Add your chatbot to your TeleportHQ website
In SiteSpeakAI
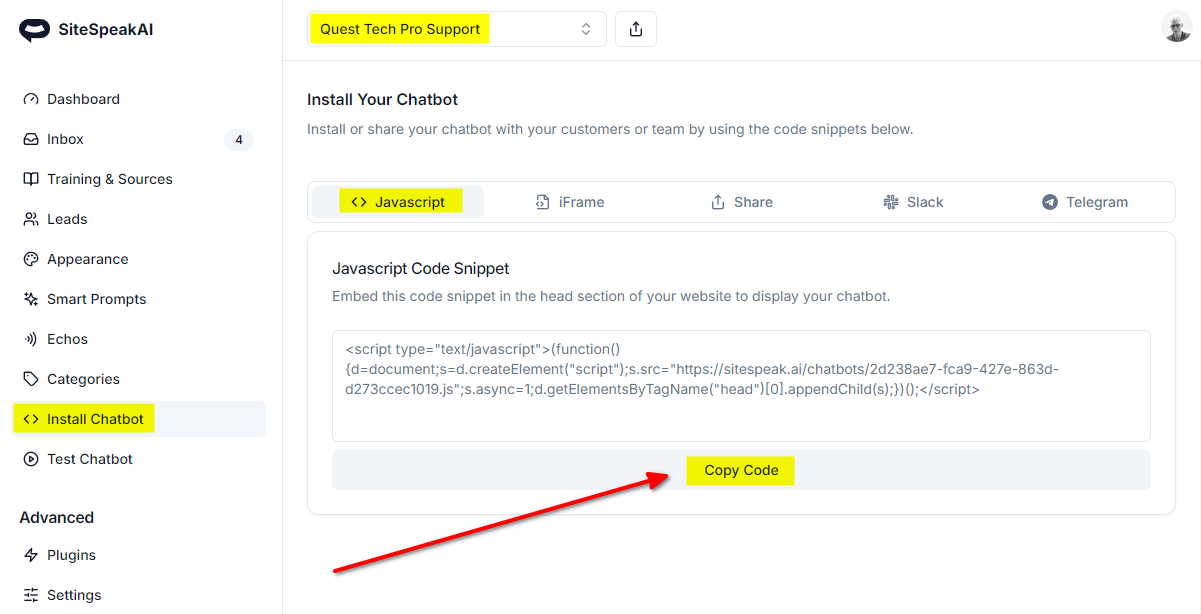
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.
