How to add a ChatGPT AI support agent to beefree
You want to embed your custom trained AI support agent in your beefree website page. Here's how to add an AI support agent to beefree with SiteSpeakAI.
What is Beefree?
Beefree is a platform that helps businesses, primarily restaurants and food service providers, easily create and manage online ordering systems – without needing to build a website or hire a developer. Think of it as a simplified, all-in-one solution for taking orders online, managing deliveries, and integrating with popular services like Grubhub and DoorDash. It focuses on a clean, mobile-friendly experience for customers.
Who is it best suited for?
- Small to Medium-Sized Restaurants: Especially those that don't have a sophisticated tech team or a large budget for complex website development.
- Food Trucks & Mobile Vendors: It’s a great way to take orders on the go.
- Businesses wanting to expand their reach: Beefree helps you capture customers who prefer to order online.
- Businesses already using a POS system: It integrates seamlessly with many popular POS systems.
Website URL: Beefree
Add your AI support agent to your beefree website
In SiteSpeakAI
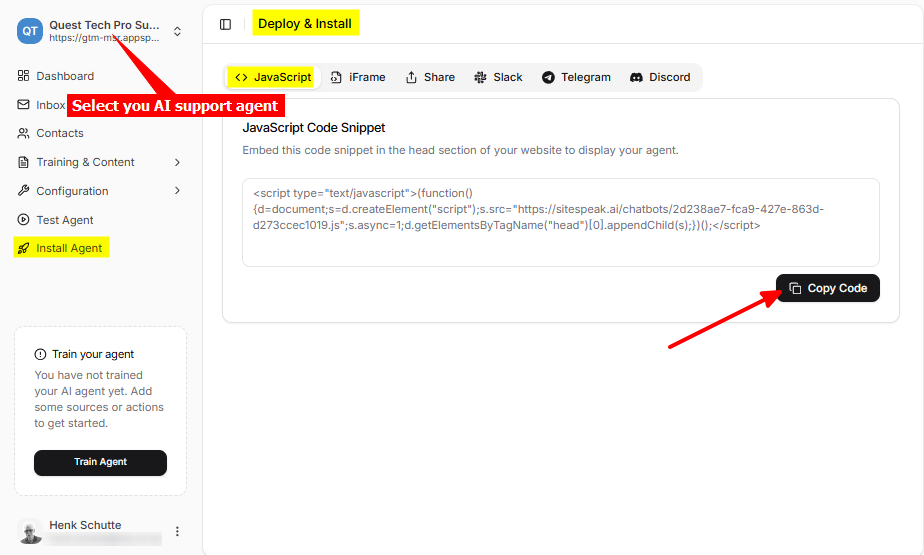
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.

In beefree
