How to add a ChatGPT AI support agent to Bludit
You want to embed your custom trained AI support agent in your bludit website page. Here's how to add an AI support agent to bludit with SiteSpeakAI.
Bludit is a free, open-source website builder. Think of it like WordPress, but you download the software and install it on your own web hosting account instead of using WordPress.com. It’s built around a simple, drag-and-drop interface, making it easy to create visually appealing websites without needing to code. It uses Markdown for content formatting, which is a lightweight way to write text.
Website URL: https://bludit.com/
Add your AI support agent to your bludit website
In SiteSpeakAI
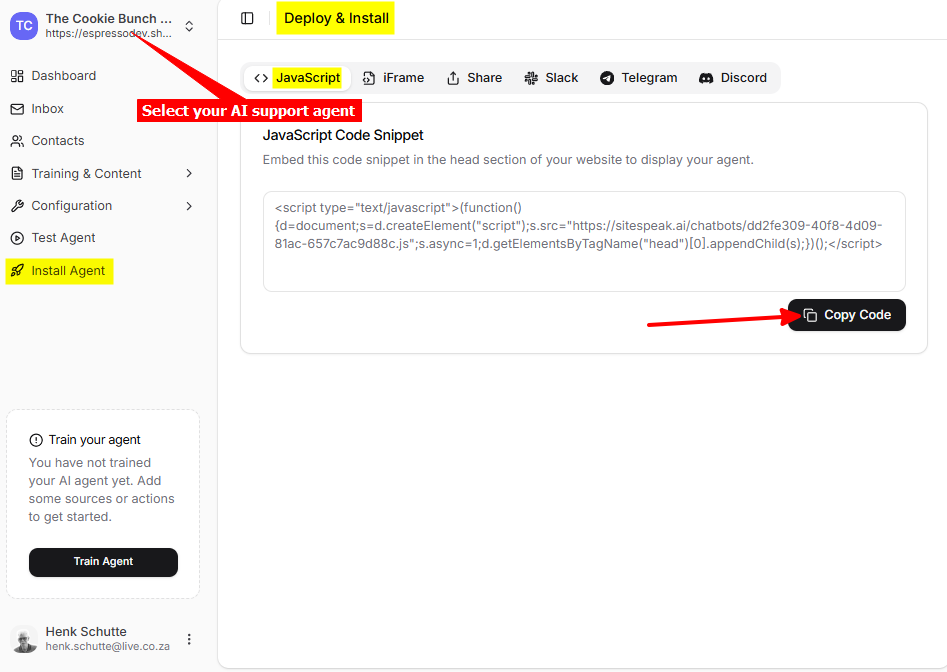
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.

In bludit
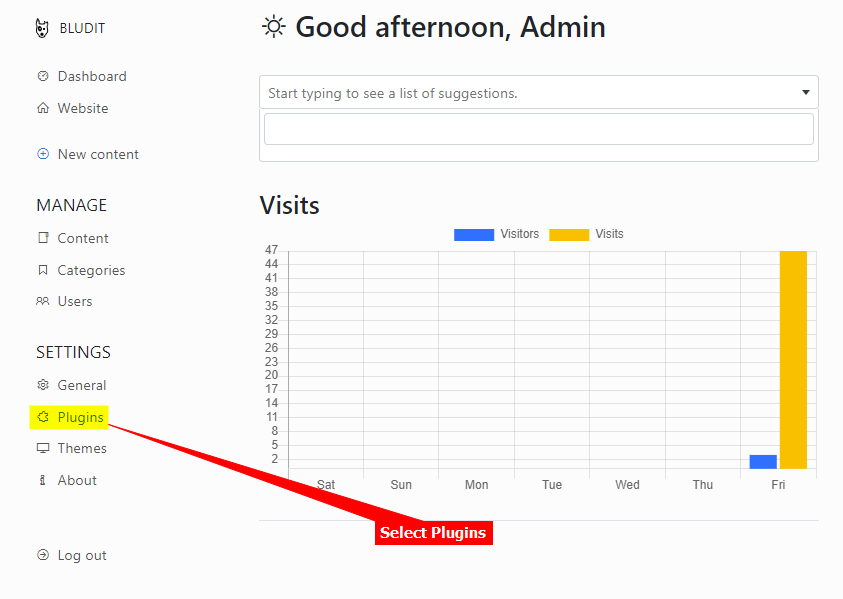
- Open your Bludit account and on your dashboard select Plugins

