Add your AI support agent to your Framer website
In SiteSpeakAI
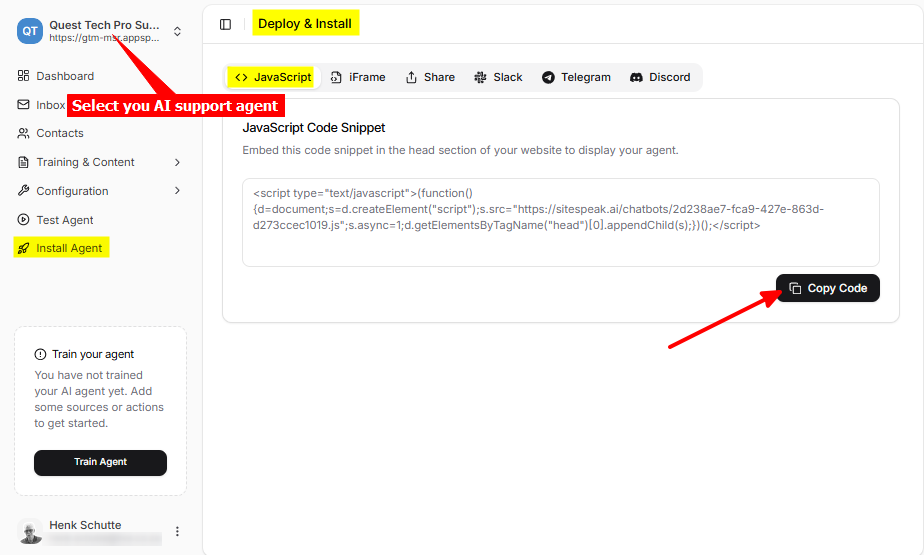
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In Framer
-
