How to add a ChatGPT AI support agent to Netjet
You want to embed your custom trained AI support agent in your Netjet website page. Here's how to add an AI support agent to Netjet with SiteSpeakAI.
Netjet is a website builder designed to be incredibly simple and fast to use, especially for small businesses and individuals who don't have any technical skills. Think of it like a drag-and-drop tool that lets you build a basic website without coding.
Website URL: https://netjet.io/
Add your AI support agent to your Netjet website
In SiteSpeakAI
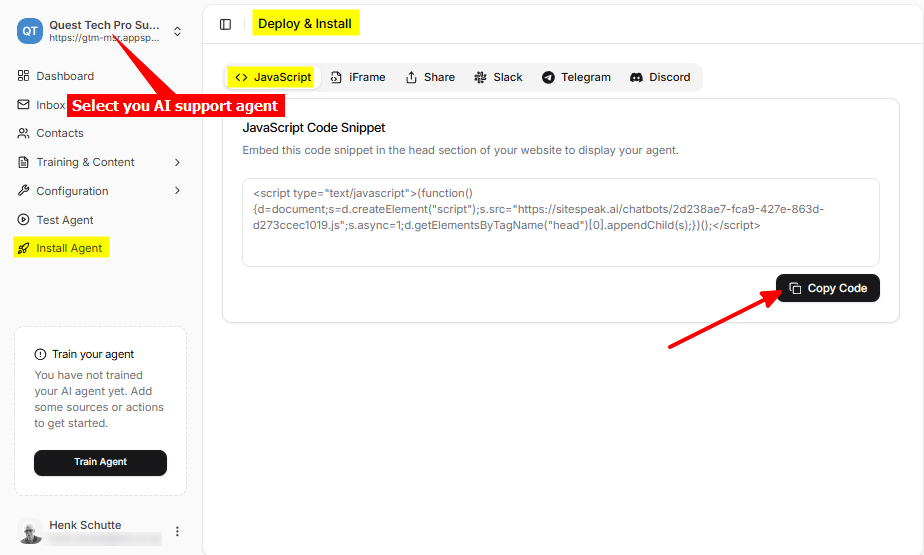
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.

In Netjet
-
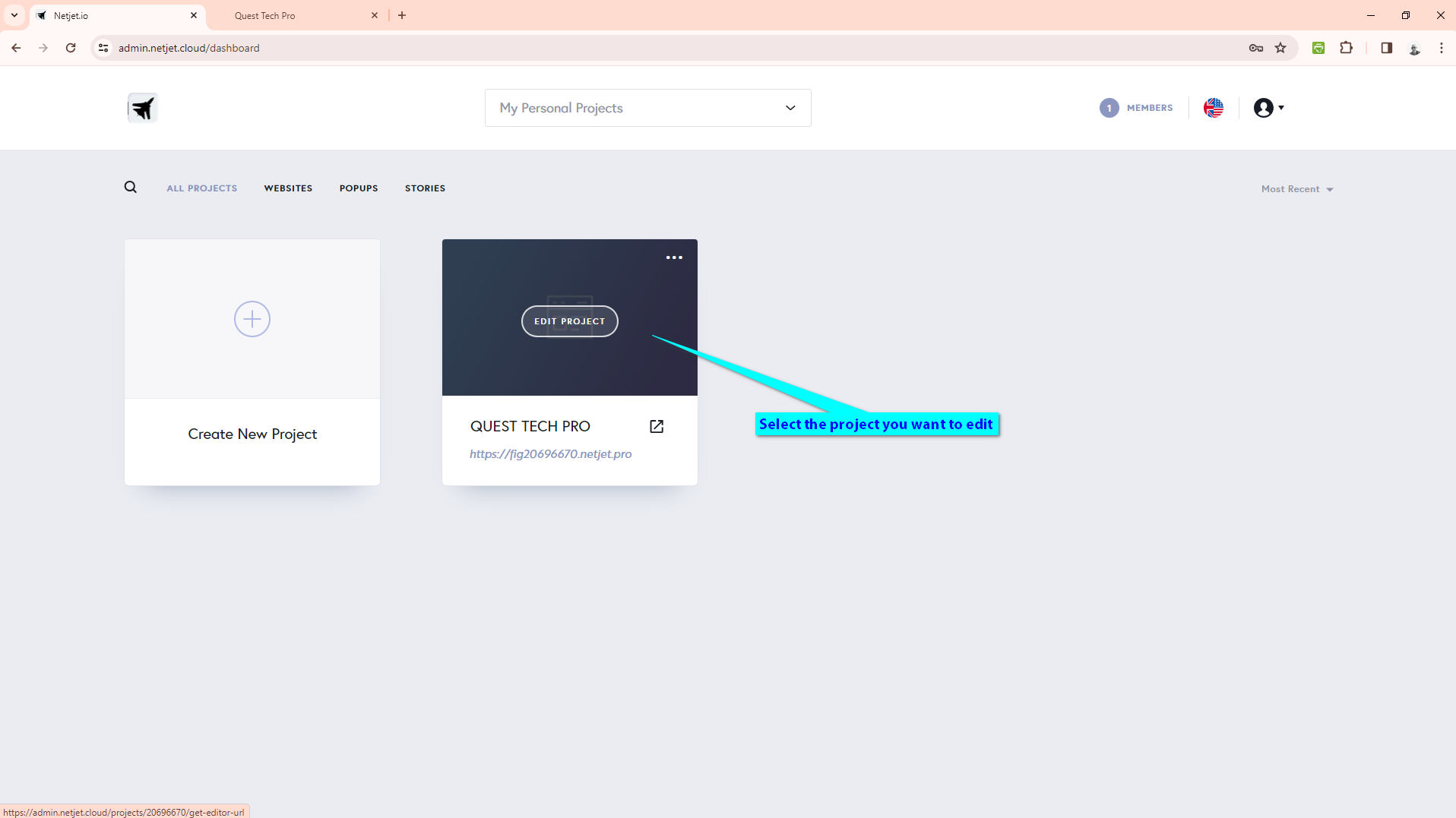