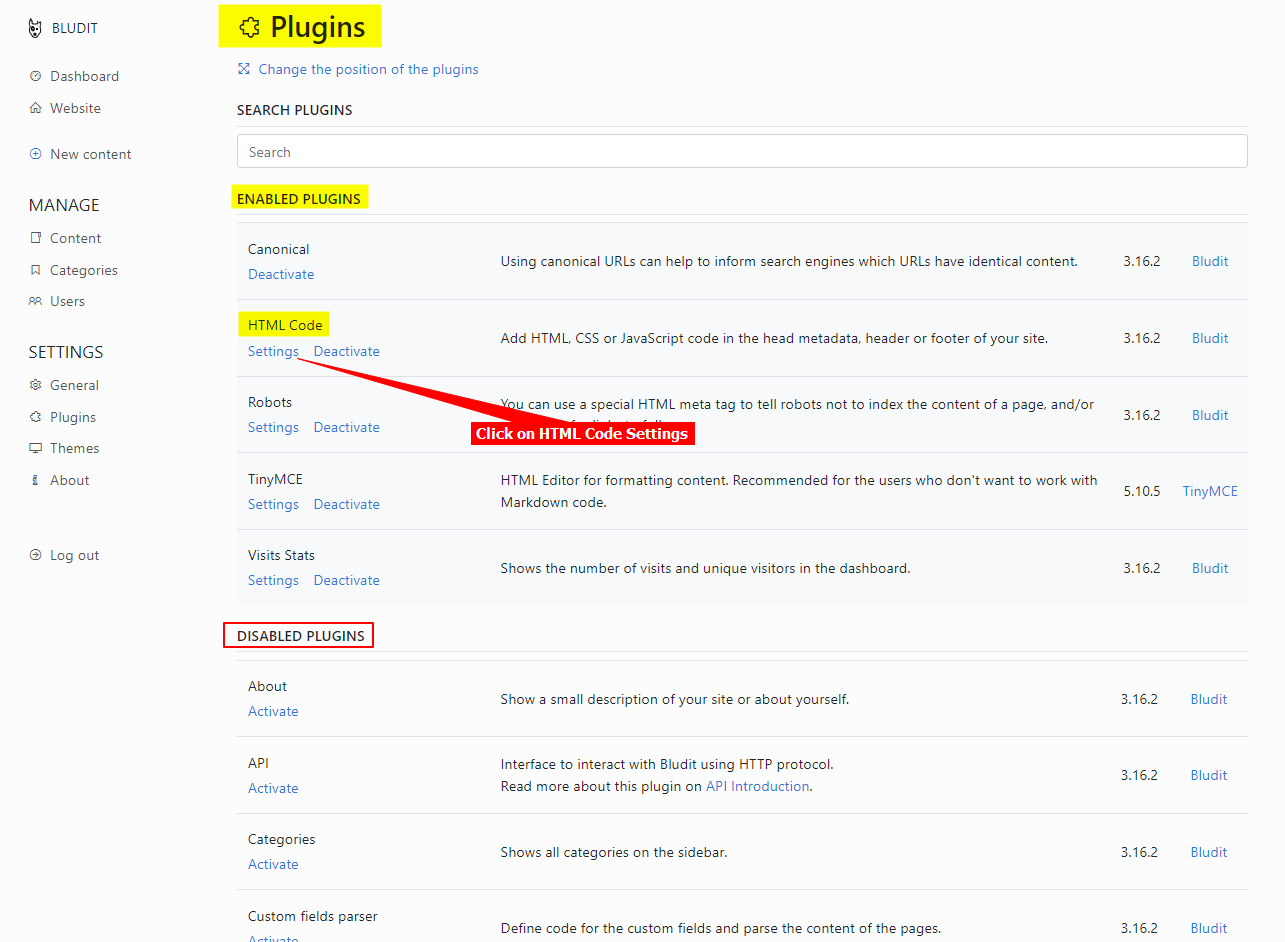
- Select HTML Code under ENABLED PLUGINS. If it does not appear under ENABLED PLUGINS, scroll down under DISABLED PLUGINS and activate it

