Add your chatbot to your Umso website
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Agent section in the sidebar, then click on the Copy Code button to copy your code snippet.
In Umso
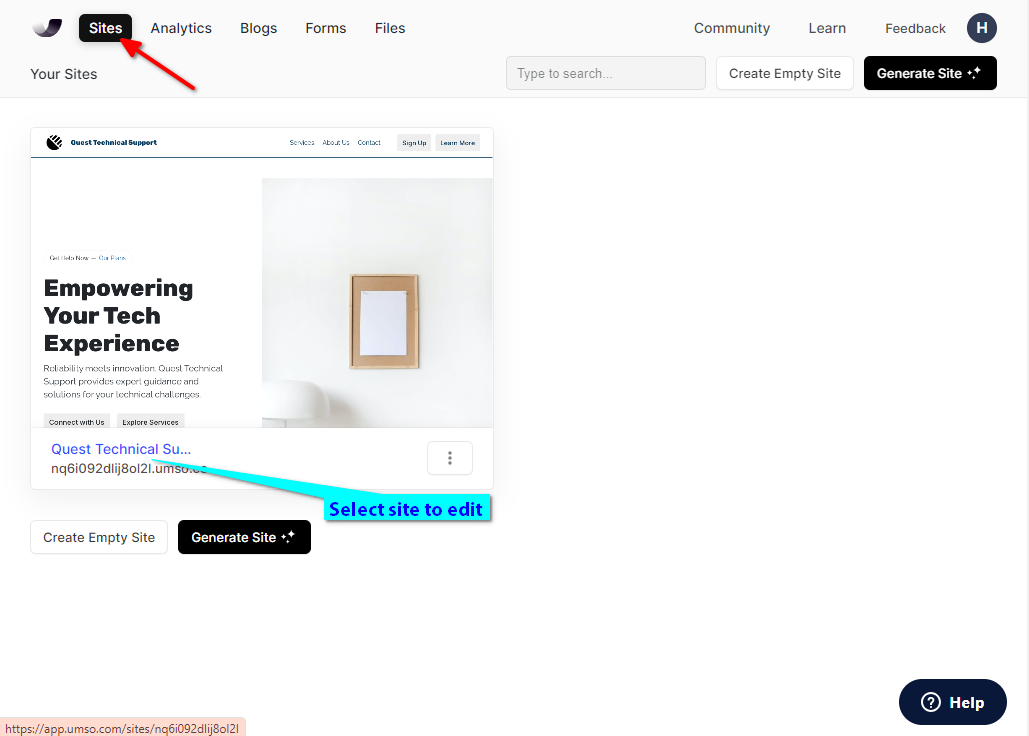
