Add your chatbot to your Squarespace website
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Agent section in the sidebar, then click on the Copy Code button to copy your code snippet.
In ZOHO
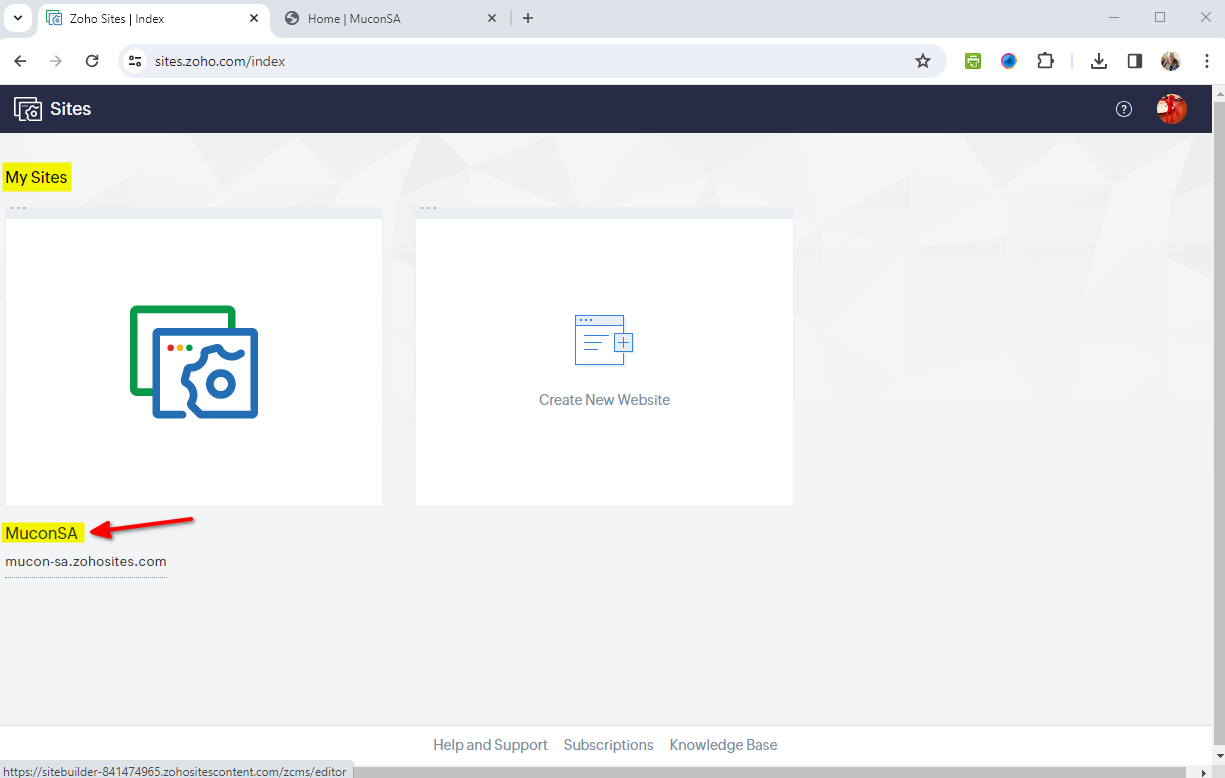
