Add your AI support agent to your MotoCMS website
In SiteSpeakAI
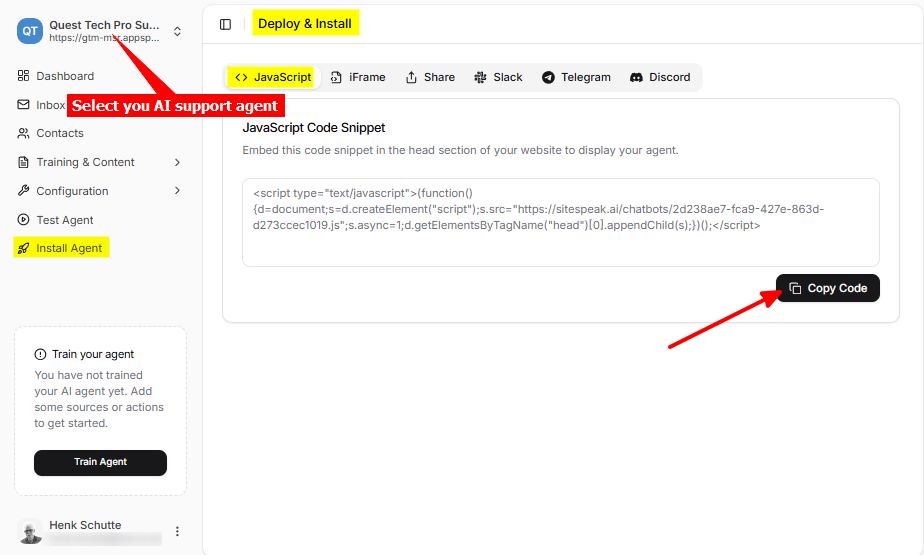
