Code Injection is available on Squarespace Business and Commerce plans only. If you’re on a Personal plan, you’ll need to upgrade to add custom code to your site.
Add your chatbot to your Squarespace website
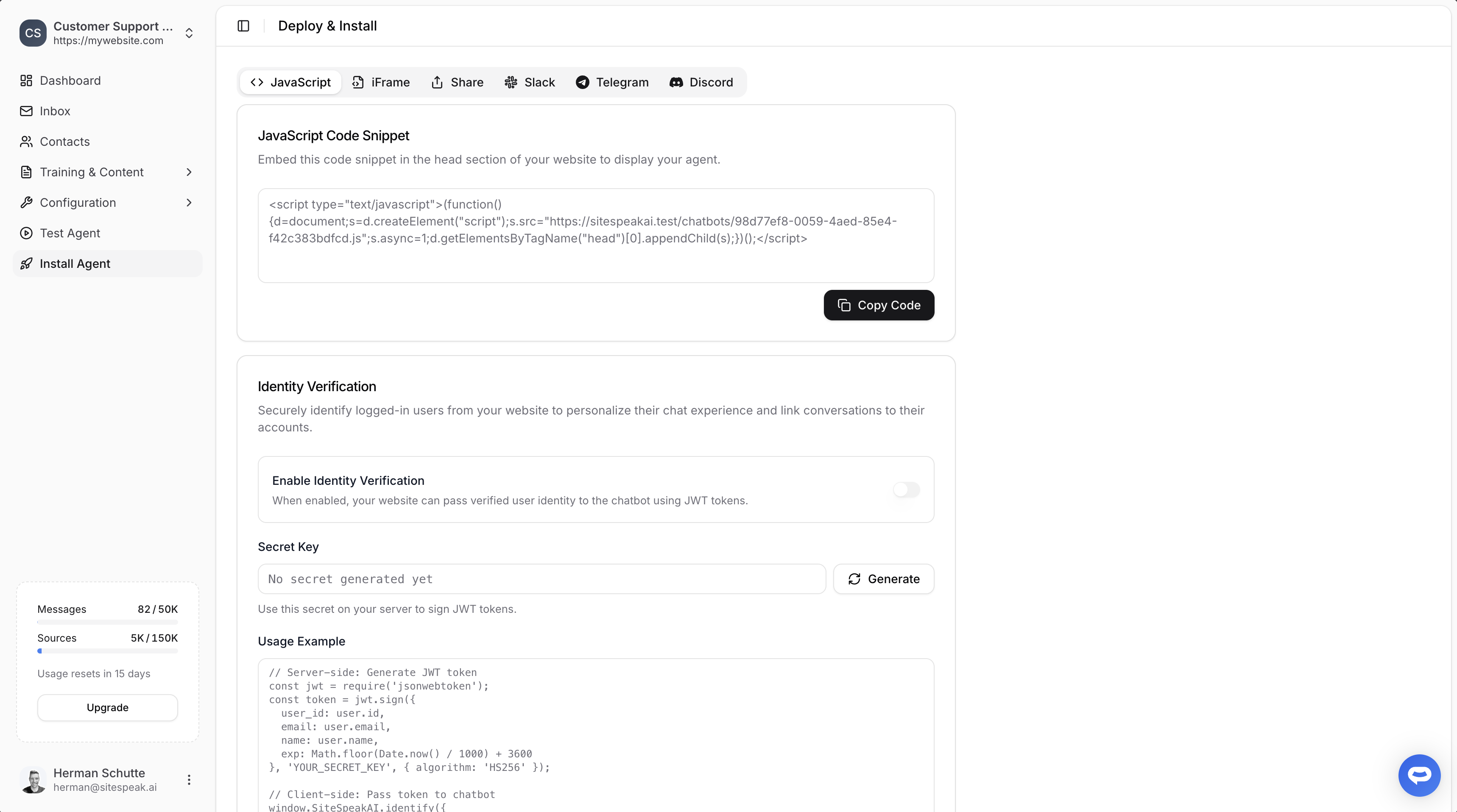
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Agent section in the sidebar, then click on the Copy Code button to copy your code snippet.