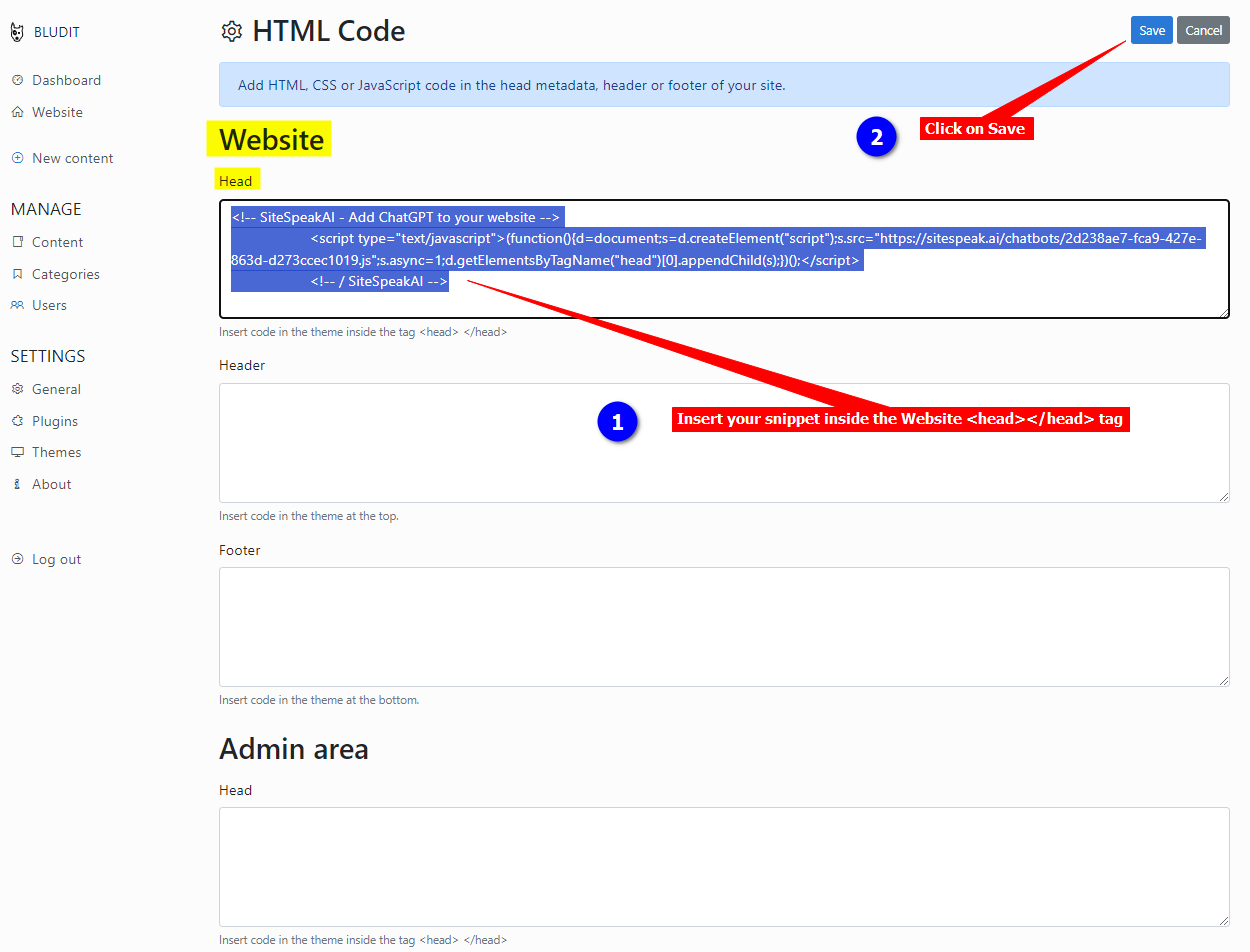
- Insert your snippet inside the Website <head> </head> tag and click on Save

- Voila! Your AI support agent button will now be displayed on your bludit website page

- If you click on the button it will display the AI support agent dialogue

Your AI support agent has now been added to your bludit website and your visitors/customers can start interacting with it!
Not finding what you need? Reach out to our support team for help.
Contact Support