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In MotoCMS
-
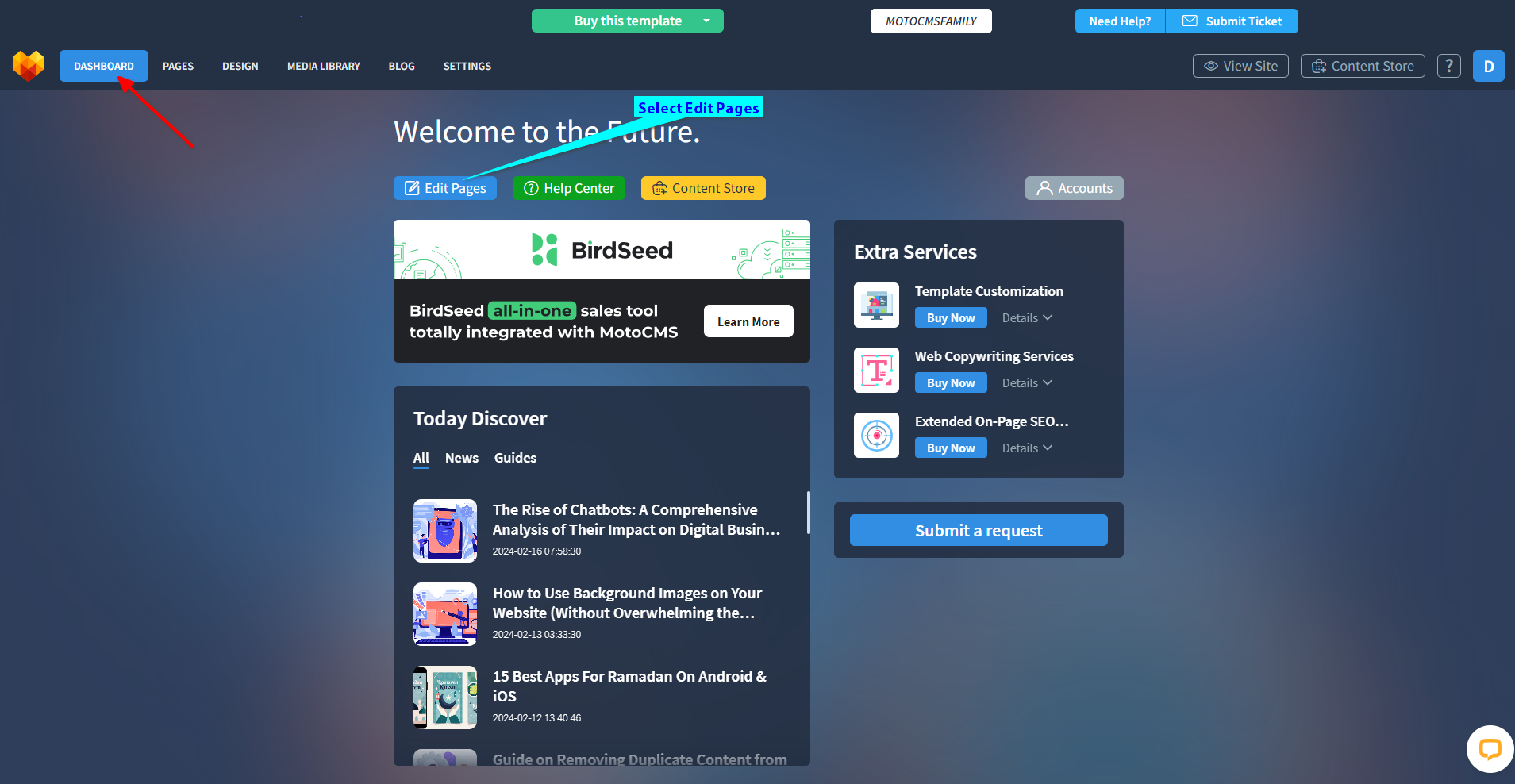
Log in to your MotoCMS website builder