How to add a ChatGPT chatbot to Plasmic
You want to embed your custom trained chatbot in your Plasmic website page. Here's how to add ChatGPT to Plasmic with SiteSpeakAI.
Add your chatbot to your Plasmic website
In SiteSpeakAI
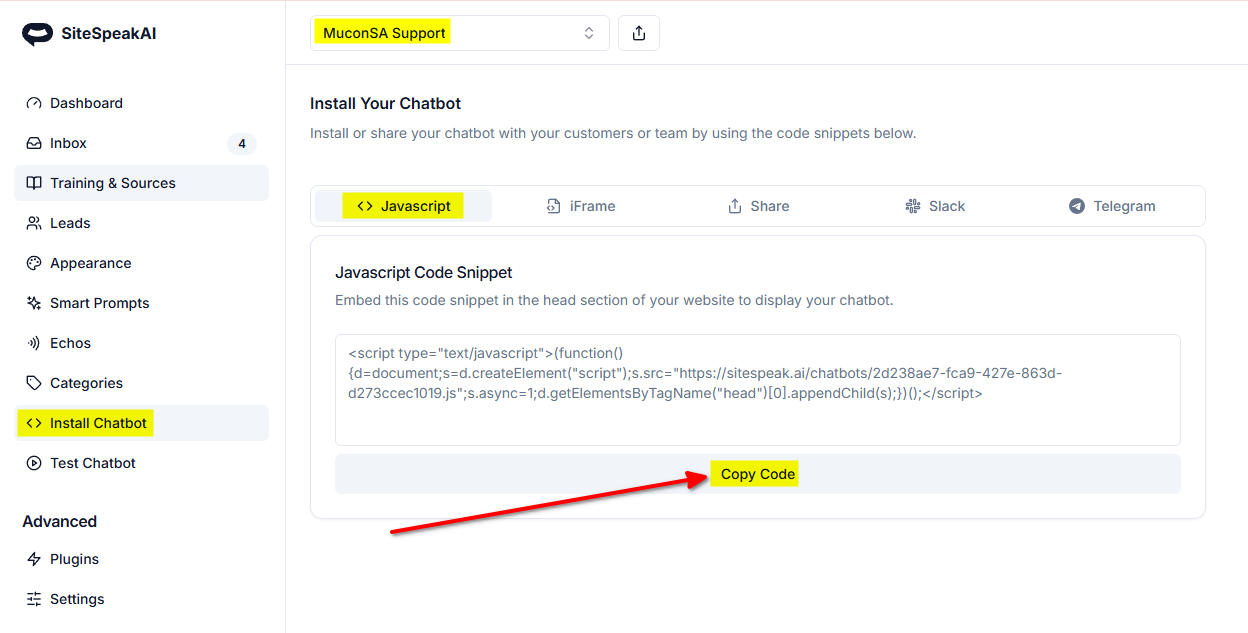
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.