-
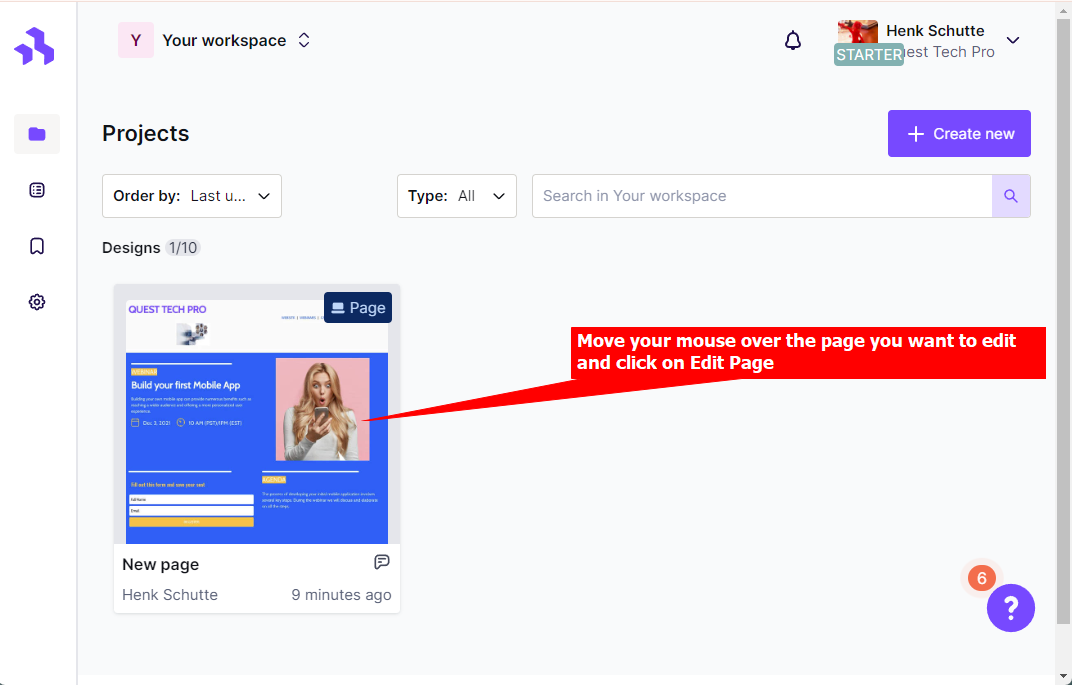
On your beefree dashboard, move your mouse cursor over the page you want to edit to add your chatbot to

-
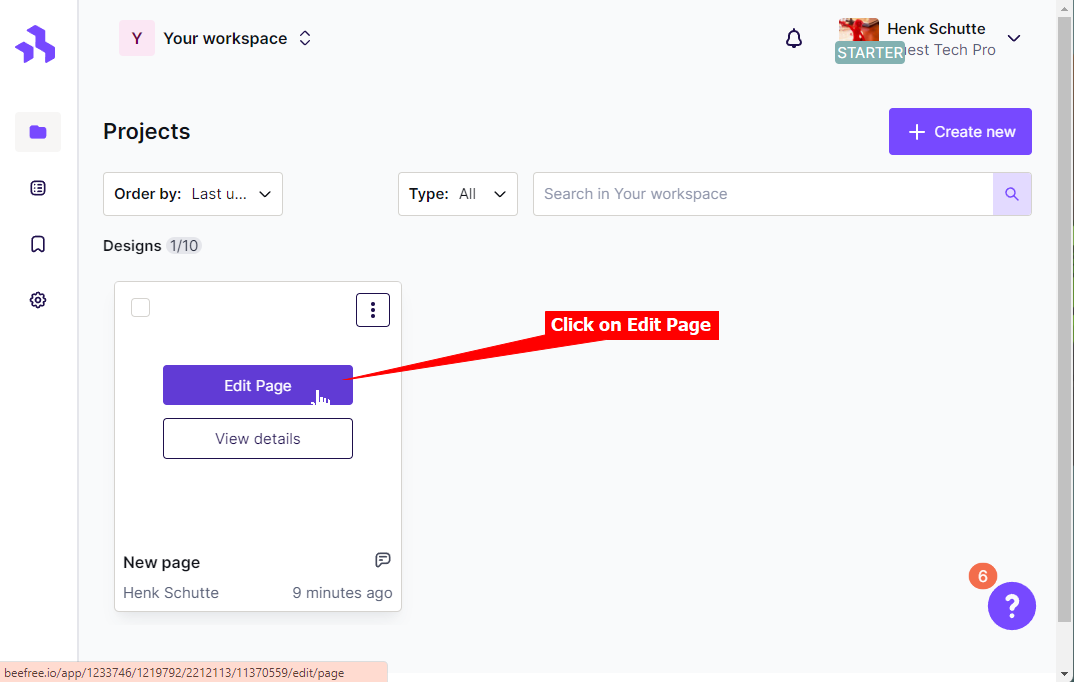
Select Edit Page

-
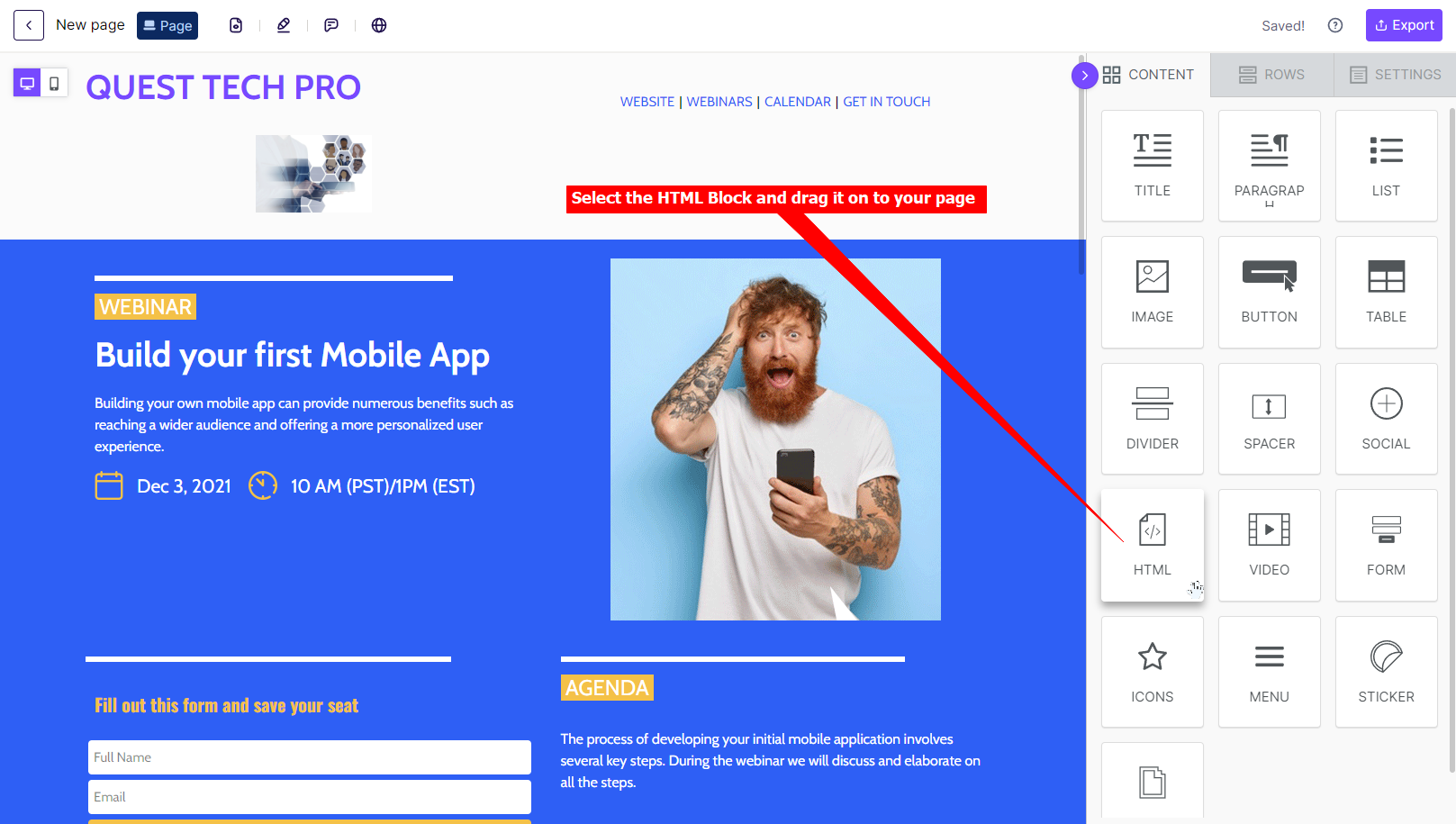
Select the HTML CONTENT block

-
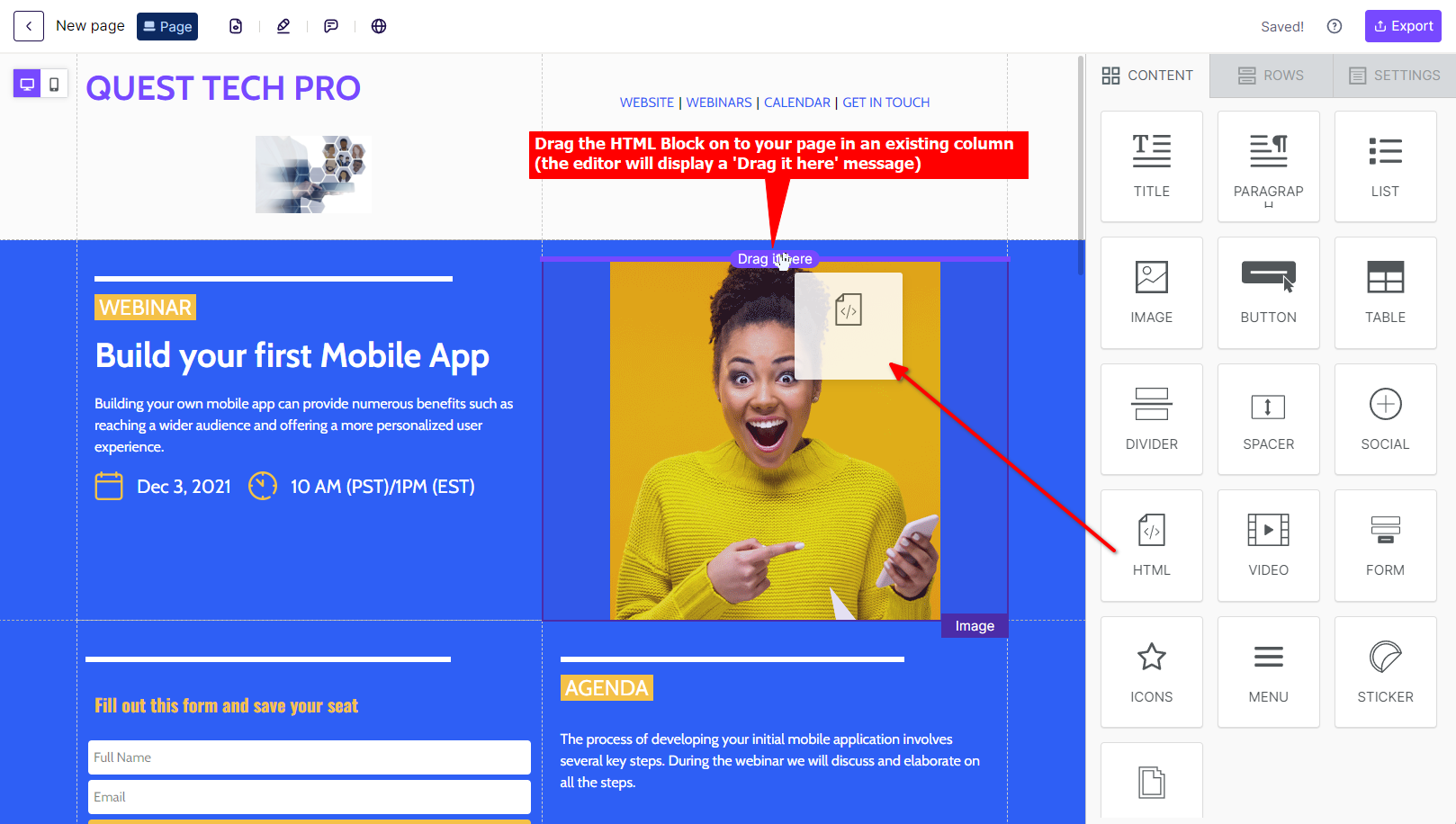