On your dashboard select the website to edit under My Sites
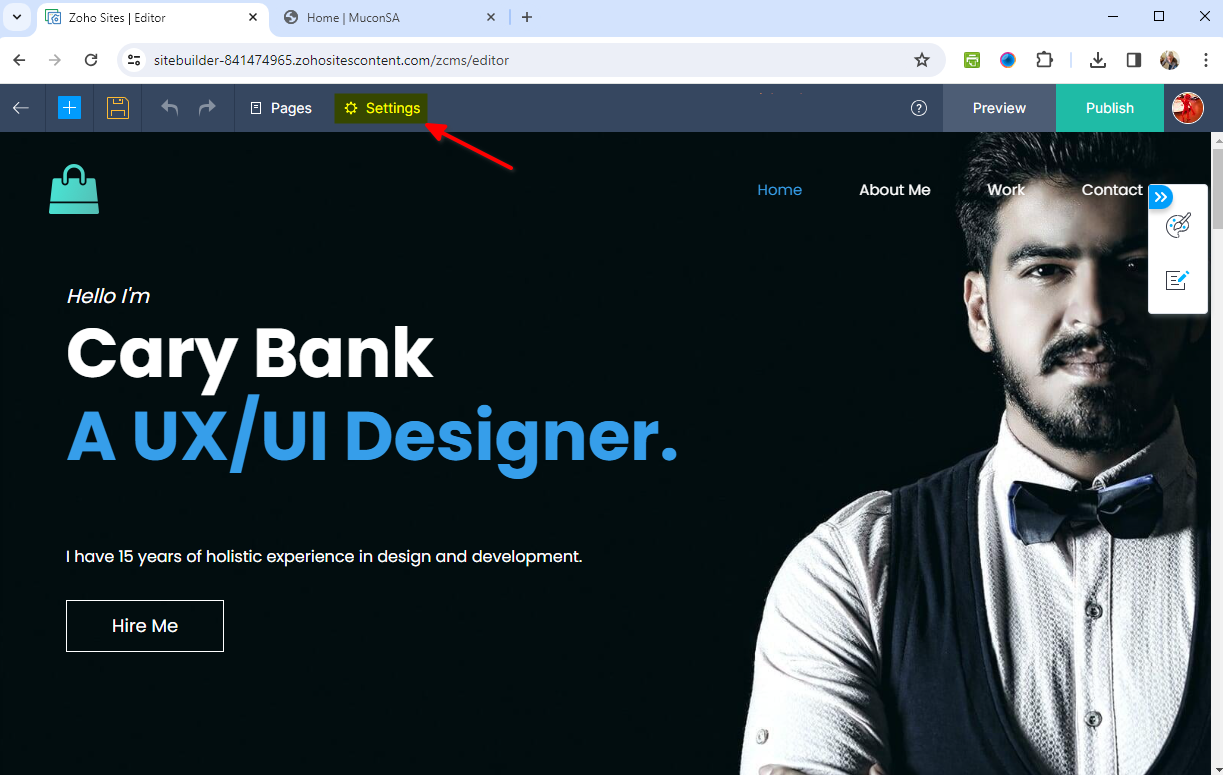
- Select Settings in the website editor

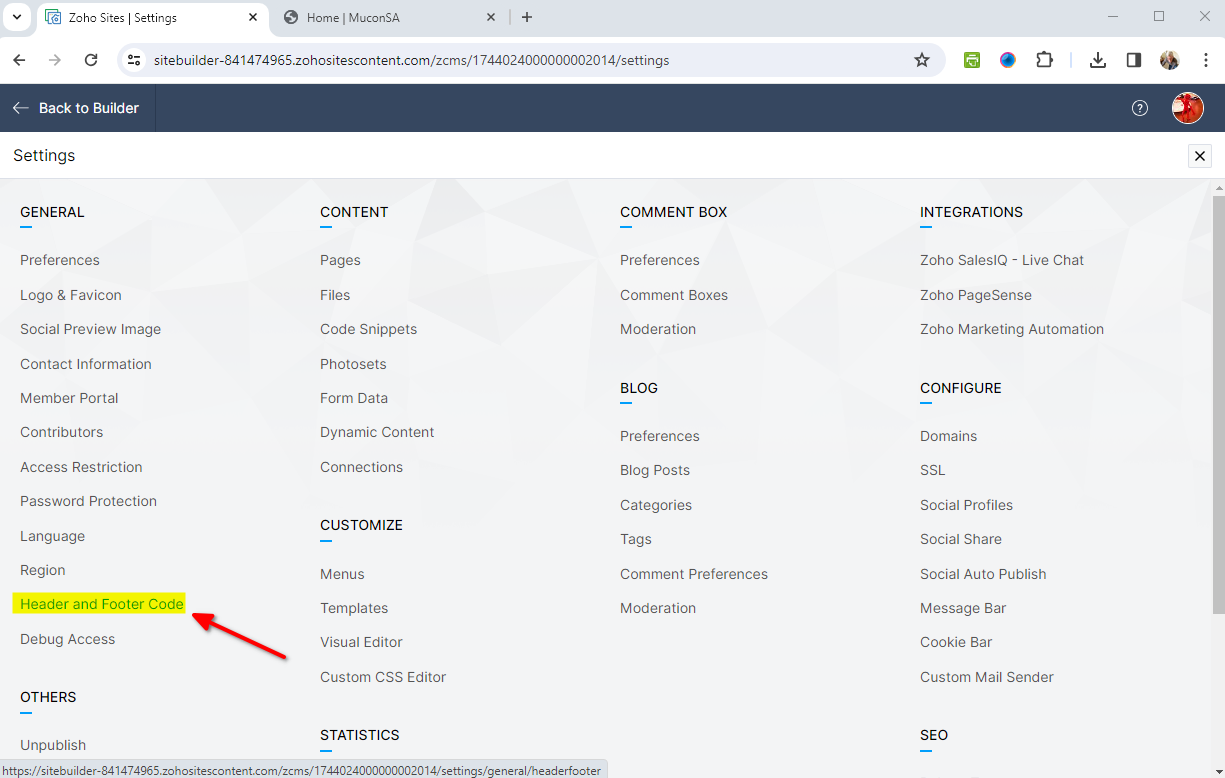
