Add your chatbot to your Silex website
In SiteSpeakAI
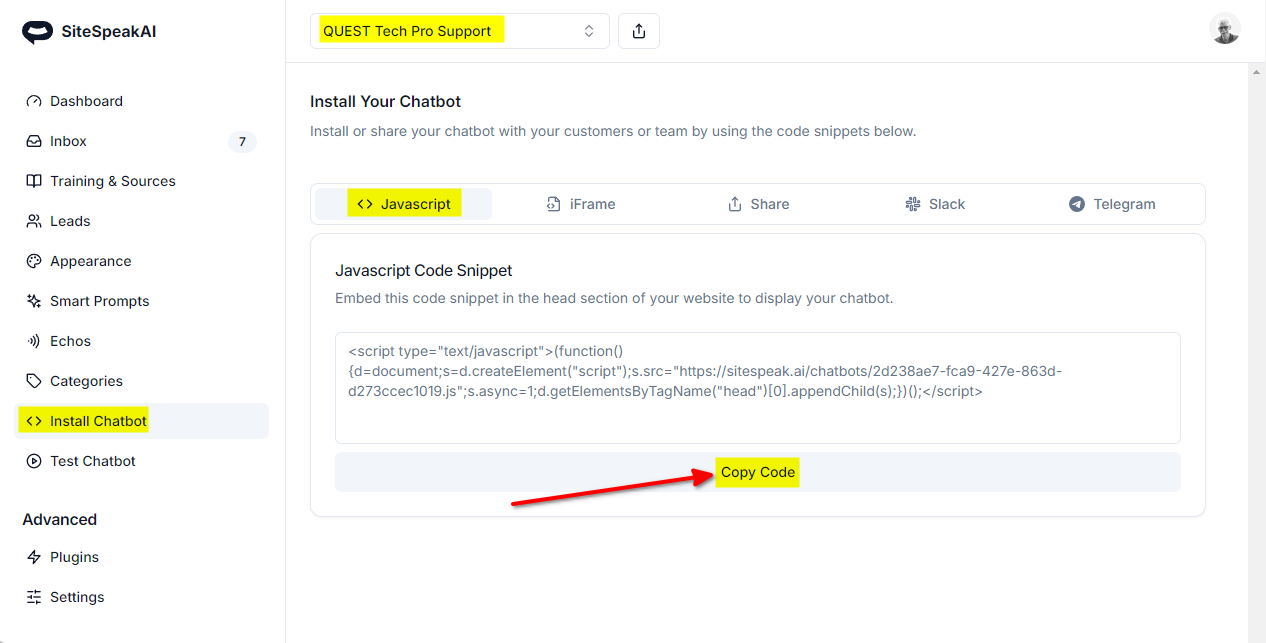
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.
In Silex
- Log into your Silex account and open the