Add your chatbot to your SITEJET website
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Agent section in the sidebar, then click on the Copy Code button to copy your code snippet.
In SITEJET
-
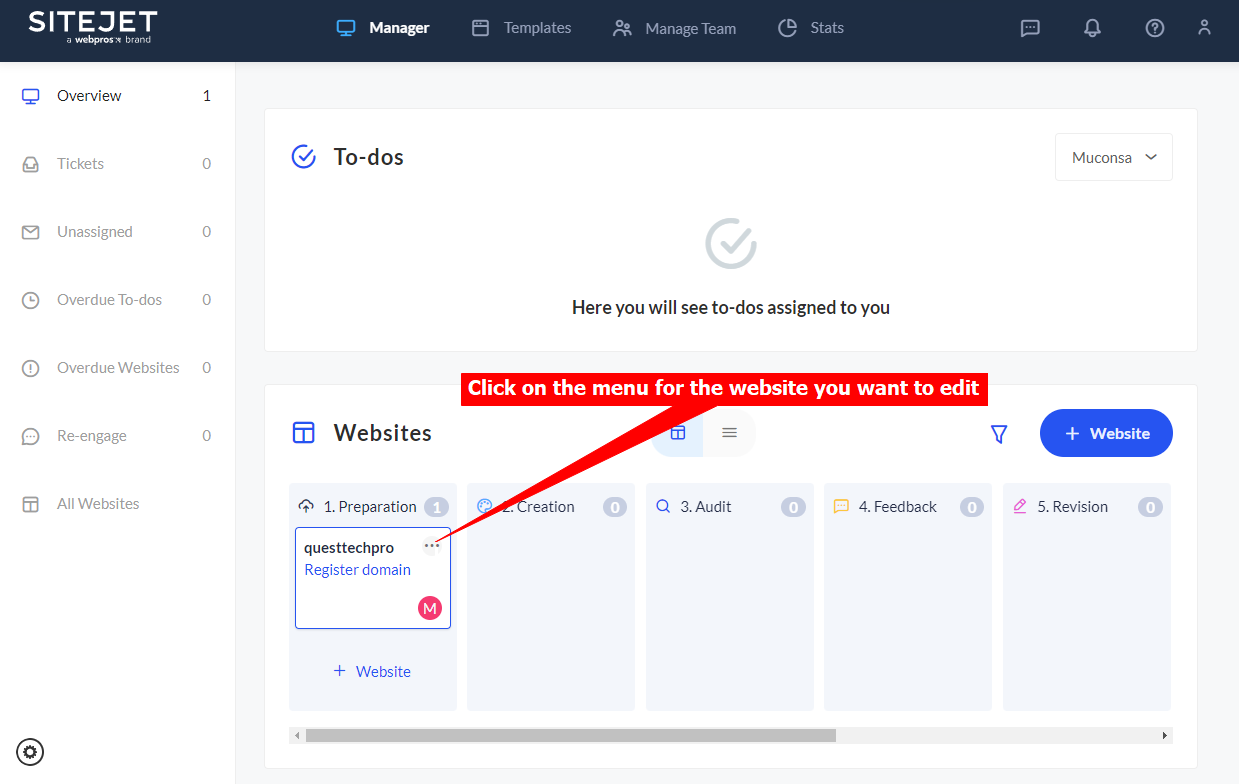
Log in to your SITEJET account and on your dashboard, click on