In Plasmic
-
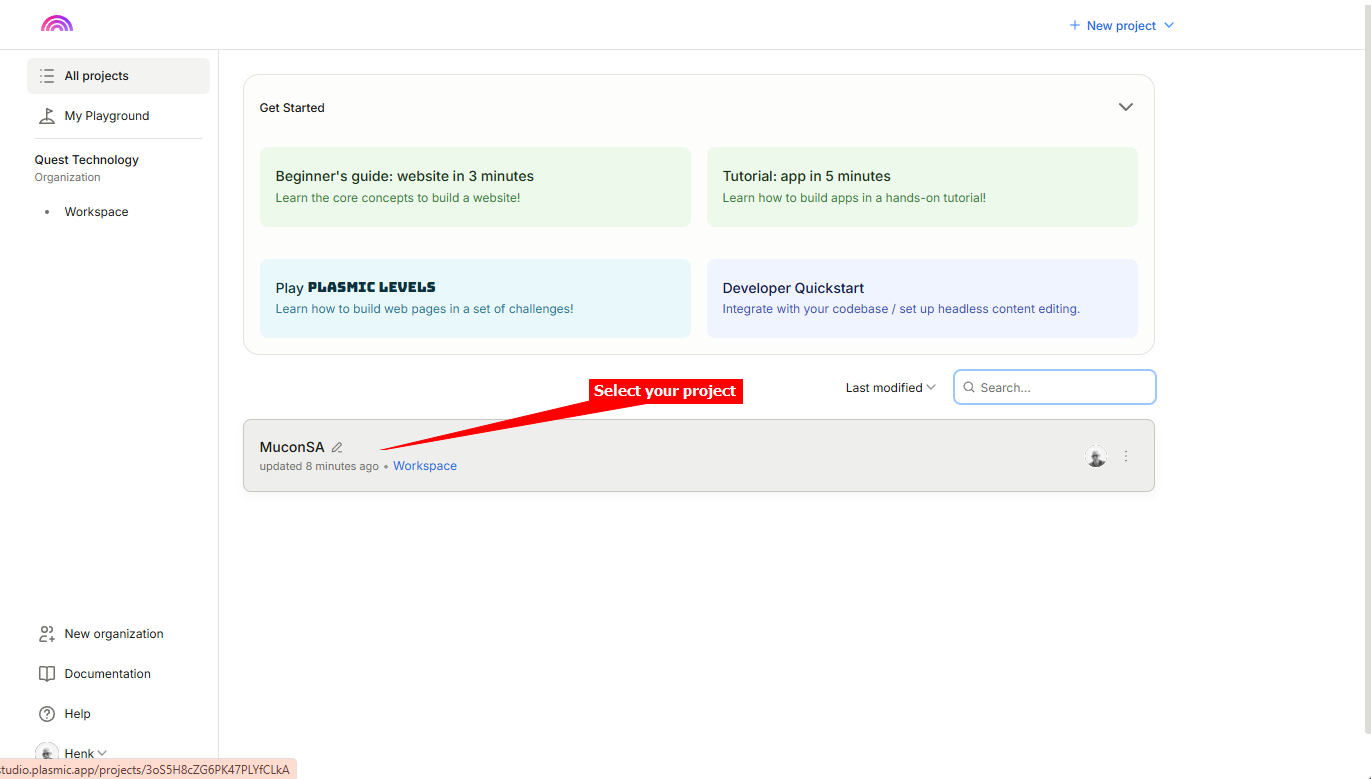
Log into your Plasmic account and on your dashboard select the project you want to add your chatbot to

-
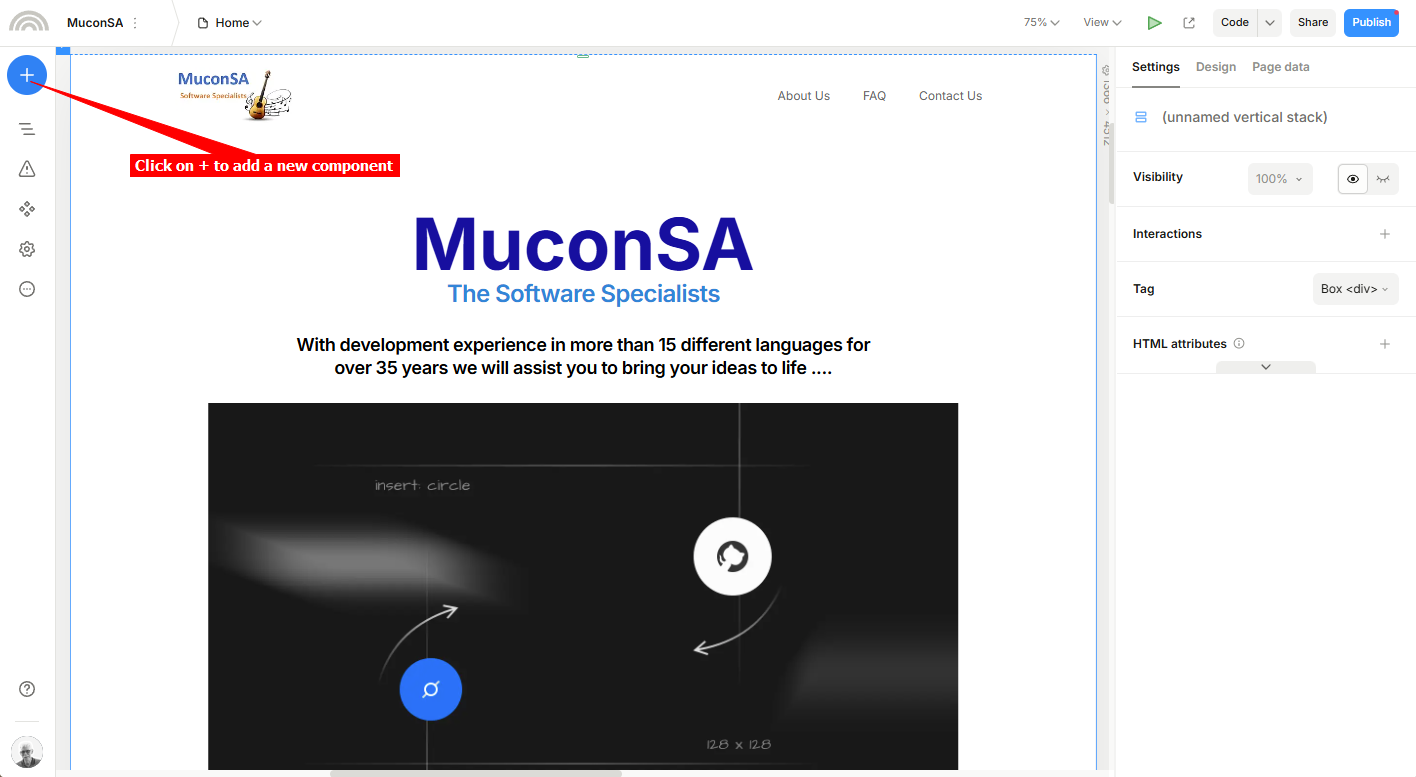