In TeleportHQ
-
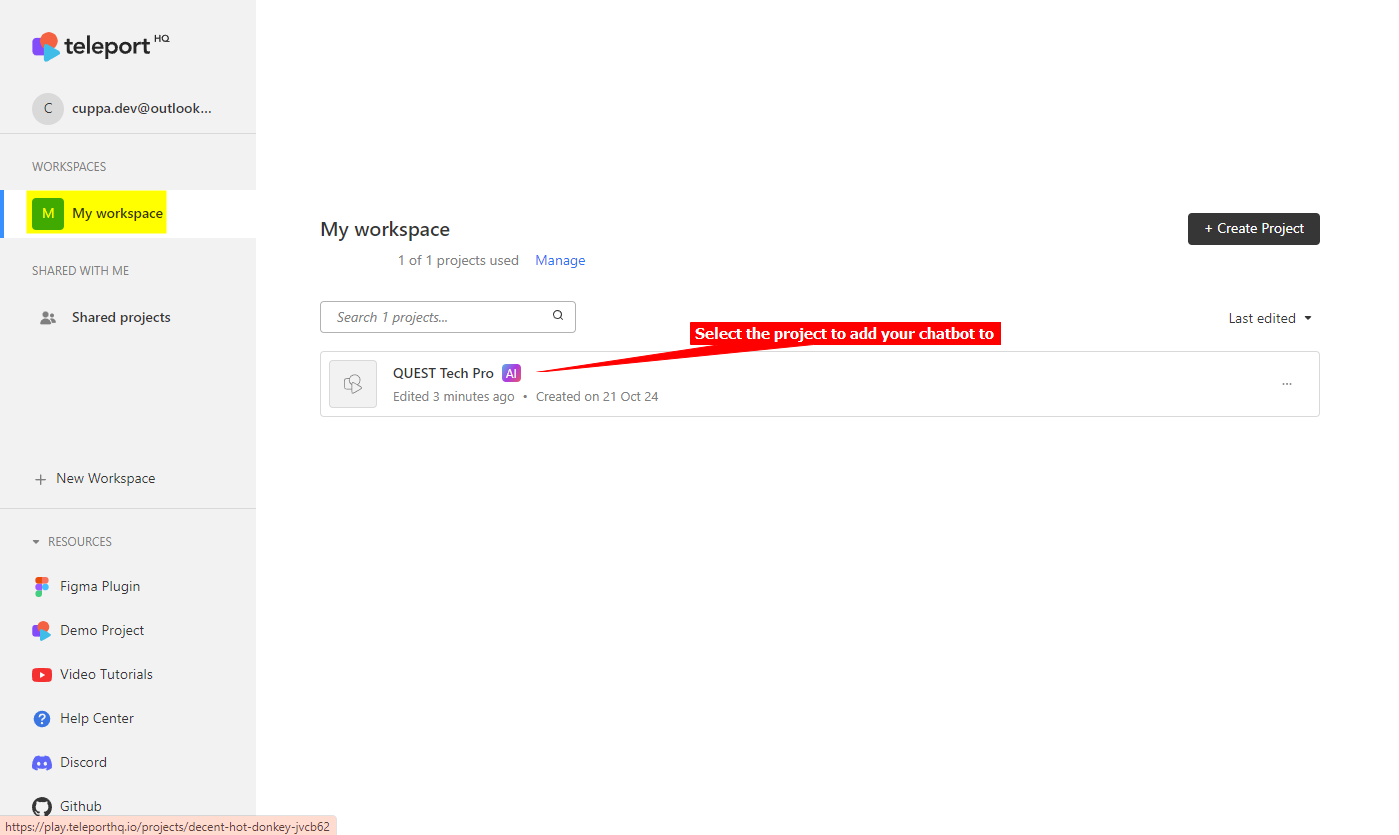
Log in to your TeleportHQ account and select the project you want to