Drag the HTML CONTENT block on to your page in an existing column - the editor will display a 'Drag it here' message

-
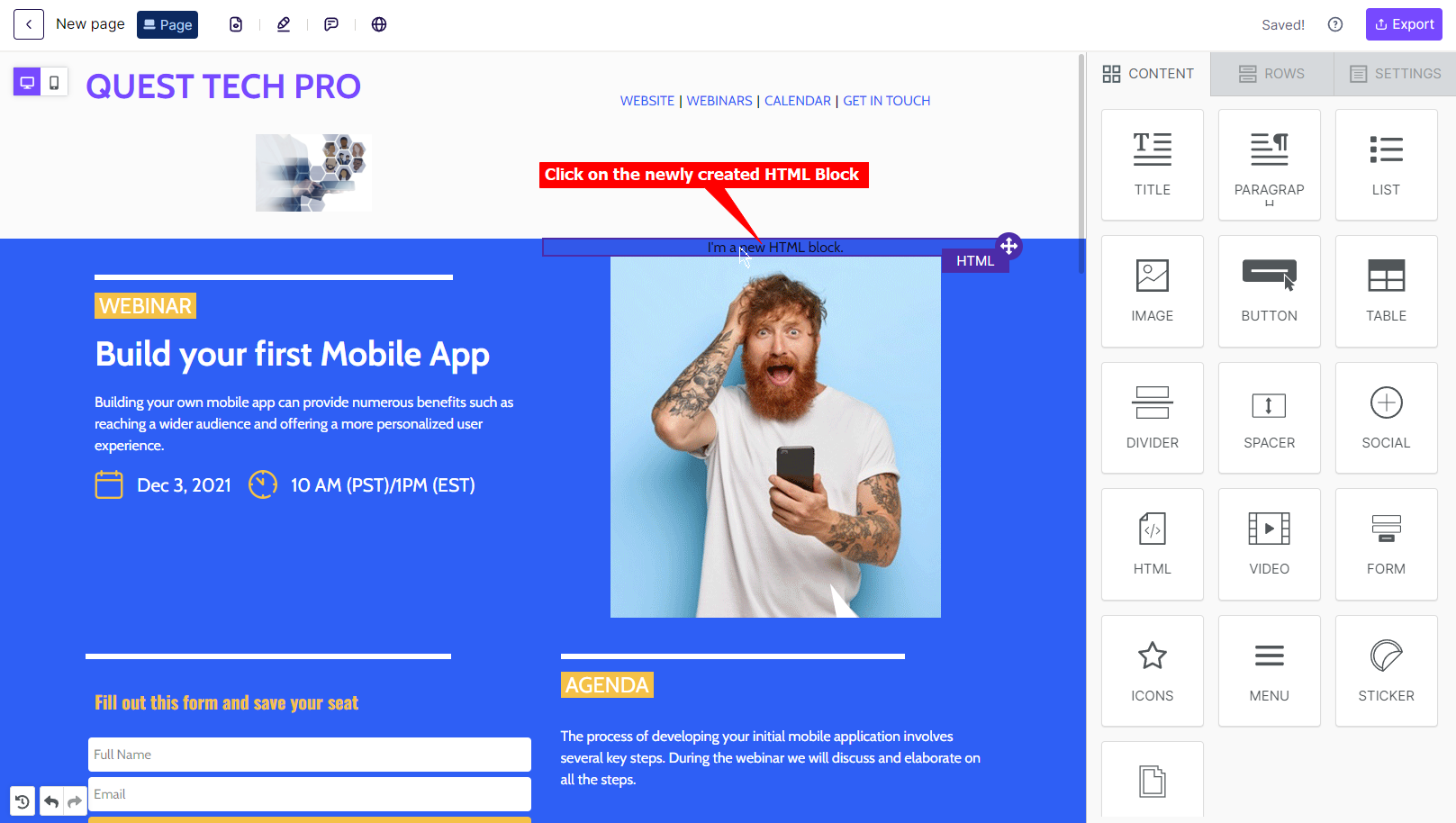
Click on the newly created HTML block

-
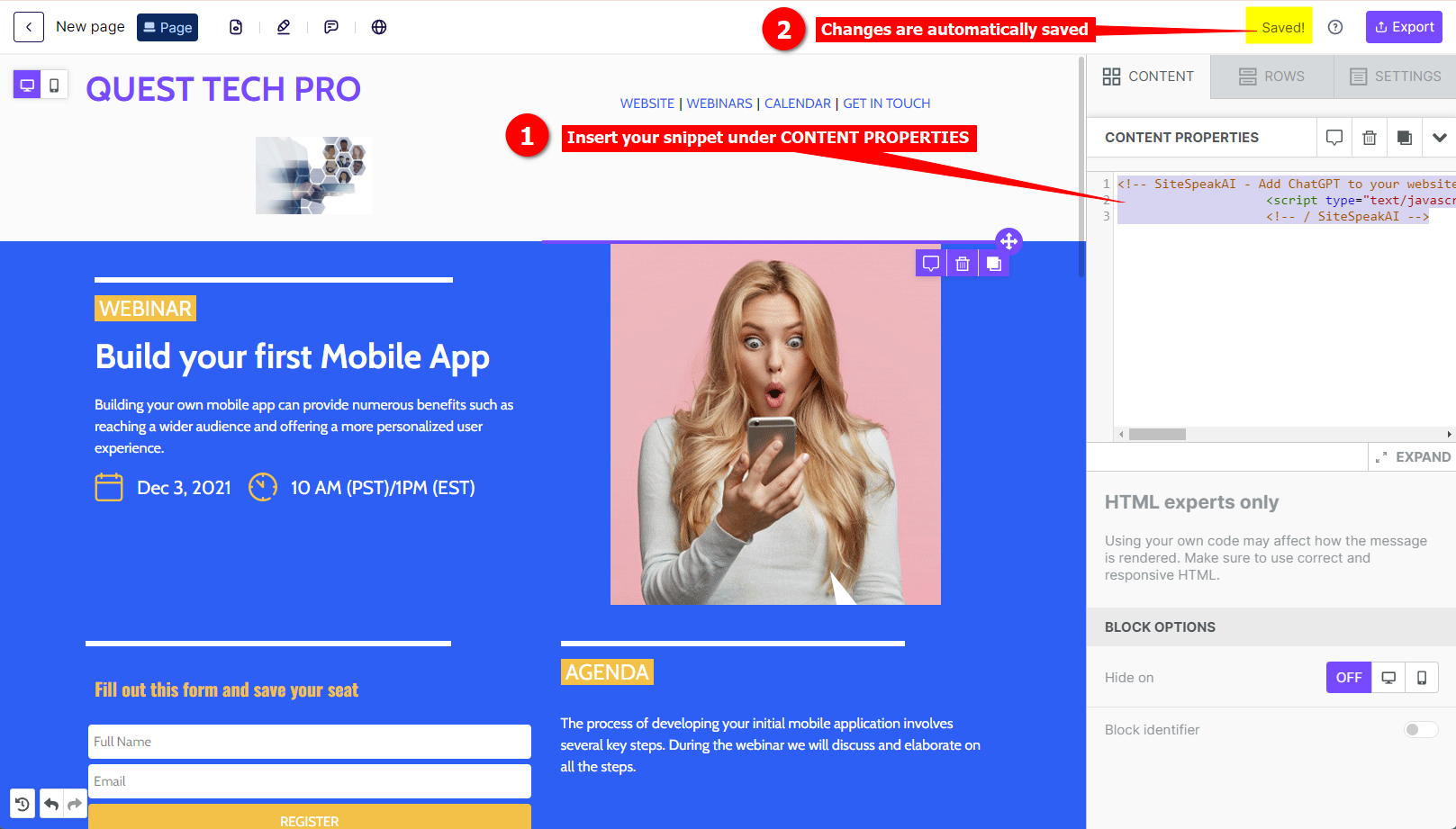
Insert your snippet under CONTENT PROPERTIES. Changes are automatically saved.

