Add your chatbot to your Scene website
In SiteSpeakAI
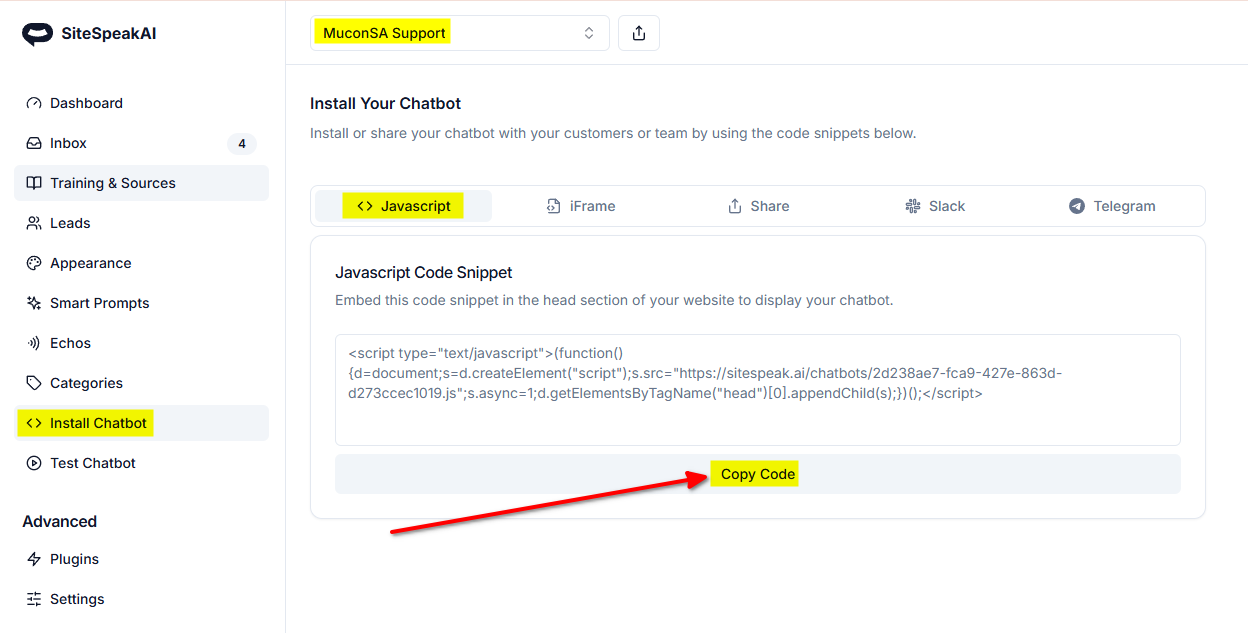
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.
In Scene
