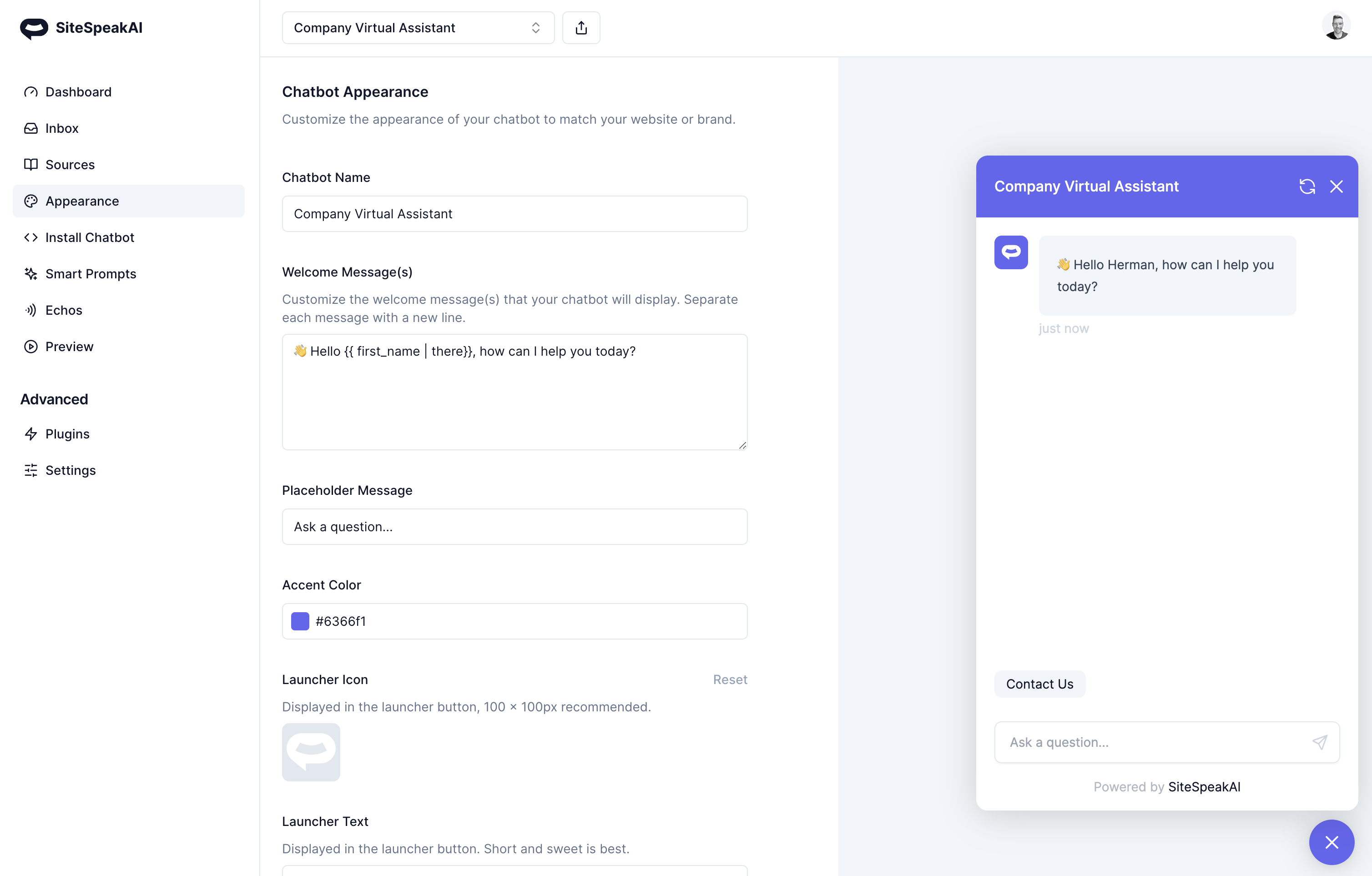
You can now personalize your welcome message using a template tag:
{{ first_name | there }}
The tag consists of 2 parts, a identity property, and a fallback. In this example, if the visitor has not been identified, the fallback "there" will be used.

To identify your visitors, just add the following code snippet to your site once you're visitor has logged in:
(_sitespeak = window._sitespeak || []).push(['onReady', onSiteSpeakReady]);
function onSiteSpeakReady() {
sitespeak.identify('123456abcdef', {
'first_name': 'Herman',
'email': 'herman@sitespeak.ai'
});
}
This is the first step in some exciting customization options coming soon to SiteSpeakAI to make your chatbots even more personable.