In Squarespace
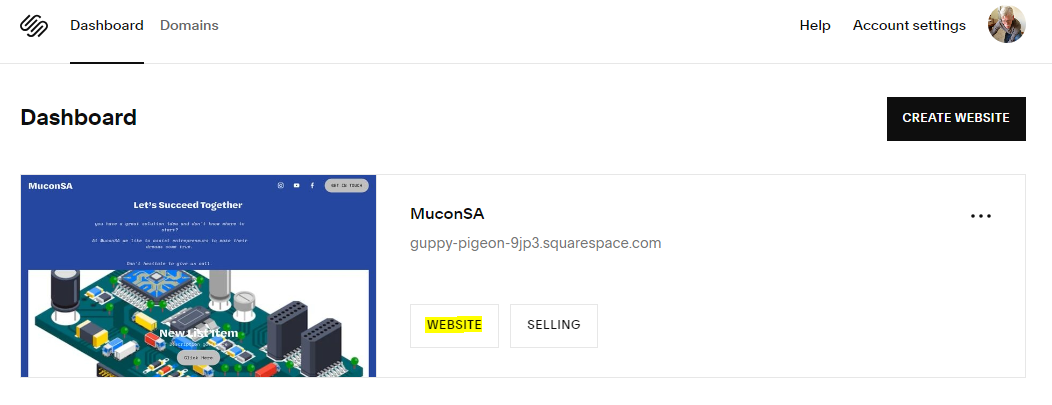
- Log in to your Squarespace account and click on WEBSITE for the site you want to edit

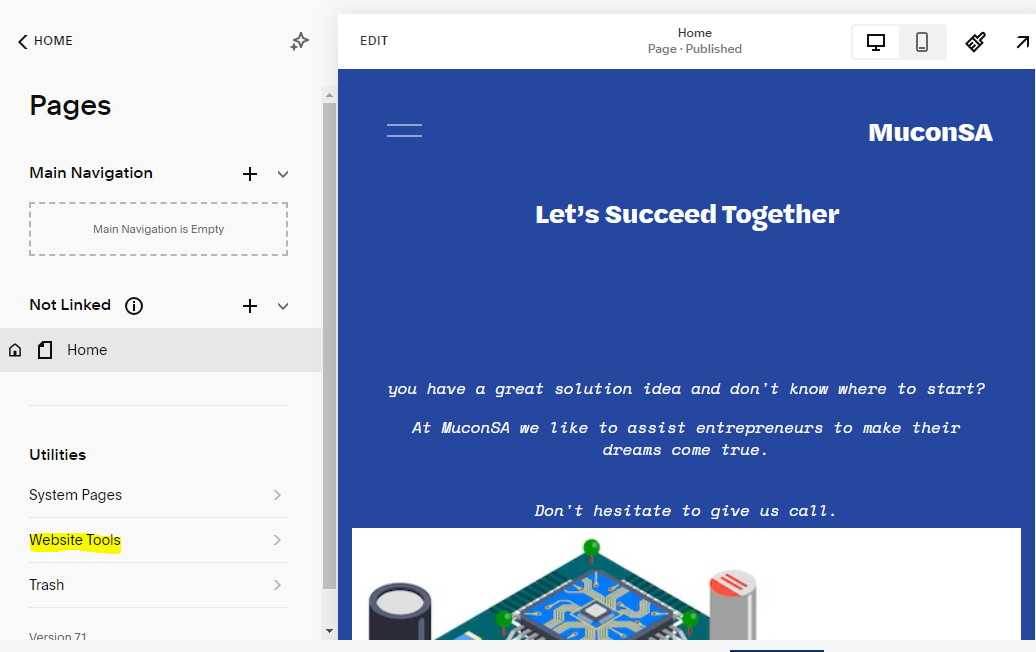
- Under Pages, select Website Tools

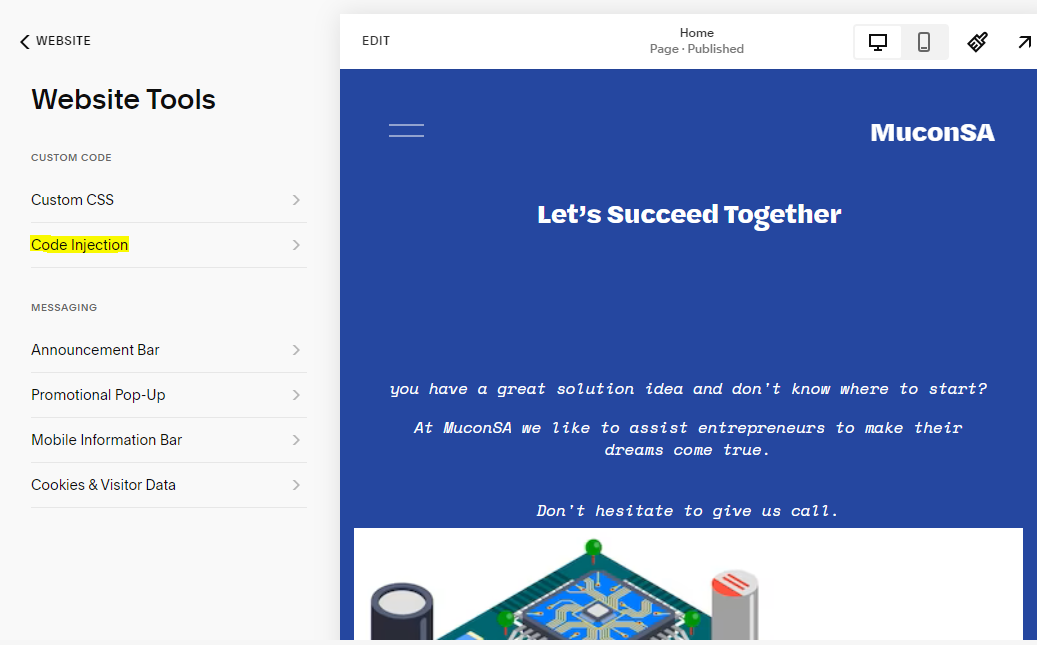
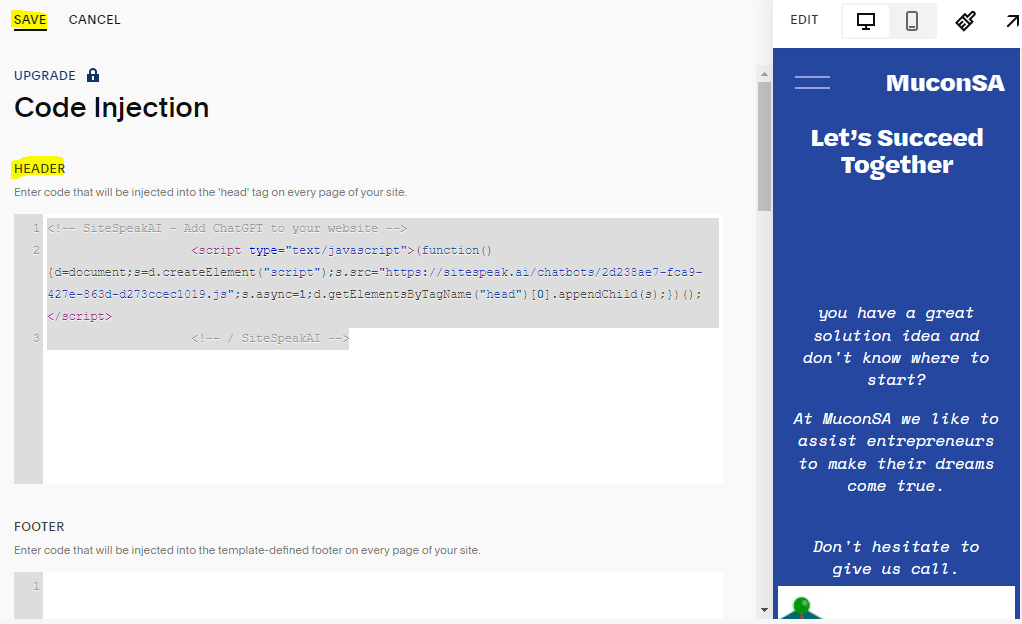
- Under Website Tools, select Code Injection

- Paste your code snippet in the Header section and click Save

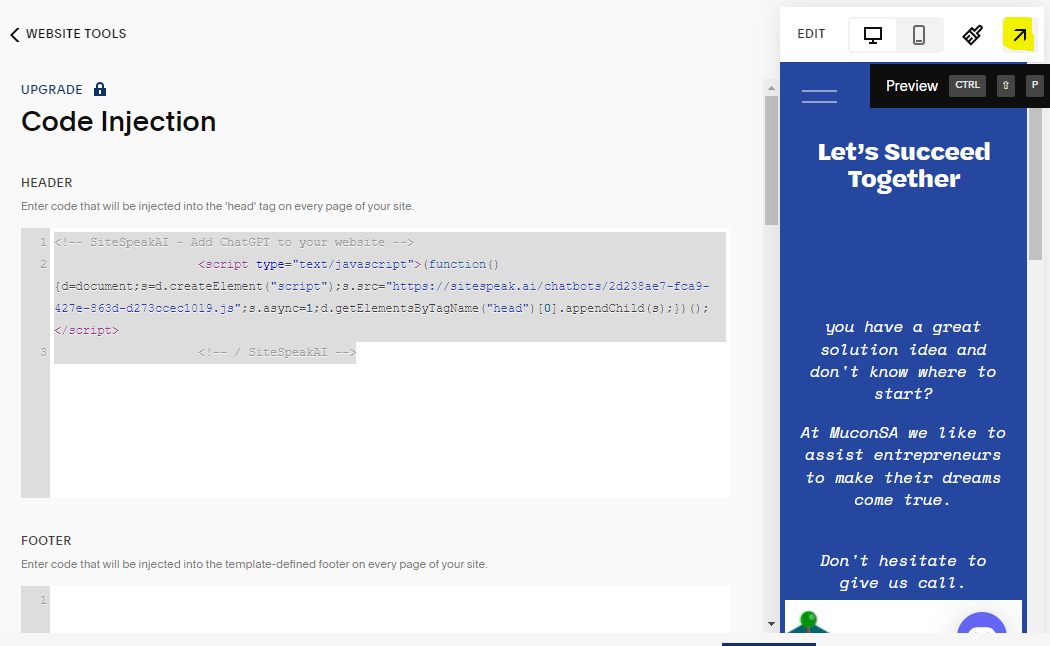
- Click Preview to see your chatbot on your live website