Log in to your Netjet website builder dashboard and select your project

-
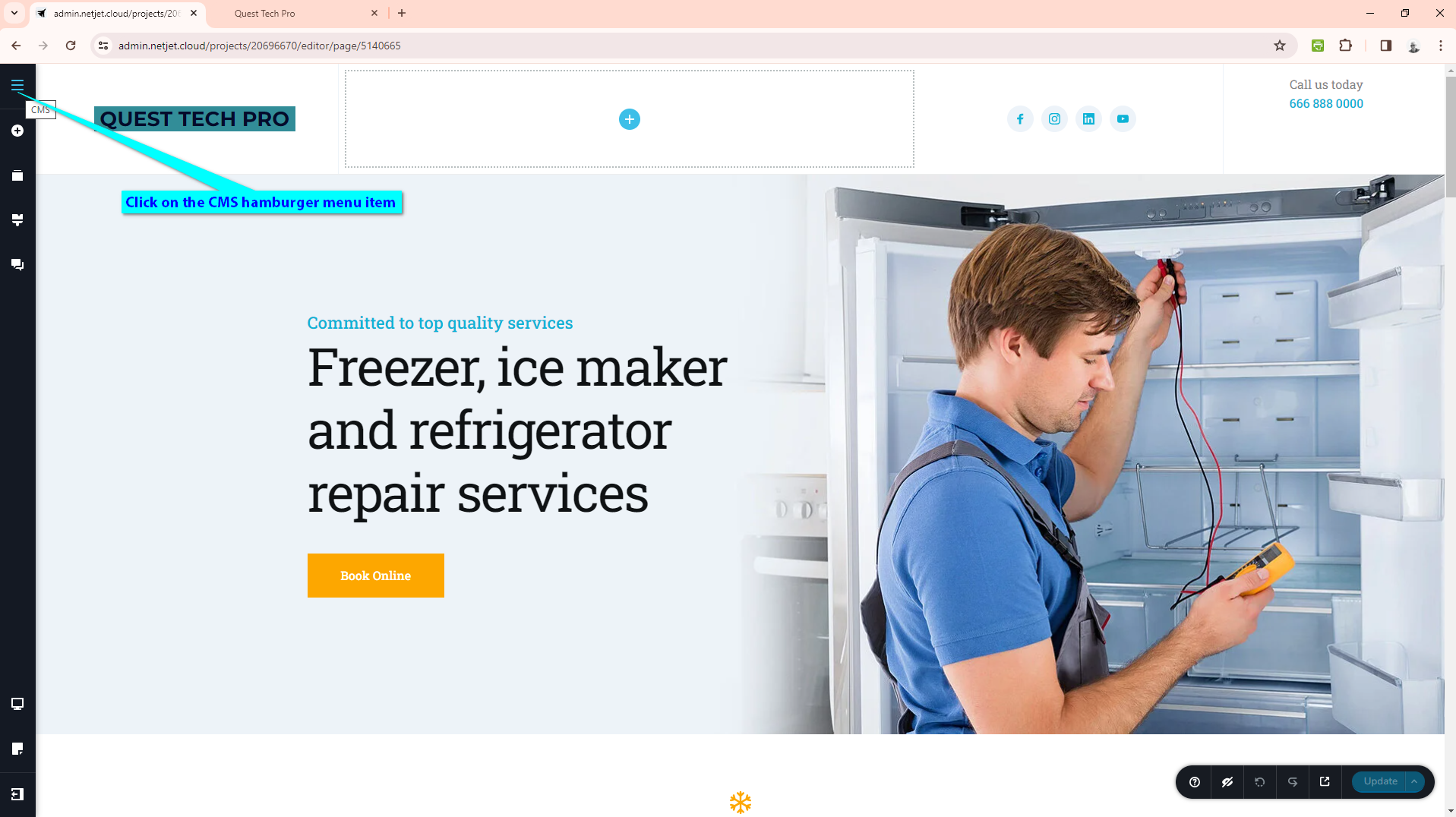
Click on the CMS hamburger menu item on the left-side toolbar

-
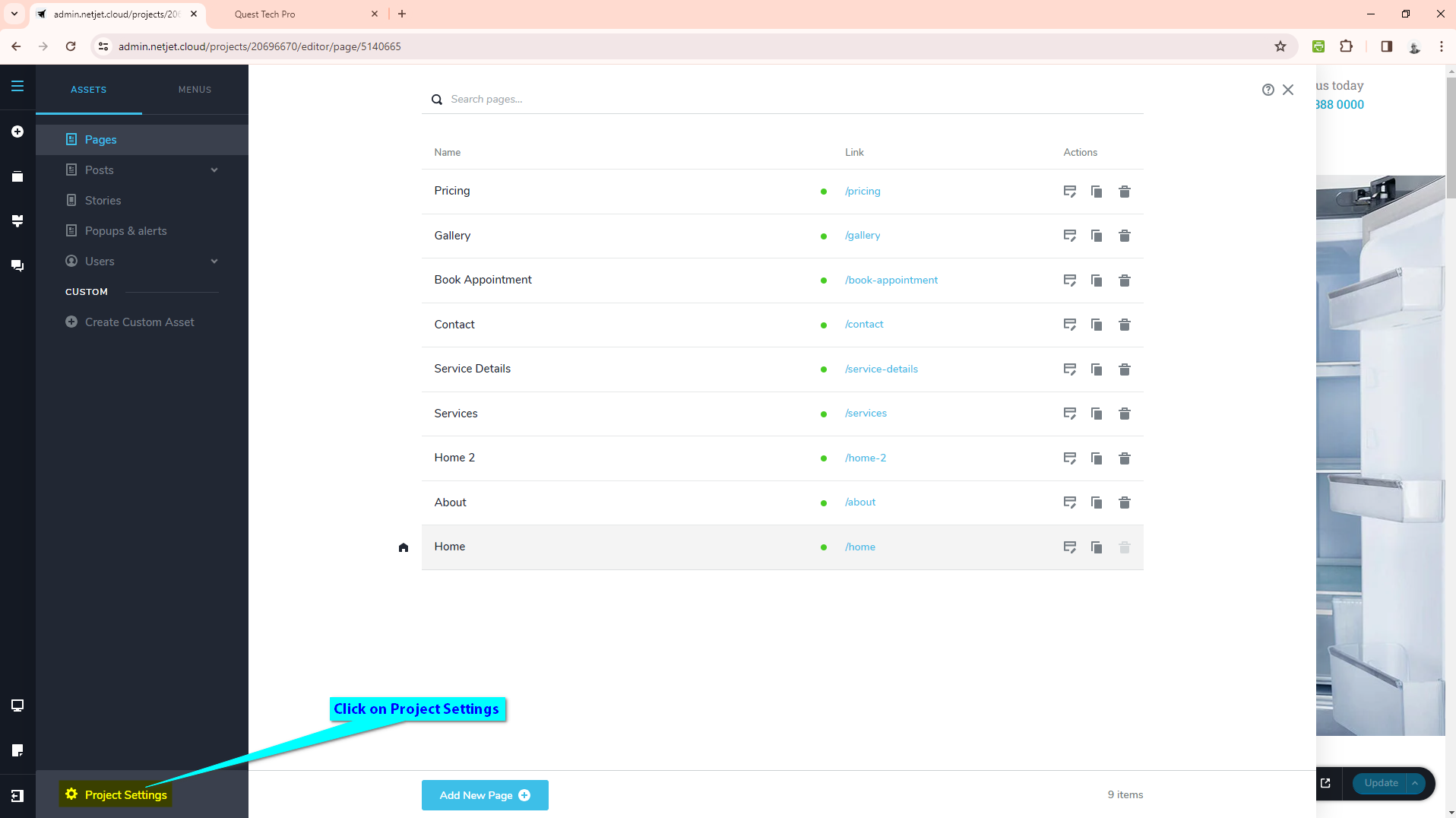
