Add your AI support agent to your Bubble website
In SiteSpeakAI
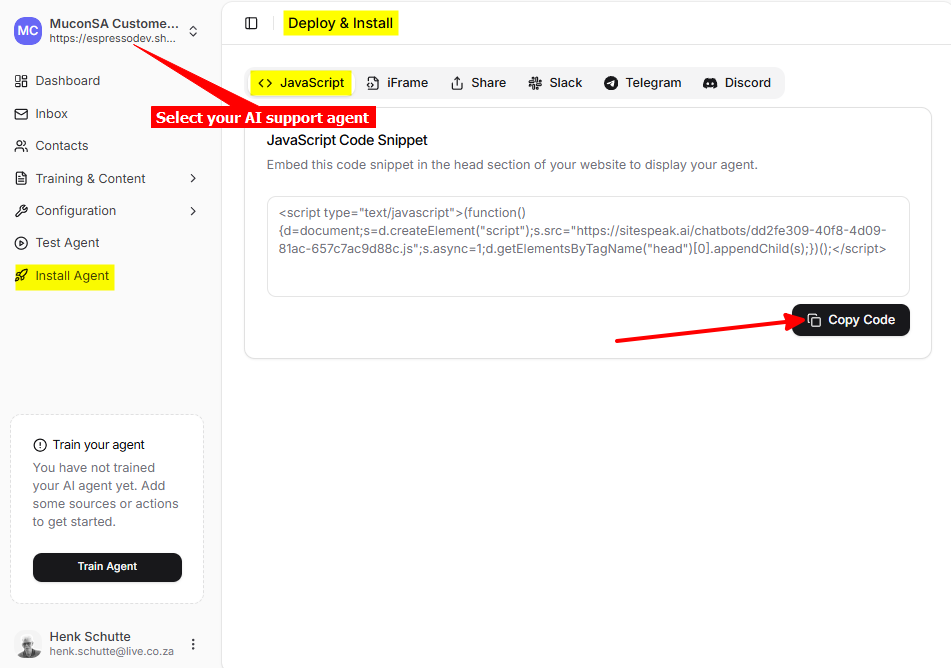
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In Bubble
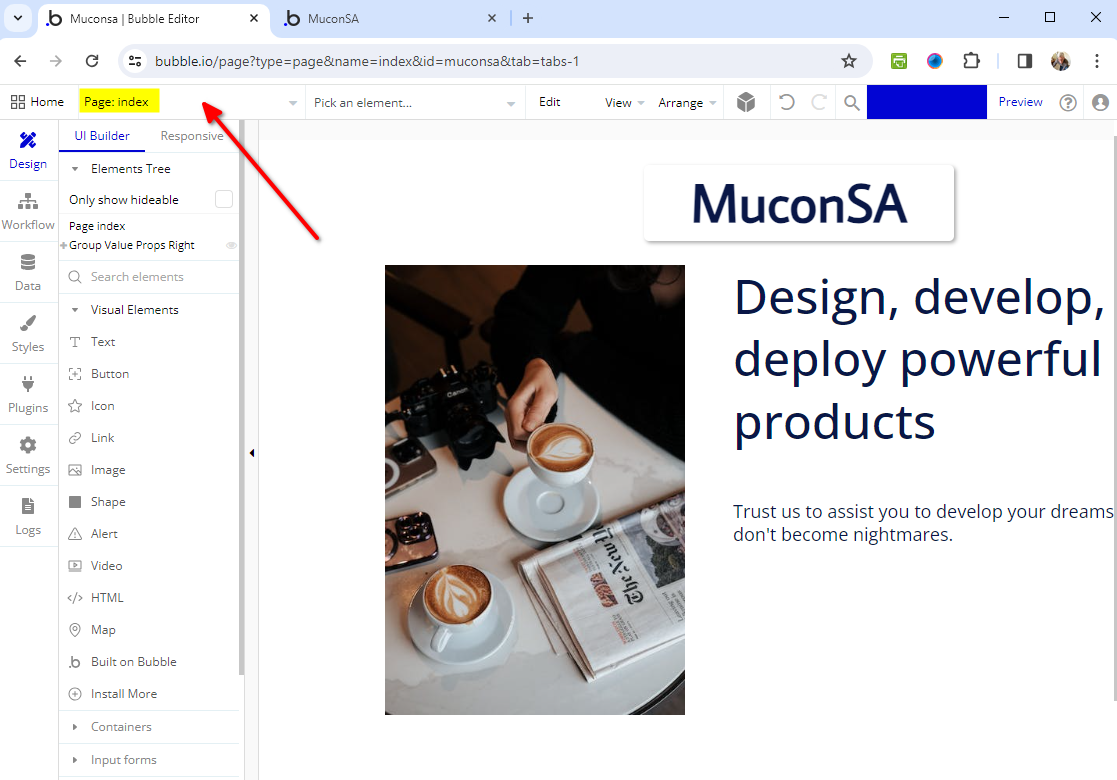