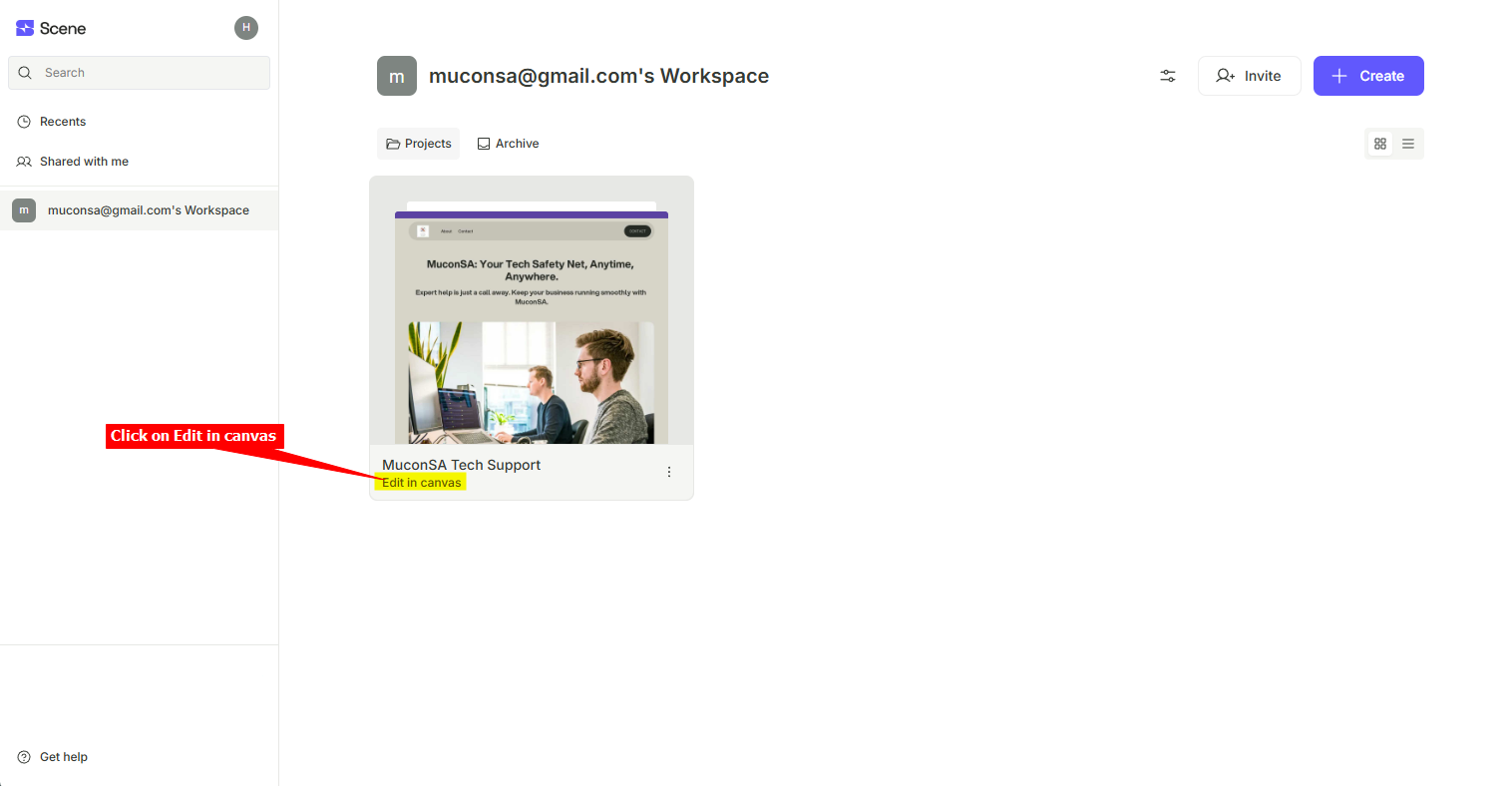
- Log into your Scene account and on your dashboard select Edit in canvas for the website you want to edit

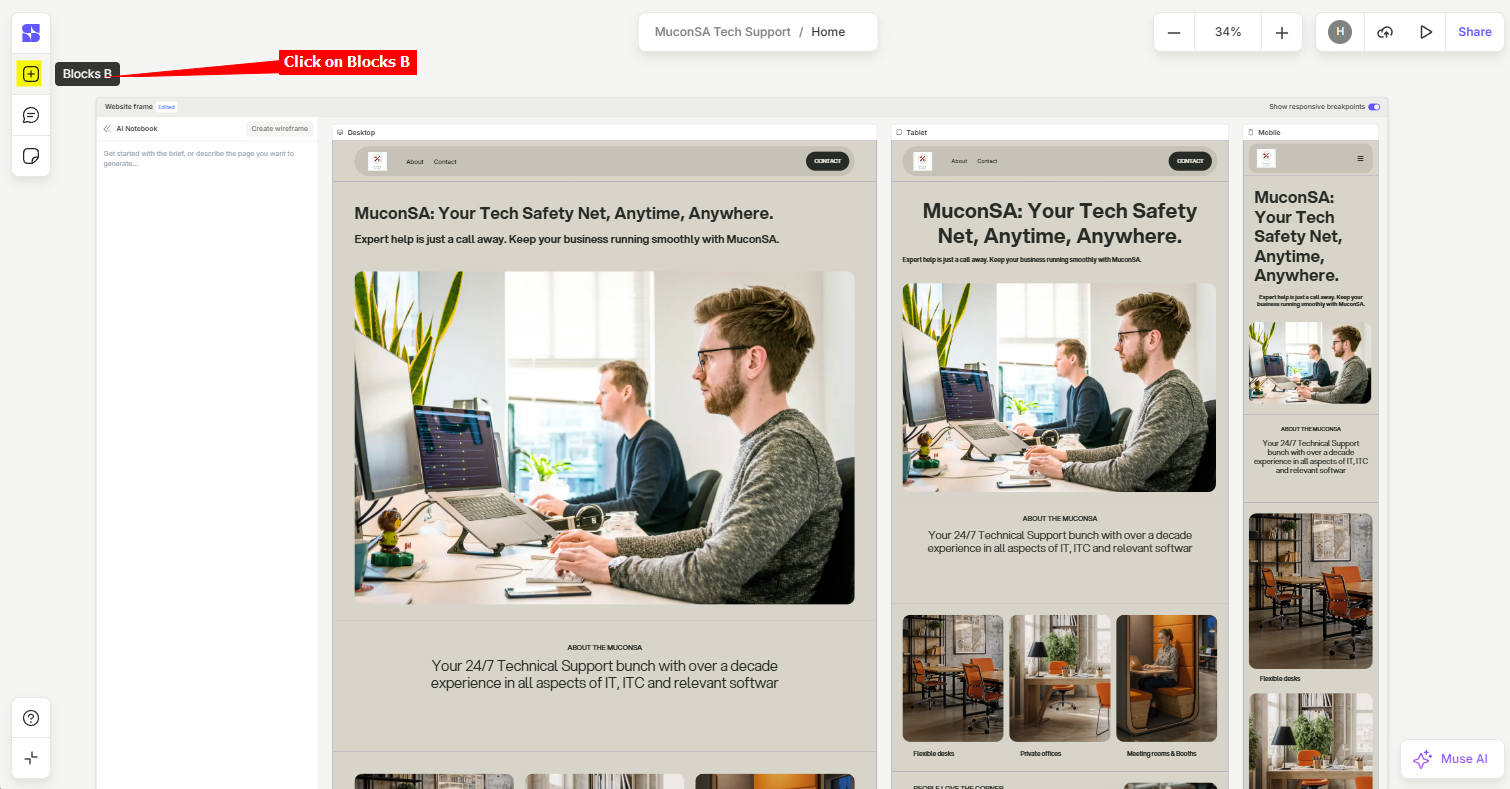
