Add your chatbot to your Weebly website
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Agent section in the sidebar, then click on the Copy Code button to copy your code snippet.
In Weebly
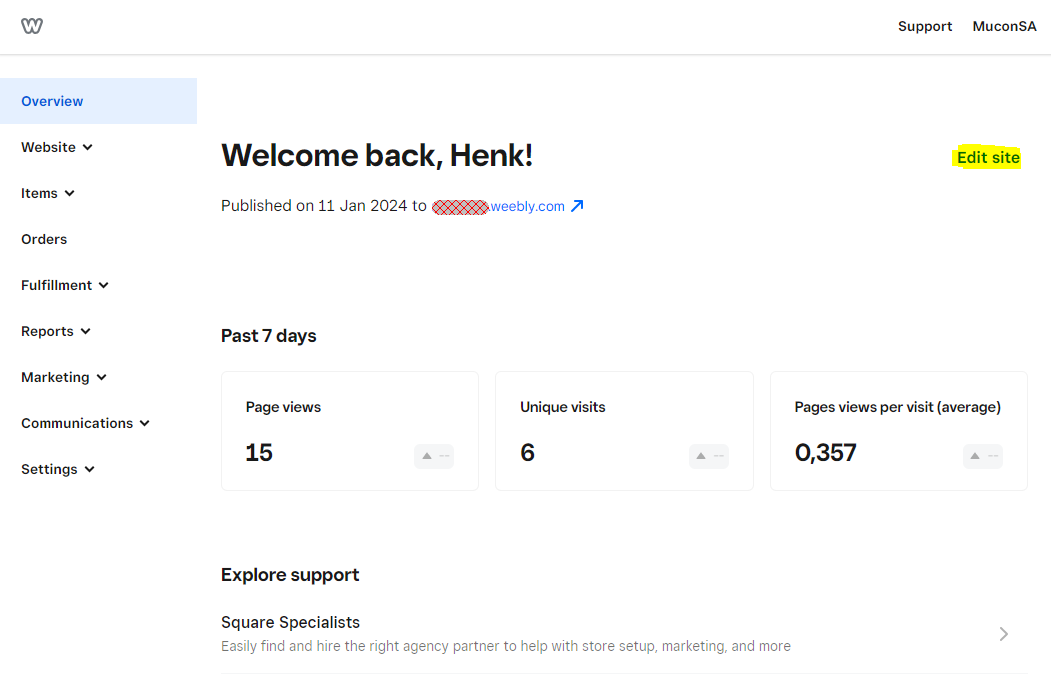