Click on Project Settings

-
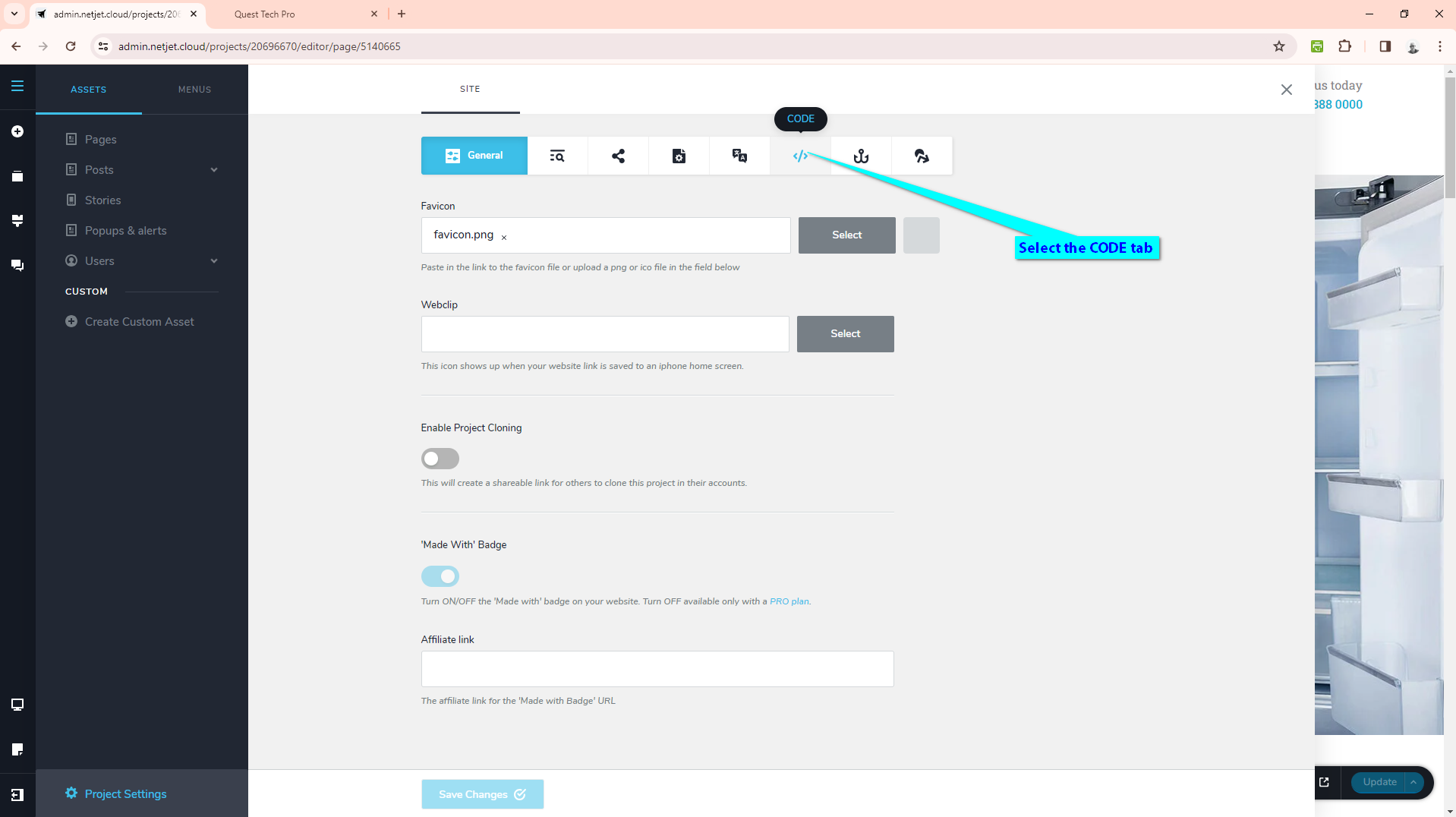
Select the CODE tab

-
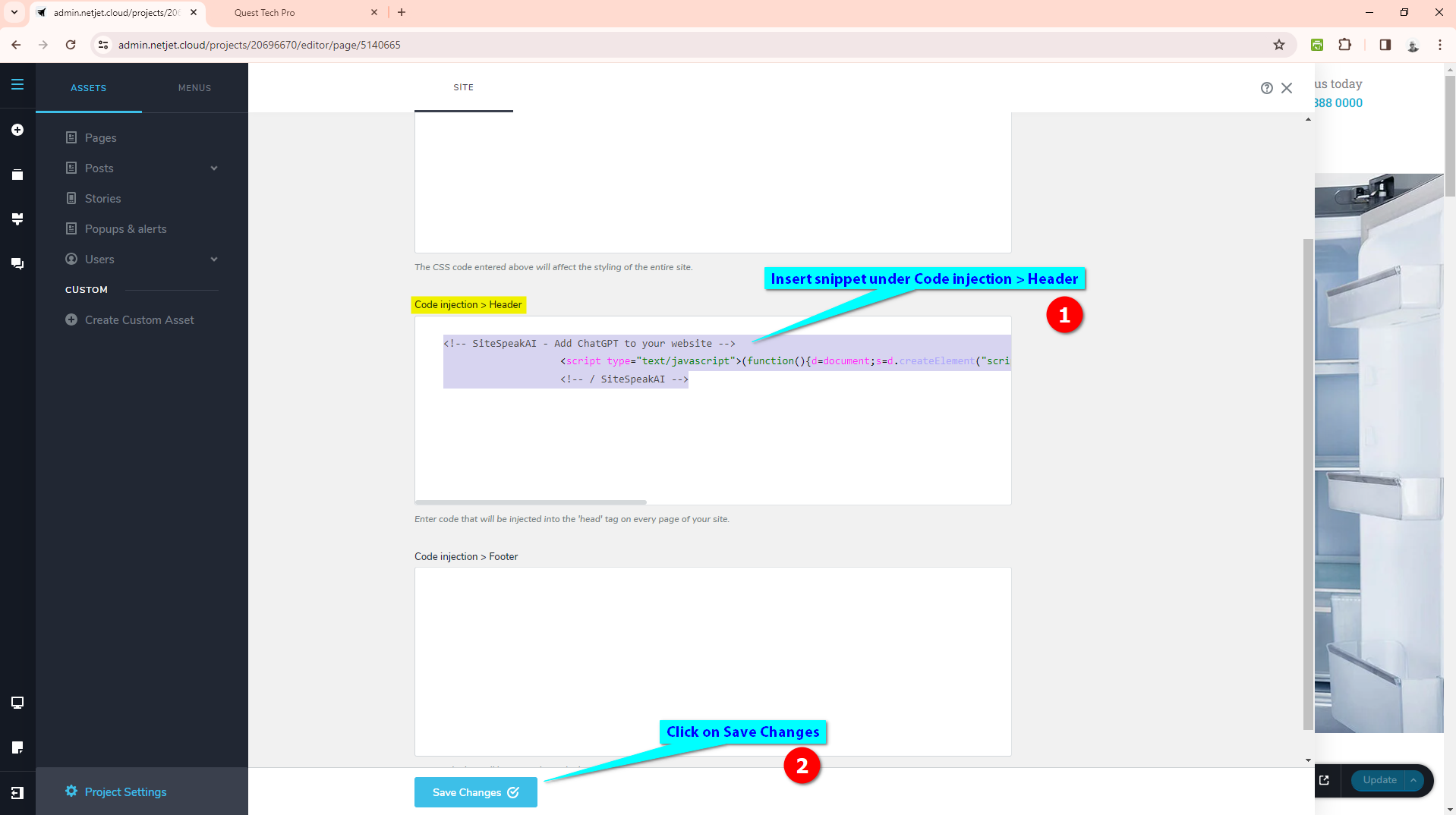
Insert your snippet in the Code injection > Header text input box and click on Save Changes to update your website