- Log into your Bubble account and select the page where you want to add your AI support agent to

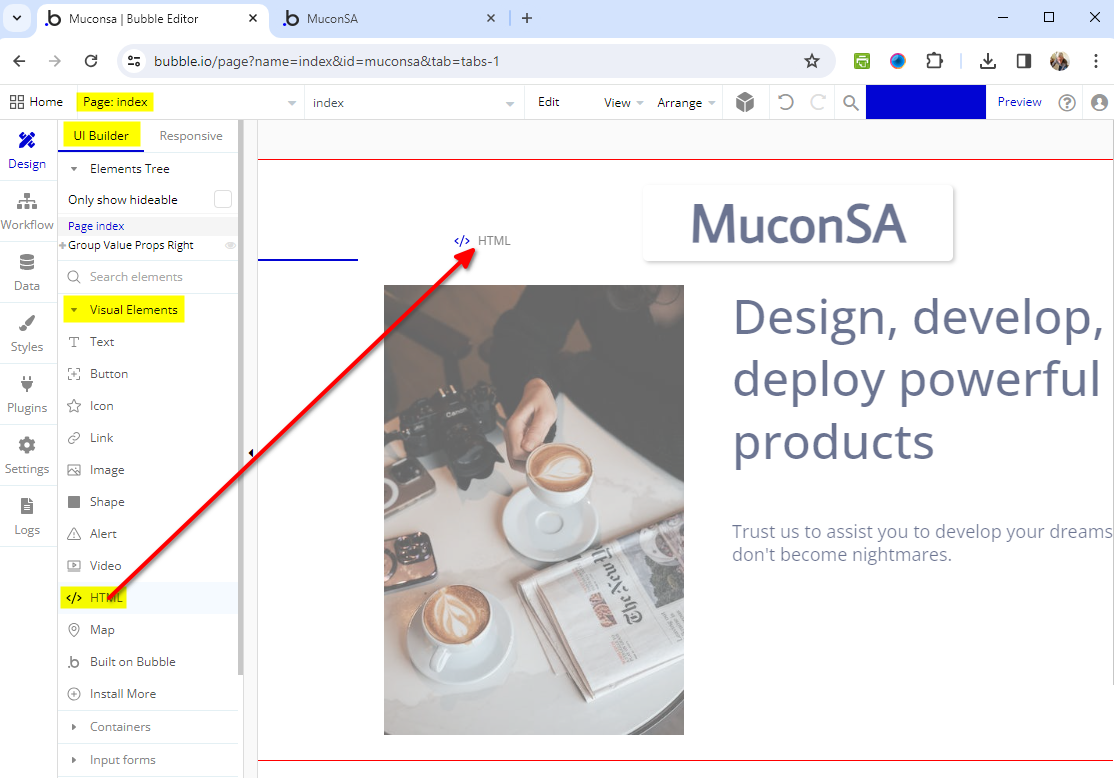
- Select the </> HTML element on the UI Builder menu tab under Visual Elements and drag the element to your page