On your dashboard select Edit site
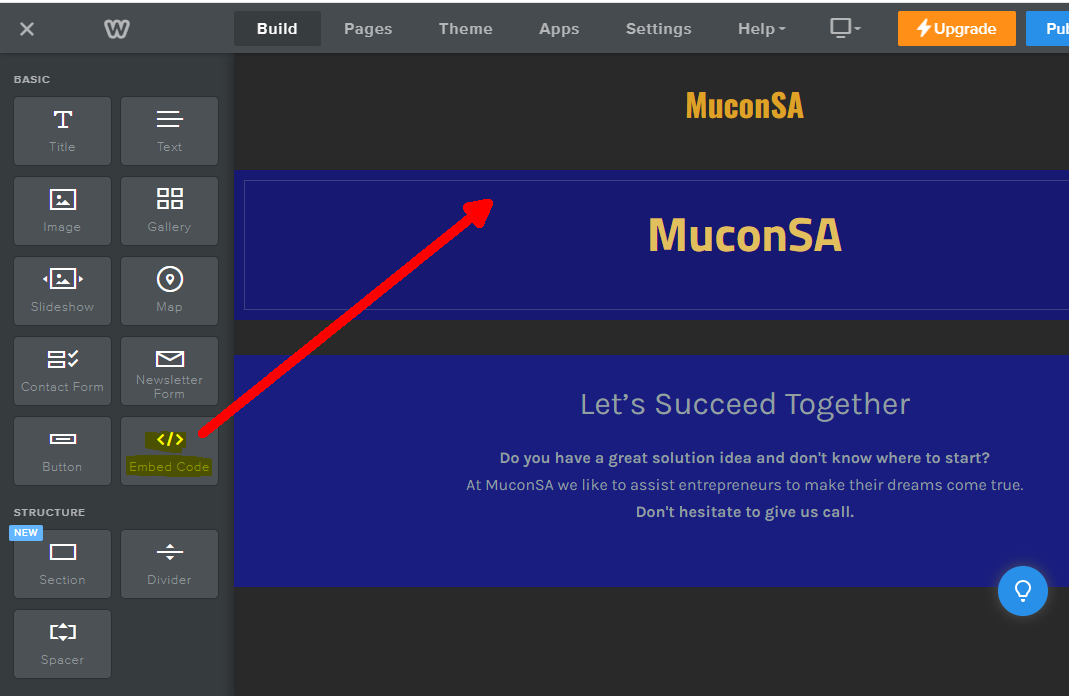
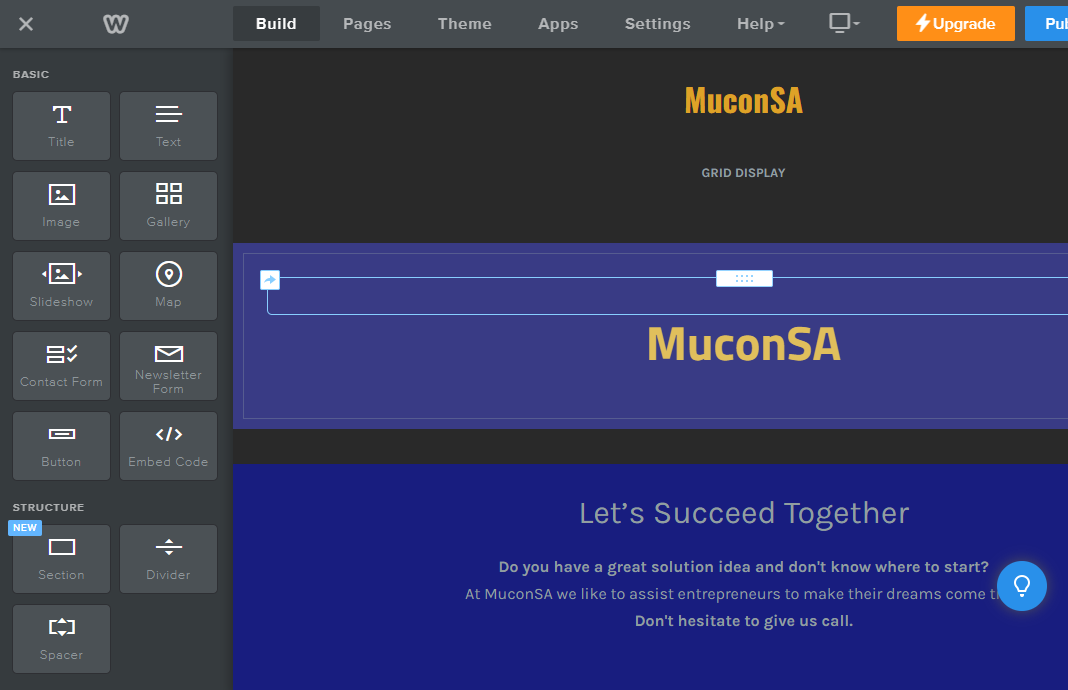
- Drag the Embed Code element to your website page. Note! This must be done for each page you want to add your chatbot to.