dashboard and select Edit Pages

-
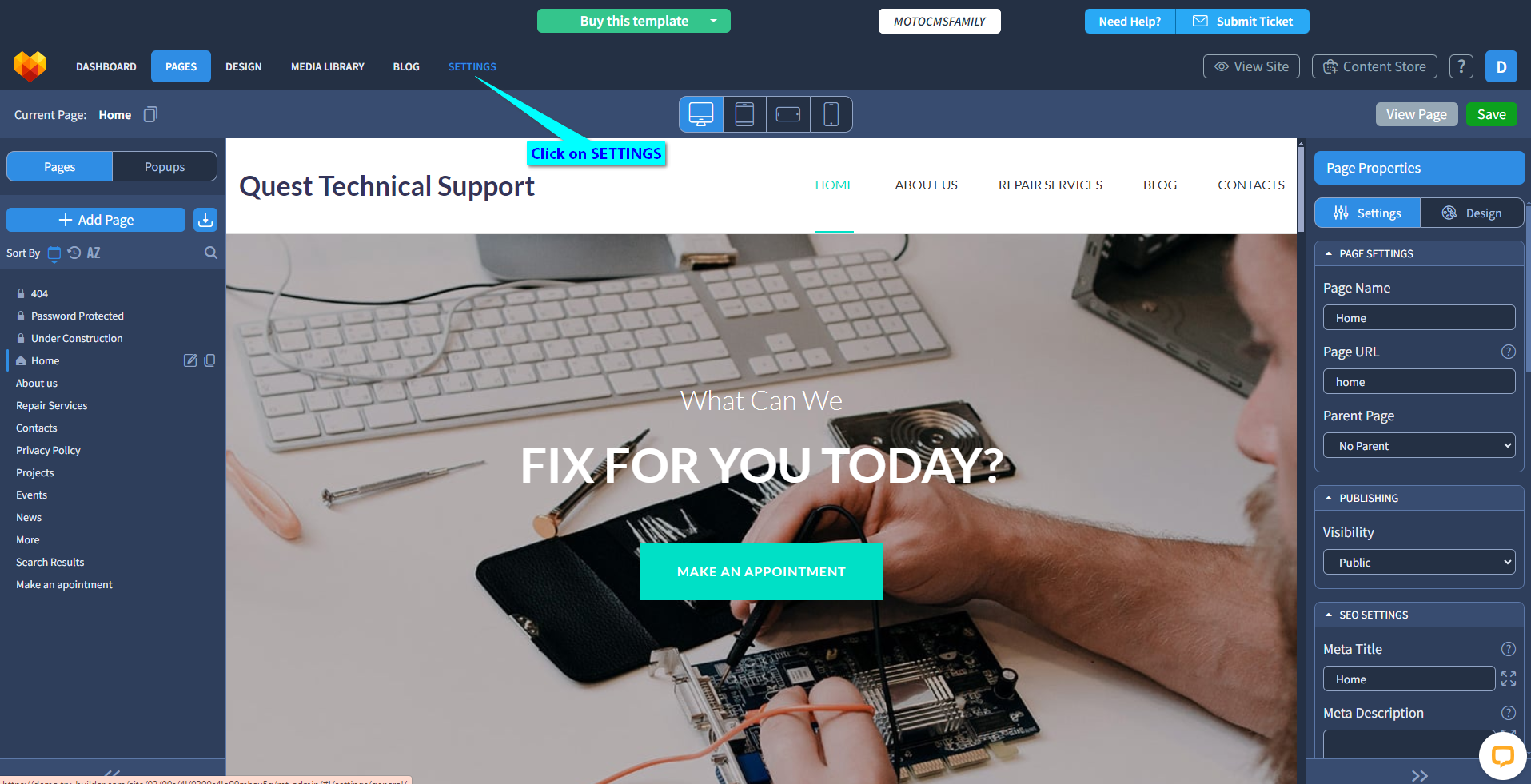
Click on Settings

-
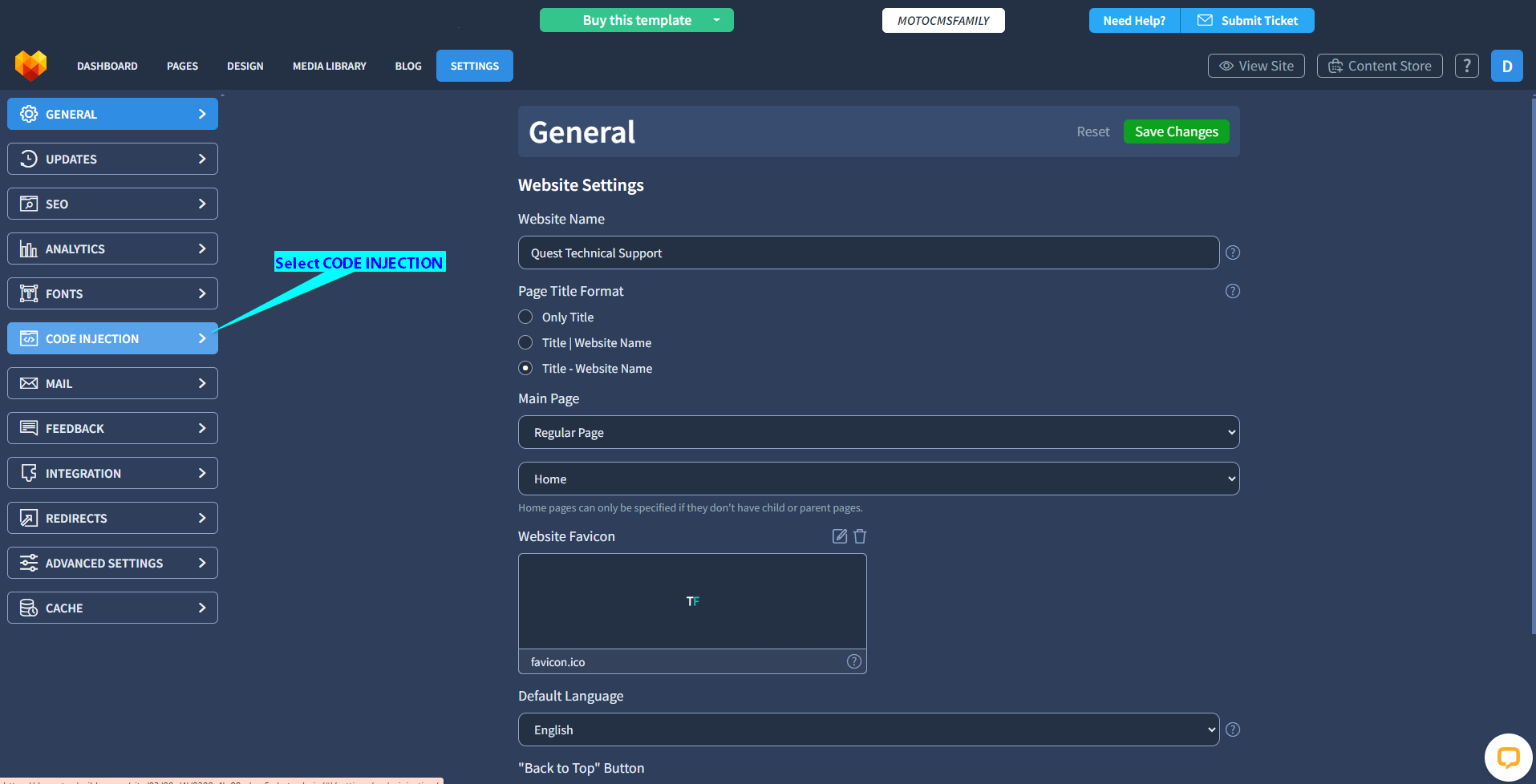