- Click on Blocks B to display a list of available Blocks to add to your Scene website

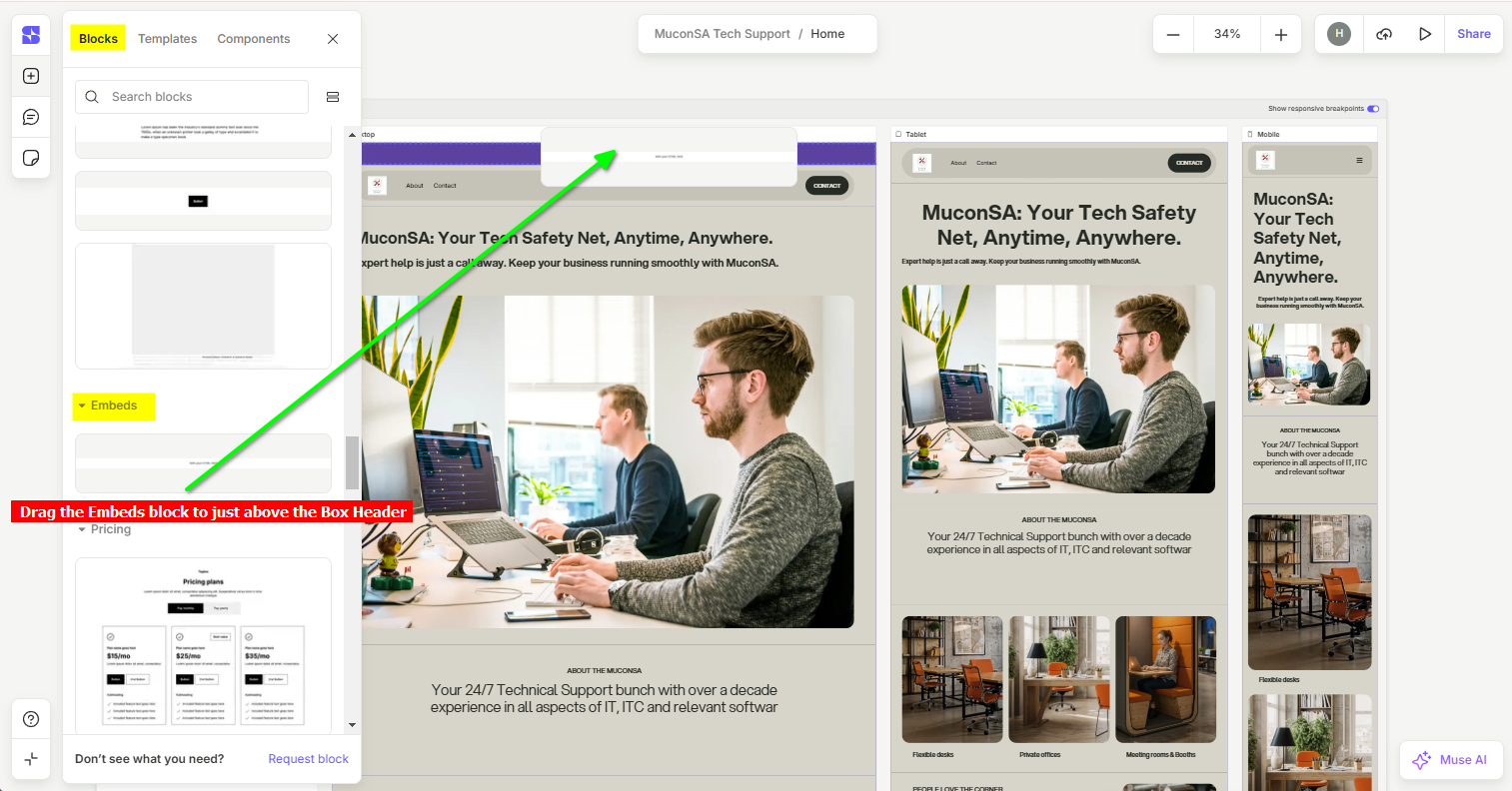
- Under the Blocks tab, scroll down on the list