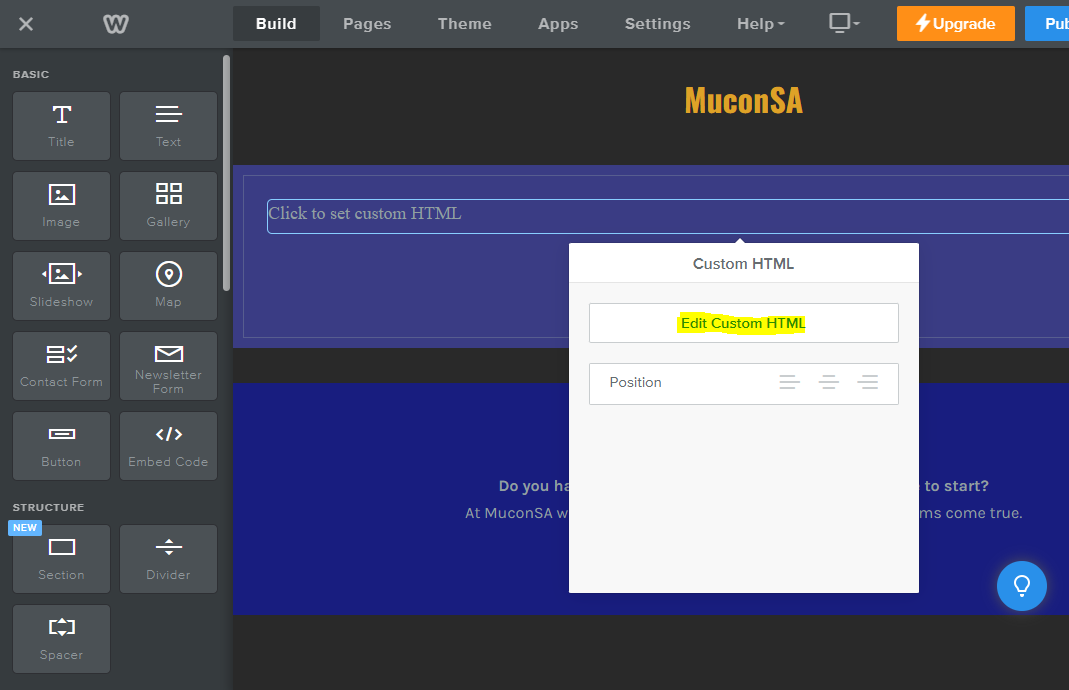
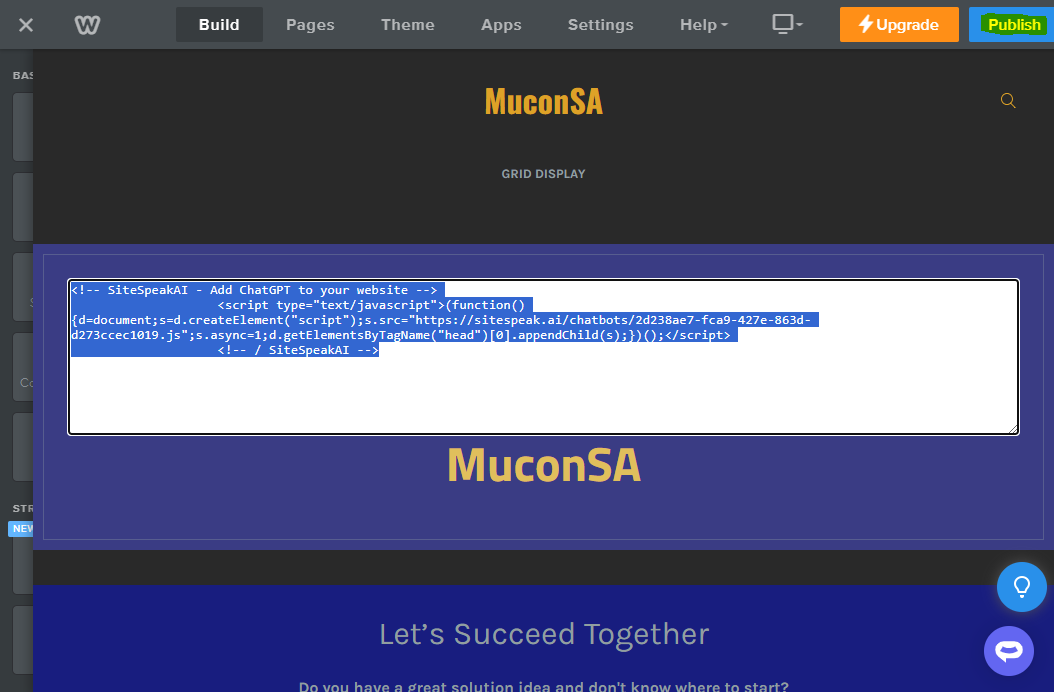
- Click on the Embed Code element to open the Custom HTML editor.

- Paste your snippet in the editor text box and click on Publish to view your live website page.

