Add your AI support agent to your one.com website
In SiteSpeakAI
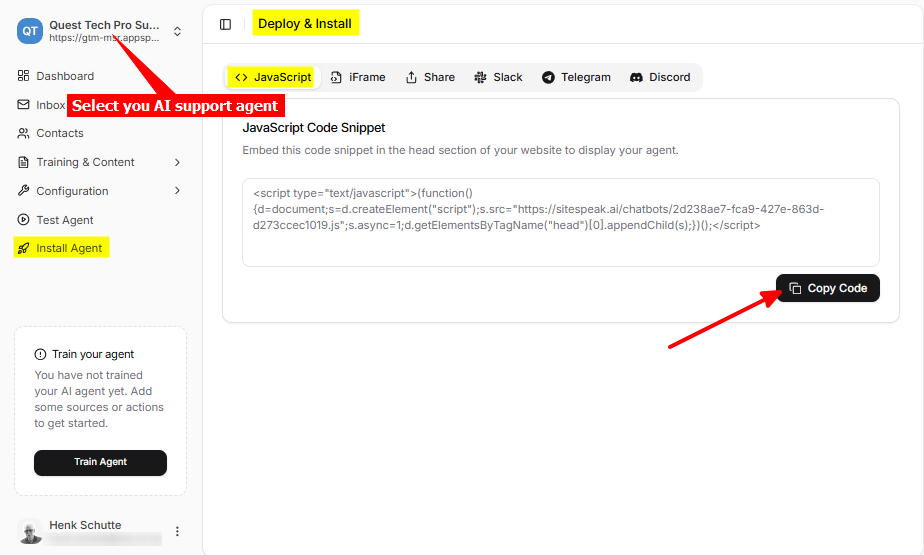
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In one.com
-