- Log in to your Umso website builder dashboard and select the website to edit under sites

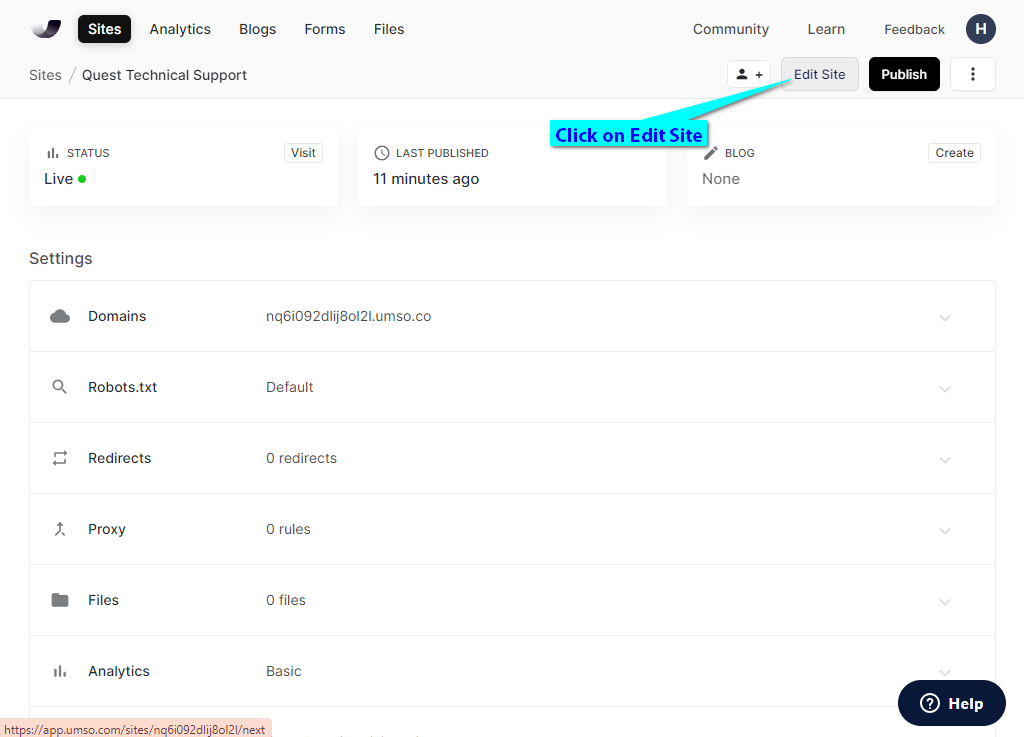
- Click on Edit Site to start the site editor

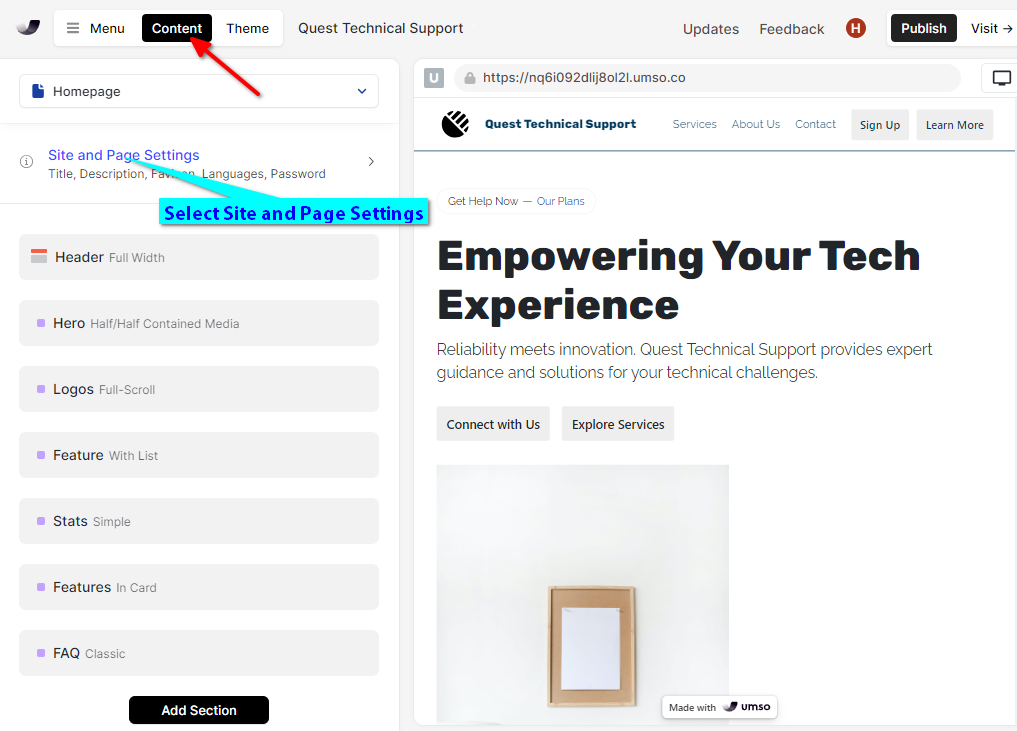
- Under Content, select Site and Page Settings