website you want to add your chatbot to
-
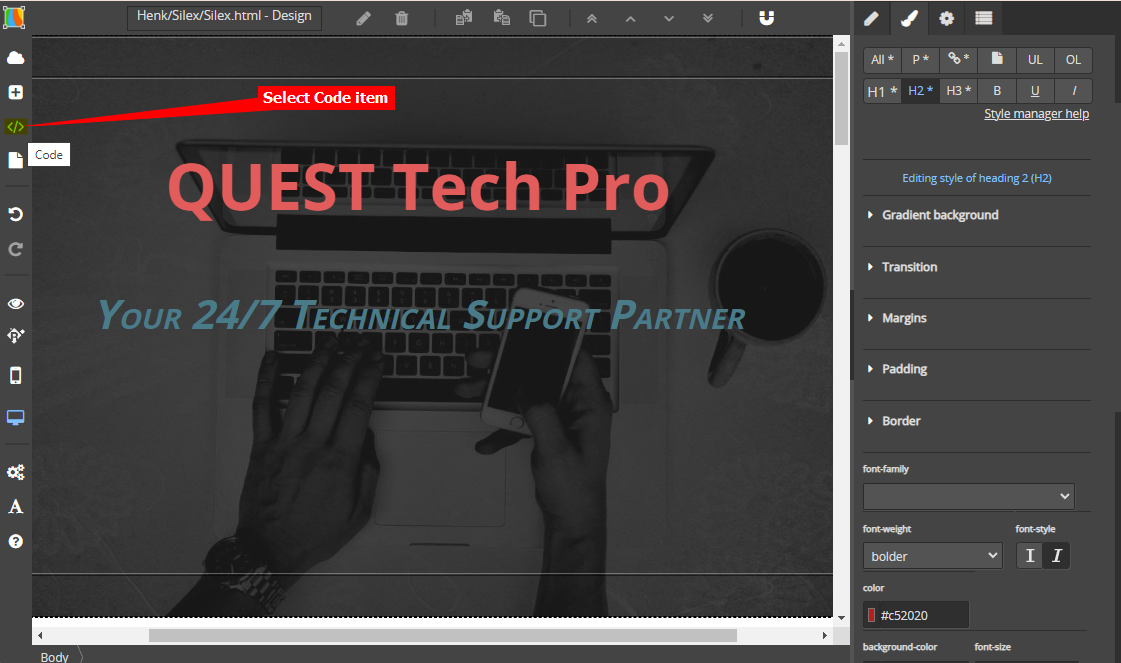
Select the Code item on the left sidebar

-
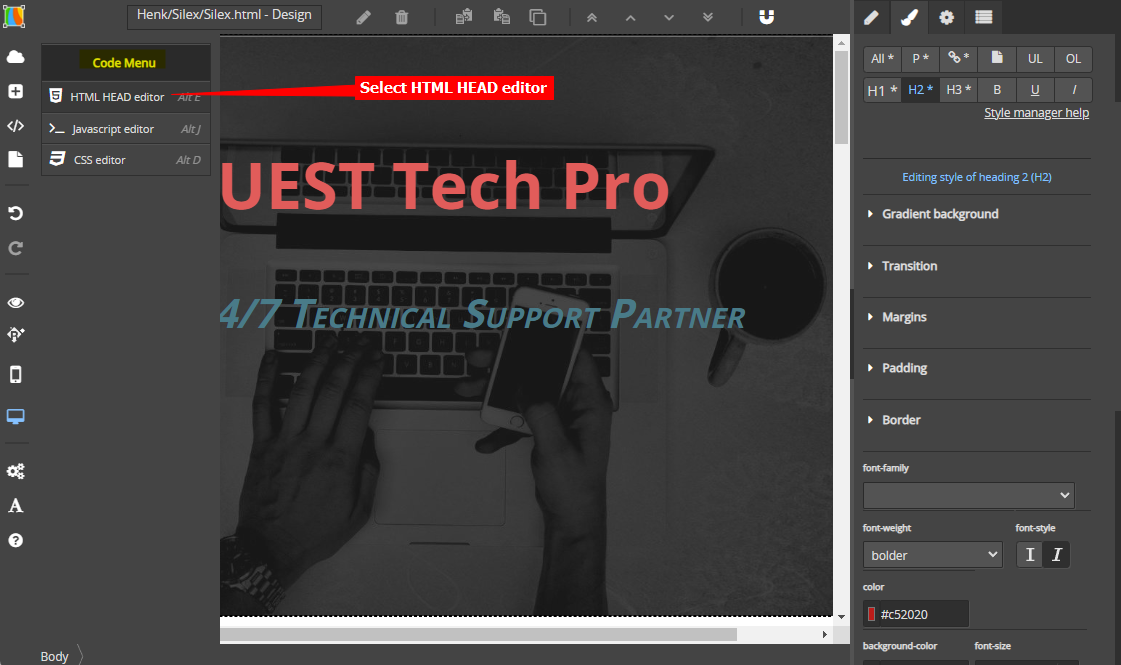
Select HTML HEAD editor on the Code Menu