Select CODE INJECTION

-
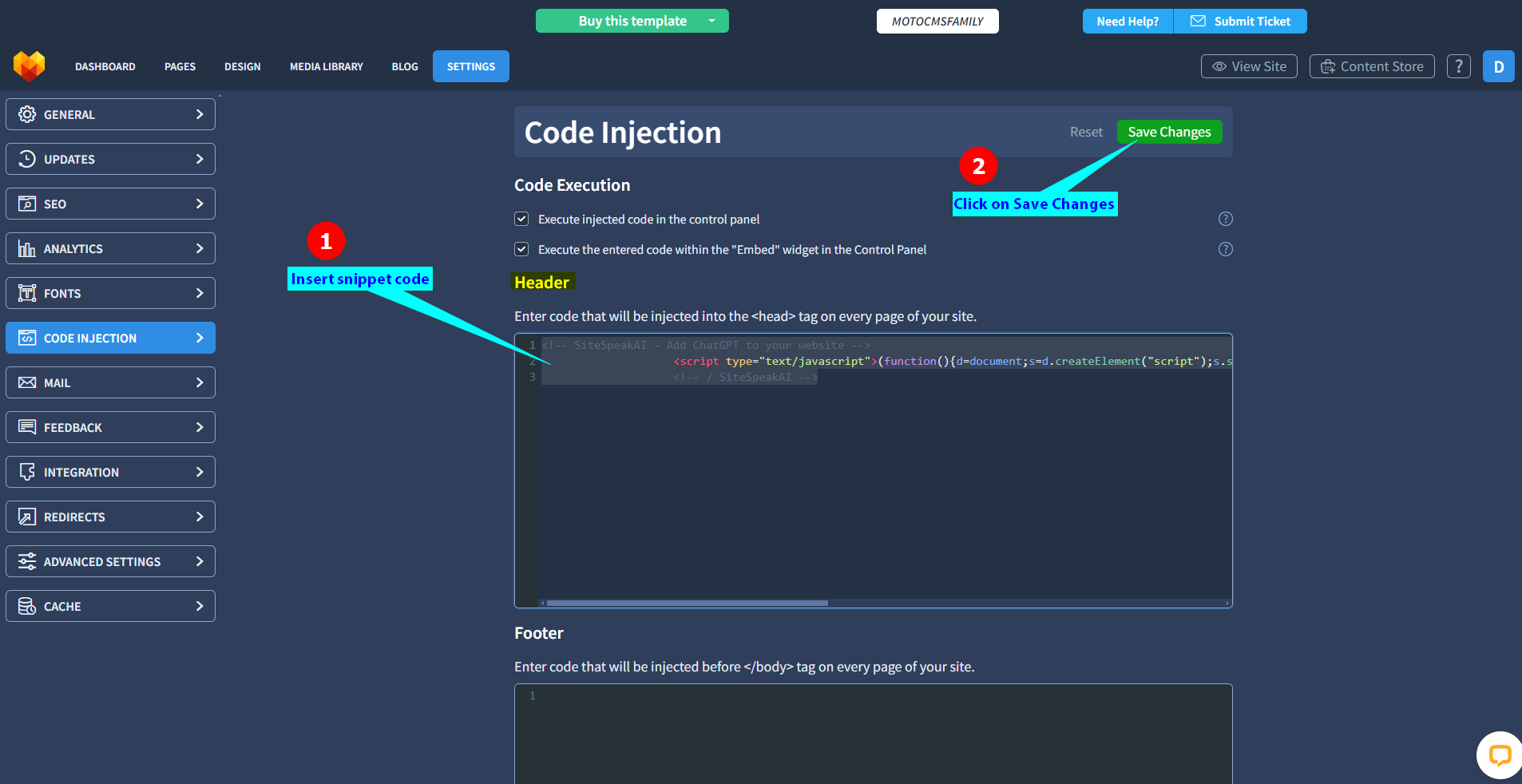
Insert your snippet code under Header and click on Save Changes