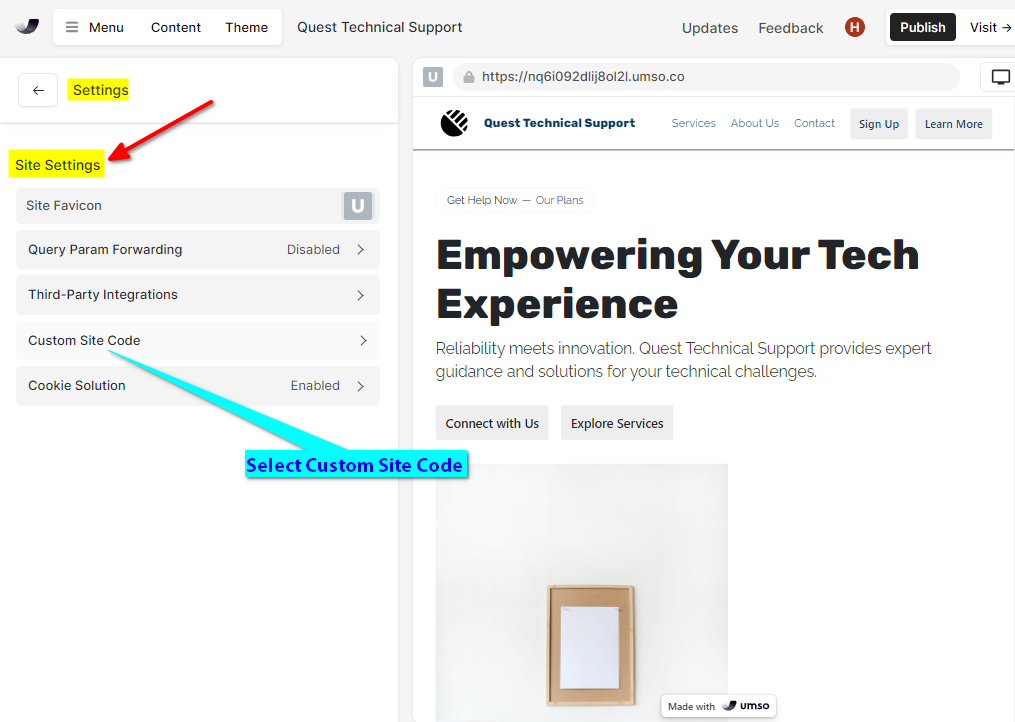
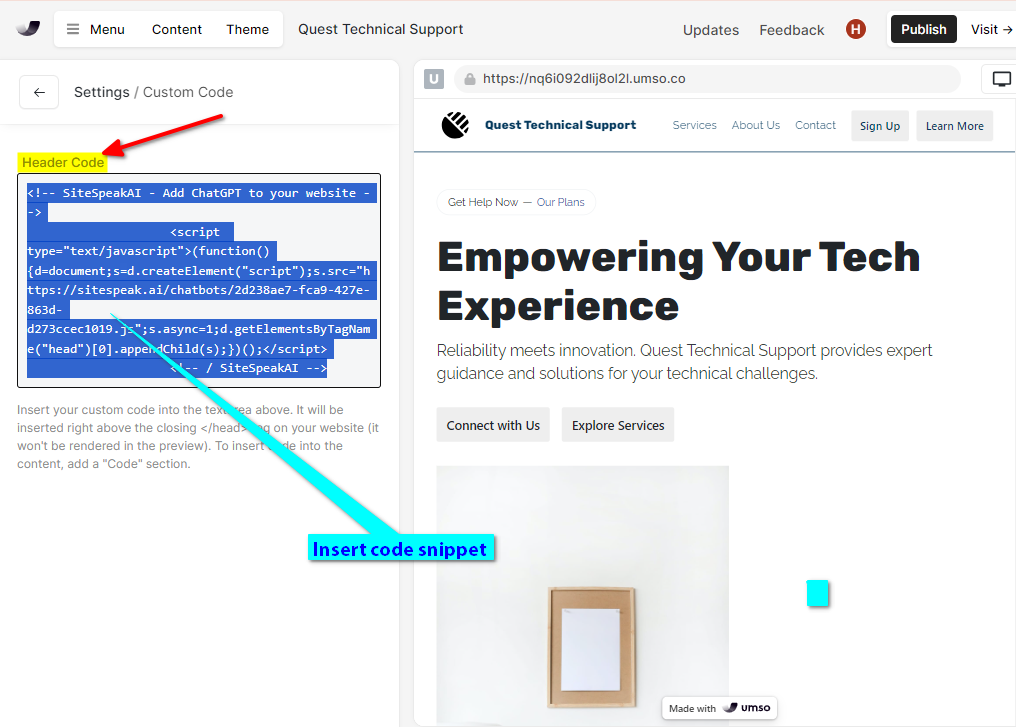
- Under Site Settings, select Custom Site Code

- Insert your snippet code under Header Code

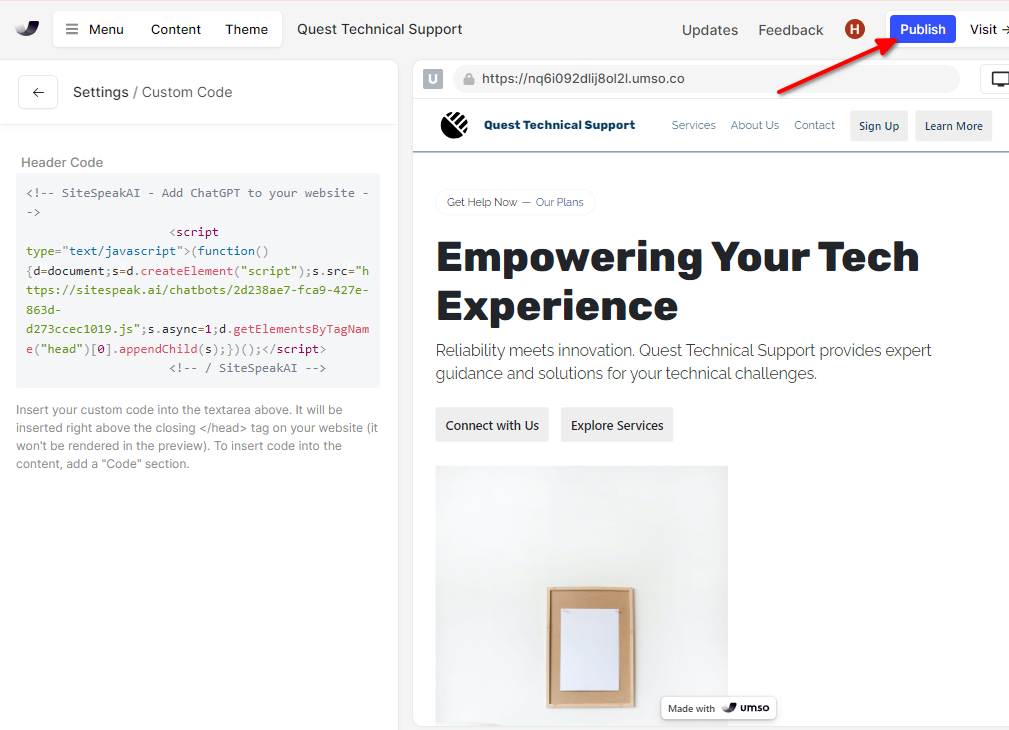