Click on + to add a new component

-
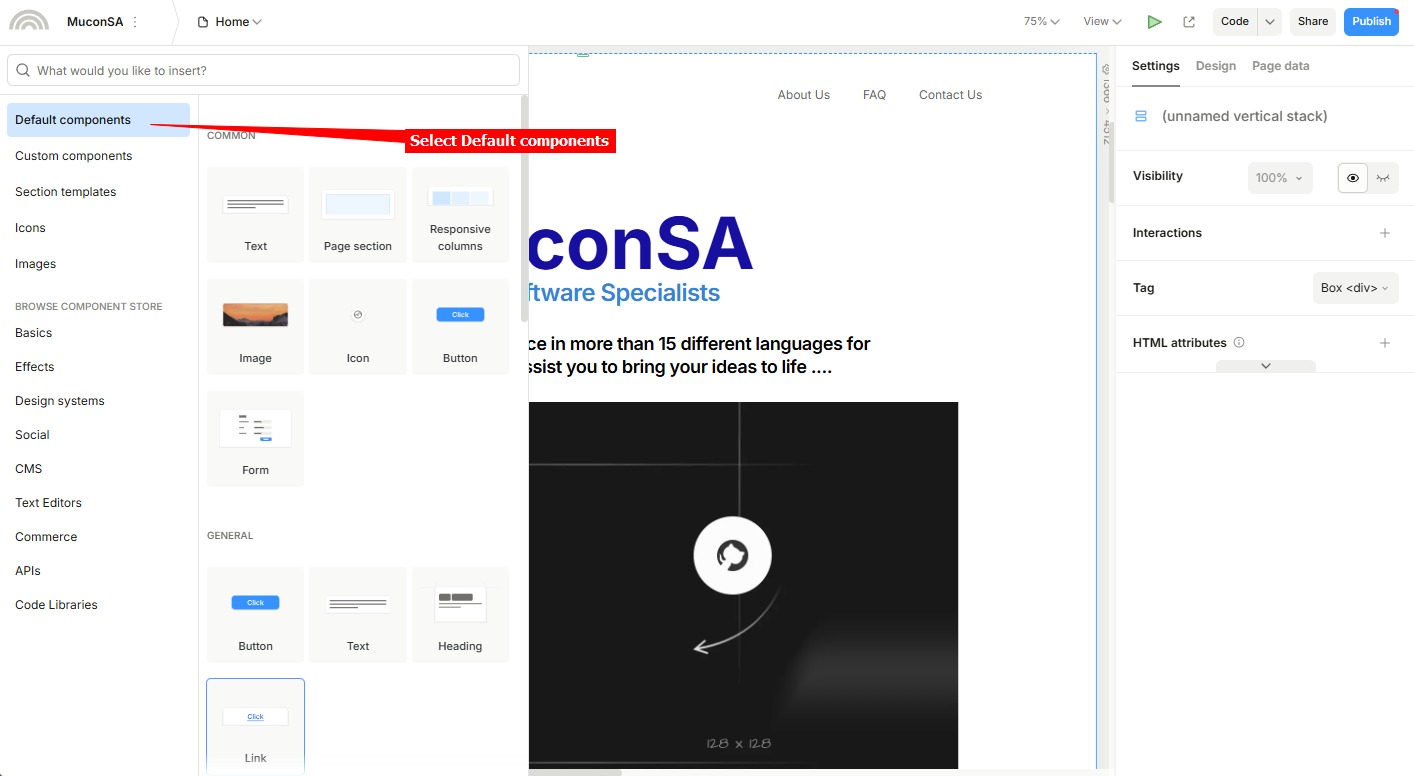
Select Default components on the left sidebar

-
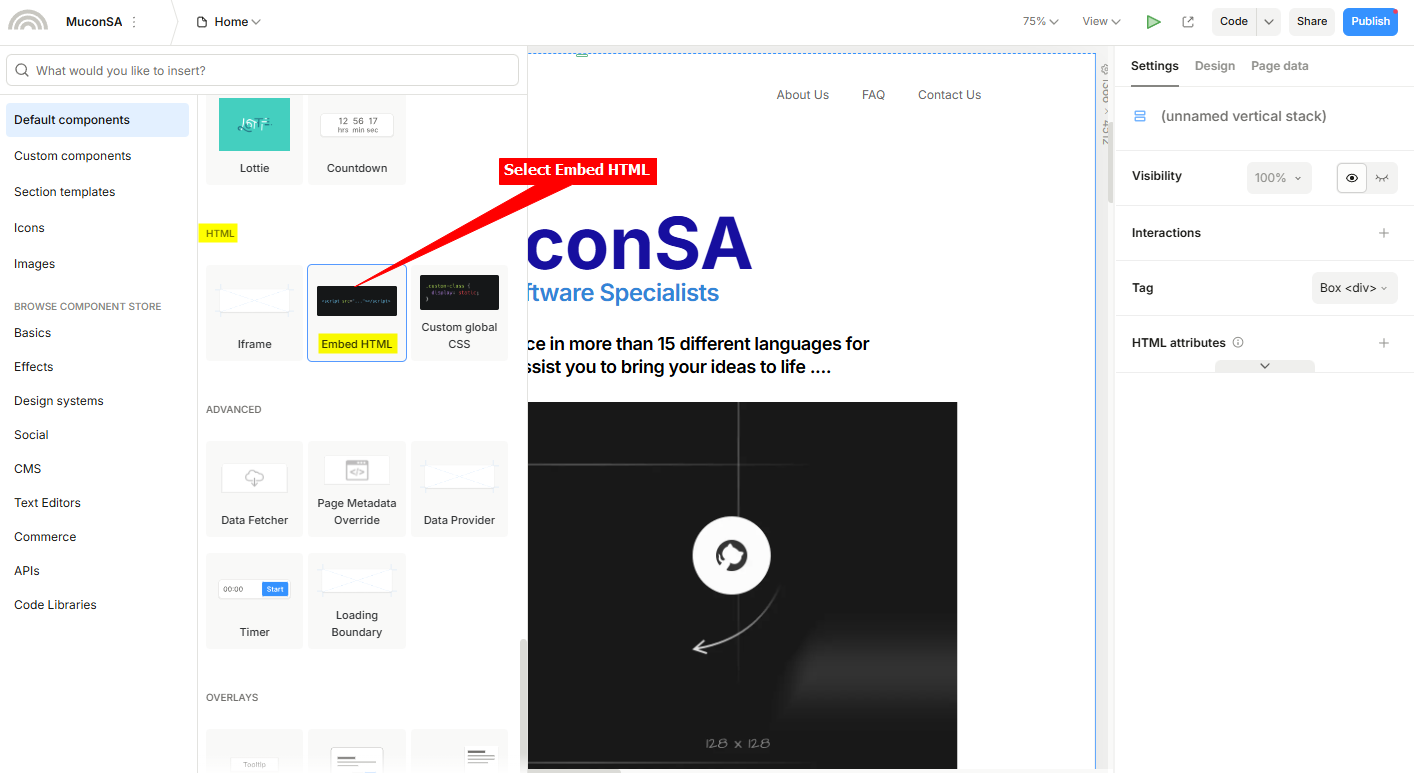
