Add your AI support agent to your GRAV website
In SiteSpeakAI
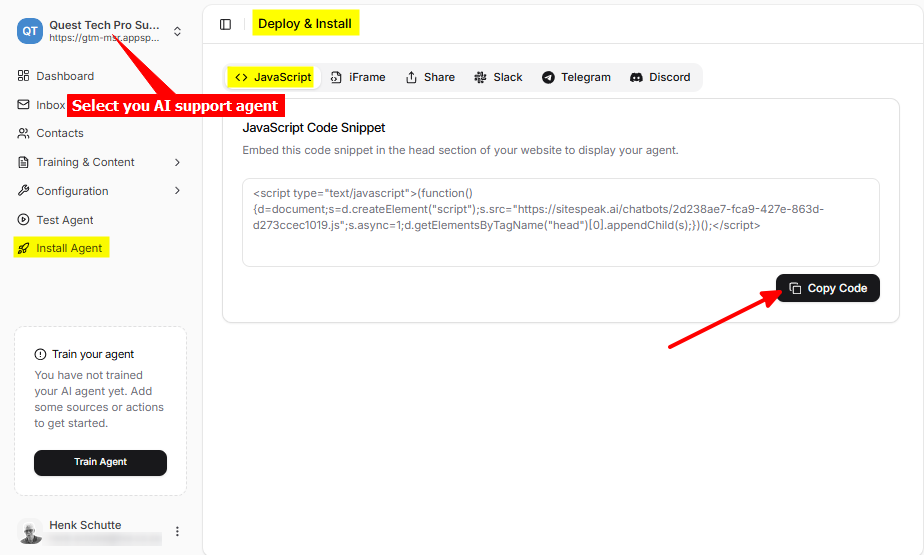
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In GRAV