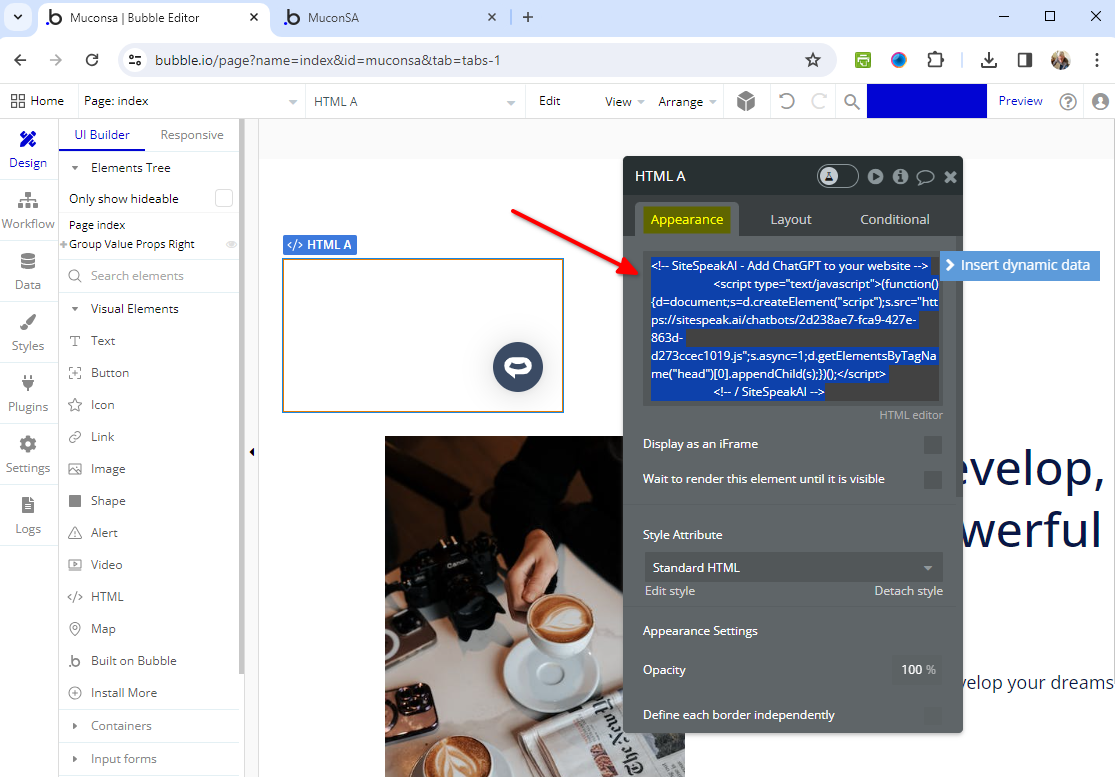
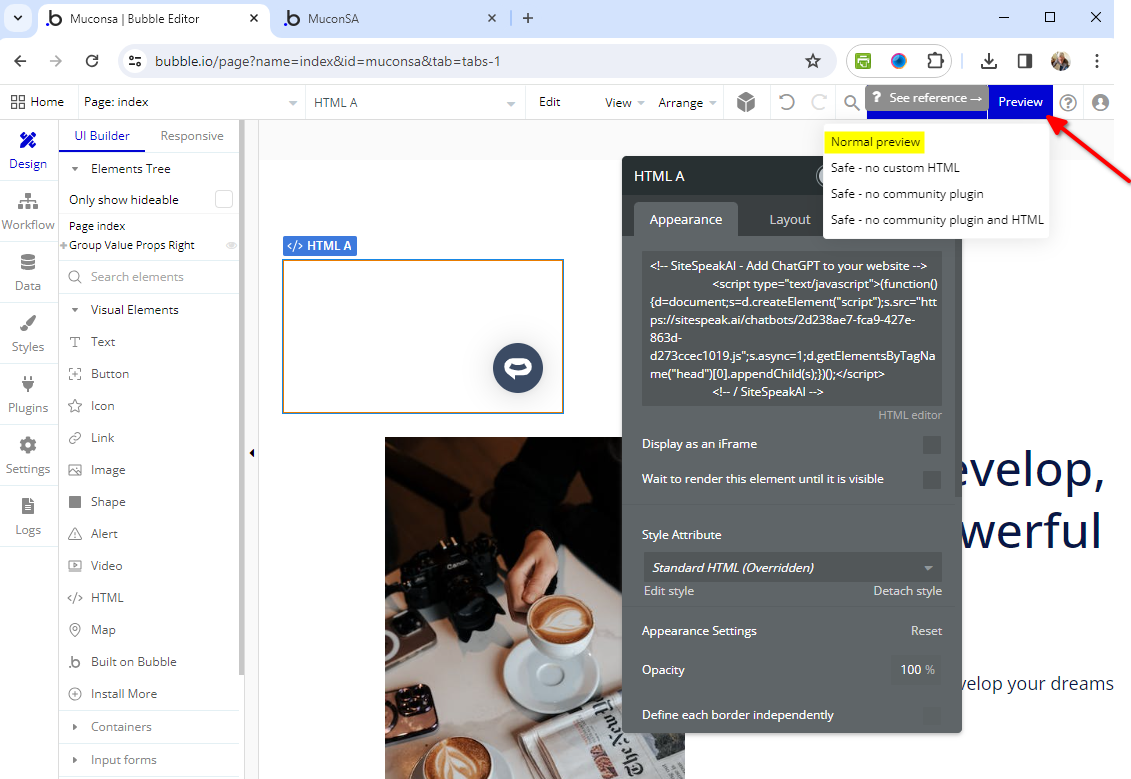
- Insert the AI support agent snippet under HTML appearance

- Click on Preview to view your AI support agent on your page

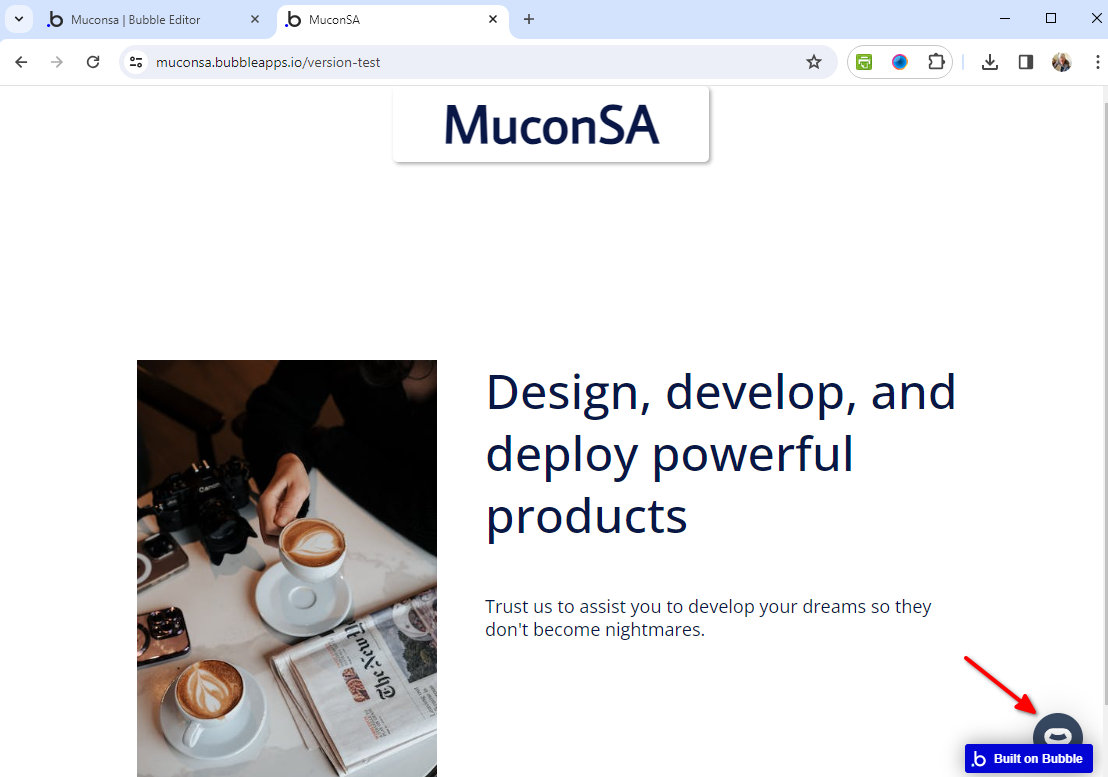