add your chatbot to

-
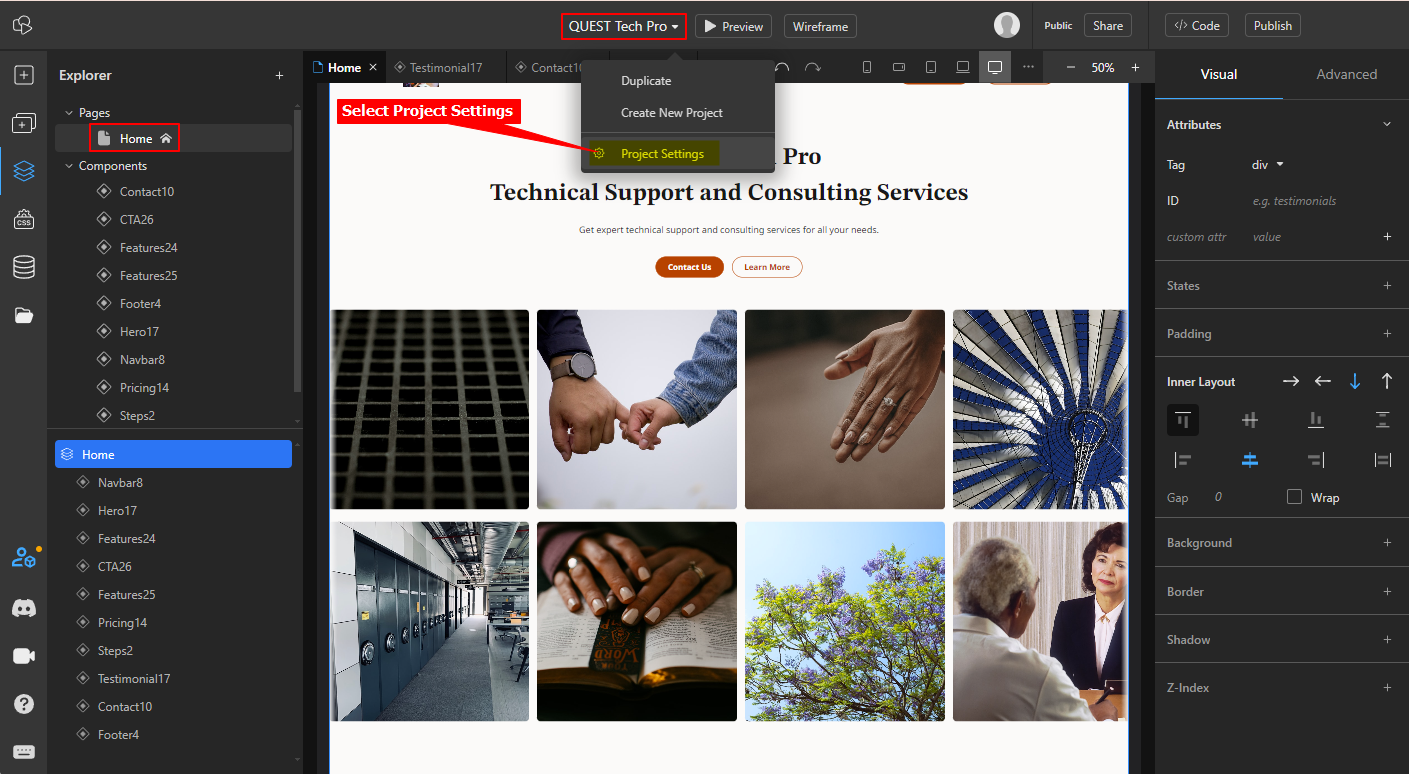
In the Design Editor select your project and on the dropdown select Project Settings