-
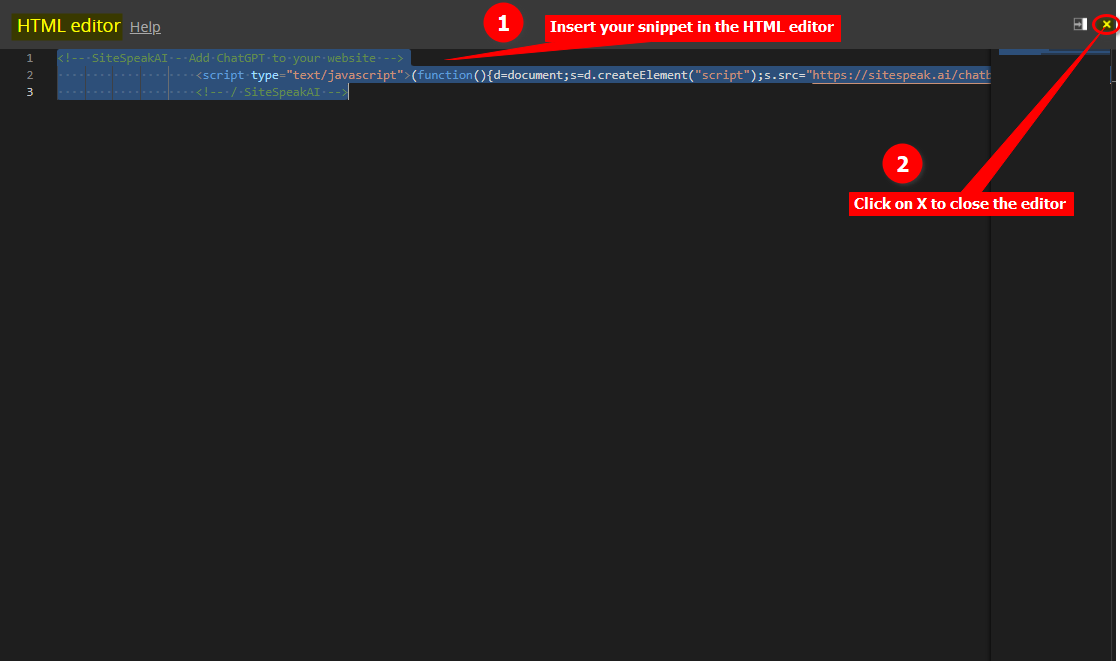
Insert your snippet in the HTML editor and click on X to close the editor

-
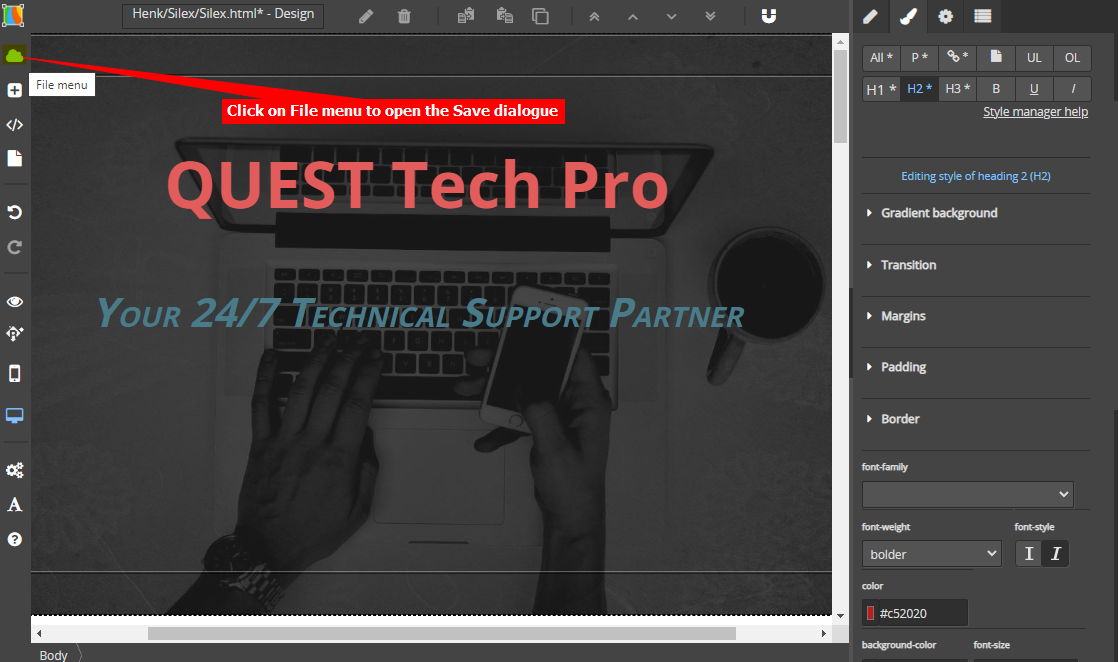
Click on the File menu icon to open the