-
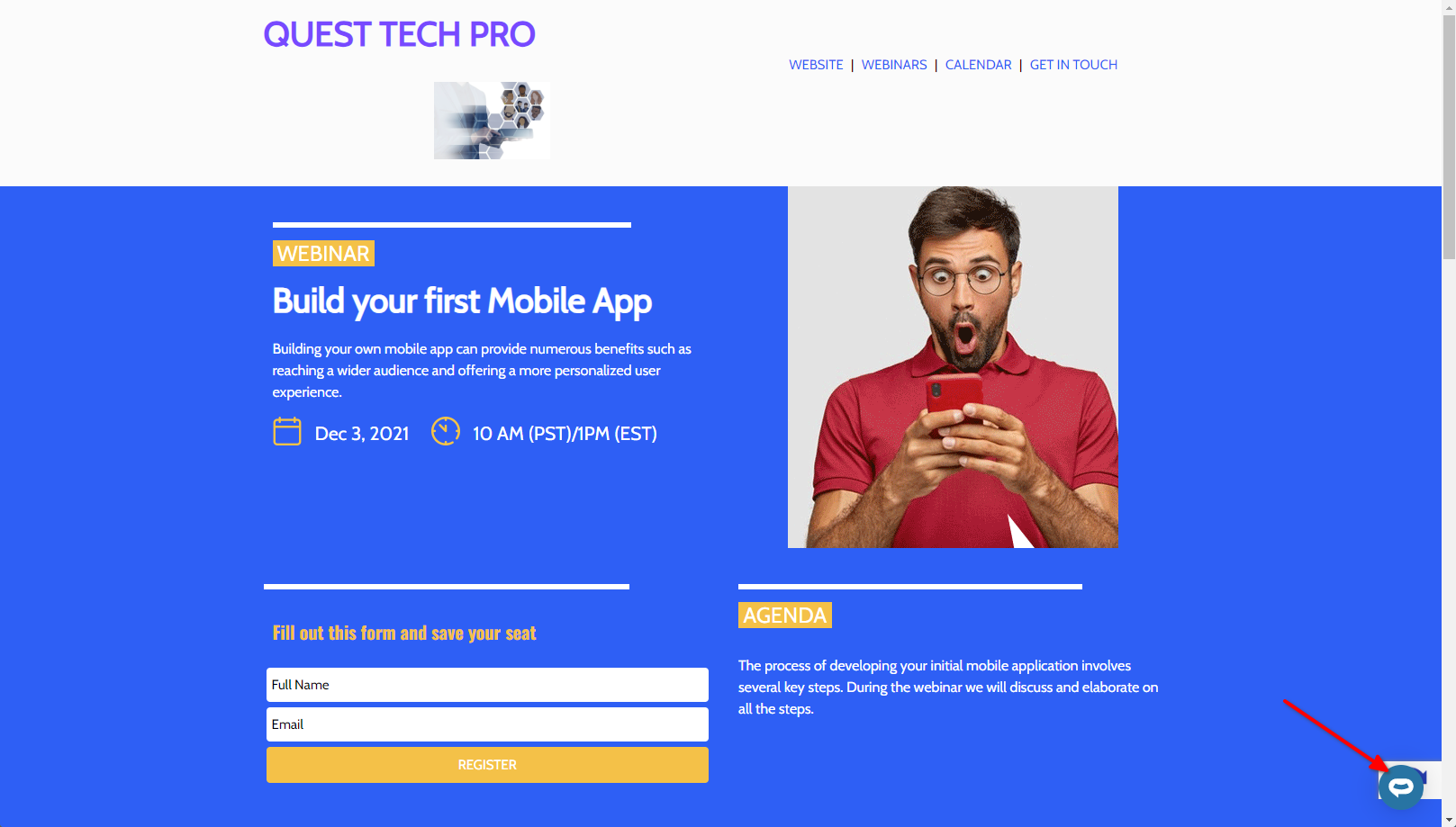
Your AI support agent button will now be displayed on your beefree website page

-
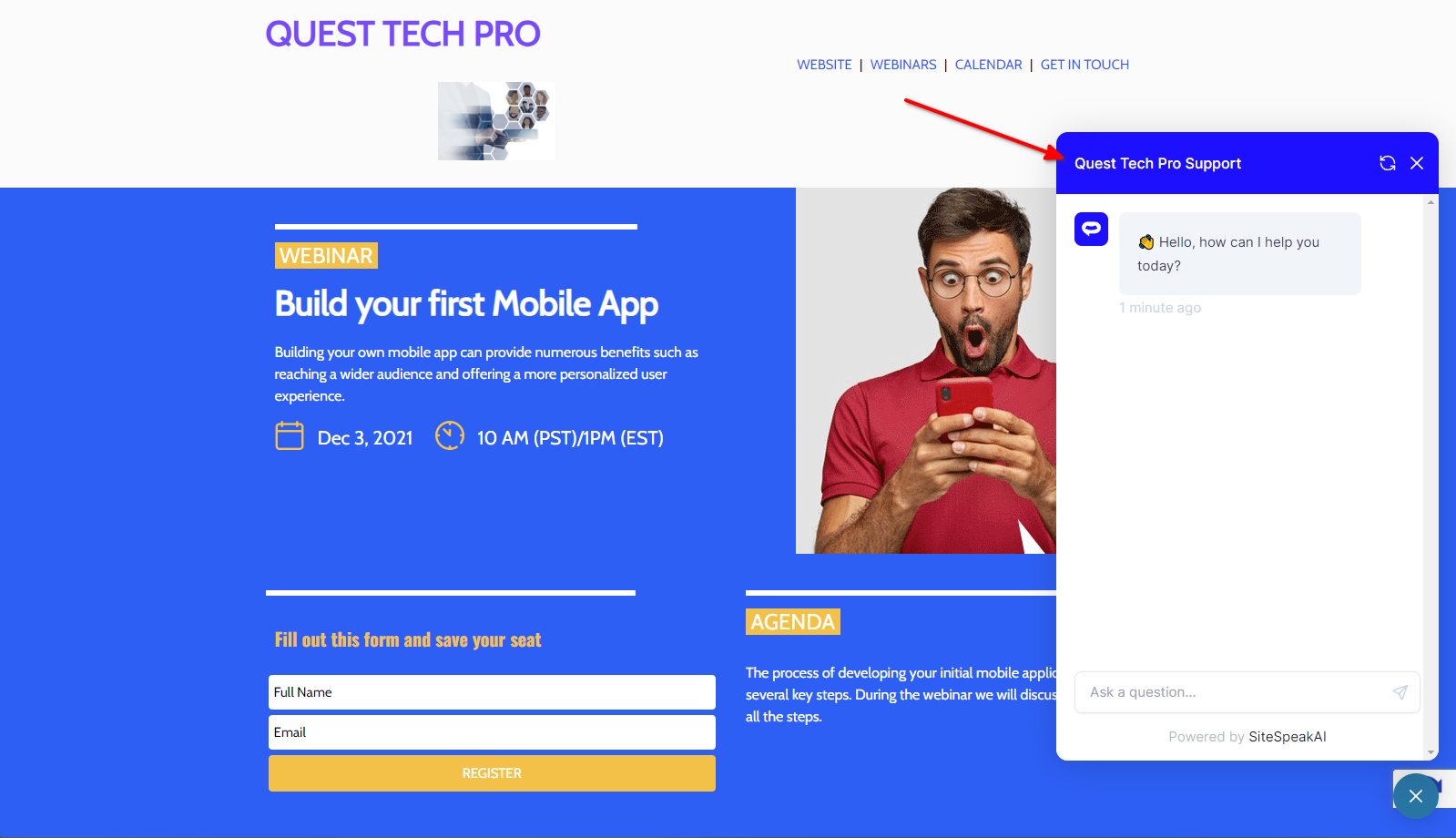
If you click on the button it will display the AI support agent dialogue

Your AI support agent has now been added to your beefree website and your visitors/customers can start interacting with it!
Not finding what you need? Reach out to our support team for help.
Contact Support