of blocks until you find Embeds (you can also enter Embeds in the search option to speed up your search). Drag the Embeds block onto your page just above the Box Header

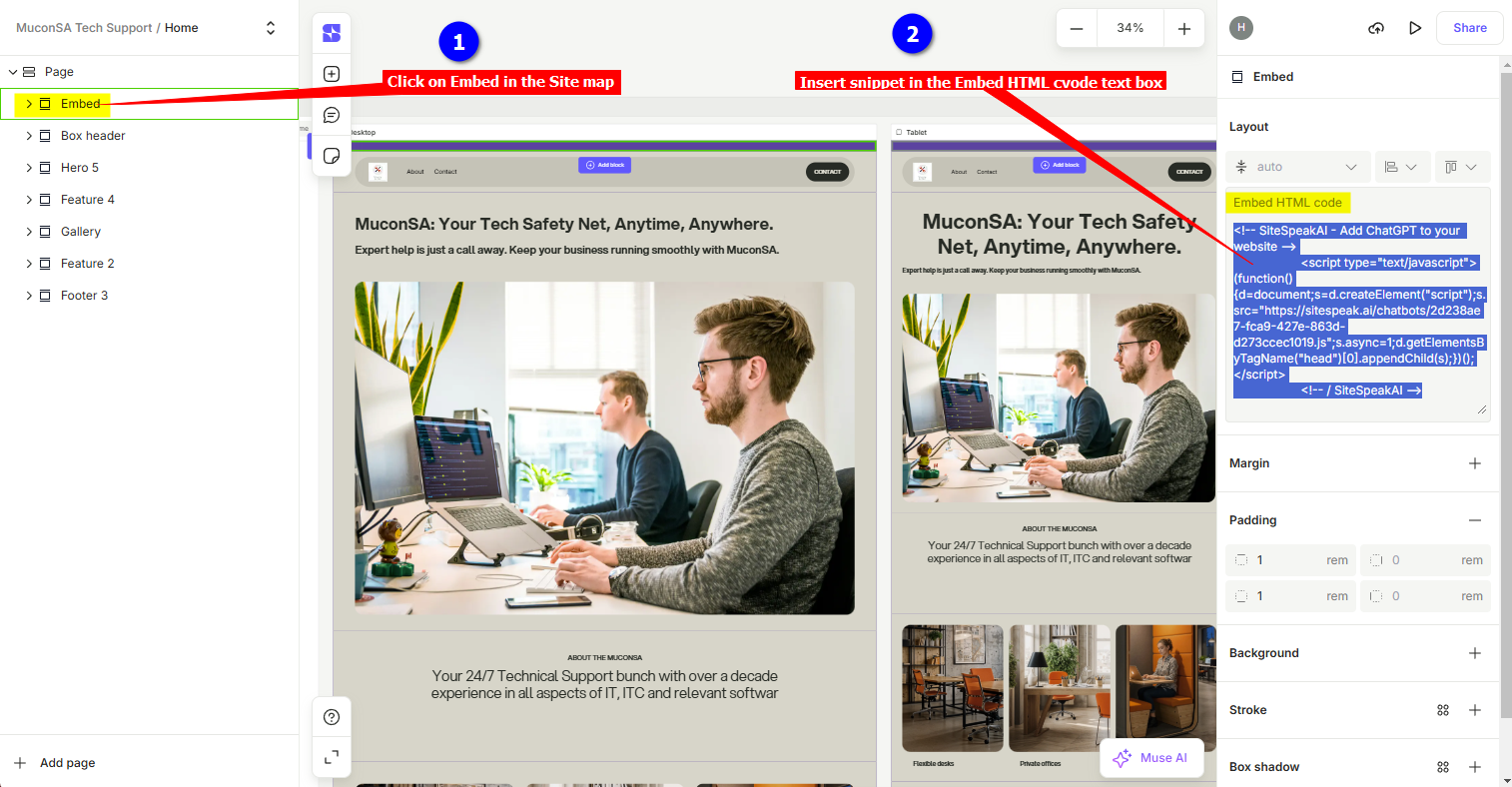
- Click on Embed in the Site map and insert your chatbot snippet in the Embed HTML code text box

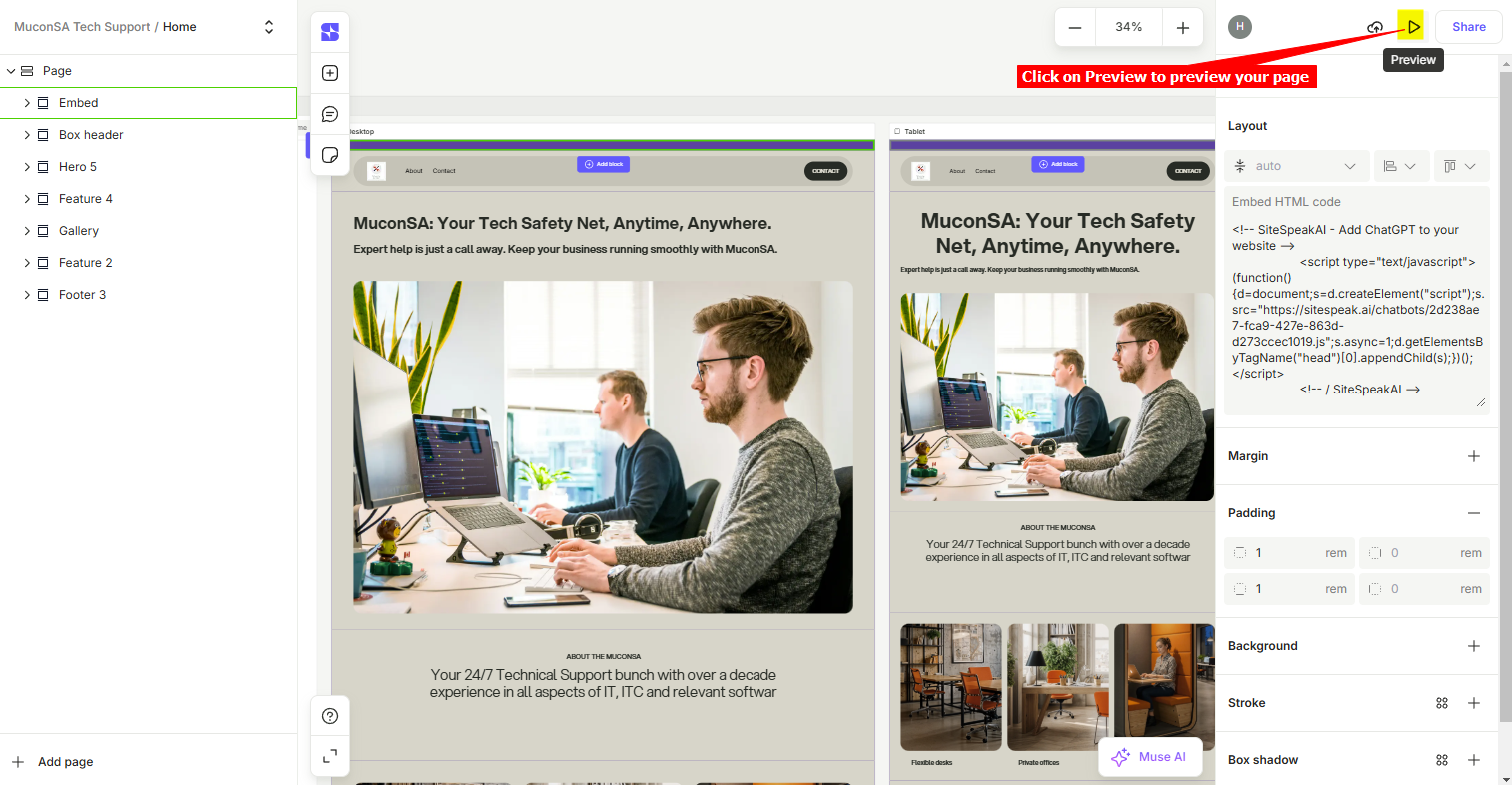