-
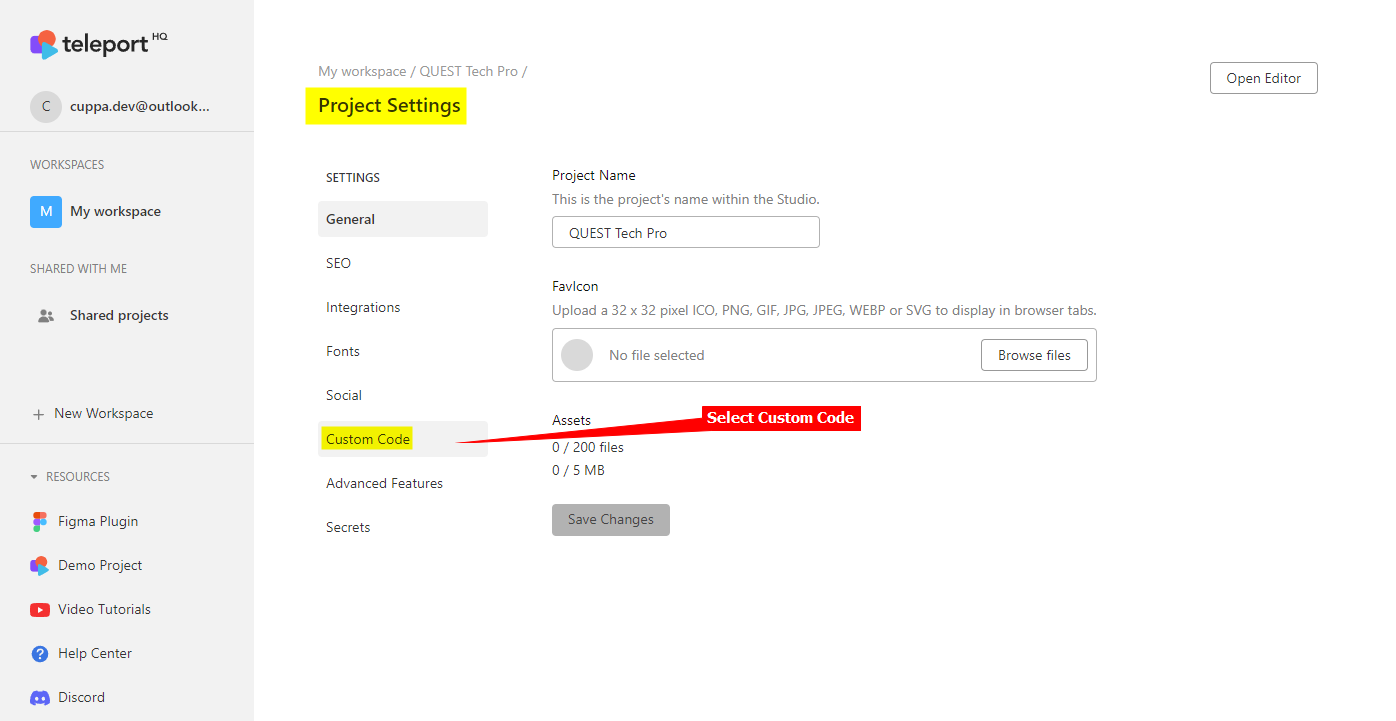
Under Project Settings select Custom Code

-
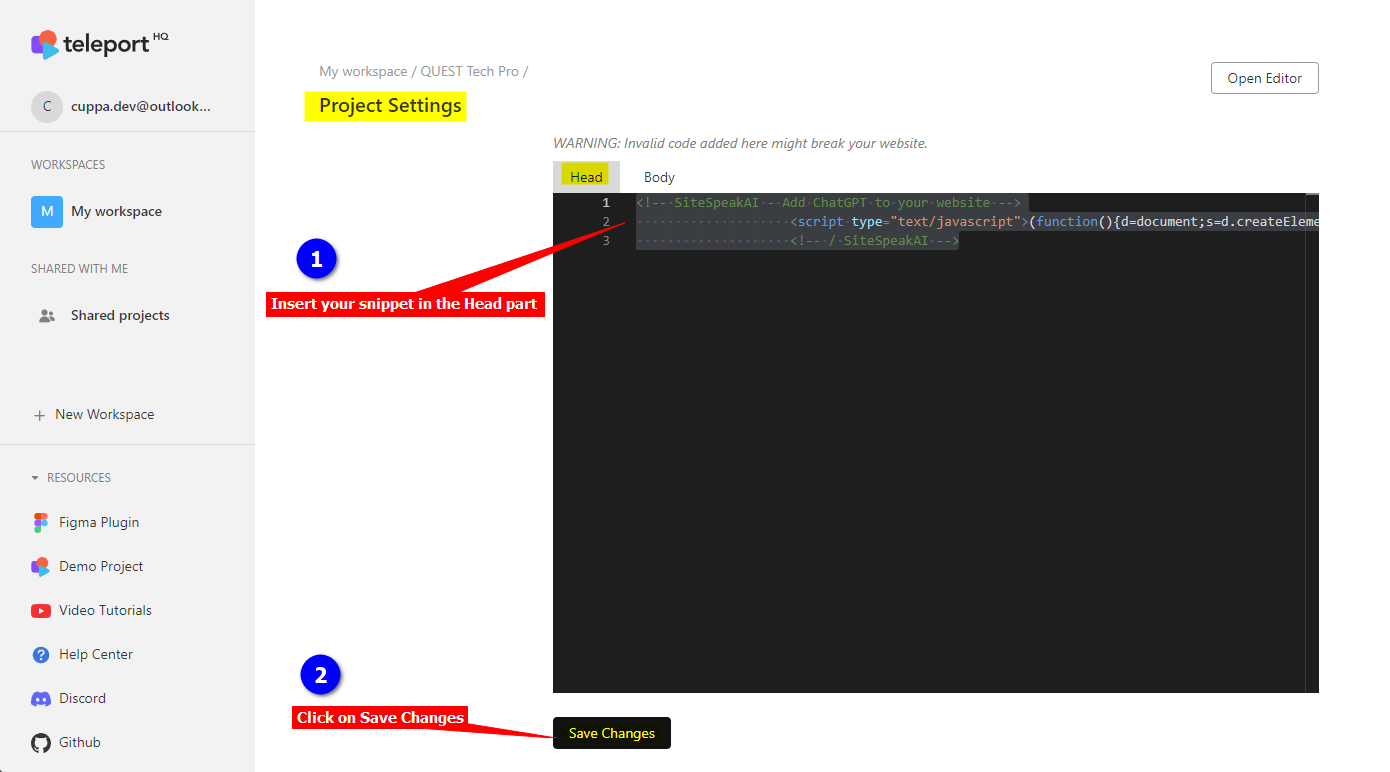