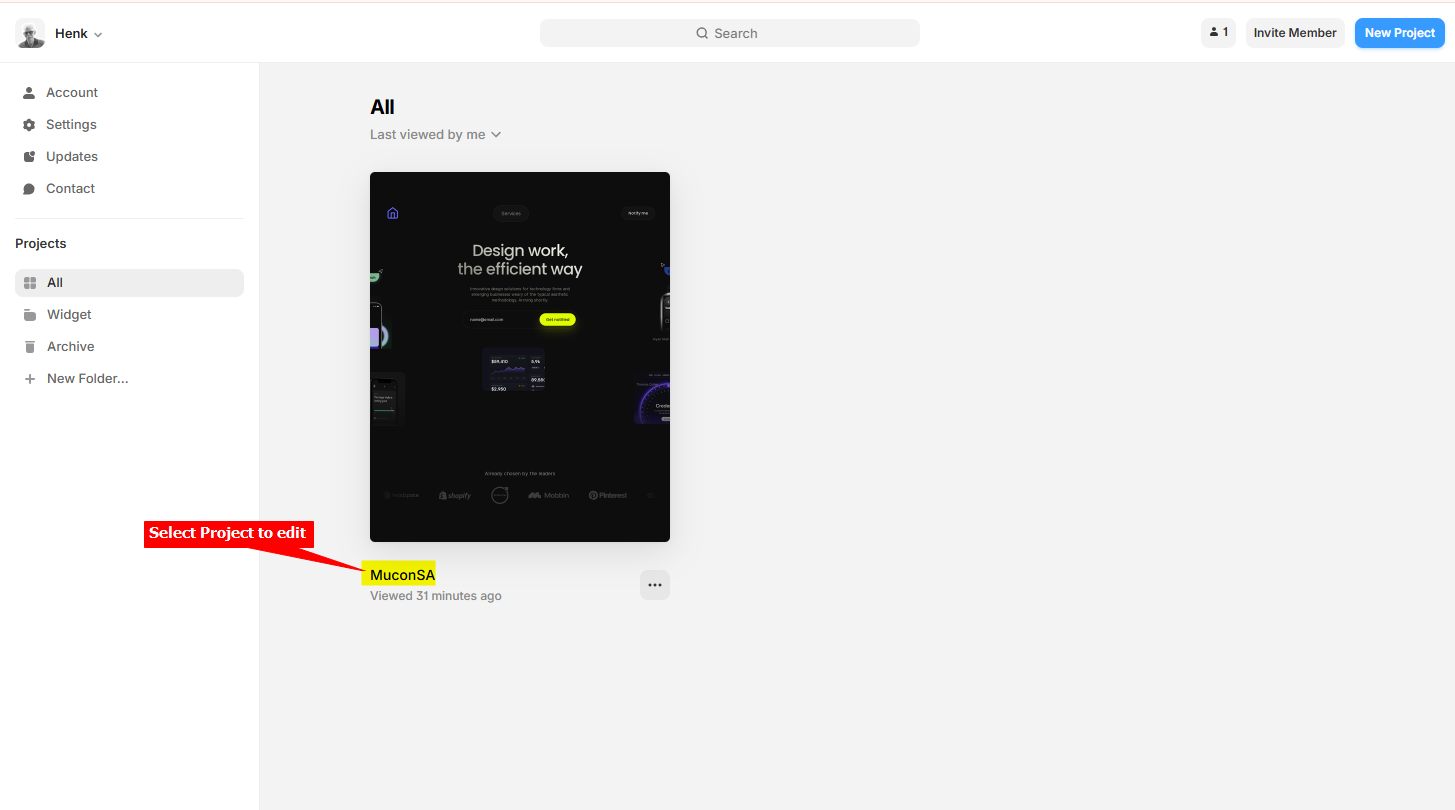
Log into your Framer account and on the dashboard, select the project to edit

-
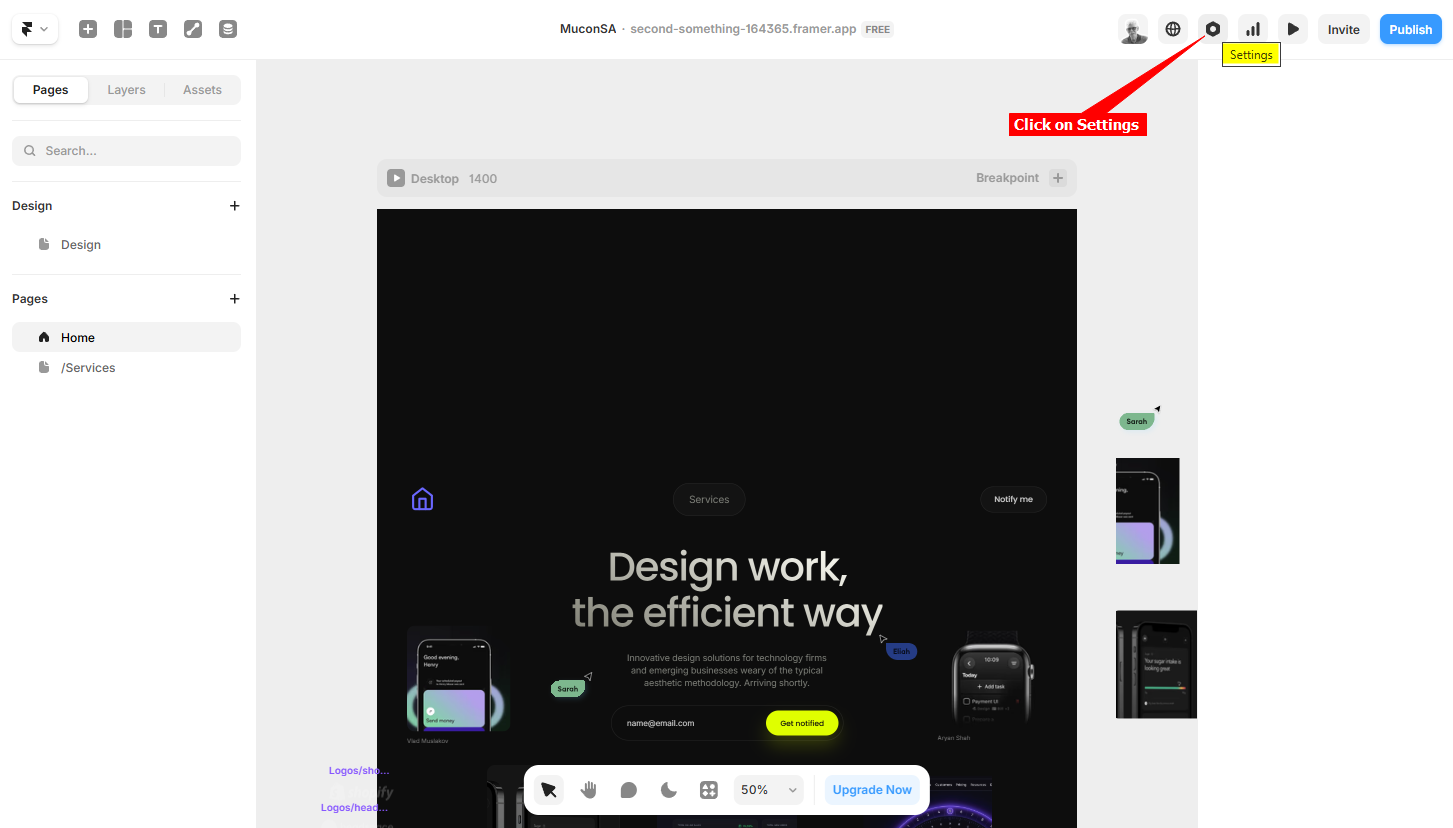