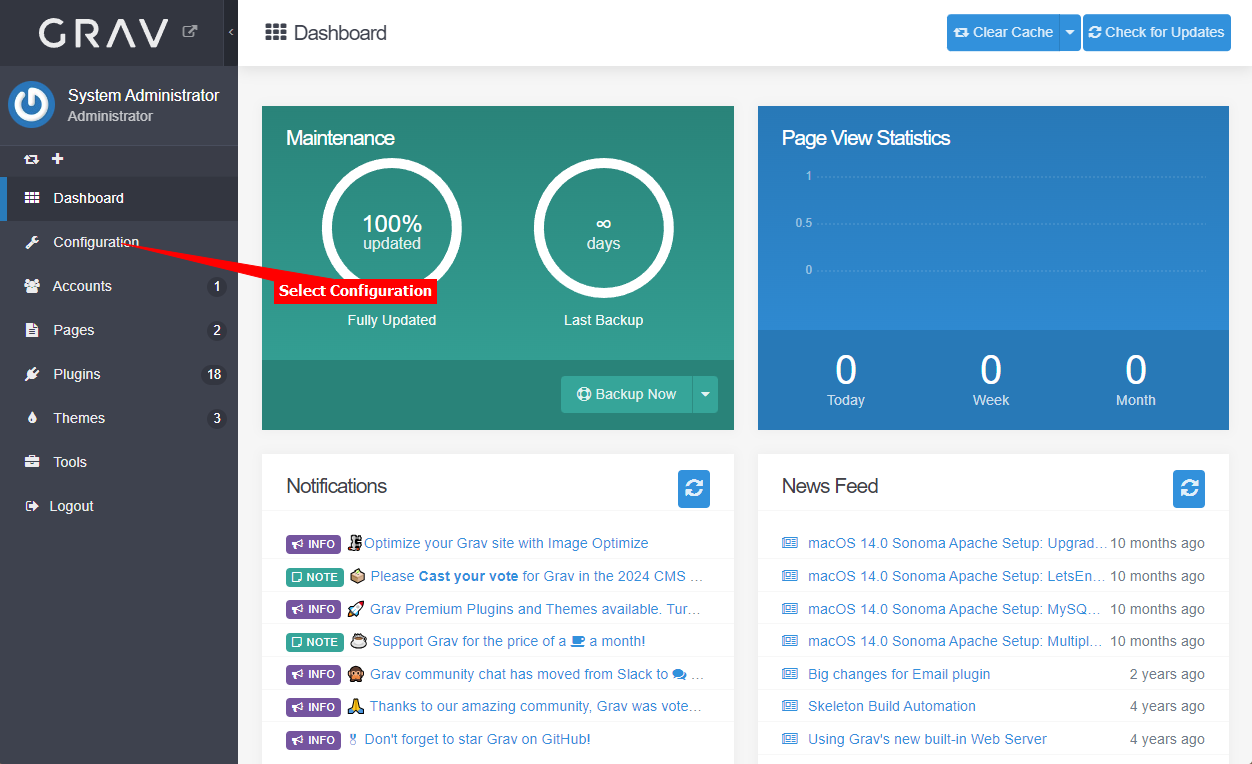
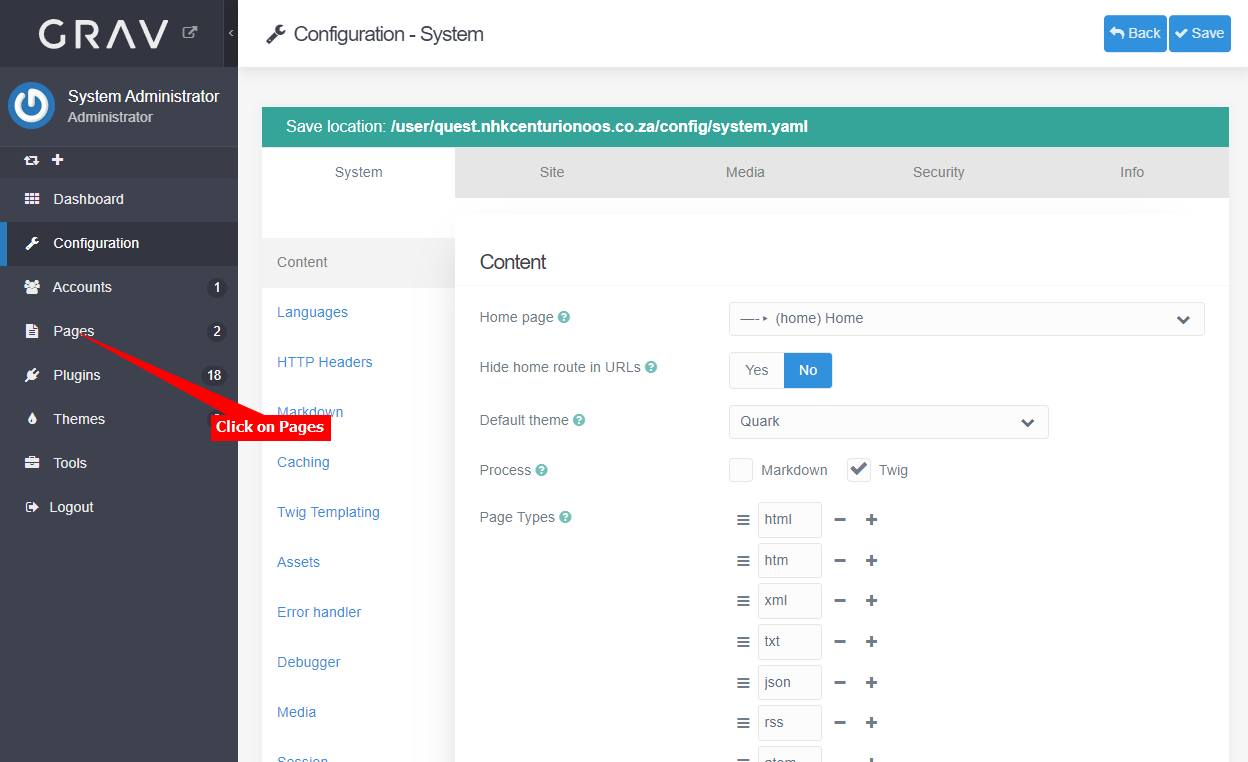
- Log into your GRAV account and on your dashboard, select Configuration on the left sidebar.