the menu (…) for the website you want to edit

-
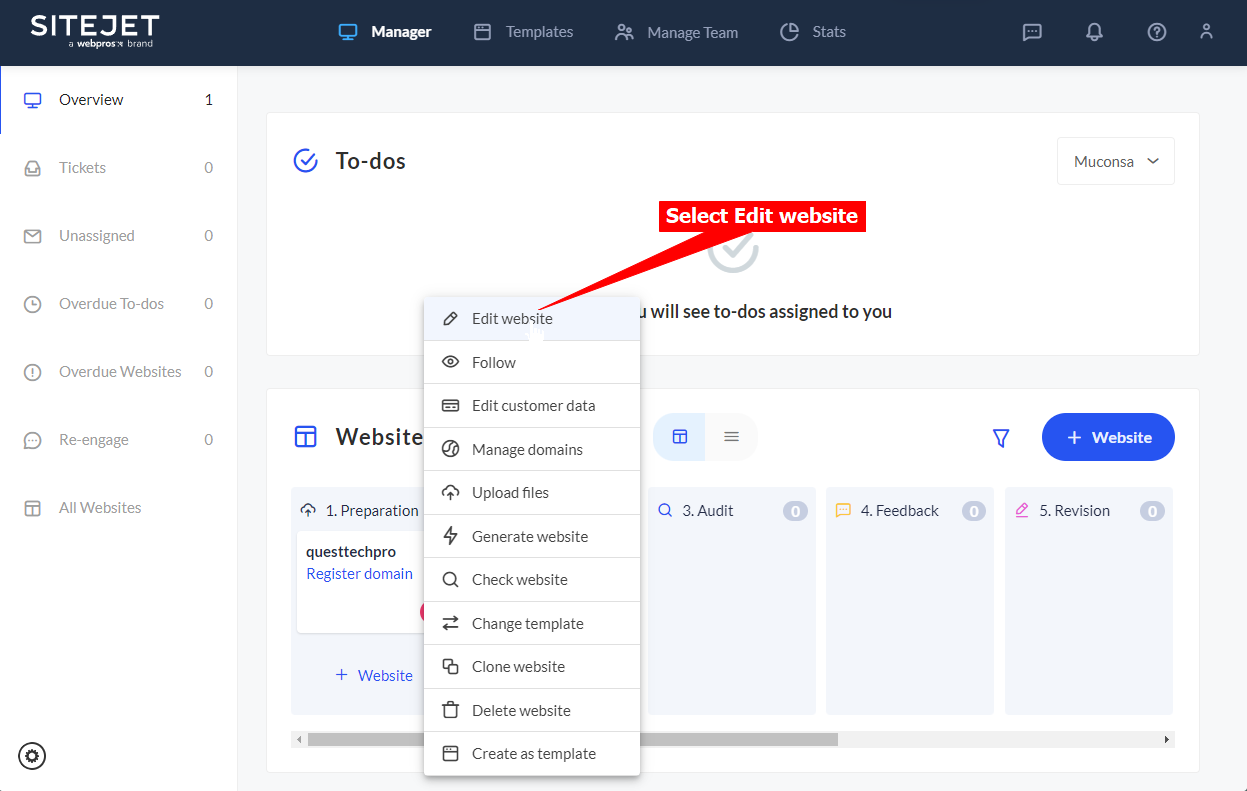
Select Edit website

-
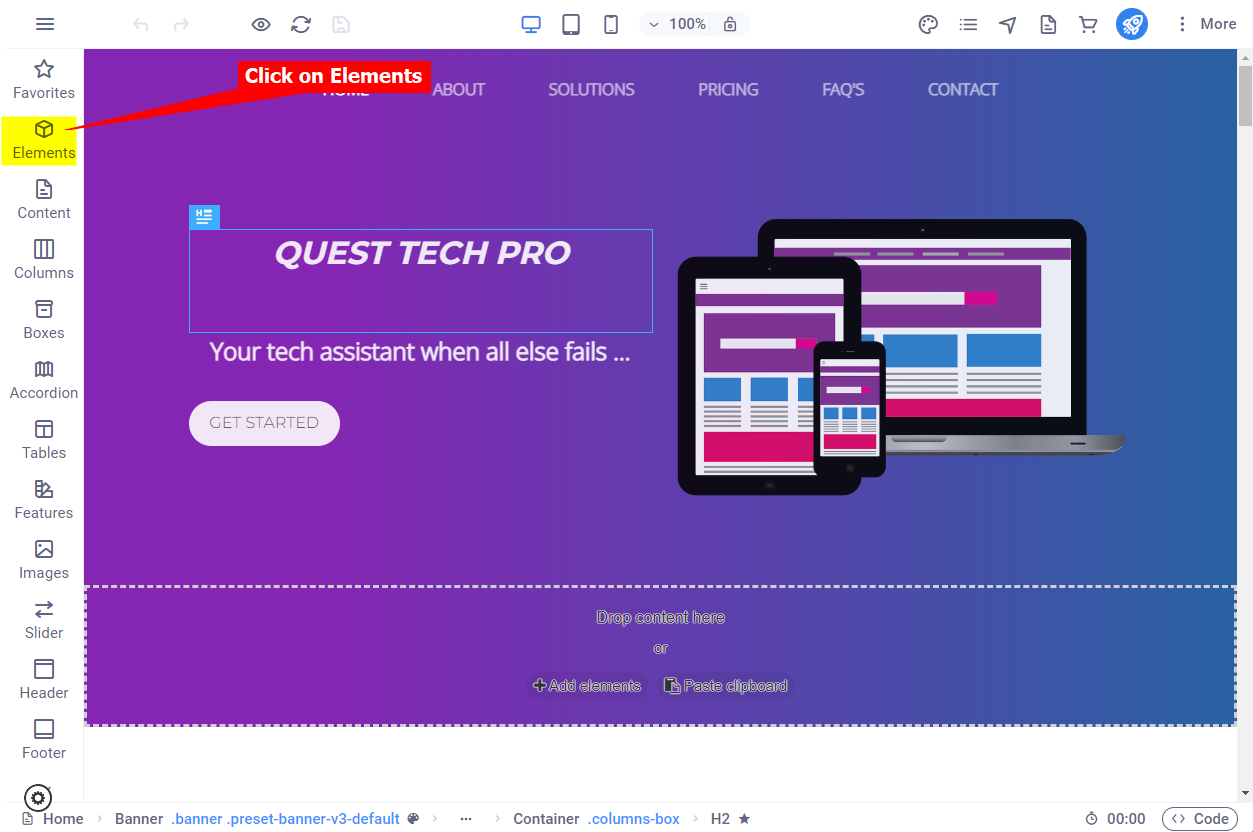