- Under GENERAL select Header and Footer Code

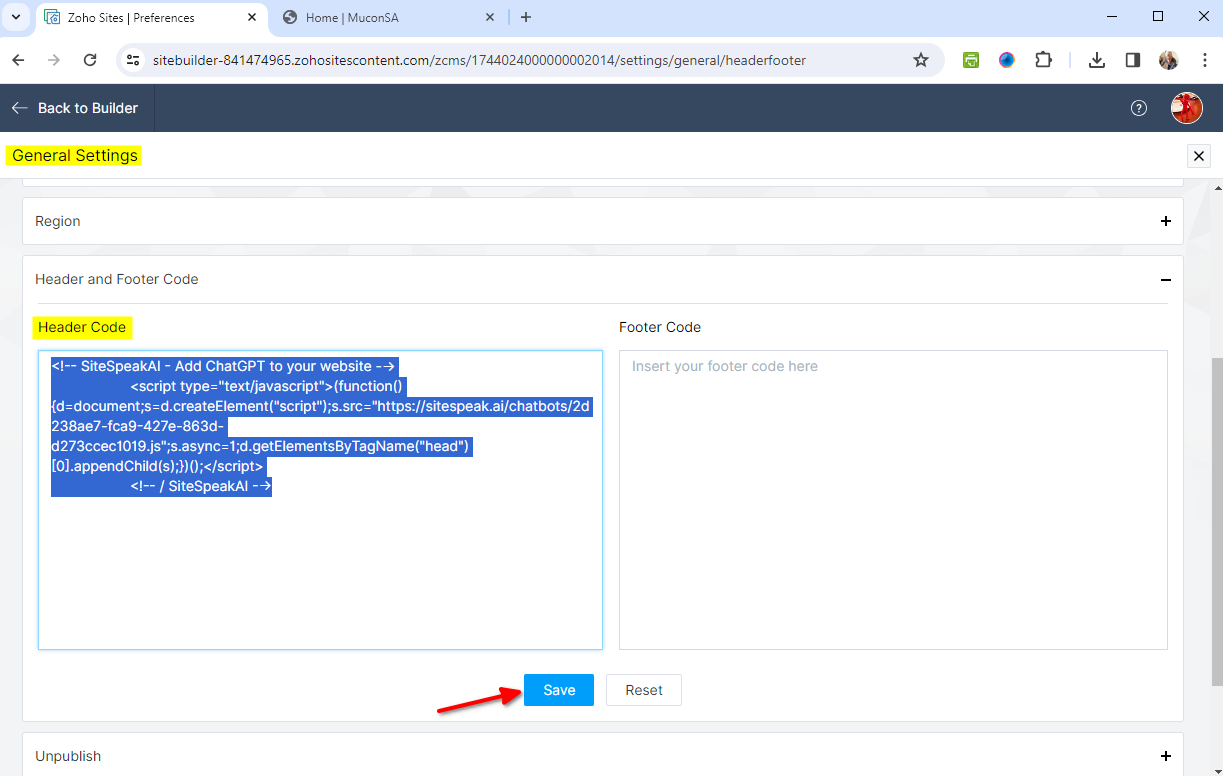
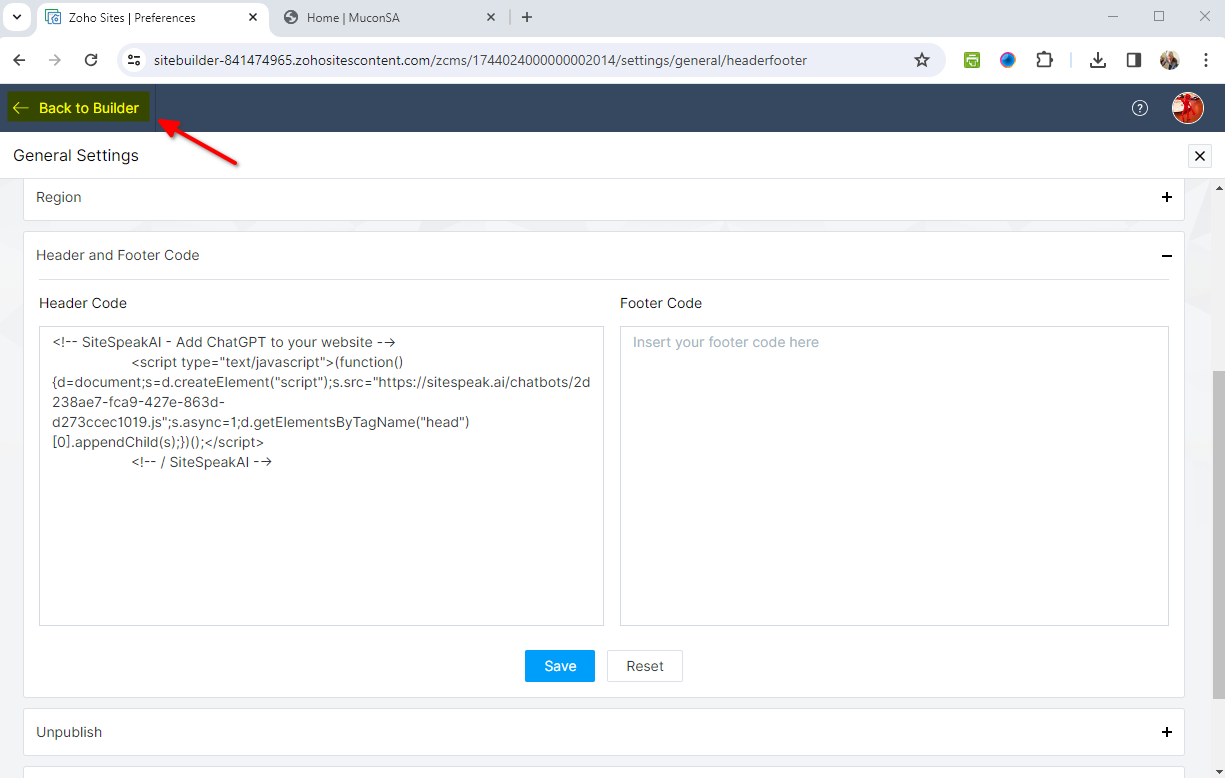
- Insert your snippet in the Header Code part under General Settings and click on Save to save your code