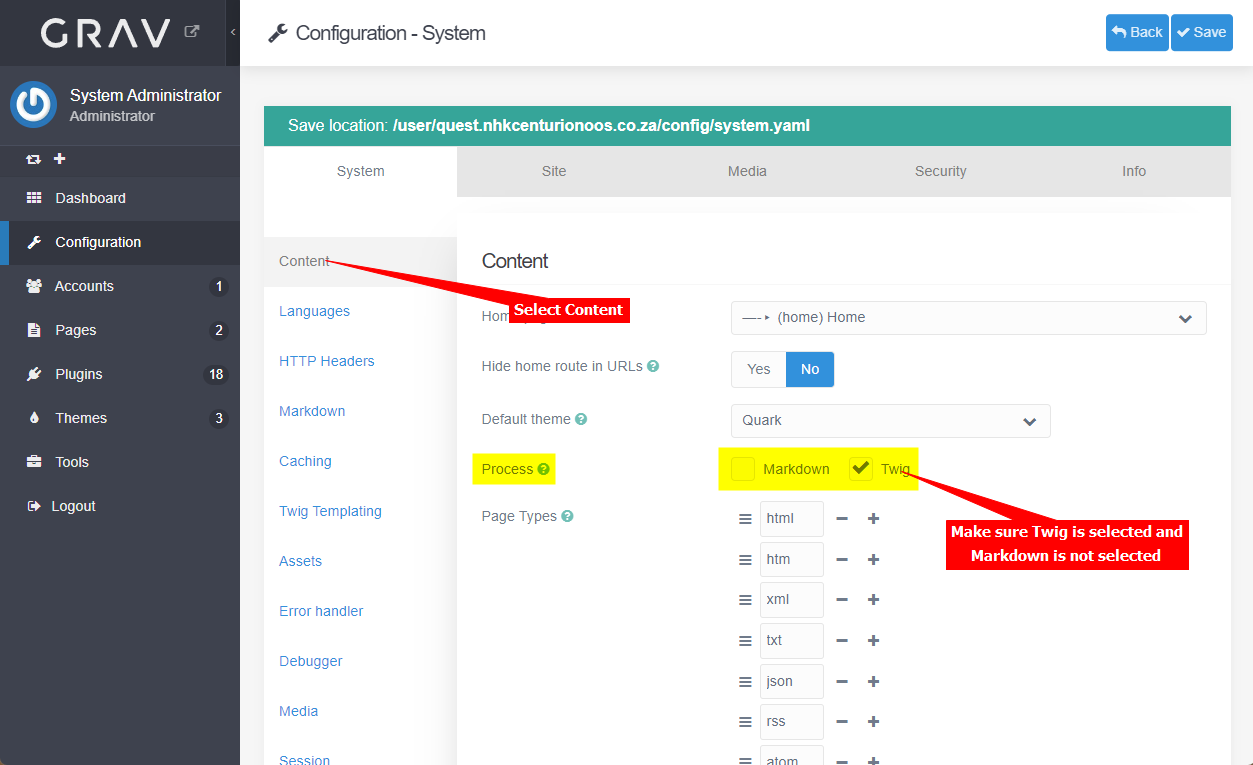
- Select Content on the System configuration list and under Process, make sure Twig is checked and Markdown is unchecked.