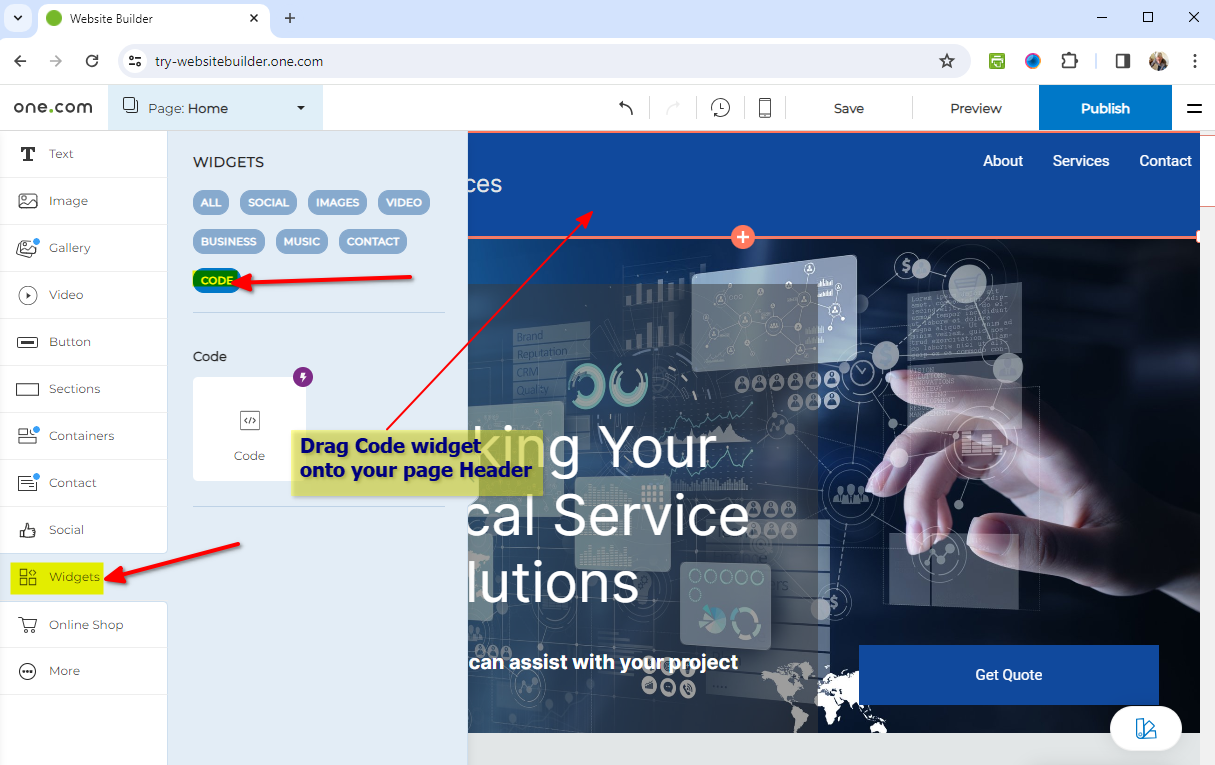
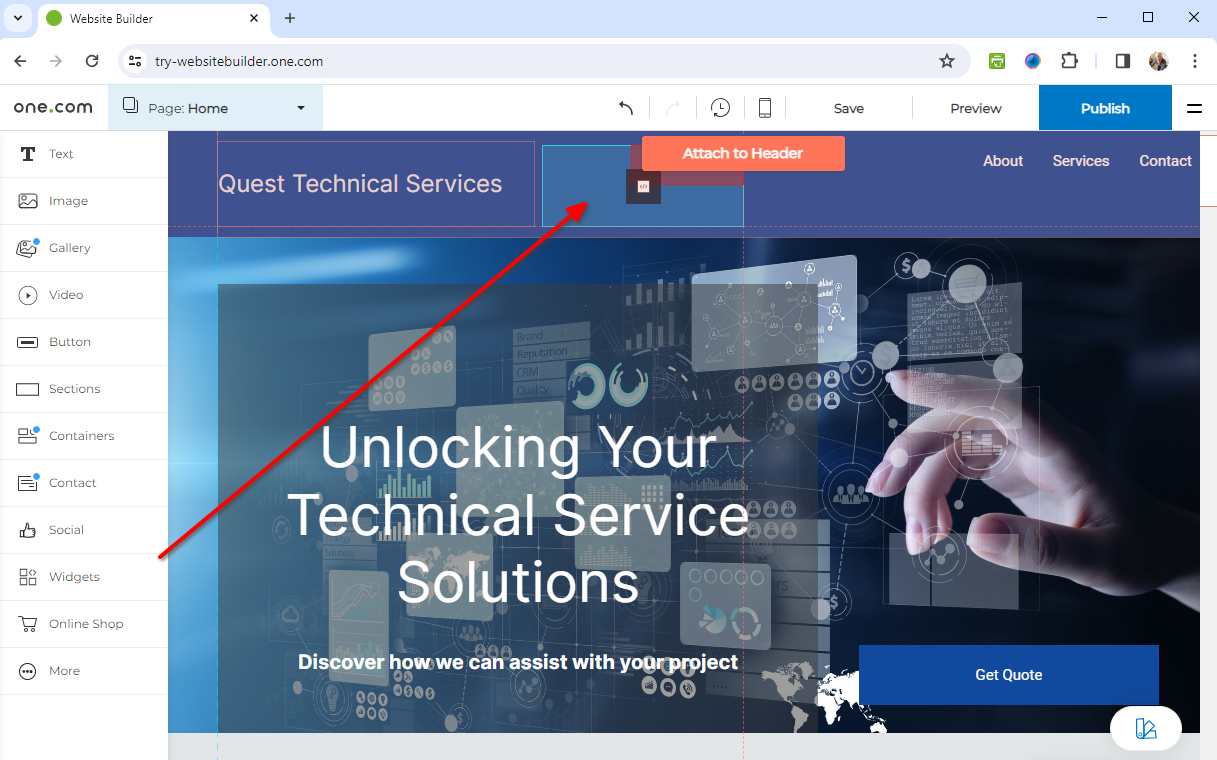
Log in to your one.com website builder dashboard and in the left sidebar, select Code under Widgets and drag the