- Click on Back to Builder to return to the website editor

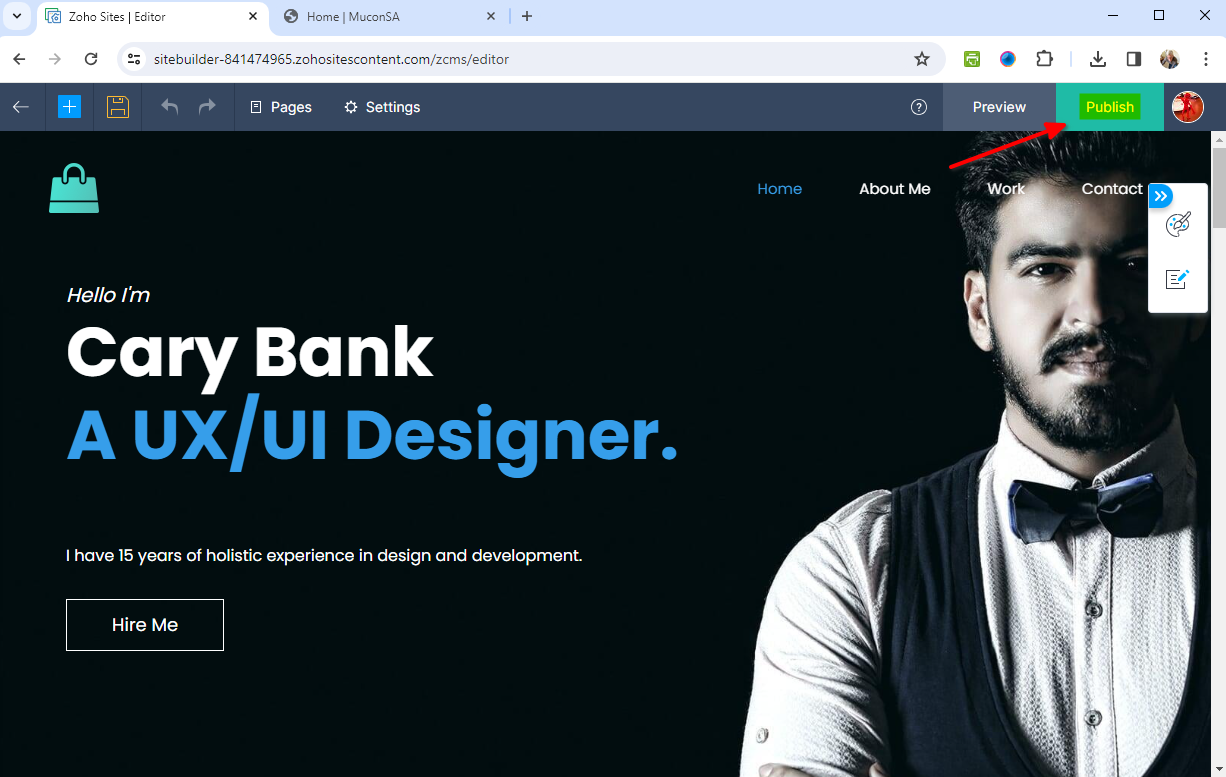
- Select Publish to publish your website to view your chatbot. Note! Preview does not display your chatbot.