Click on Elements

-
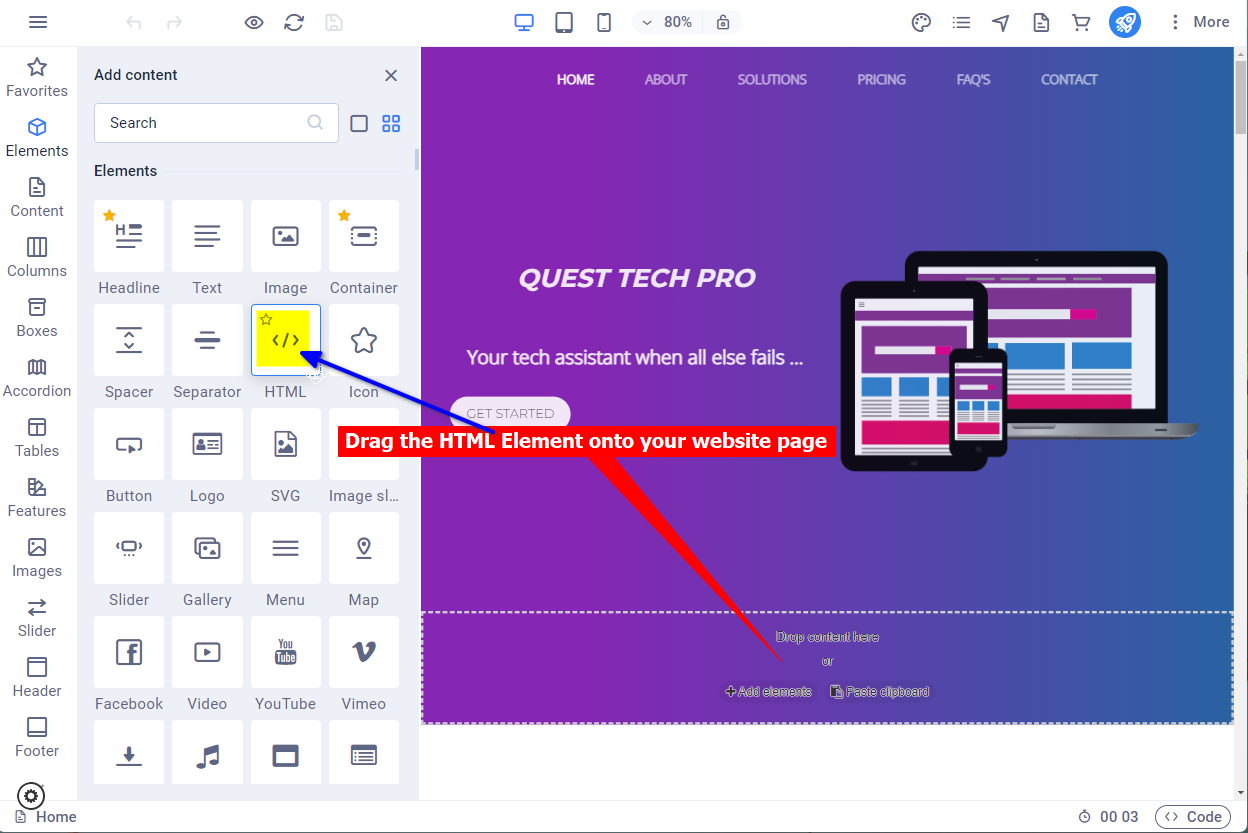
Drag the </> HTML element onto your website page

-
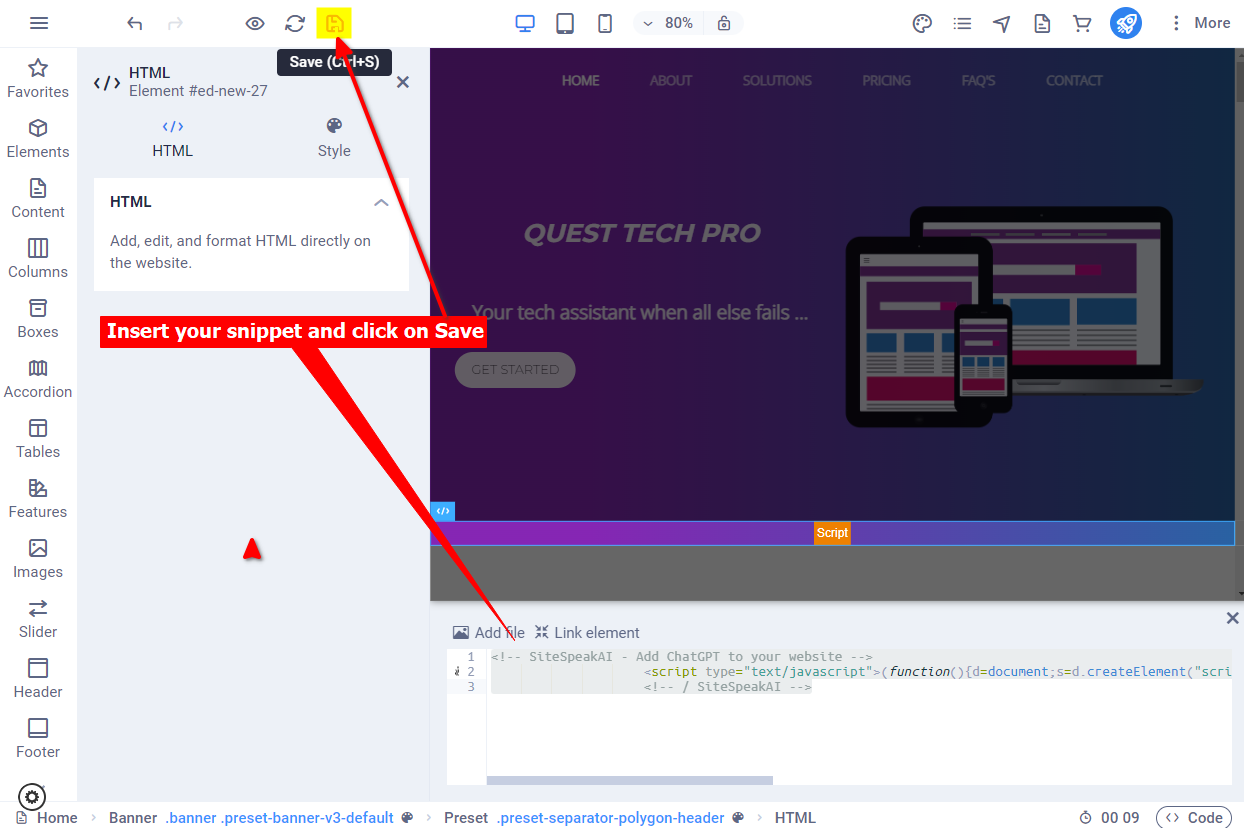