Code widget onto your page in the page Header


-
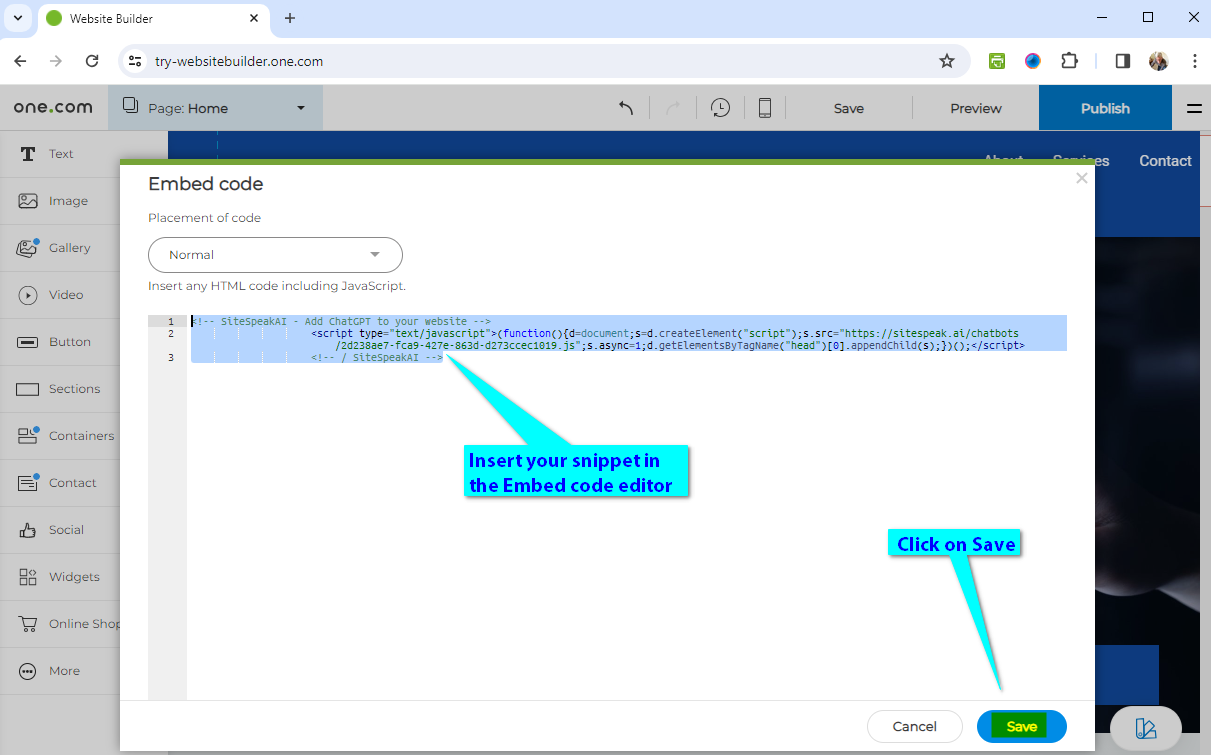
Insert your AI support agent snippet in the Embed code editor text area and click on Save

-