Insert your snippet in the Head part and click on Save Changes to save your changes

-
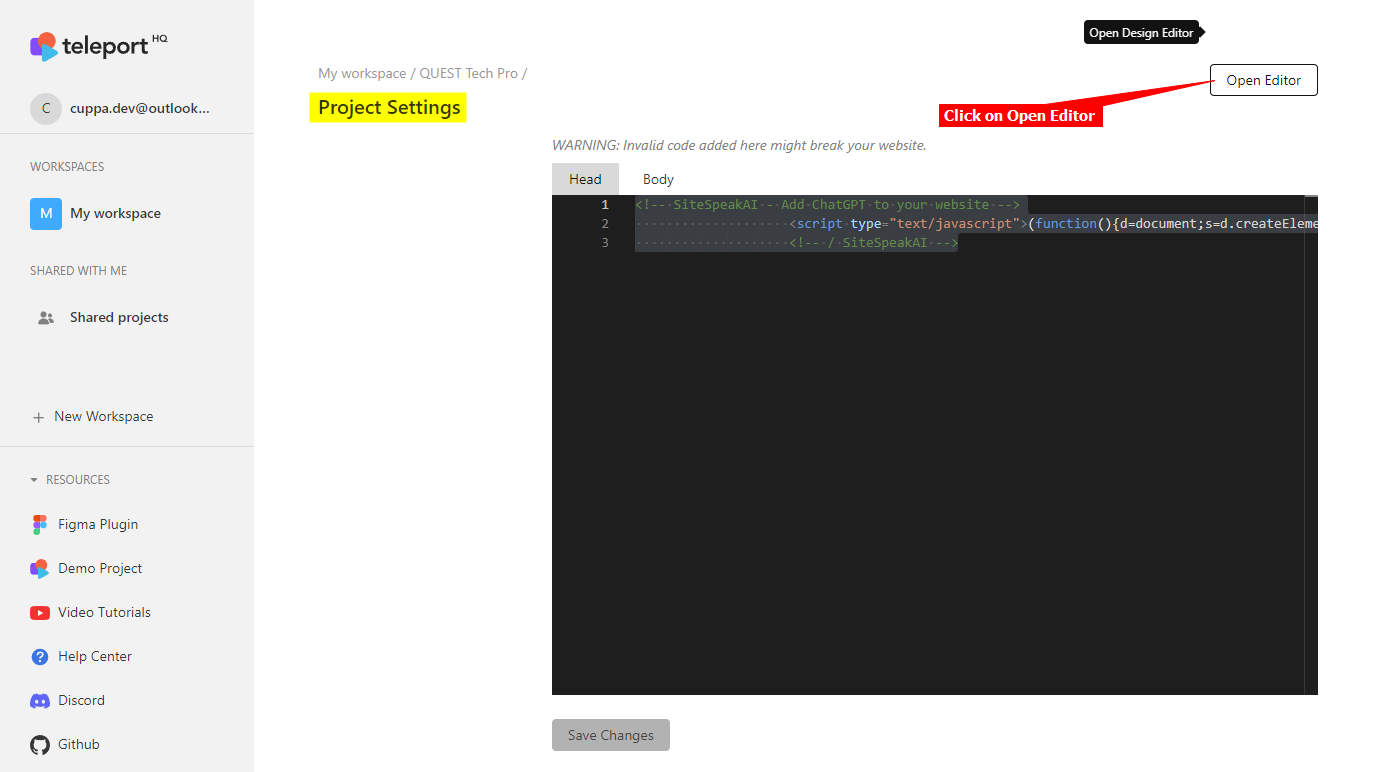