- Click on Preview to preview you page with your chatbot installed

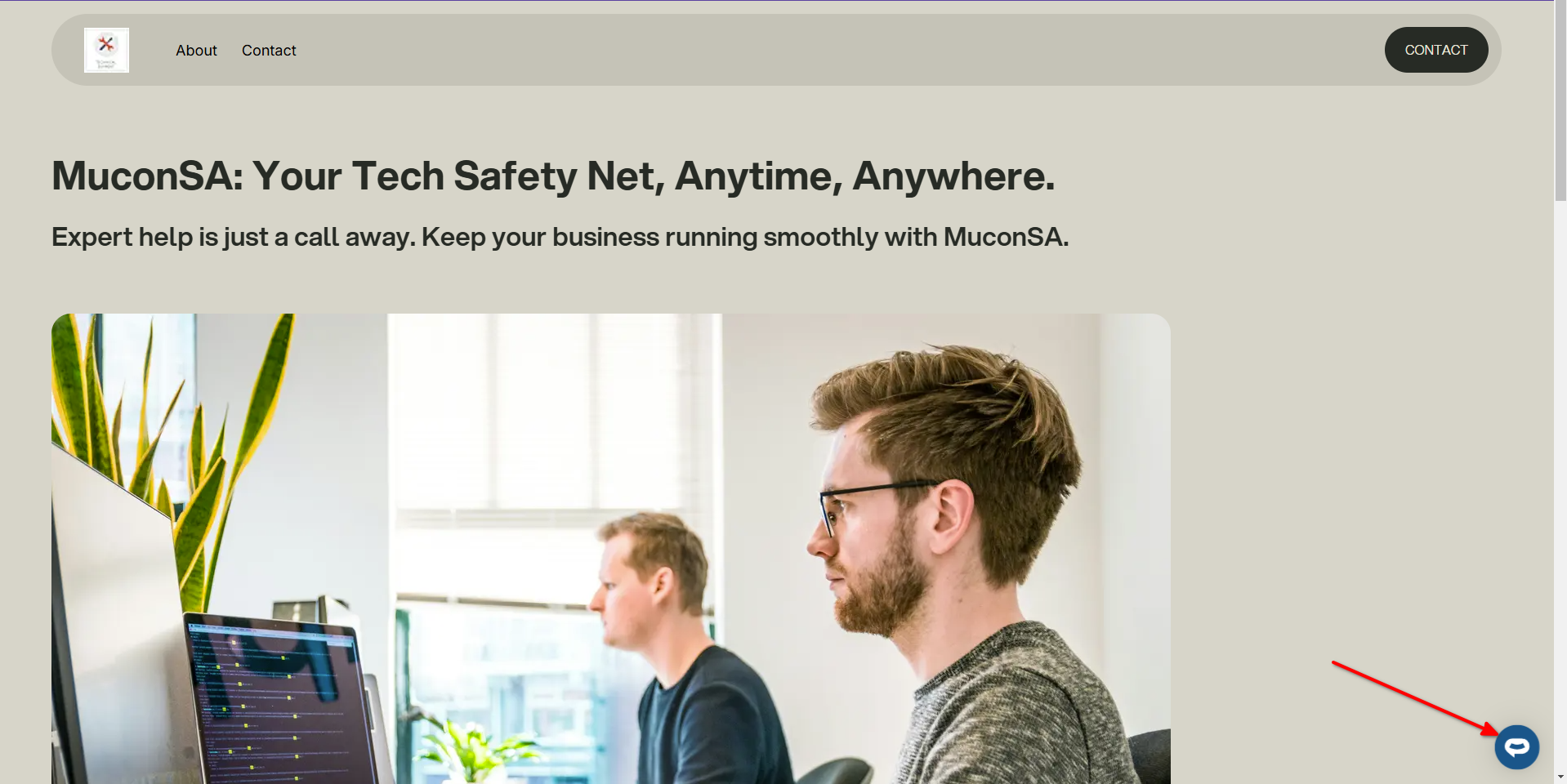
- Your chatbot button will now be displayed on your Scene website page