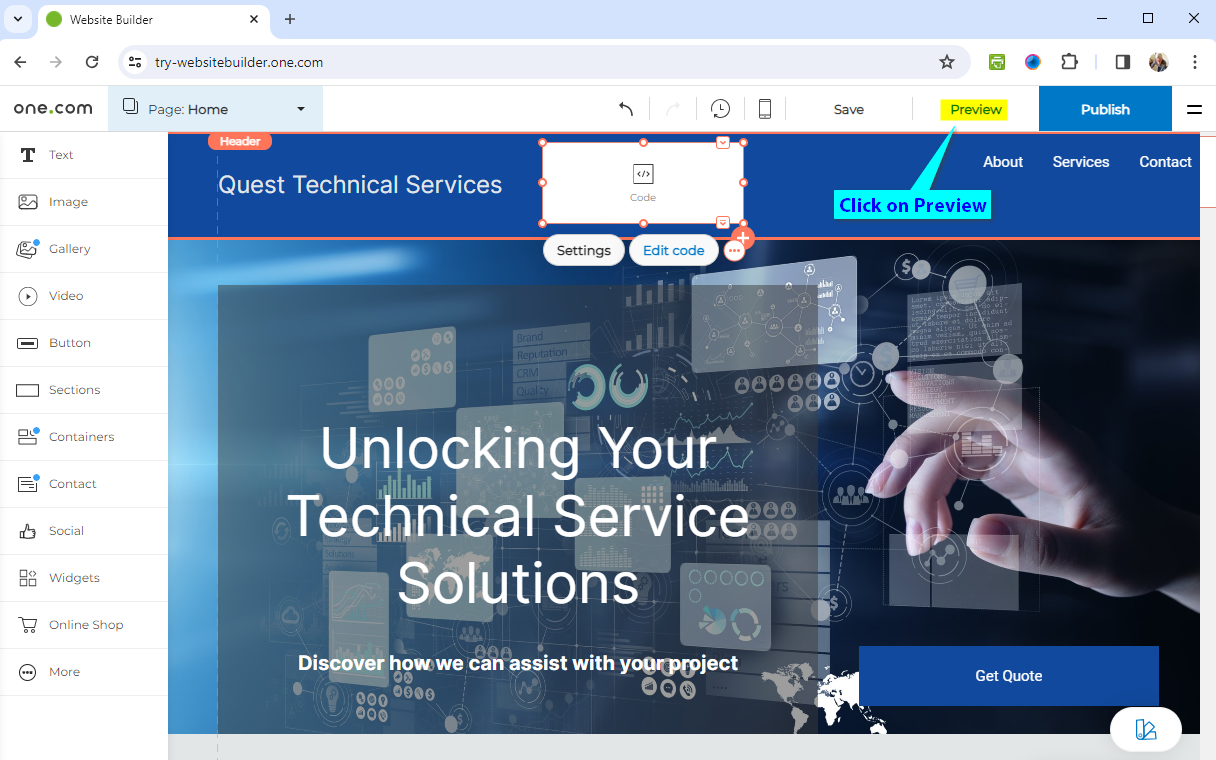
Click on Preview to preview your page

-
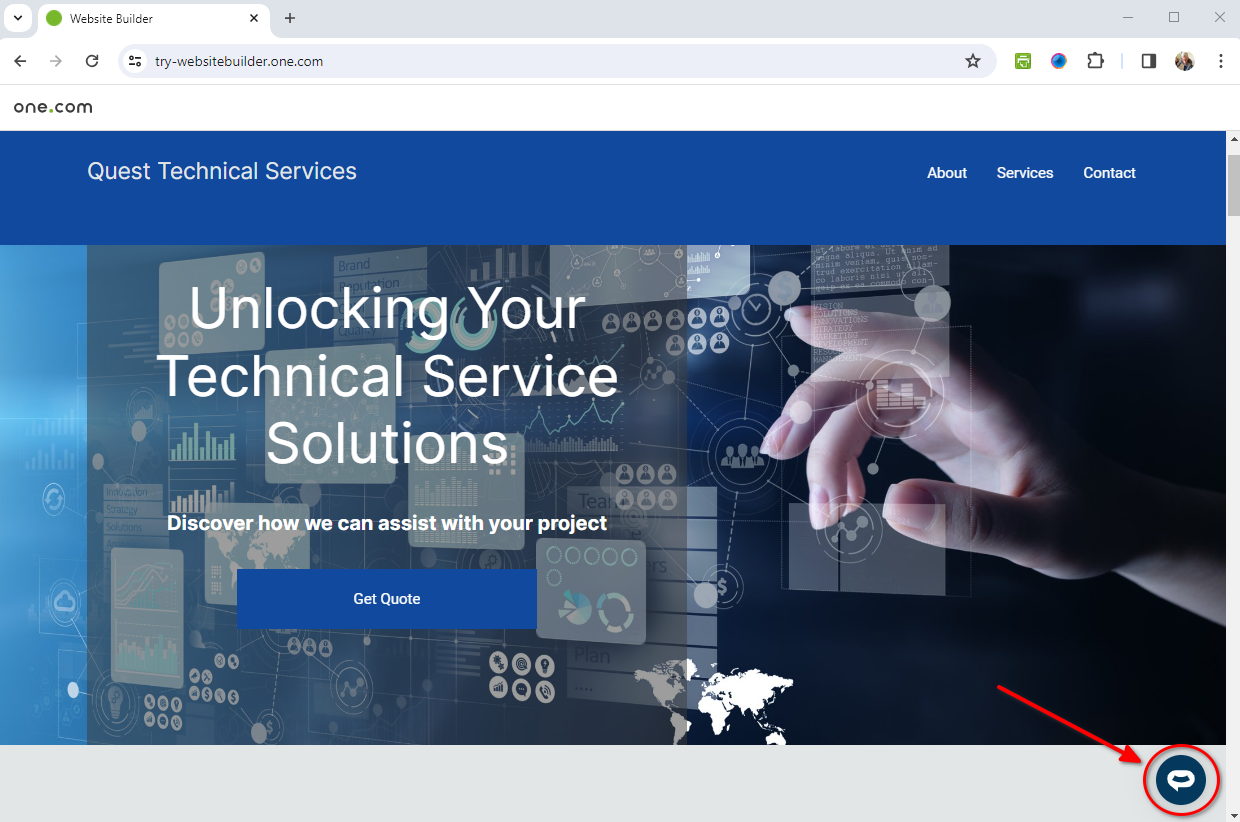
Your AI support agent button will now be displayed on your one.com website page

