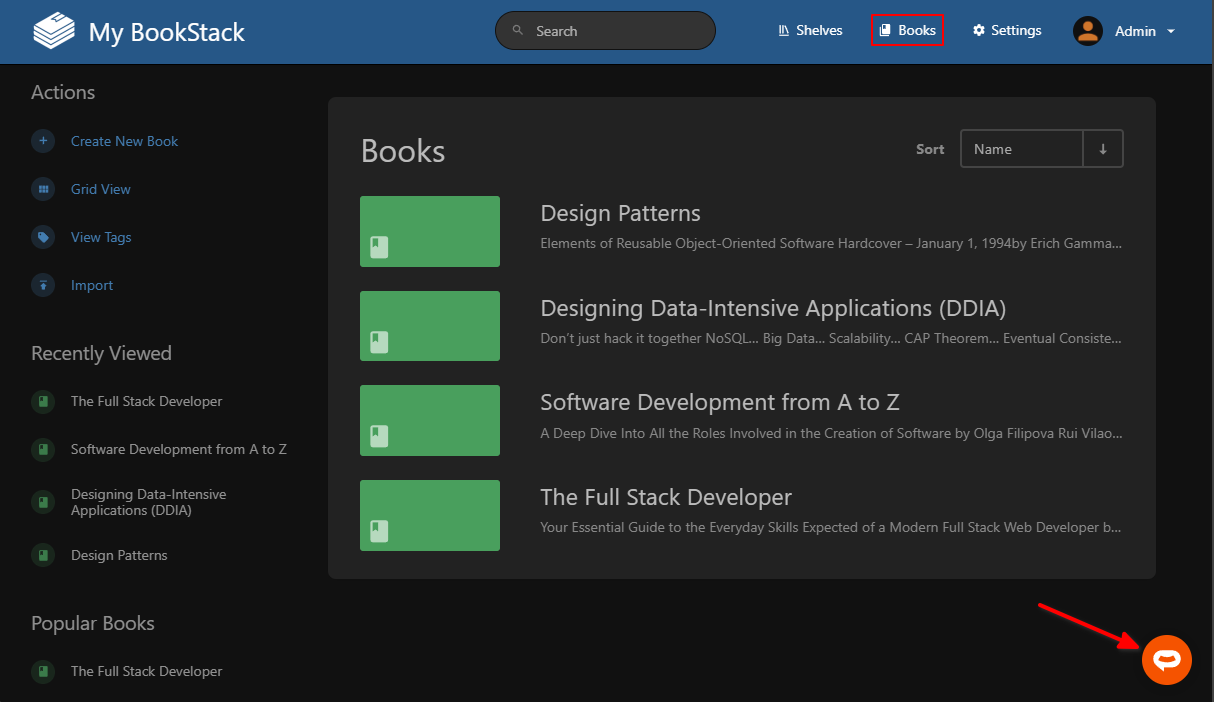
- Your AI support agent button will now be displayed on your BookStack BookStack application under Shelves as well as Books


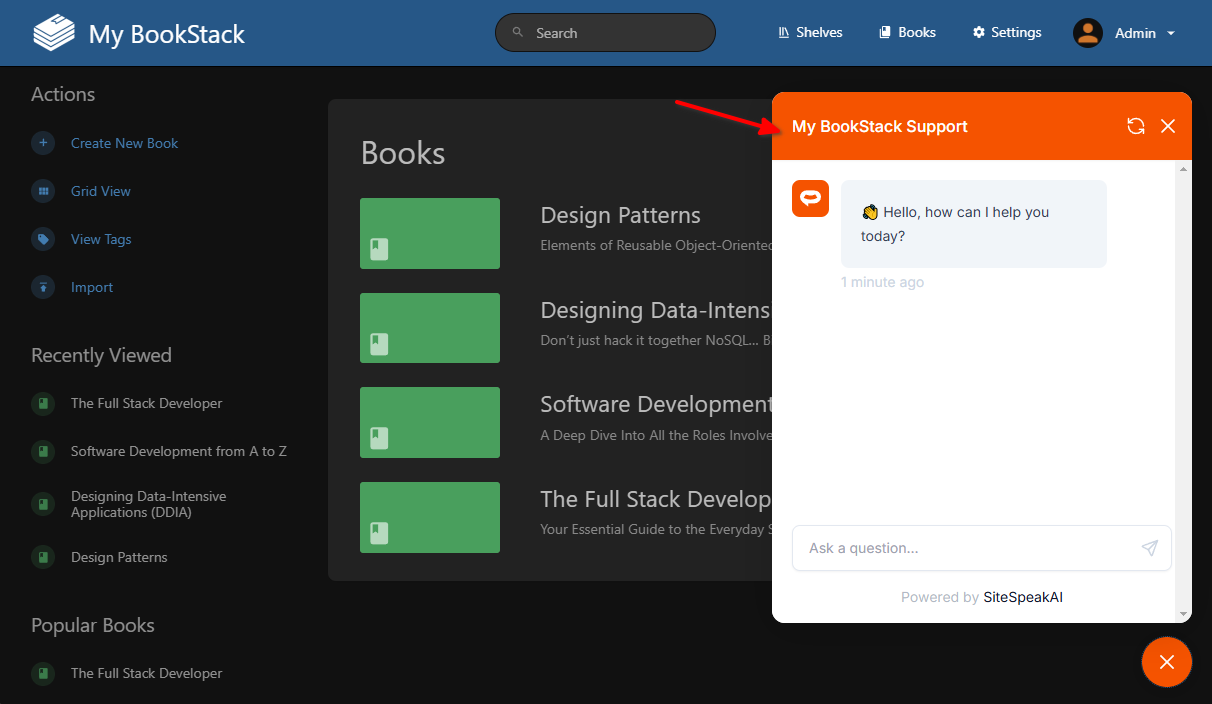
- If you click on the button it will display the AI support agent dialogue
 Your AI support agent has now been added to your BookStack application and your visitors/customers can start interacting with it!
Your AI support agent has now been added to your BookStack application and your visitors/customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.