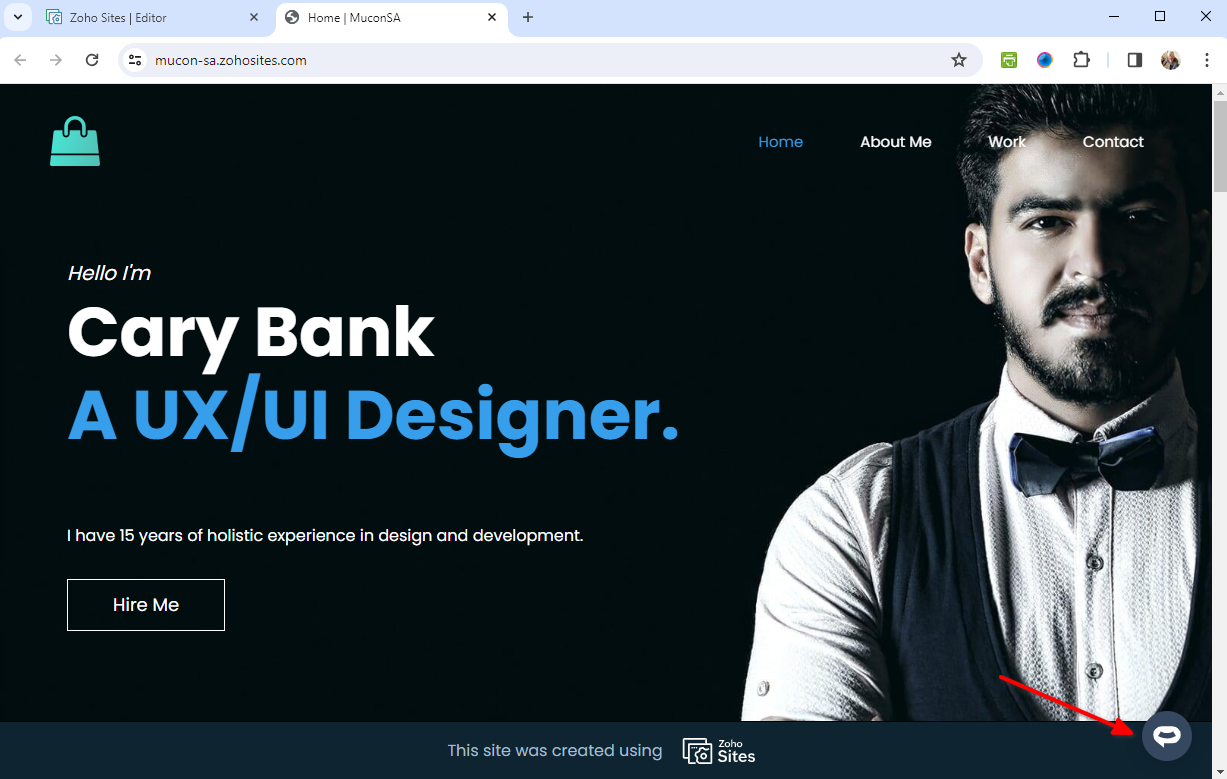
- Your chatbot button will now be displayed on your website page

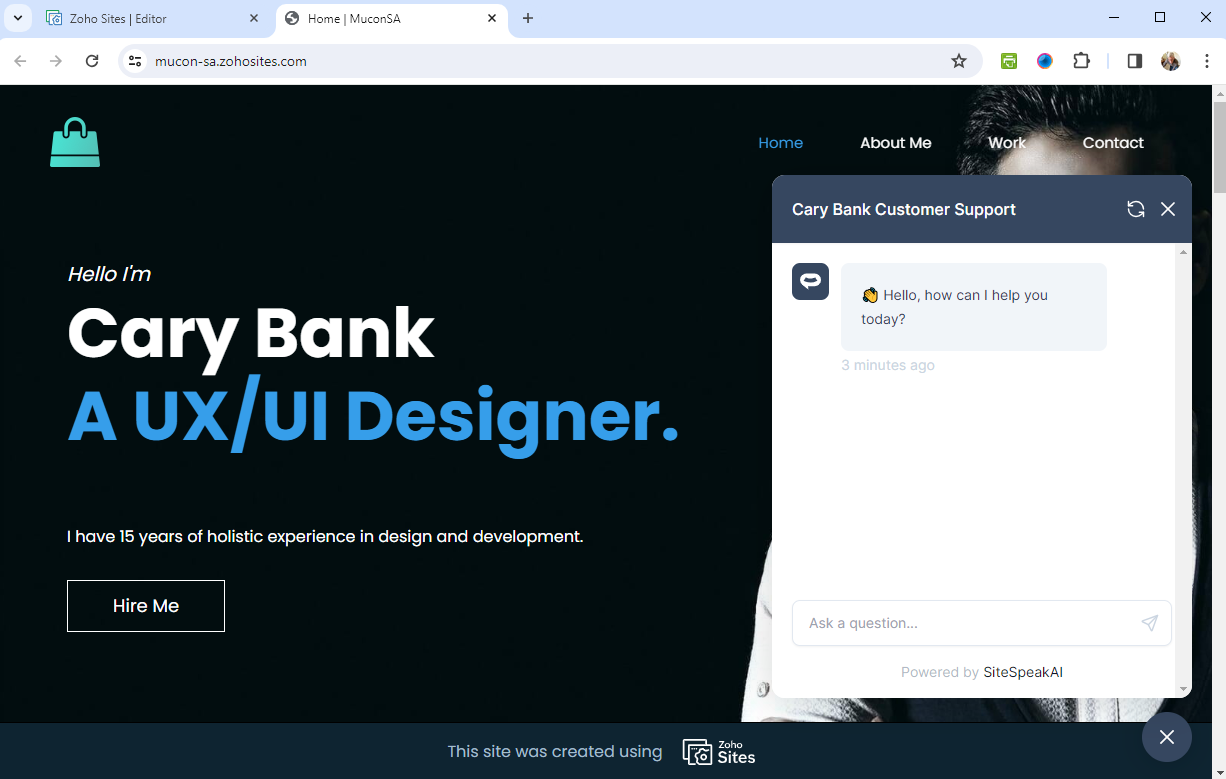
- If you click on the button it will display the chatbot dialogue
 Your chatbot is now added to your ZOHO website and your customers can start interacting with it.
Your chatbot is now added to your ZOHO website and your customers can start interacting with it.
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.