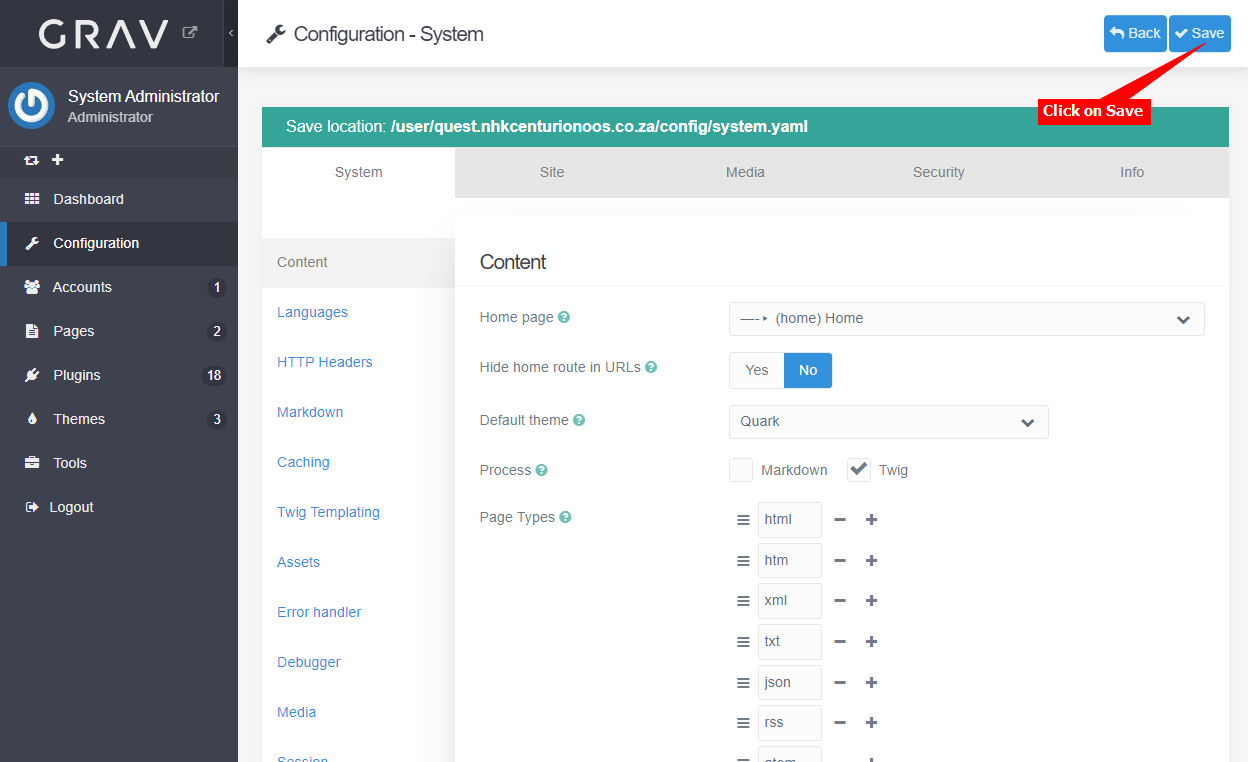
- Click on Save (Top Right) to save your changes if any.

Let’s insert our chatbot snippet
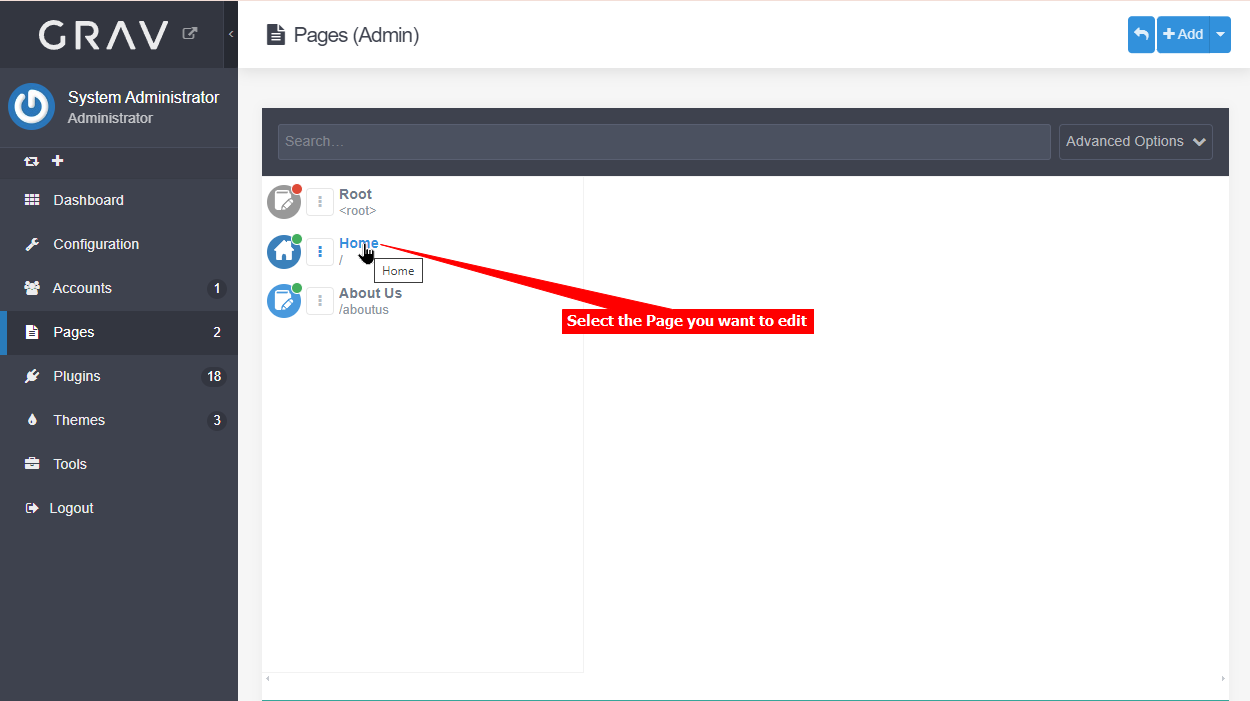
- Select Pages on the left sidebar.