-
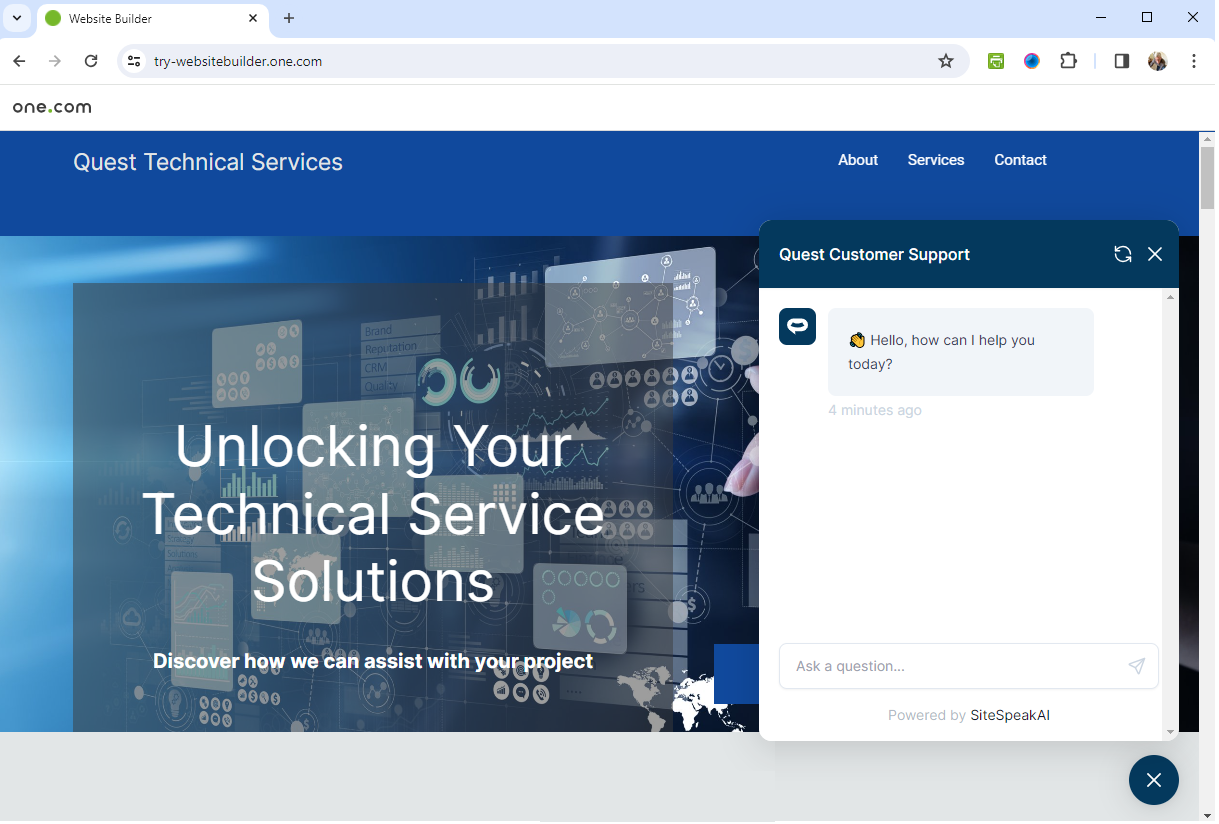
If you click on the button it will display the AI support agent dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.