Click on Settings to open the Site Settings

-
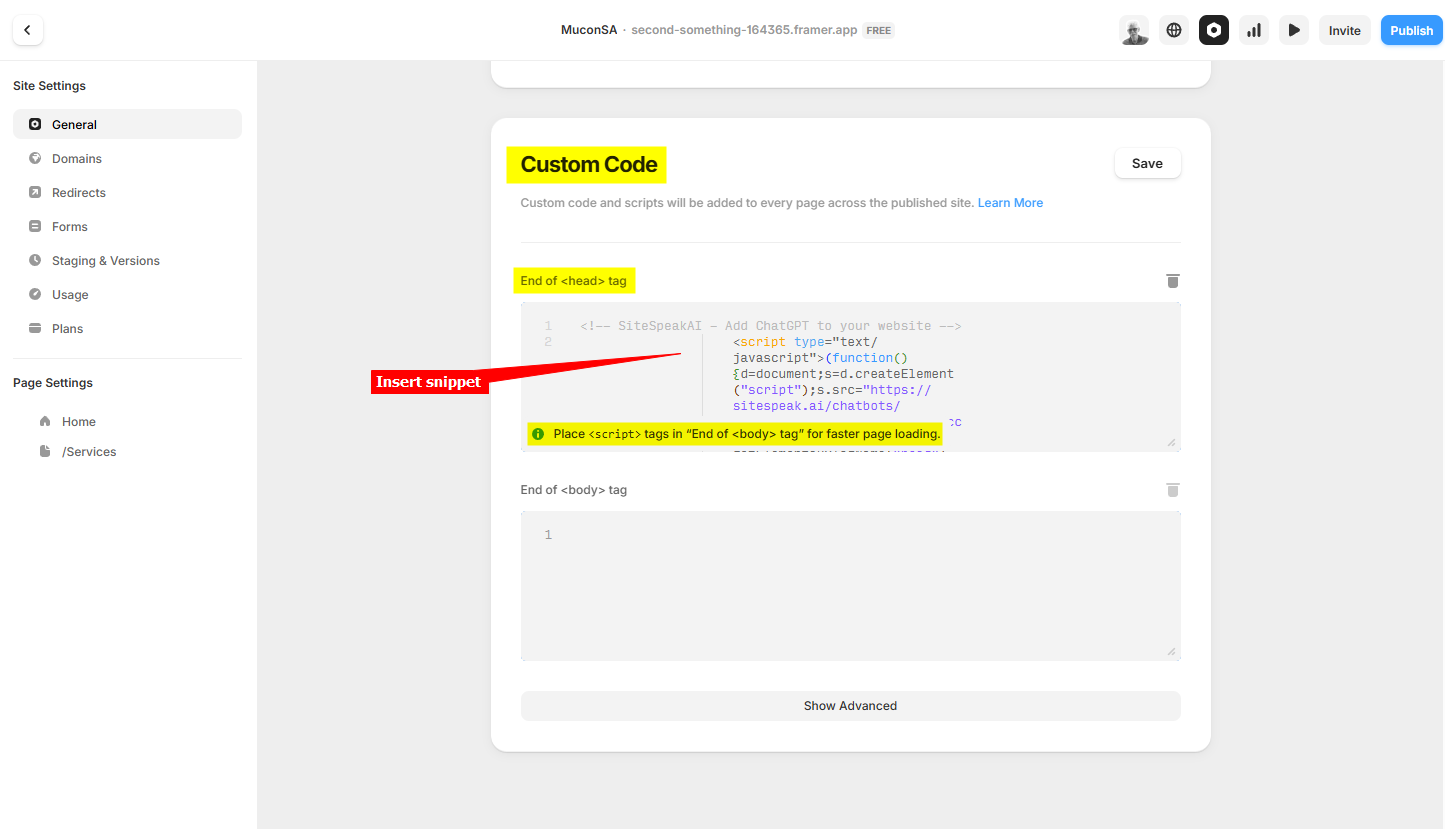
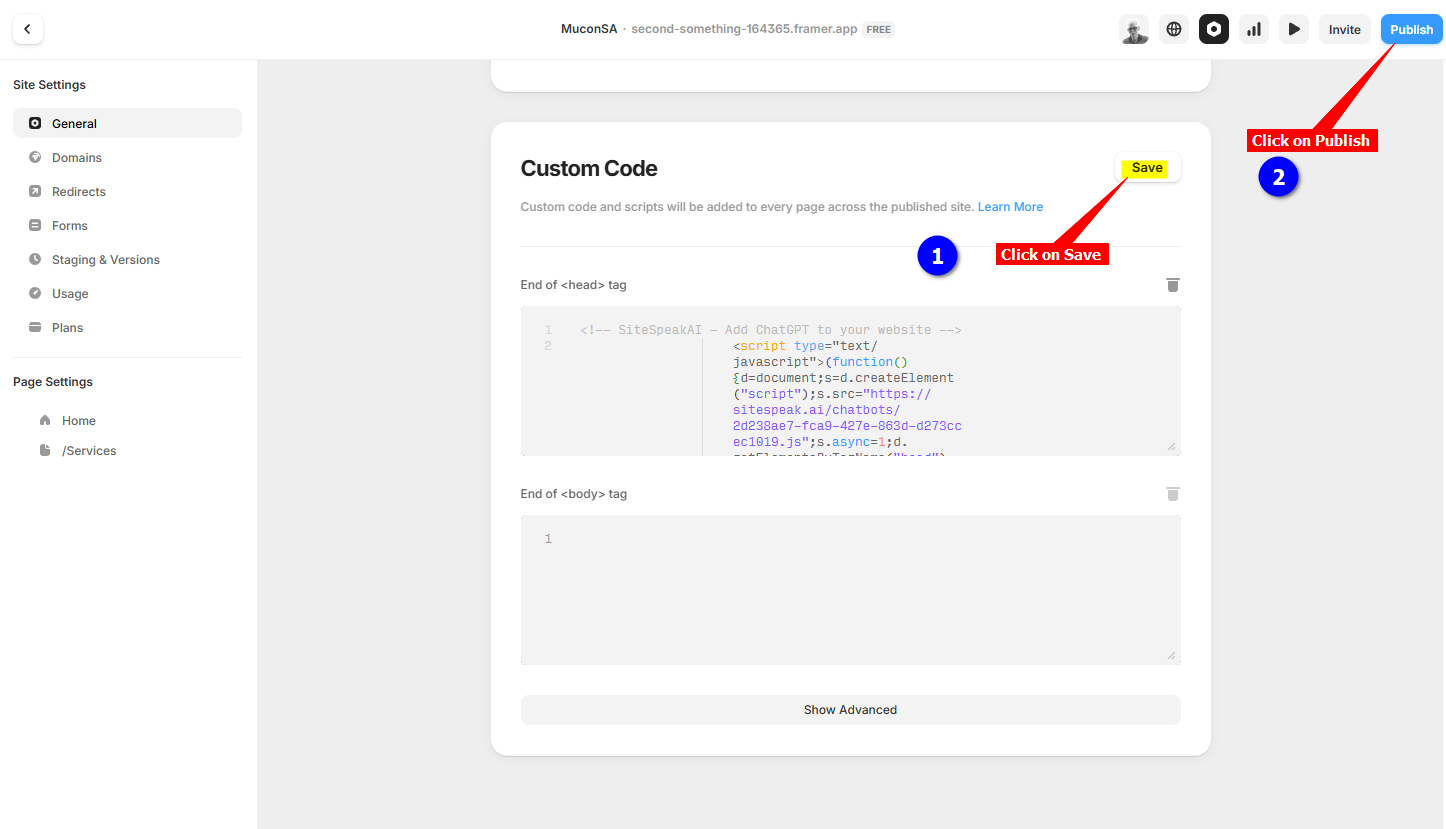
In the Site Settings dialogue, scroll down to Custom Code and insert your snippet. If you enter it in the
End of <head> tagbox, Framer will indicate that the page will load faster if you add it in theEnd of <body>tag. This is your choice.