File dialogue to save your website

-
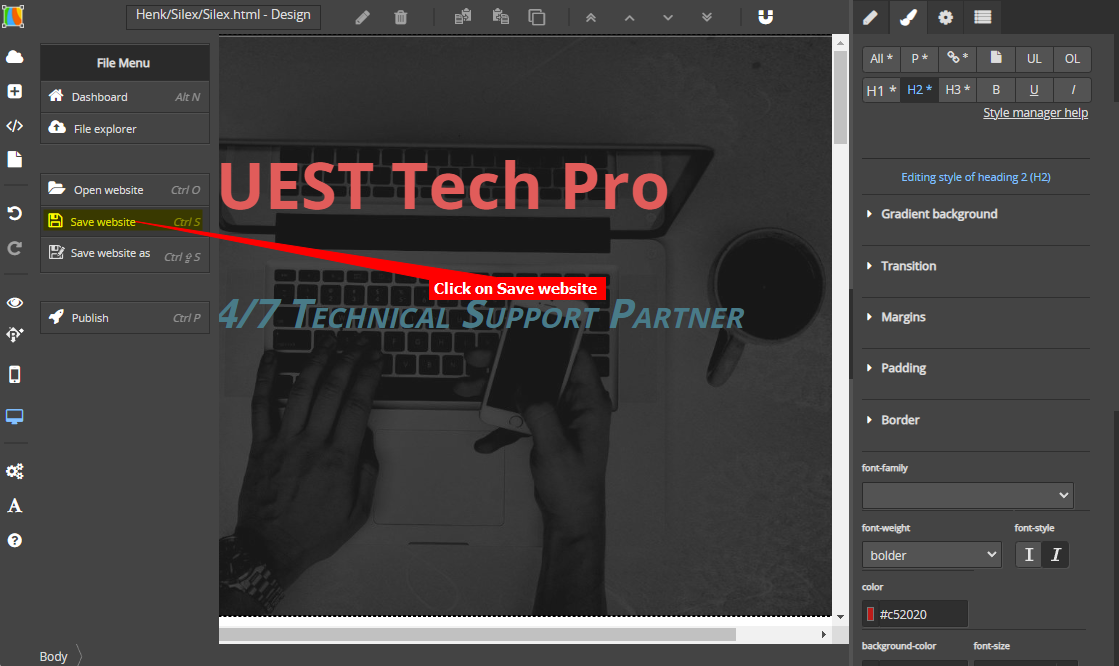
Click on Save website to save the changes you made to your website

-
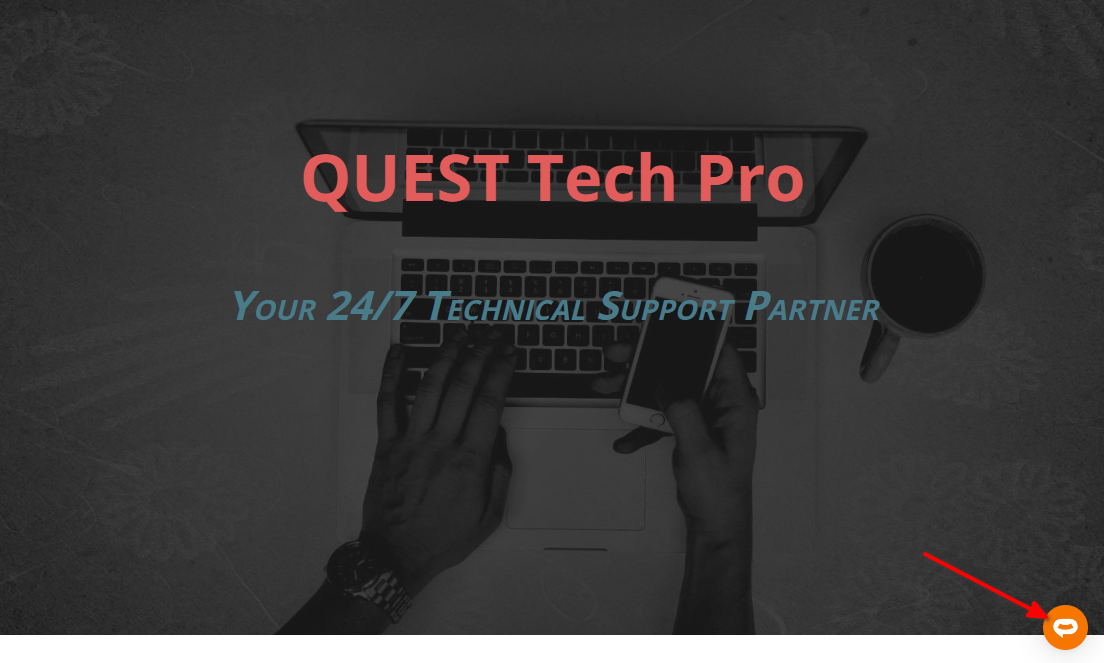
