Voeg je AI support agent toe aan je Mijnwebwinkel webshop
In SiteSpeakAI
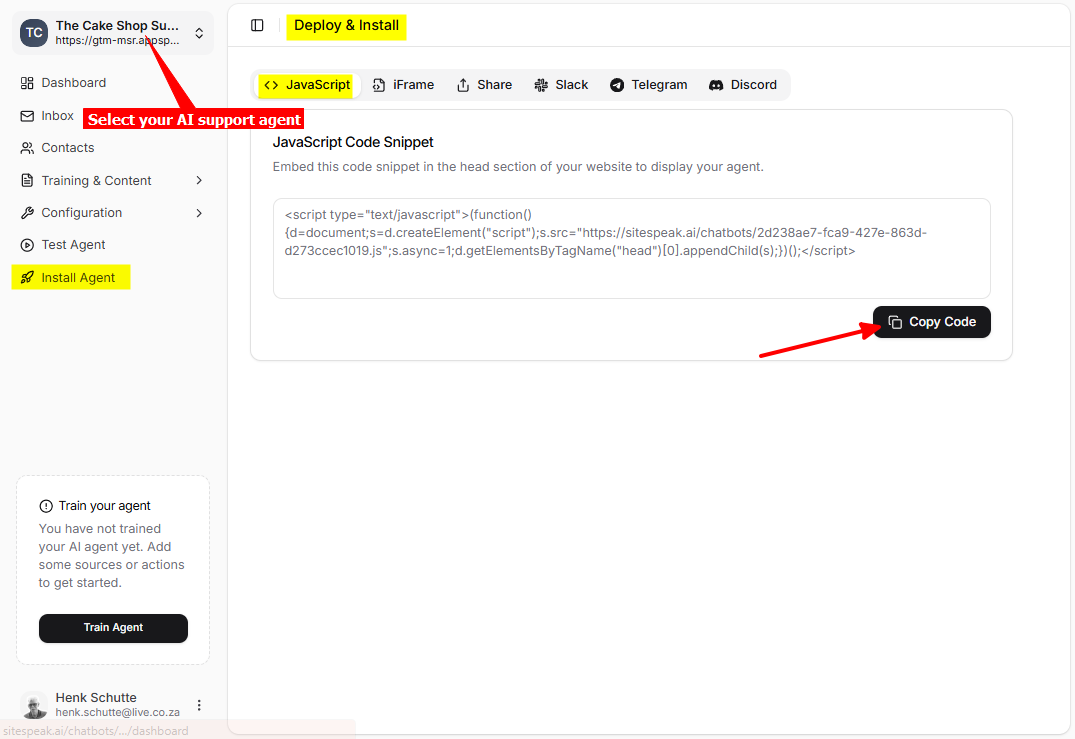
Log in bij uw SiteSpeakAI account en selecteer uw agent uit het dropdown menu bovenaan. Klik op de Install Agent sectie in de zijbalk, selecteer het Javascript tabblad en klik vervolgens op de Copy Code knop om uw agent codefragment te kopiëren.
In Mijnwebwinkel
Voor het toevoegen van Custom HTML (bijvoorbeeld je AI support agent JS snippet zoals hierboven gekopieerd) is het noodzakelijk dat je Google Tag Manager (GTM) hebt gekoppeld - dit is beschikbaar vanuit een Mijnwebwinkel PRO abonnement. Heb je dit nog niet gedaan, lees dan via onderstaande link hoe je een Google Tag Manager account aanmaakt en hoe je deze kunt koppelen in de beheeromgeving van je webshop. Doe dit voordat je verder gaat met SiteSpeakAI. Informatie over Google Tag Manager en het aanmaken van een account.A. Hoe integreer ik Google Tag Manager?