-
Click on Save to save your changes and then on Publish to publish your modified Framer site

-
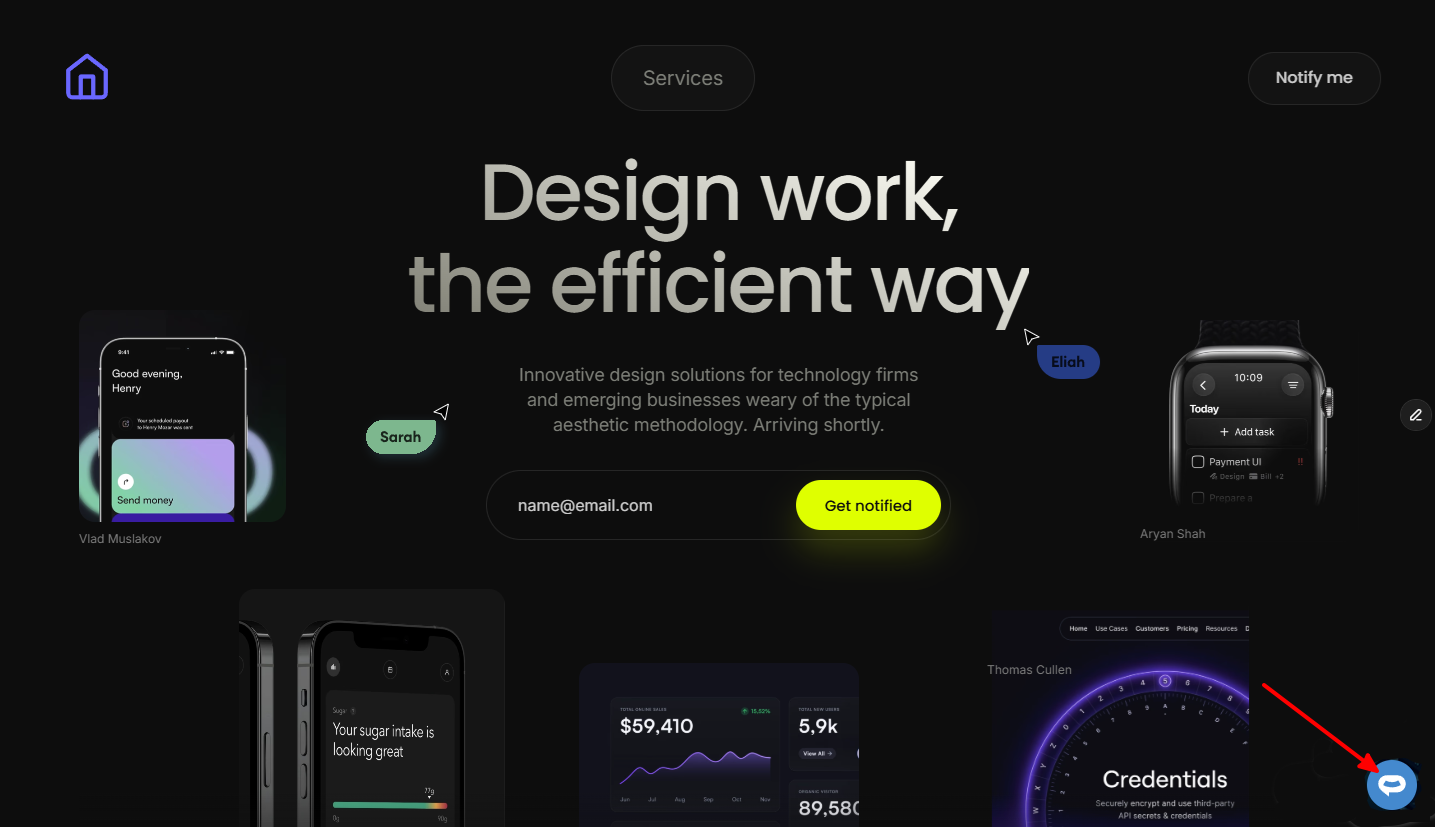
Your AI support agent button will now be displayed on your Framer website page