Your chatbot button will now be displayed on your website page

-
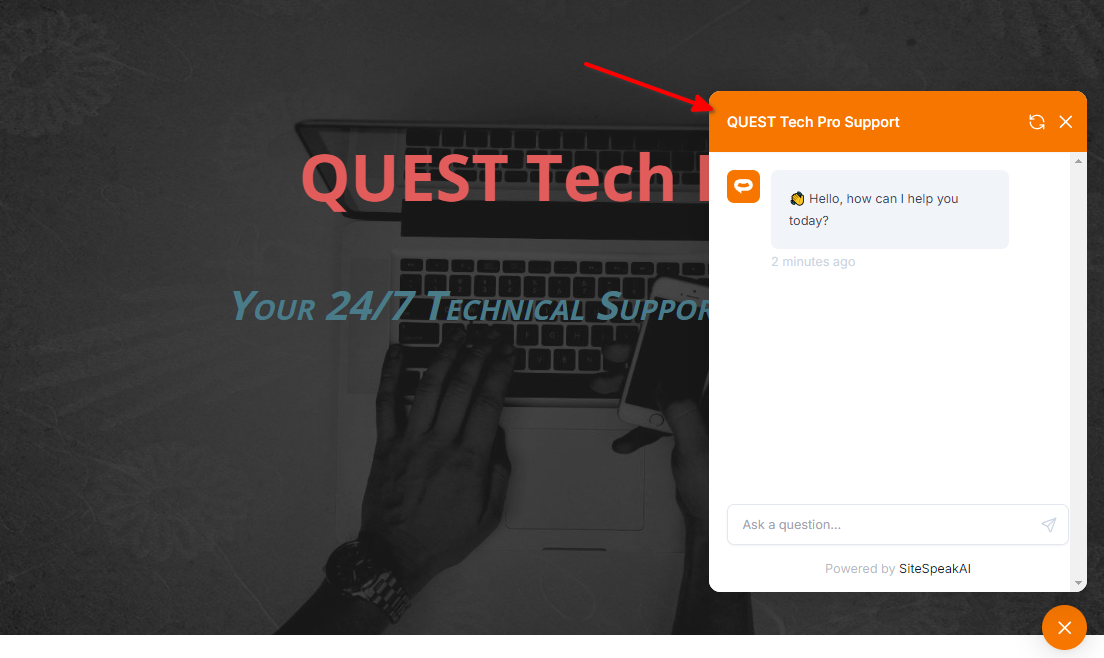
If you click on the button it will display the chatbot dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.