- Select the page you want to edit to add your chatbot snippet to.

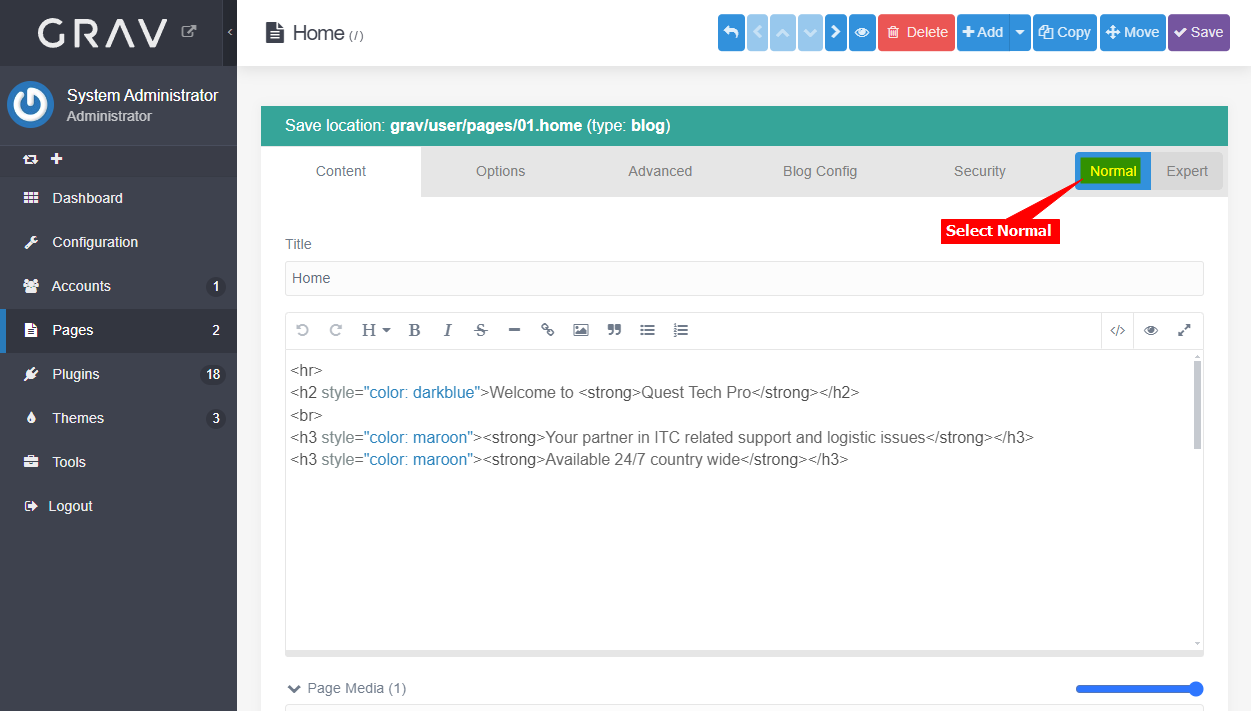
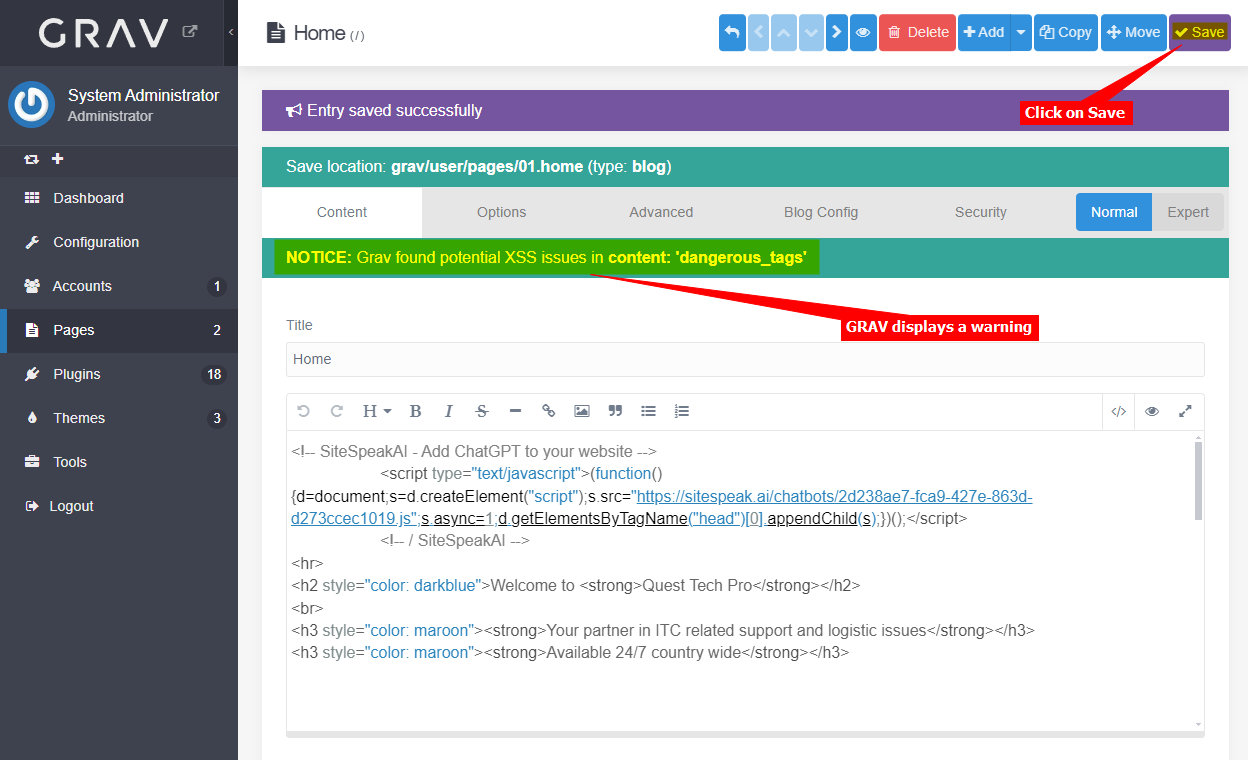
- On the editor page, select Normal (the Expert option allows for more settings that we are not going to use now).