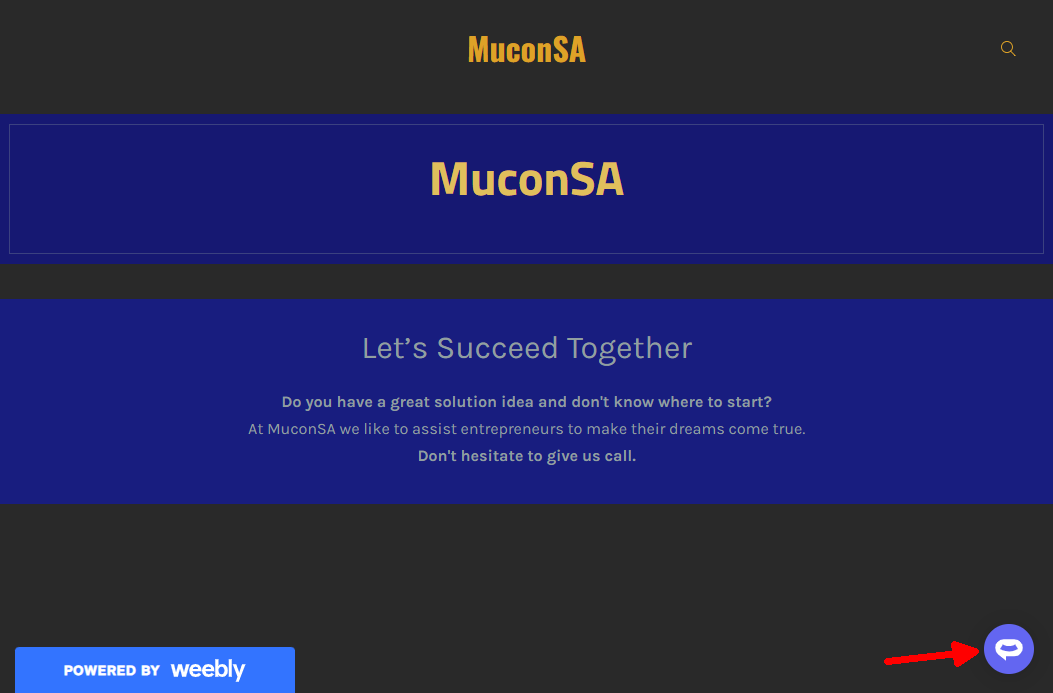
- Your chatbot button will now be displayed on your website page.

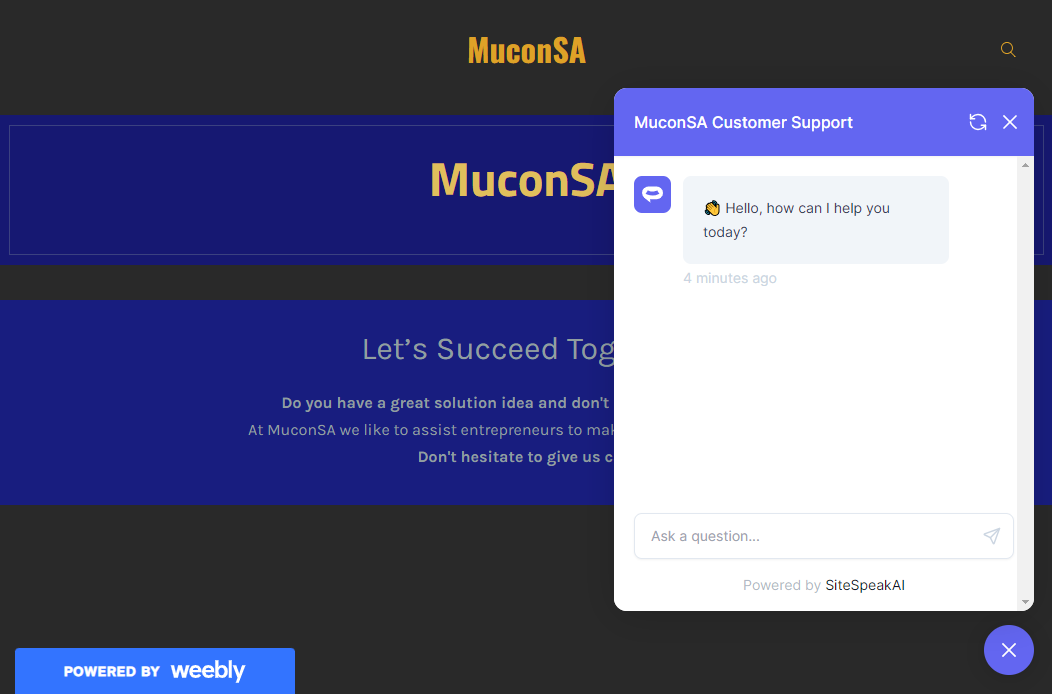
- If you click on the button it will display the chatbot dialogue.
 Your chatbot is now added to your Weebly website and your customers can start interacting with it.
Your chatbot is now added to your Weebly website and your customers can start interacting with it.
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.