Insert your snippet and click on Save

-
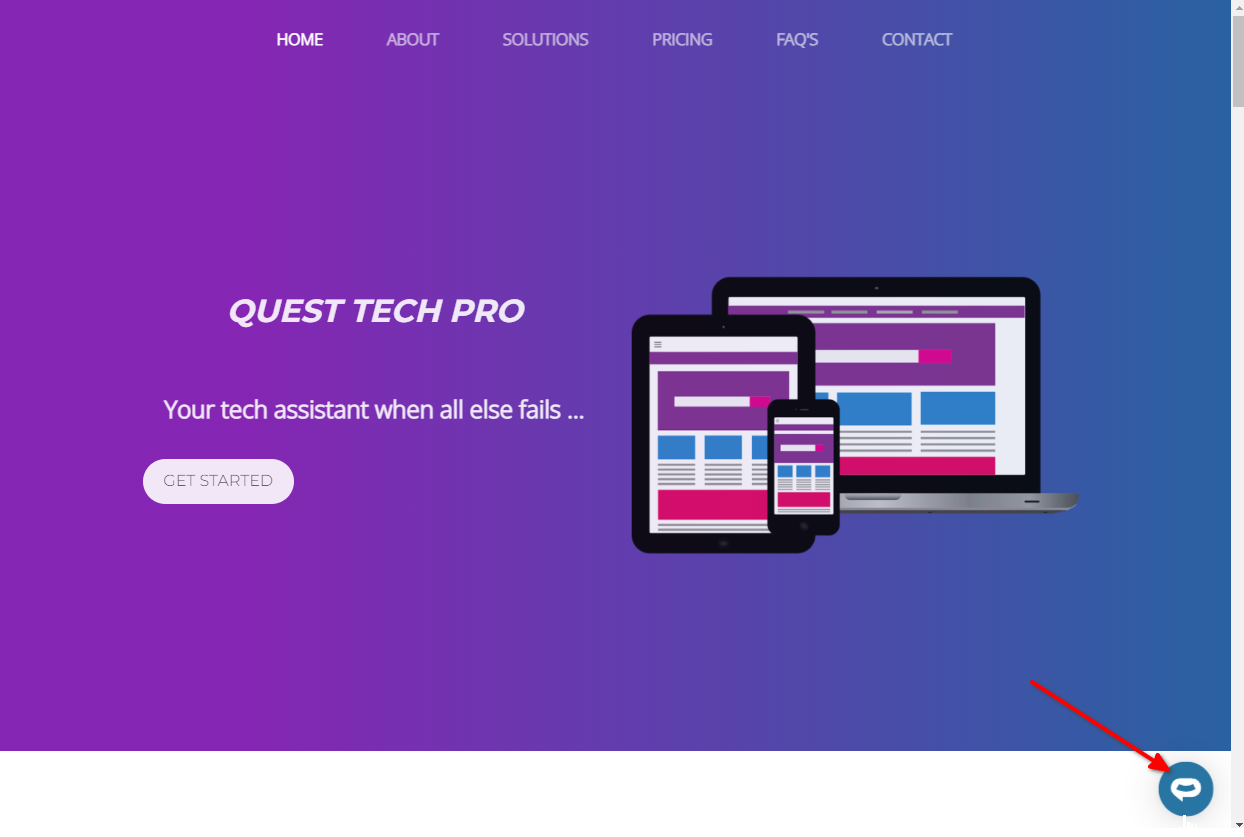
Your chatbot button will now be displayed on your website page

-