- Click on Publish to publish your page edits to your website

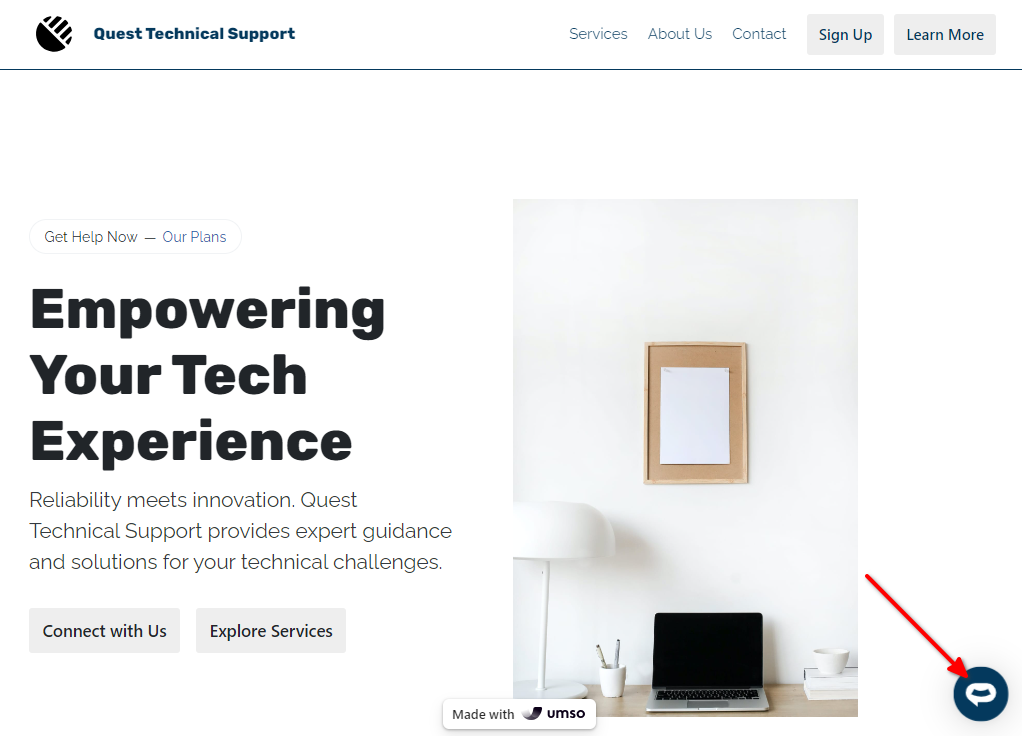
- Your chatbot button will now be displayed on your Umso website

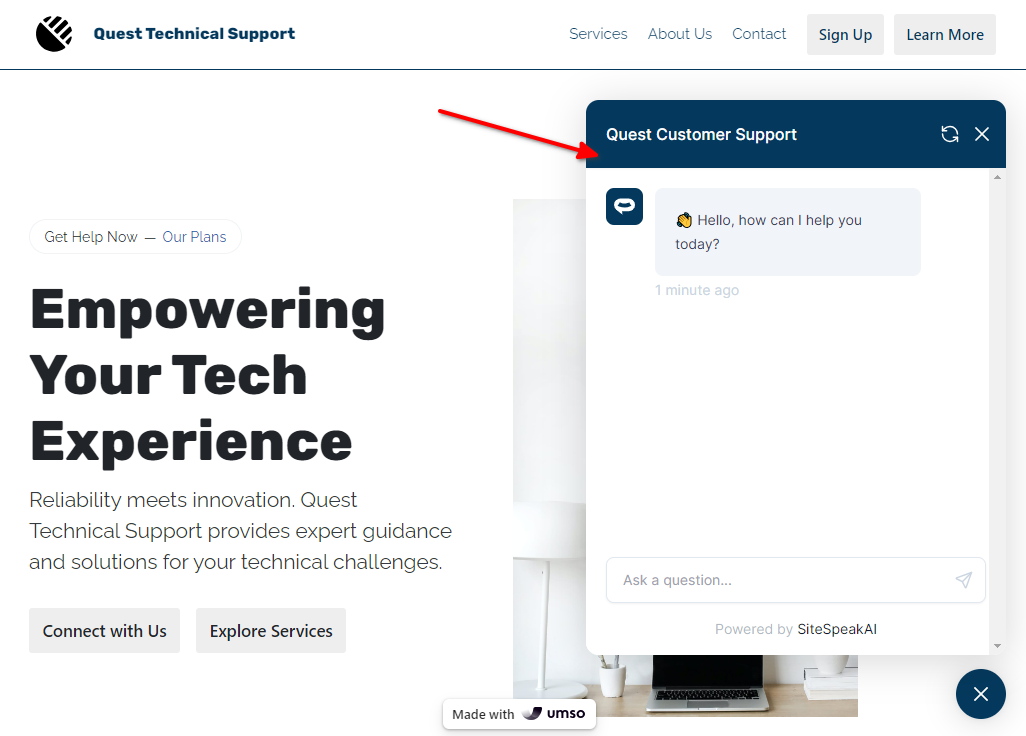
- If you click on the button it will display the chatbot dialogue
 Your chatbot is now added to your Umso website and your customers can start interacting with it!
Your chatbot is now added to your Umso website and your customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.