-
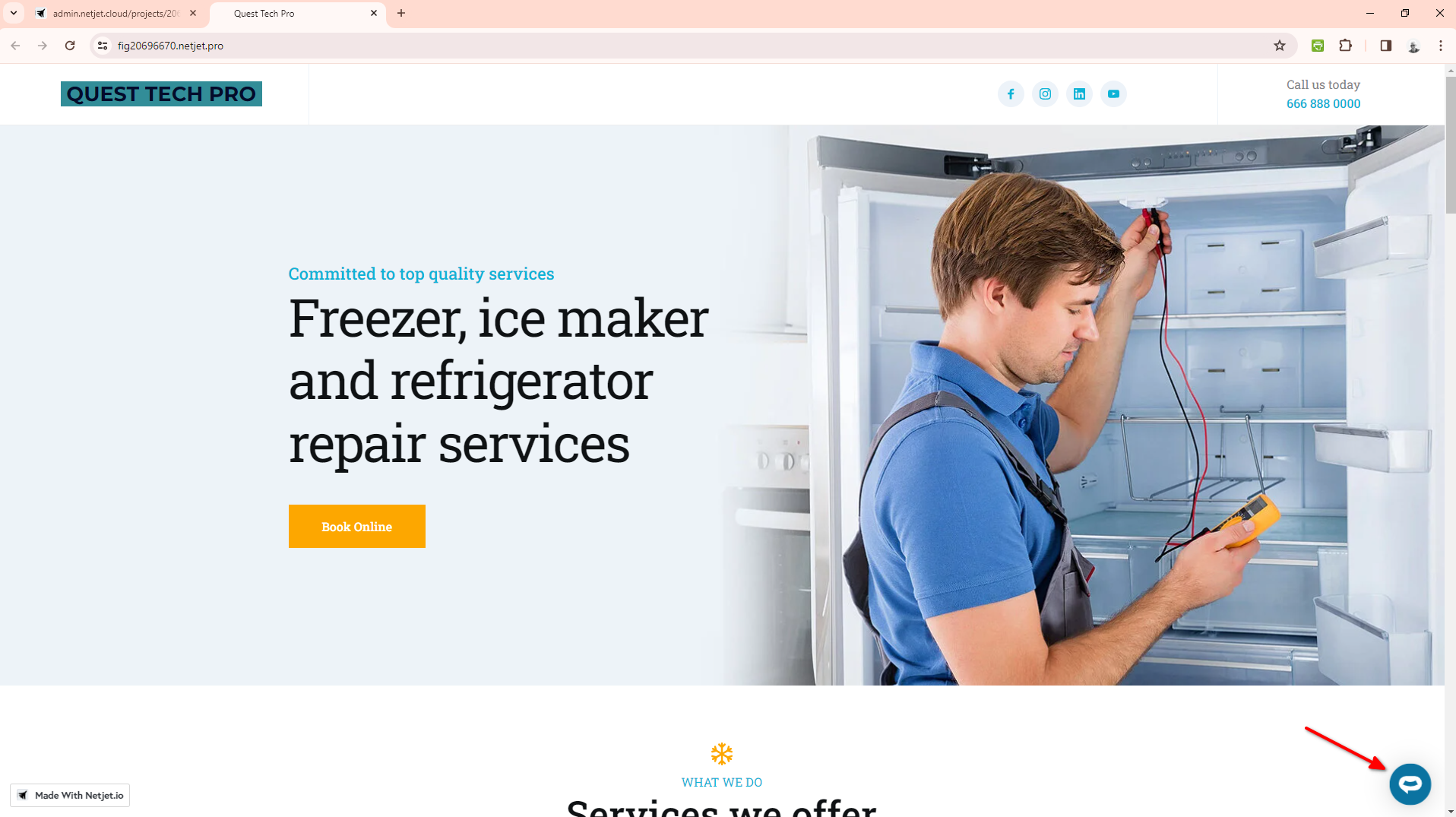
Your AI support agent button will now be displayed on your Netjet website page

-
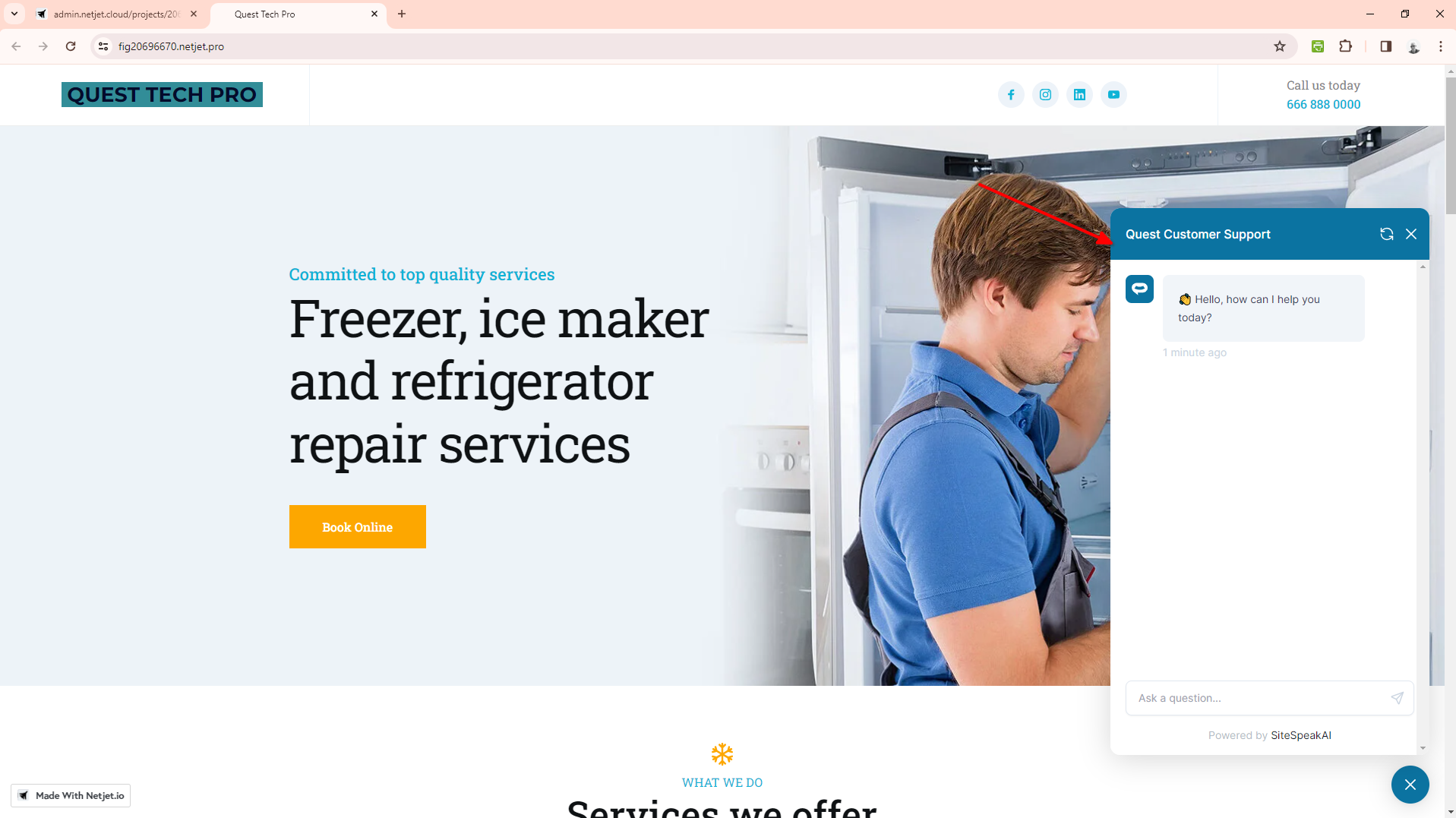
If you click on the button it will display the AI support agent dialogue

Your AI support agent has now been added to your Netjet website and your visitors/customers can start interacting with it!
Not finding what you need? Reach out to our support team for help.
Contact Support