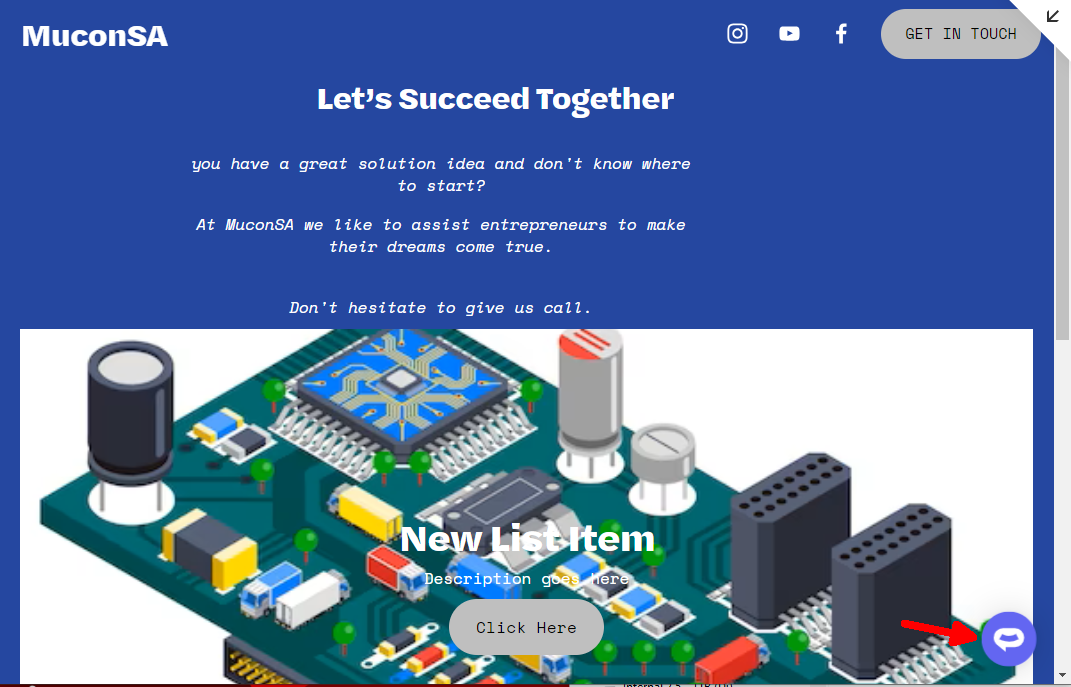
- Your chatbot button will now appear on your website

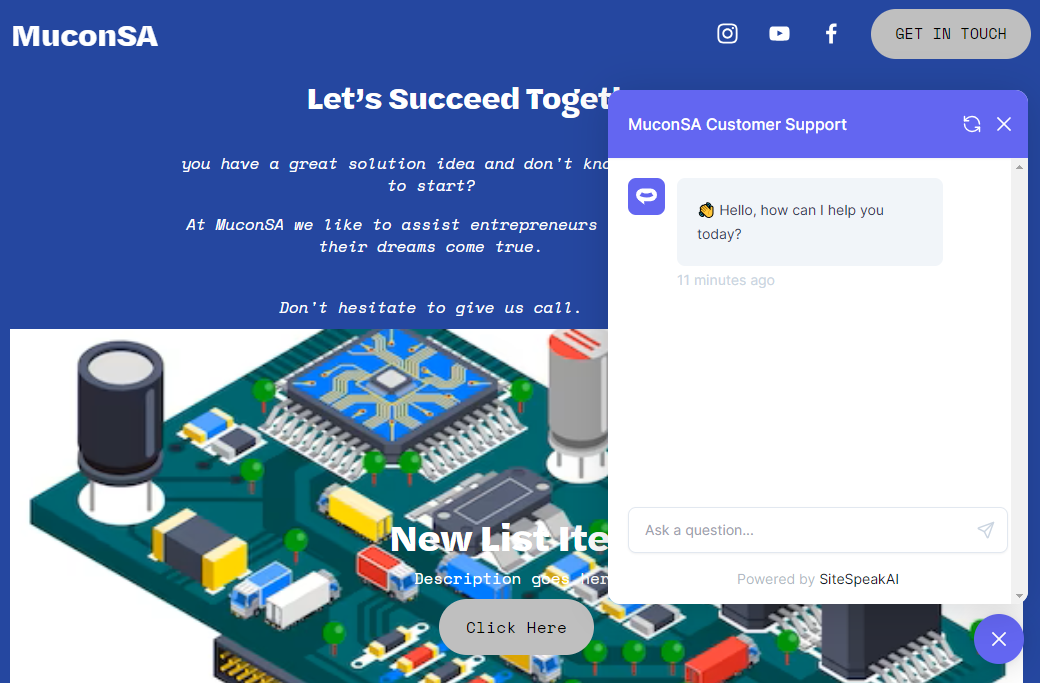
- Visitors can click the button to open the chat and start asking questions
 Your chatbot is now live on your Squarespace website.
Your chatbot is now live on your Squarespace website.
Adding chatbot to specific pages only
If you want the chatbot to appear only on certain pages instead of your entire site:- In Squarespace, go to the specific page where you want the chatbot
- Click the gear icon to open Page Settings
- Select the Advanced tab
- Paste your code snippet in the Page Header Code Injection field
- Click Save
Troubleshooting
Chatbot not appearing? Make sure you clicked Save after adding your code, then refresh your website. It may take a moment for changes to appear. Style conflicts with your theme? The chatbot widget is designed to work with all Squarespace templates. If you notice any visual issues, try adjusting the chatbot position in your SiteSpeakAI dashboard settings. Chatbot position overlapping with elements? You can customize the chatbot’s position (bottom-left, bottom-right) and offset in your SiteSpeakAI appearance settings to avoid overlapping with Squarespace elements like sticky footers or cookie banners. Code Injection option not available? You’ll need a Squarespace Business or Commerce plan to use Code Injection. Check your plan settings to confirm.Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.