- Your AI support agent button will now be displayed on your Bubble website page

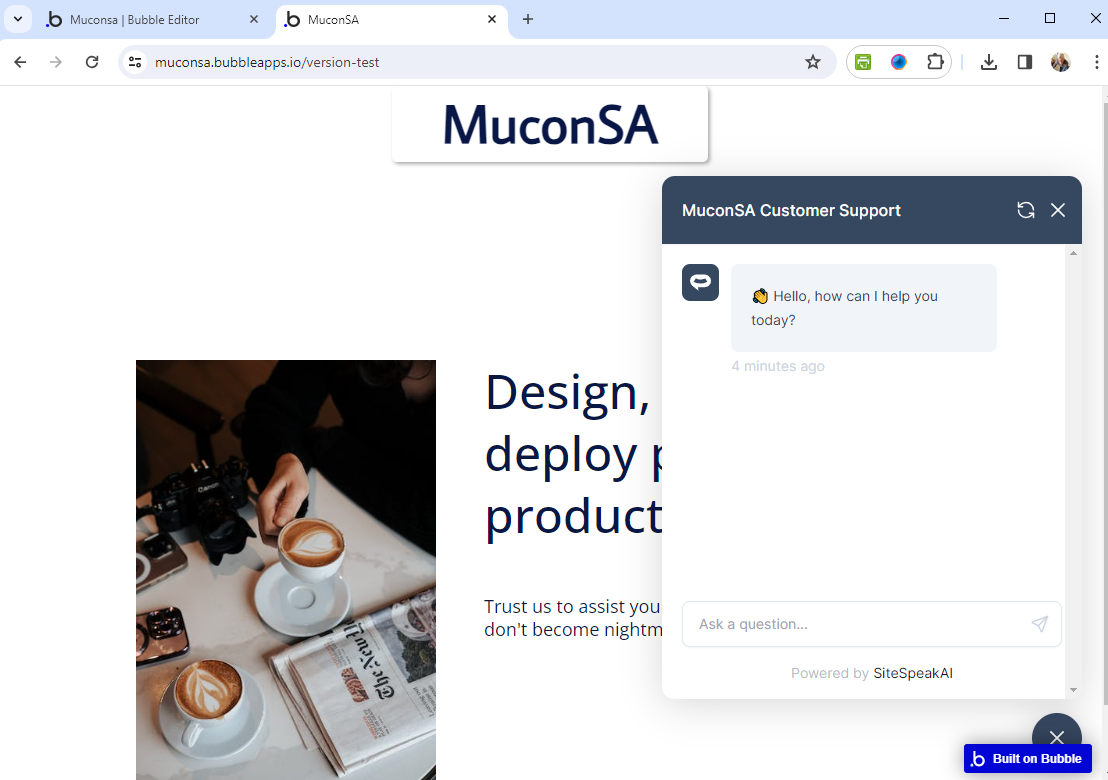
- If you click on the button it will display the AI support agent dialogue
 Your AI support agent has now been added to your Bubble website and your visitors/customers can start interacting with it!
Your AI support agent has now been added to your Bubble website and your visitors/customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.