Click on Open Editor to return to the Design Editor

-
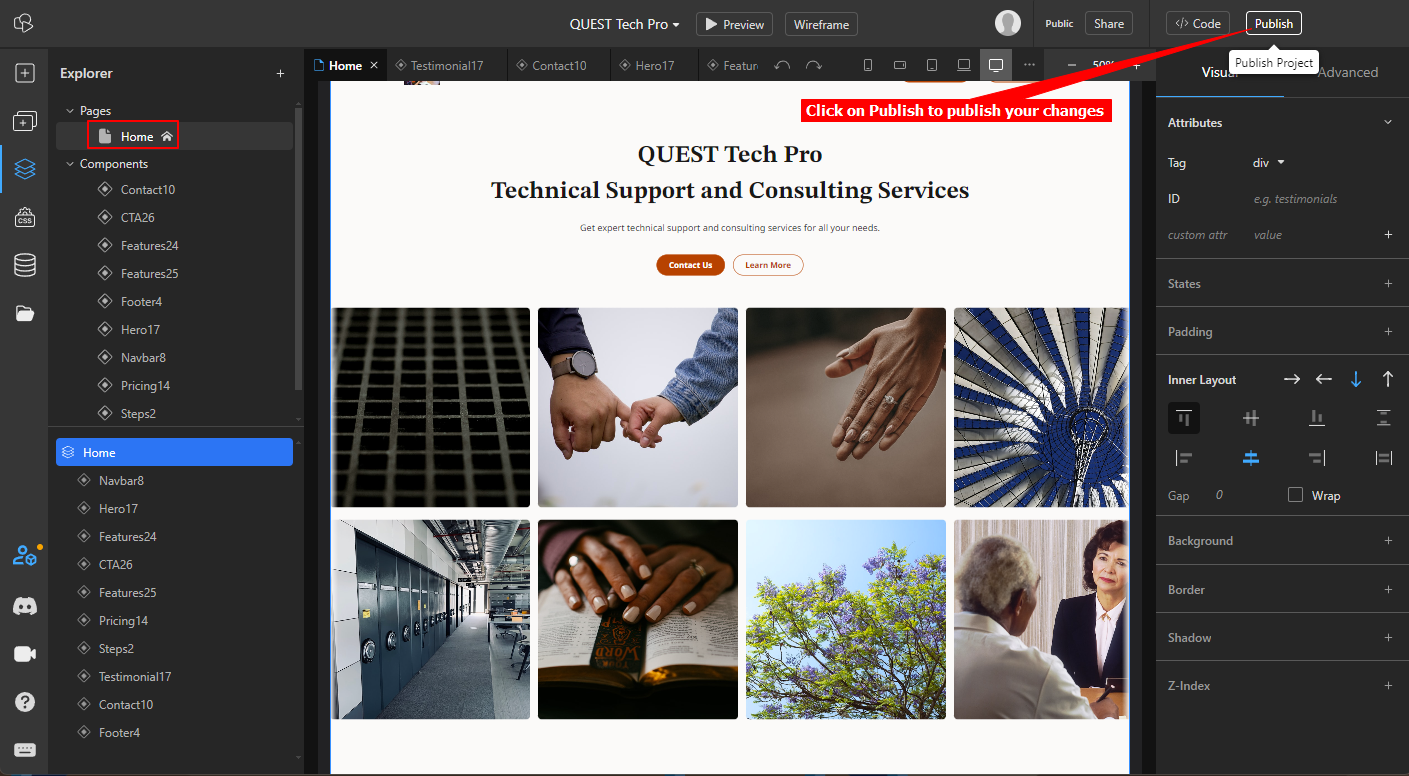
In the Design Editor click on Publish to publish your changes