Scroll down on the list of Default components and select Embed HTML in the HTML group

-
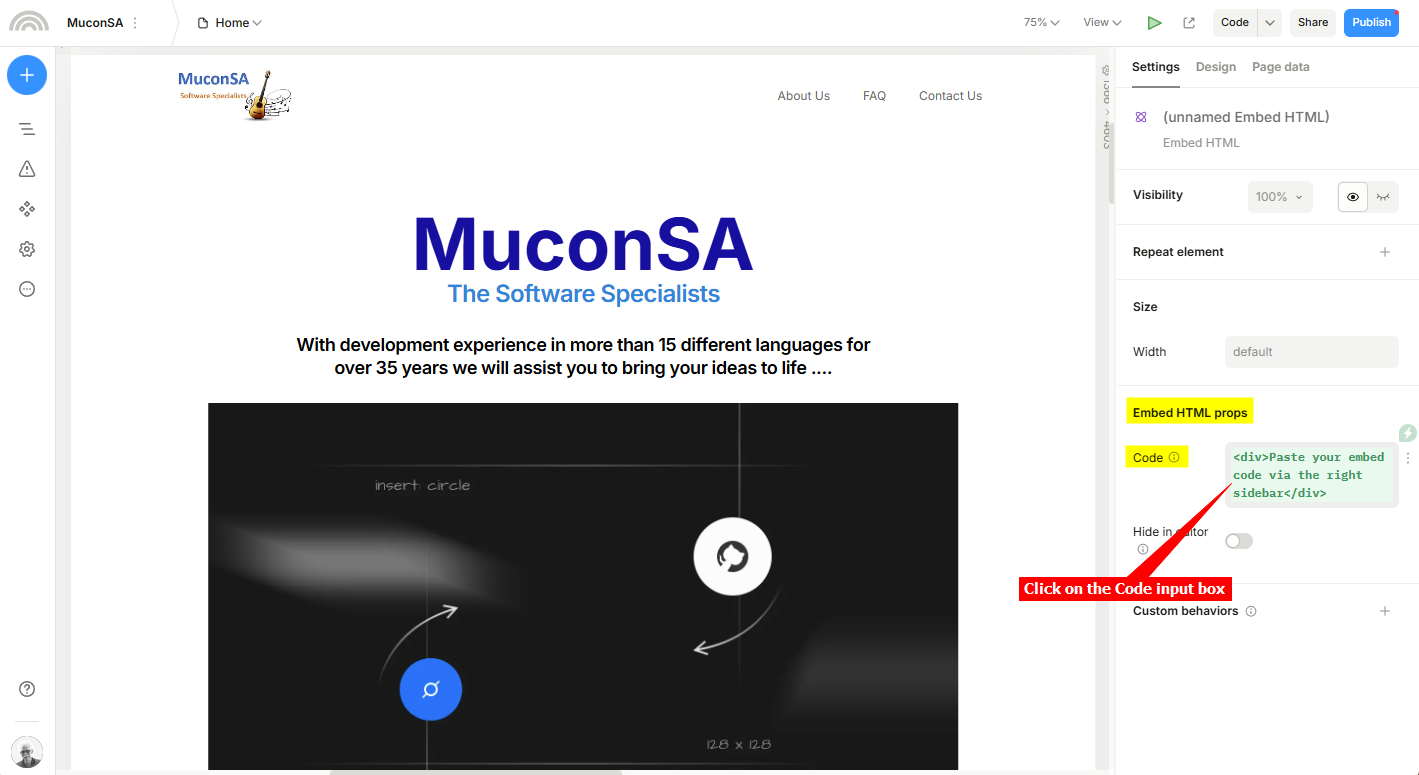
Click on the Code input box under Embed HTML props