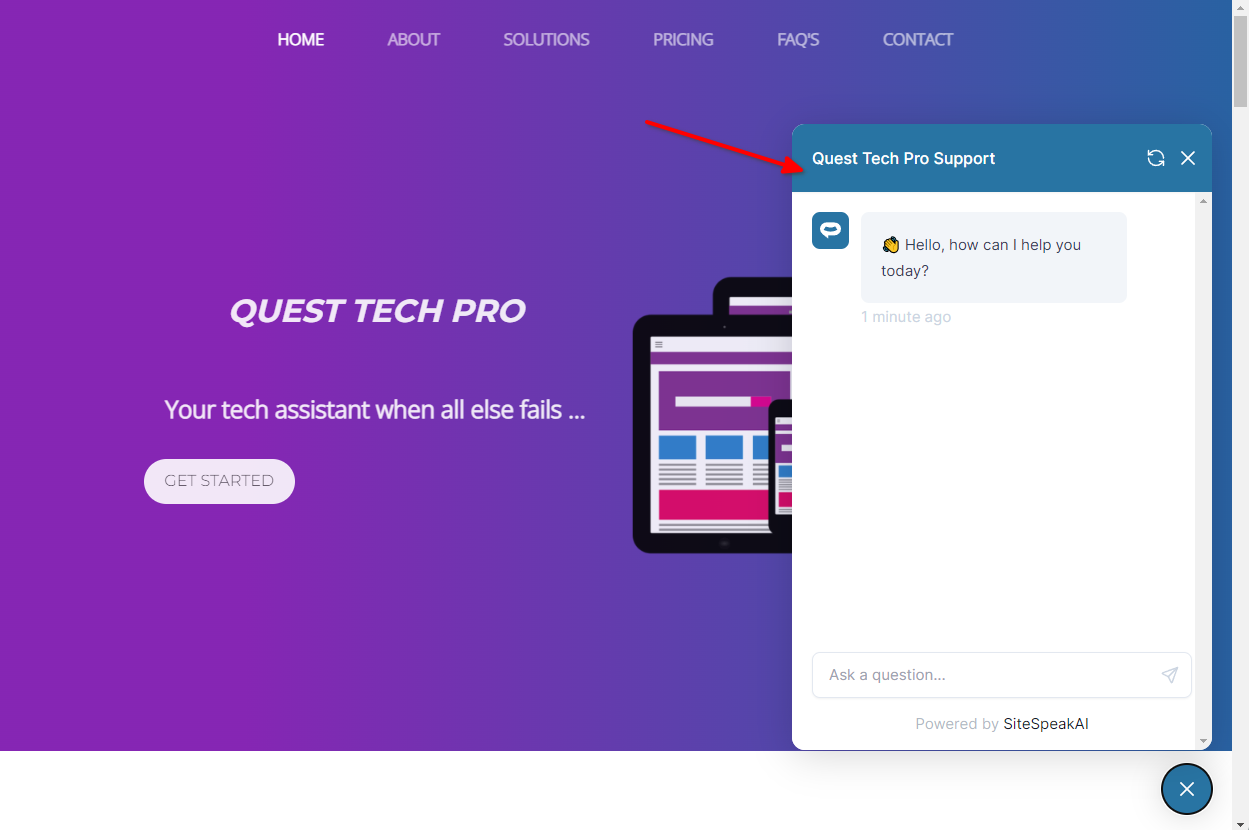
If you click on the button it will display the chatbot dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.