-
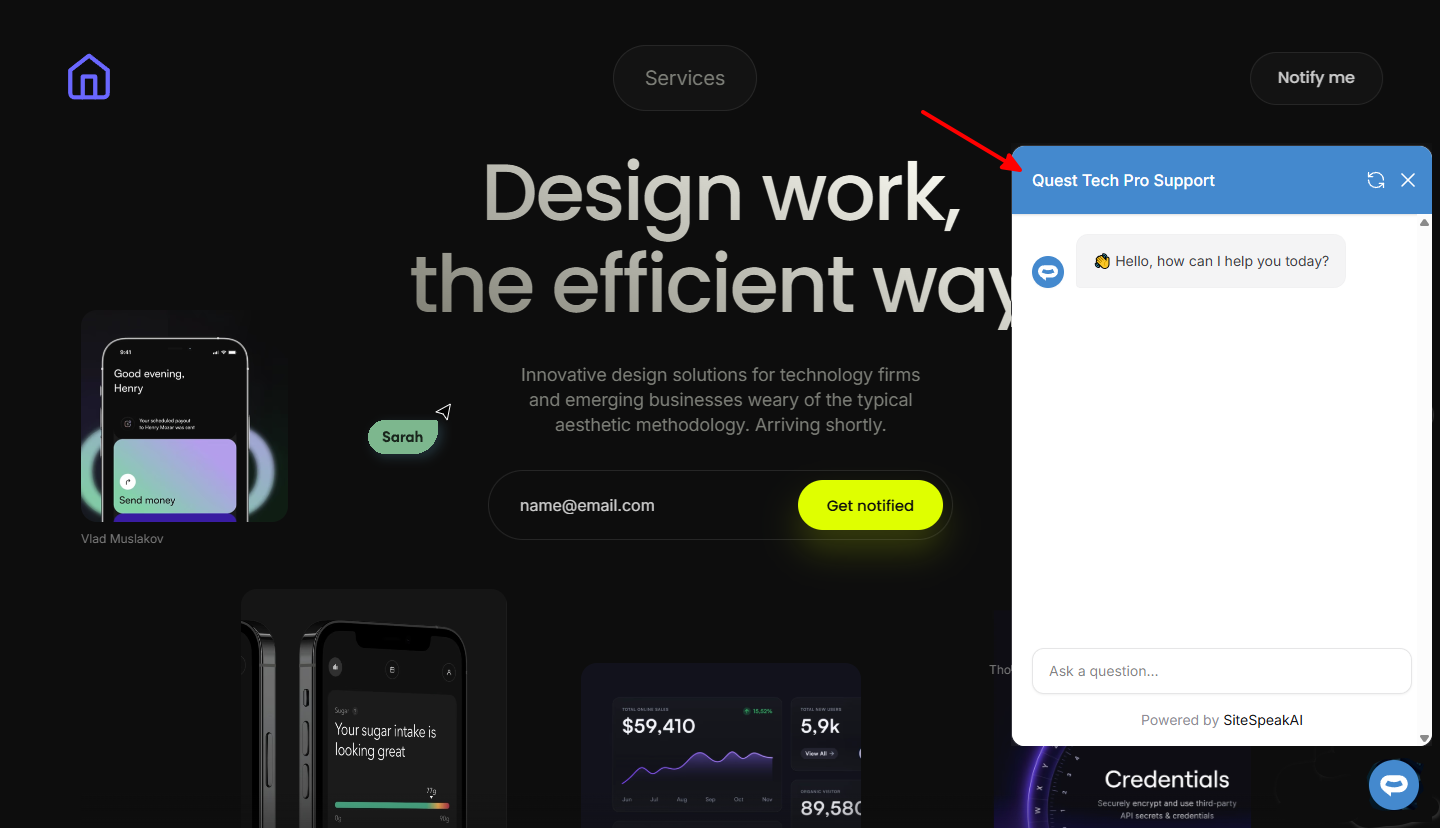
If you click on the button it will display the AI support agent dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.