-
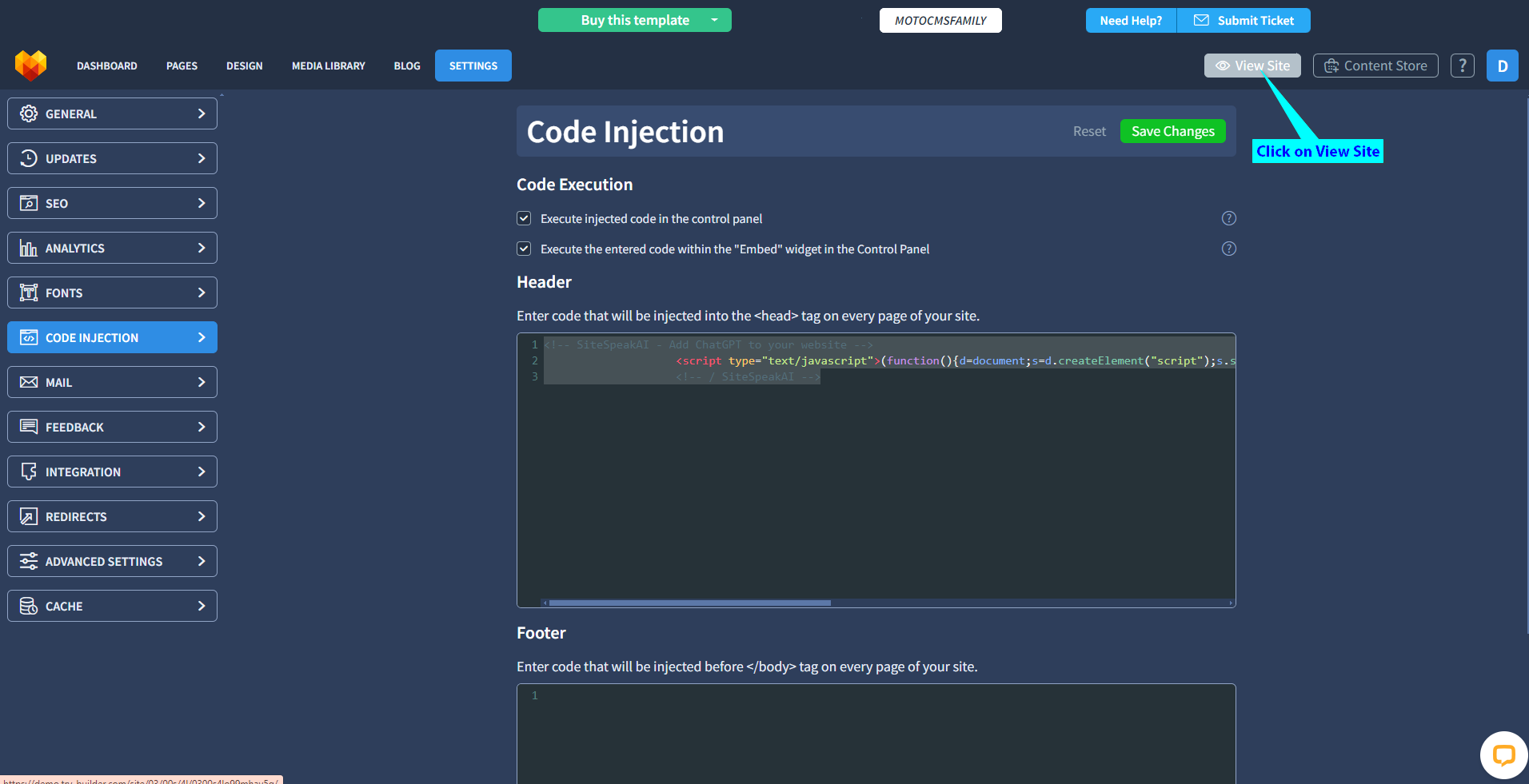
Click on View Site to view your page

-
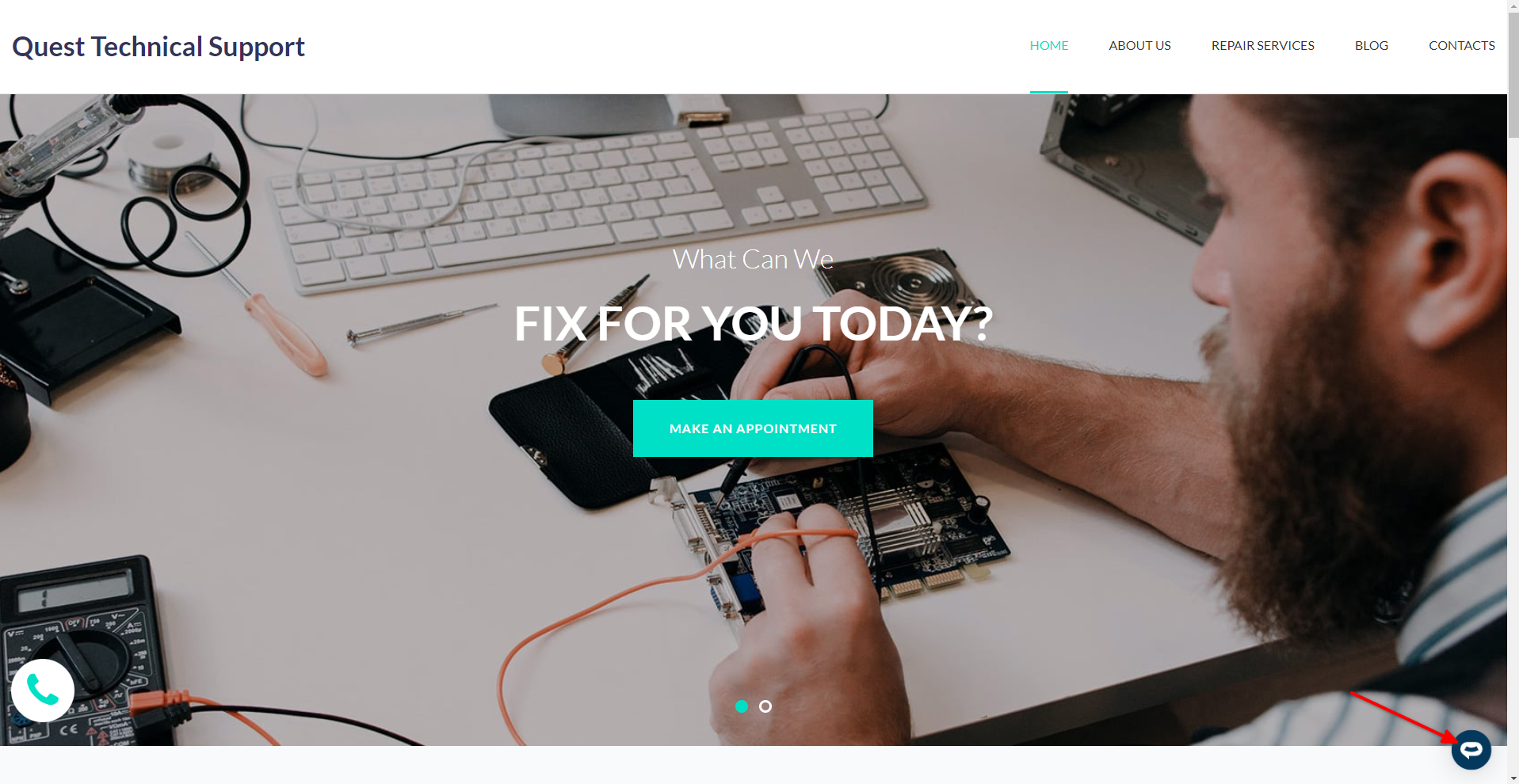