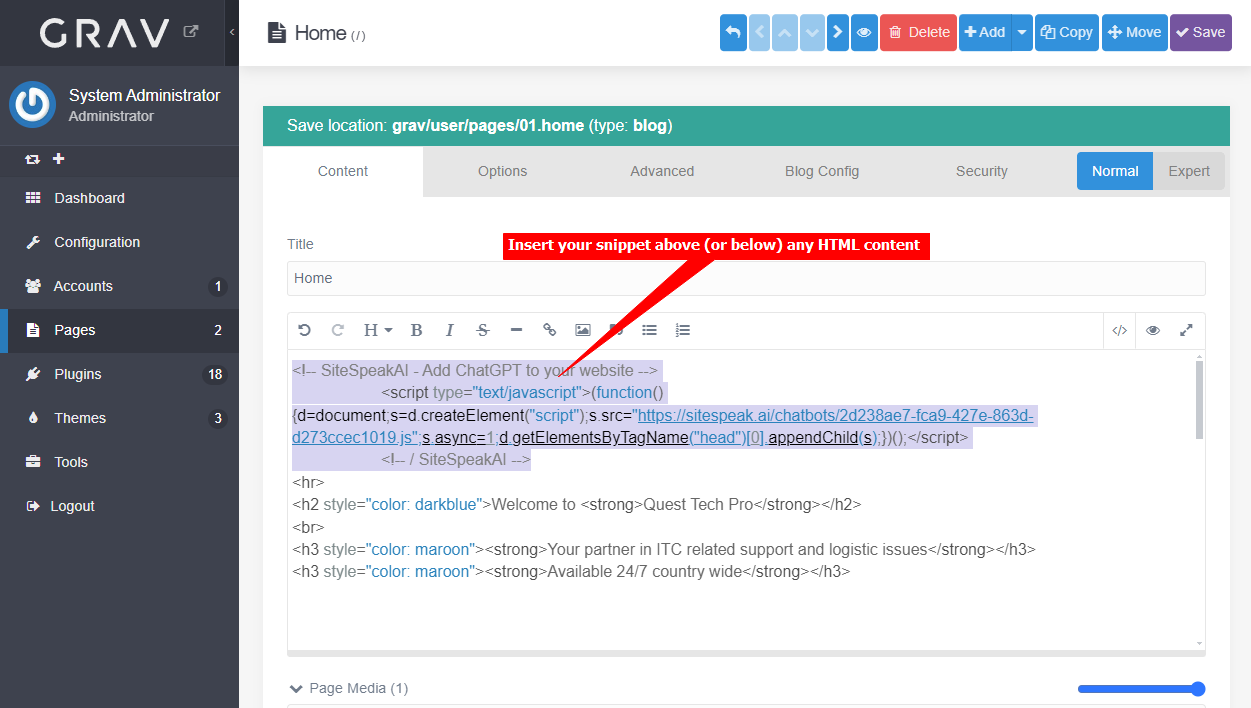
- Insert your snippet above (or below) any HTML content in the editor input dialogue box.

- Click on Save to save your input. GRAV will display a warning regarding potential XSS issues in content. This is due to the fact that the snippet