-
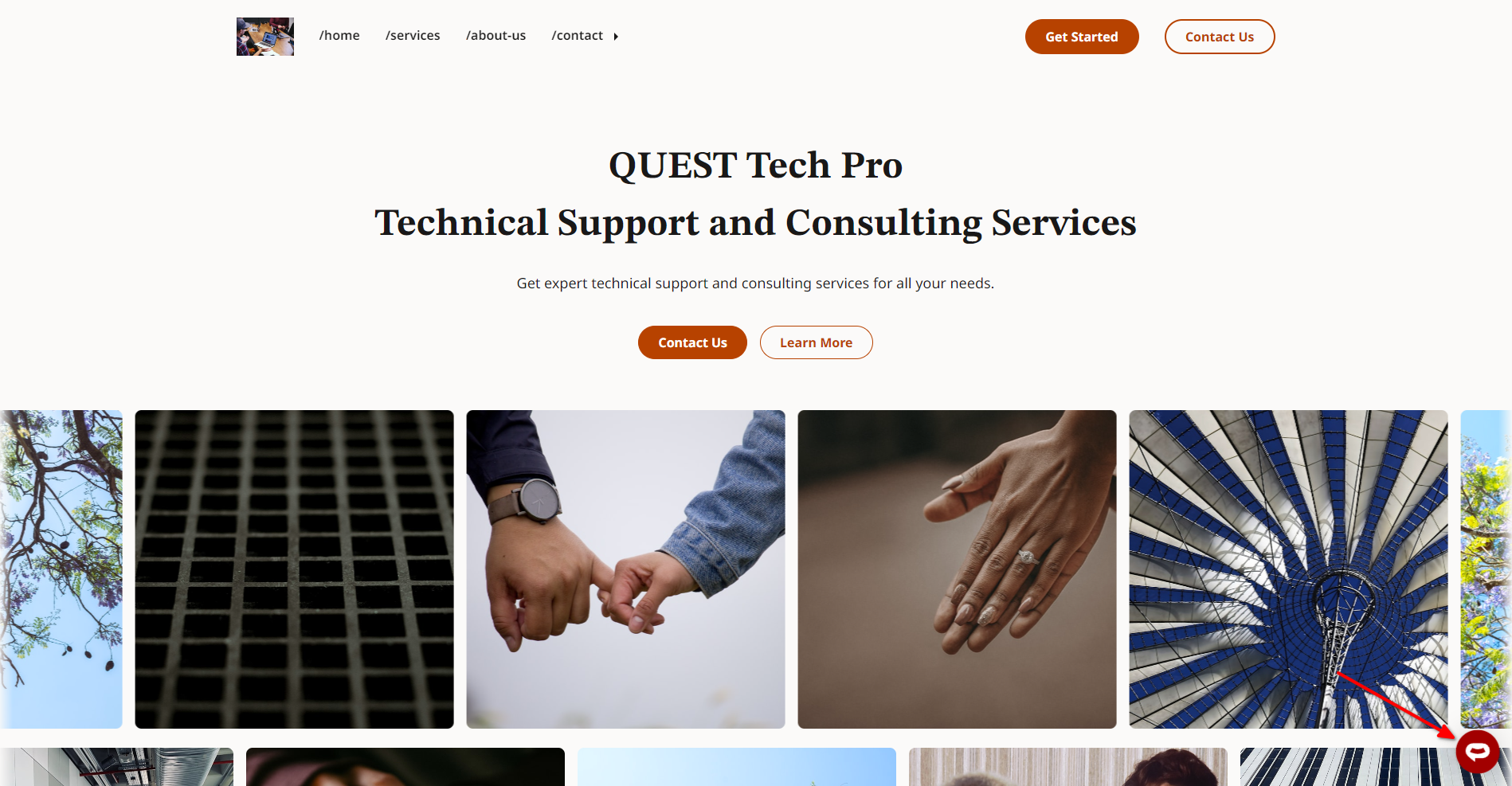
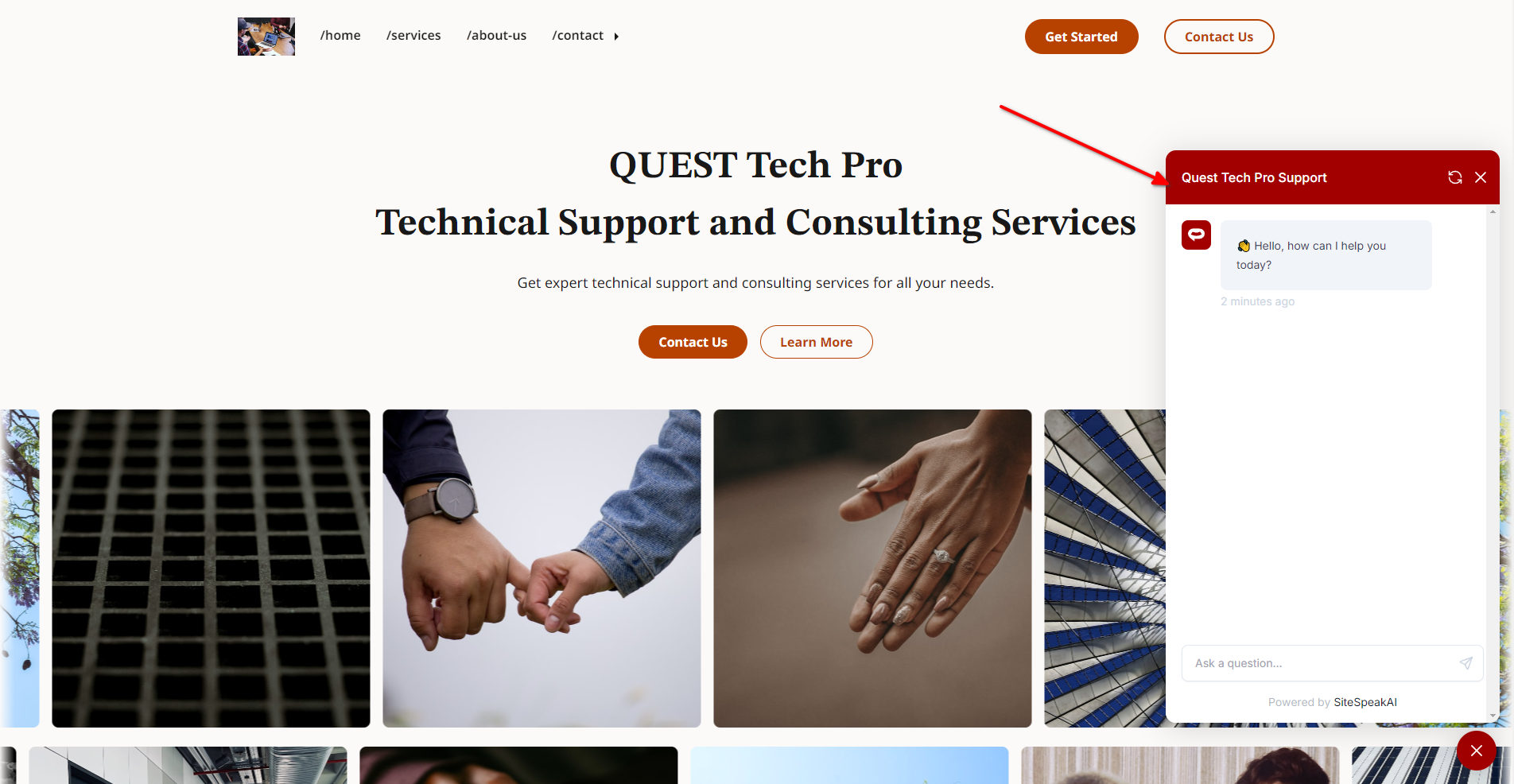
Voila! Your Chatbot button will now be displayed on your TeleportHQ webpage

-
If you click on the button it will display the Chatbot dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.