Your AI support agent button will now be displayed on your MotoCMS website page

-
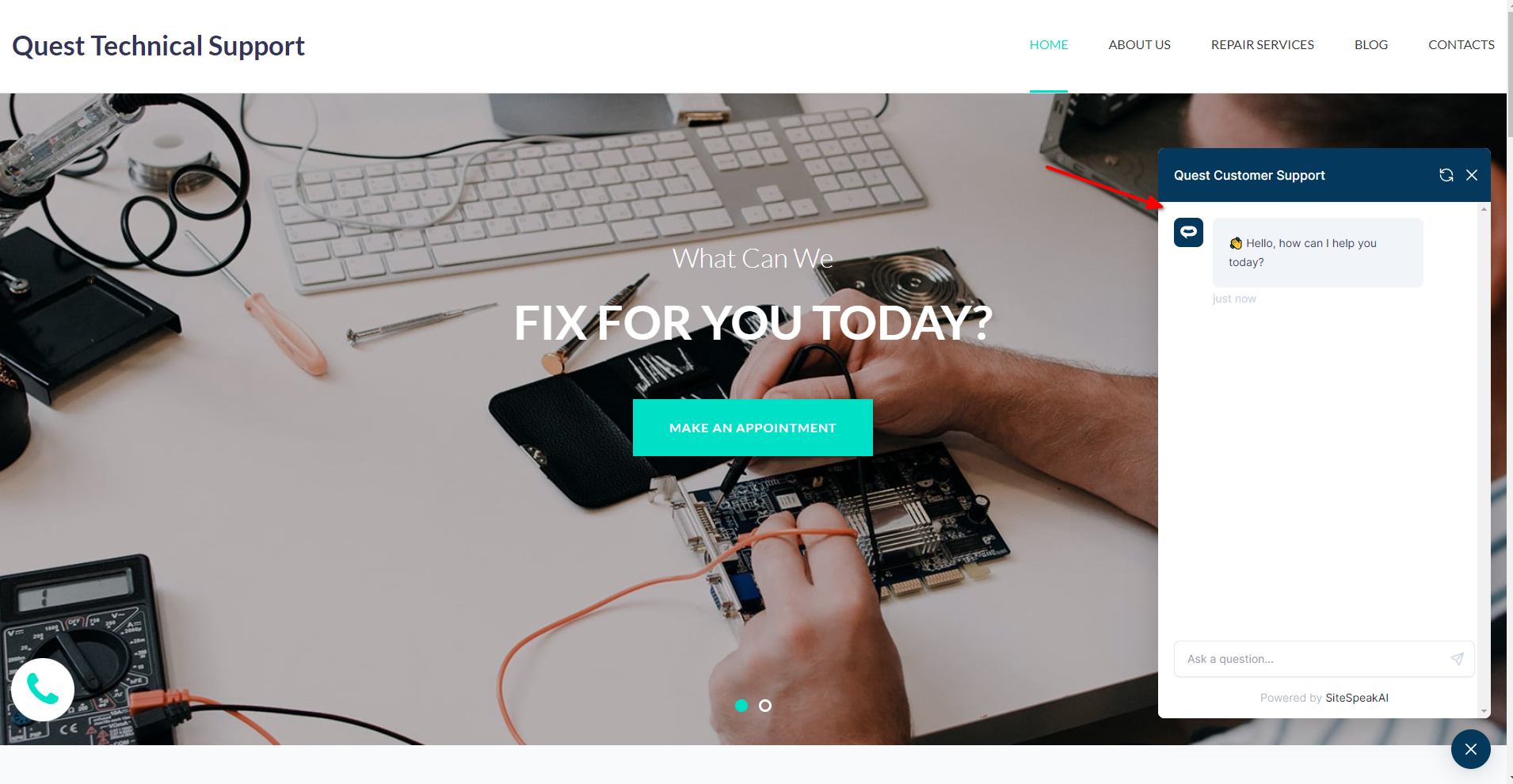
If you click on the button it will display the AI support agent dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.