contains a JS script tag. You can ignore this warning.

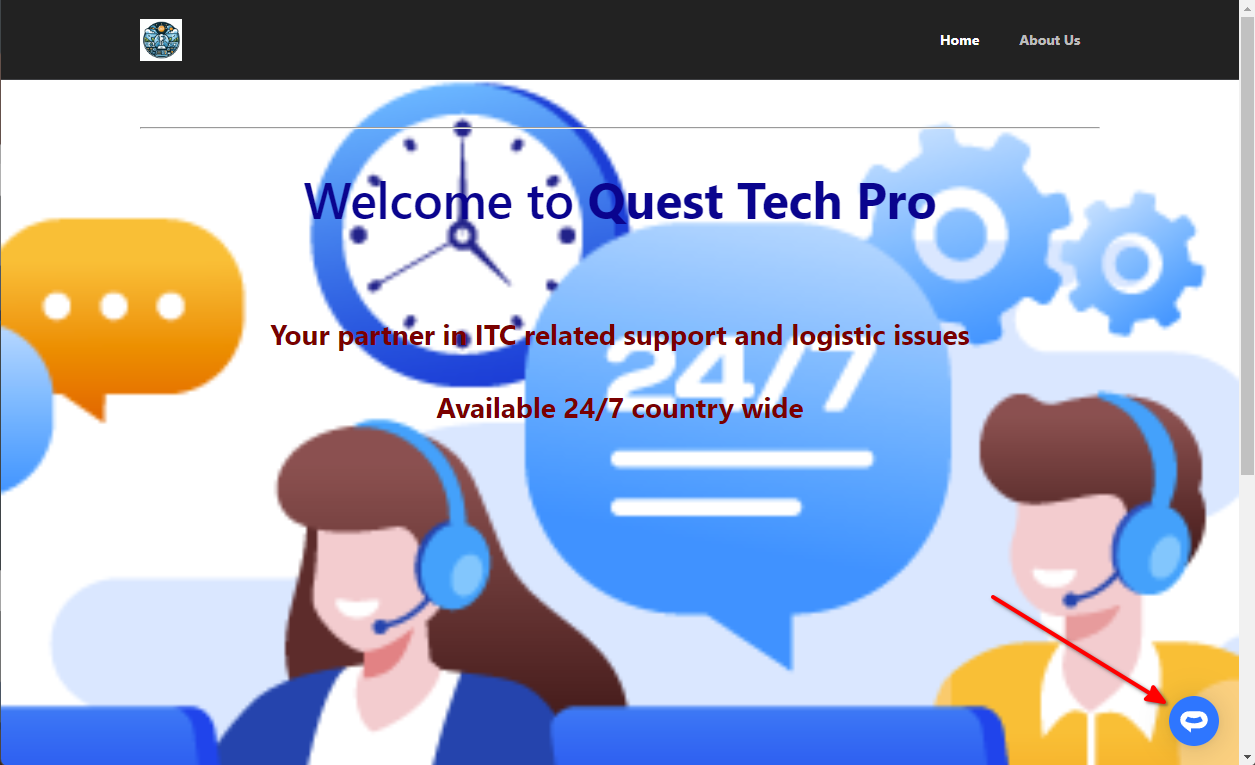
- Your AI support agent button will now be displayed on your GRAV website page

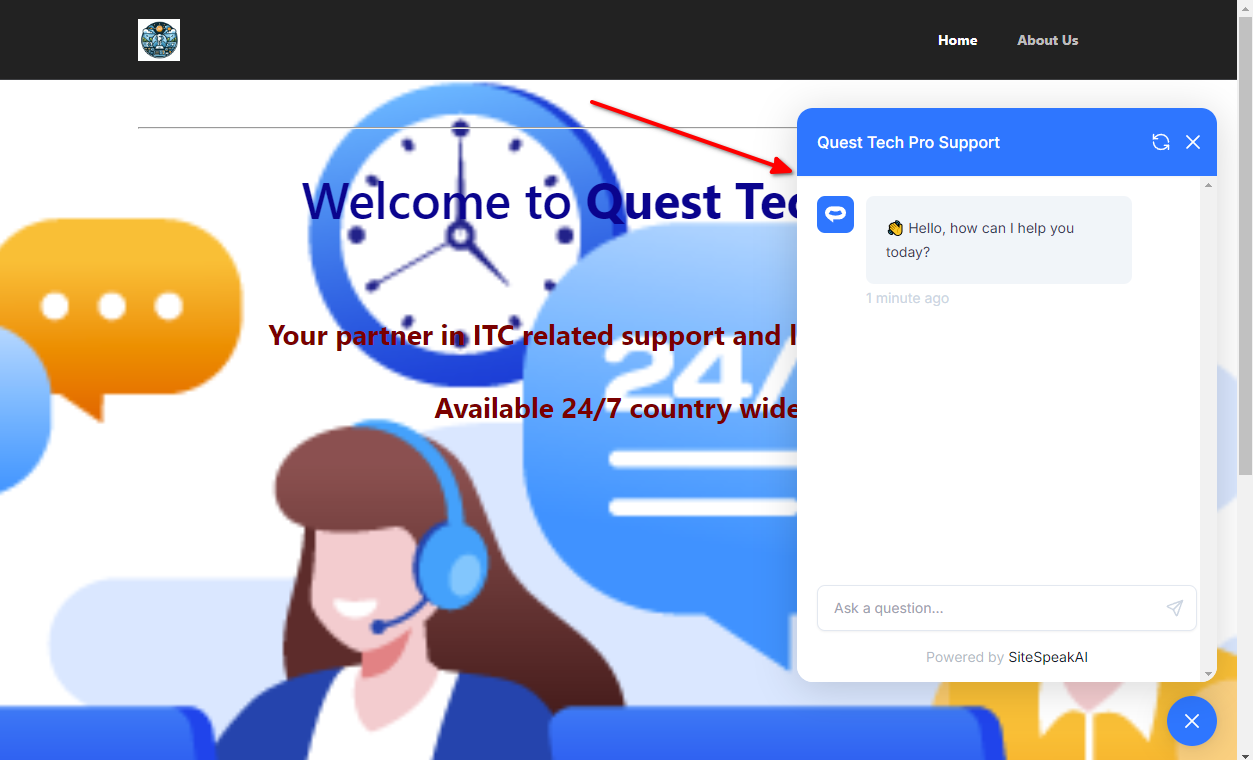
- If you click on the button it will display the AI support agent dialogue
 Your AI support agent has now been added to your GRAV website and your visitors can start interacting with it!
Your AI support agent has now been added to your GRAV website and your visitors can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.