-
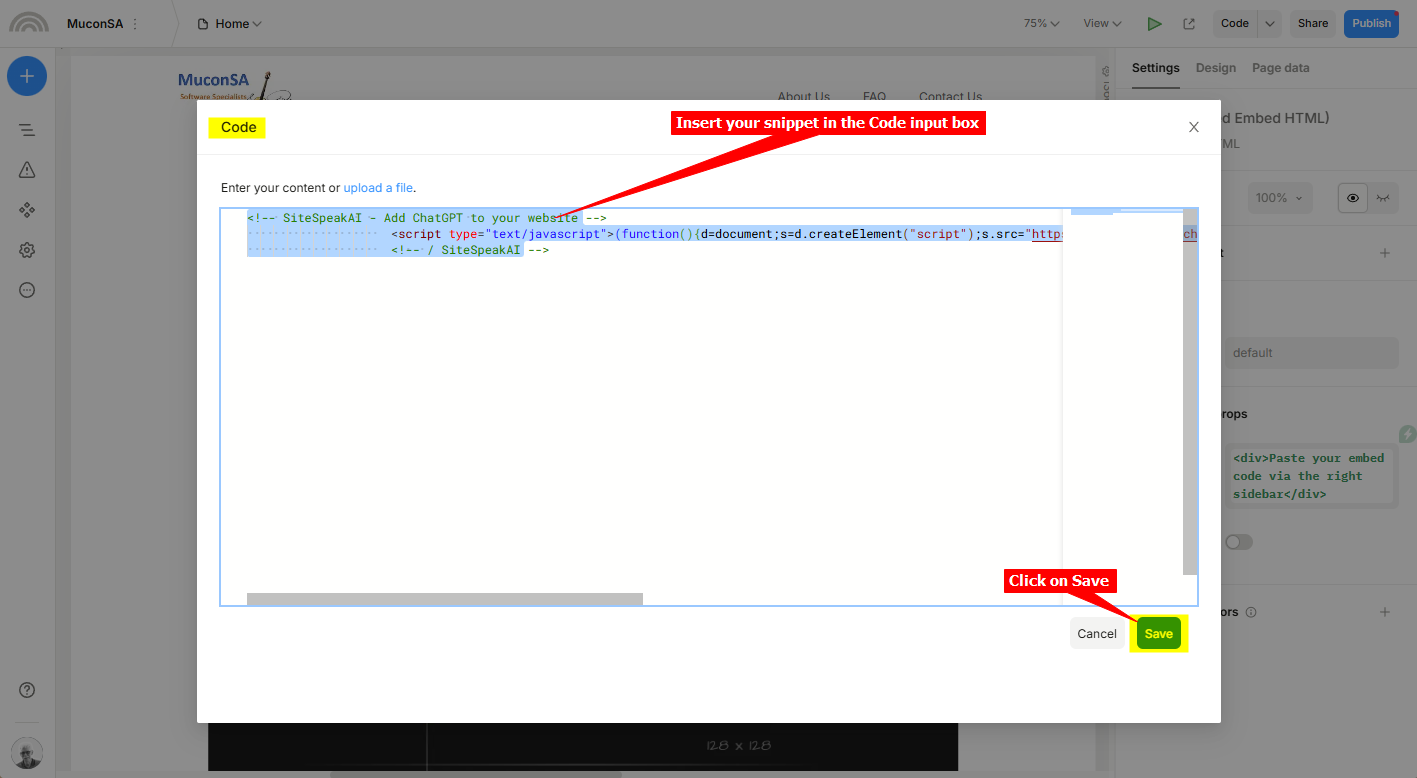
Insert your snippet (as copied above) into the Code input box and click on Save

-
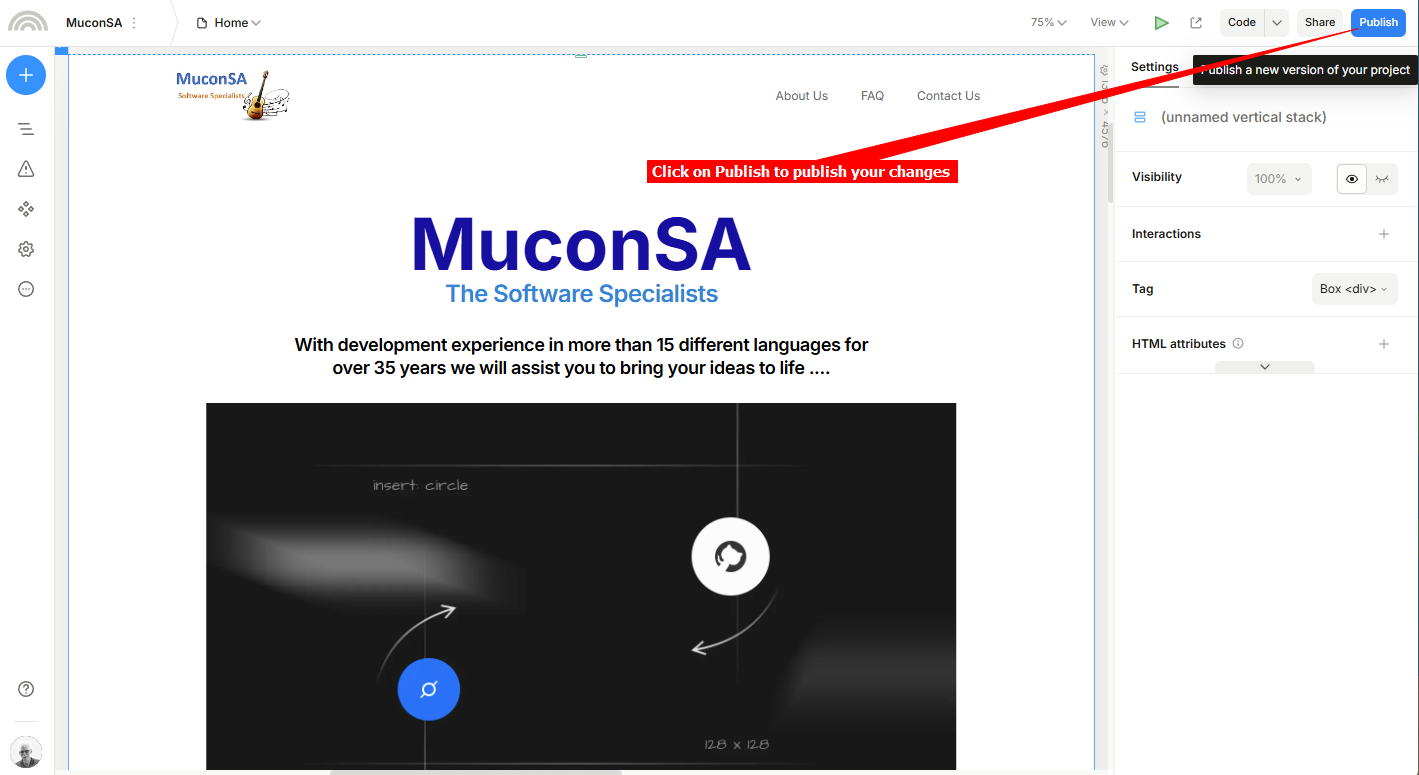
Click on Publish to publish your changes

-
Your chatbot button will now be displayed on your Plasmic website

-
If you click on the button it will display your chatbot dialogue

Your chatbot has now been added to your Plasmic website and your customers/visitors can start interacting with it!
Not finding what you need? Reach out to our support team for help.
Contact Support