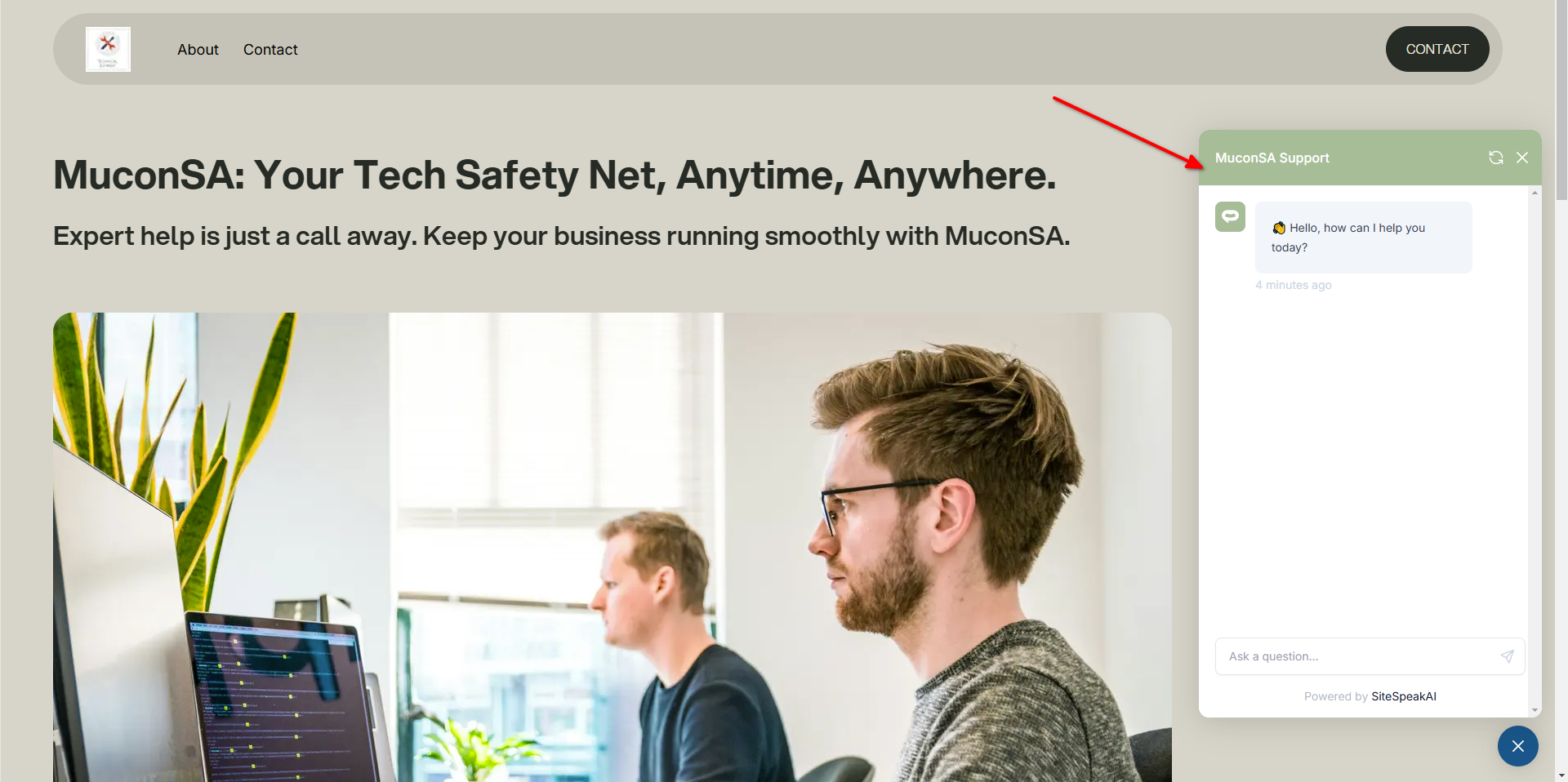
- If you click on the button it will display the chatbot dialogue
 Your chatbot is now added to your Scene website and your visitors/customers can start interacting with it!
Your chatbot is now added to your Scene website and your visitors/customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.