Met Google Tag Manager plaats je HTML-tags op je webshop, bijvoorbeeld om een live chat te integreren. Google heeft al een aantal veelgebruikte tags voor je klaarstaan, zodat je ze in een mum van tijd in je winkel kunt plaatsen. Om je SiteSpeakAI AI support agent op je winkelpagina’s weer te geven, moet je een aangepaste tag maken. Hoe je GTM aan je winkel kunt koppelen, wordt hieronder uitgelegd. We zullen je dan laten zien hoe je de tag kunt maken die je nodig hebt (het vereist wat technische kennis van jouw kant, maar als je volgt wat we je laten zien, zou het niet te moeilijk moeten zijn!). Let op! Tags die je toepast, kunnen de manier waarop je webwinkel werkt beïnvloeden. Het is daarom belangrijk dat u regelmatig de werking van uw winkel en bestelproces controleert. Bovendien willen we u erop wijzen dat het SiteSpeakAI ondersteuningsteam geen ondersteuning biedt bij het maken van tags. Nu is het tijd om aan de slag te gaan met Google Tag Manager.B. Een Google Tag Manager-account maken
-
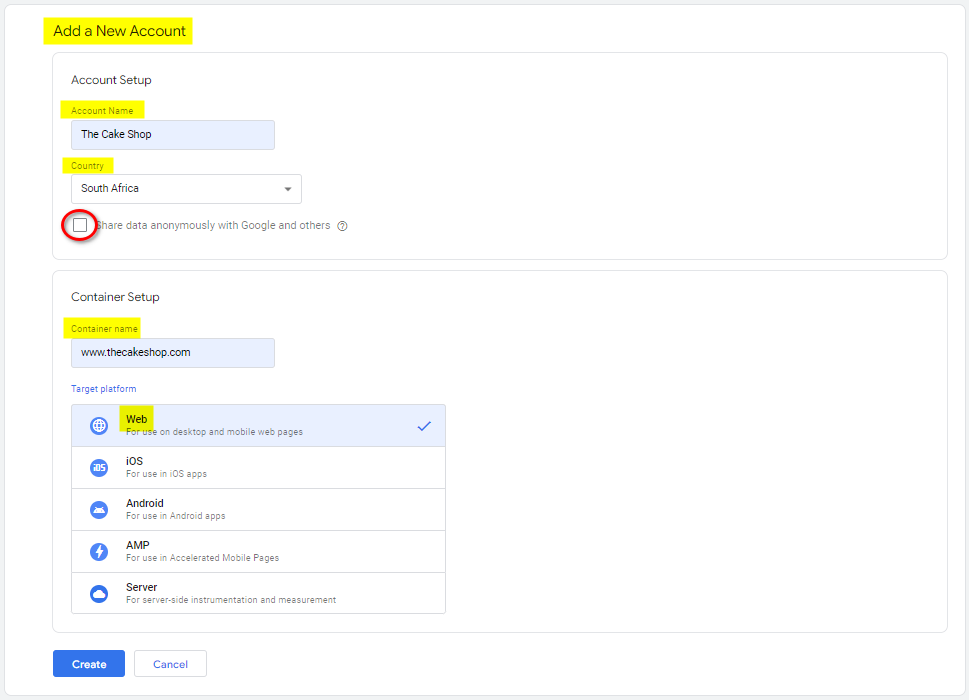
Ga naar Google Tag Manager en meld je aan met je Google-account. Begin met het maken van een account en een container. Deze container koppel je later aan je shop en bevat je tag. Vul de volgende informatie in:
- Vul onder Account Setup je Account Name in. Dit is verplicht, je kunt de naam van je bedrijf of winkel gebruiken.
- Selecteer je Country indien nodig.
- Je kunt het delen van je gegevens met Google en anderen selecteren (zie info hierover in popup).
- Voer bij Container Setup de domeinnaam van de winkel in bij Container name.
- Selecteer als Target platform de optie Web.
- Klik op Create.

- De Google Tag Manager Terms of Service Agreement wordt nu weergegeven. Als je akkoord gaat met de daarin genoemde voorwaarden, vink dan het selectievakje onderaan de pagina Service Agreement aan en klik op Yes bovenaan de pagina.
- Er verschijnt nu een stukje code op het scherm. Je hoeft deze niet in je webwinkel te plaatsen, laat dat maar aan ons over! Dat gaat volledig automatisch zodra je deze instructie hebt voltooid.
C. Uw container koppelen
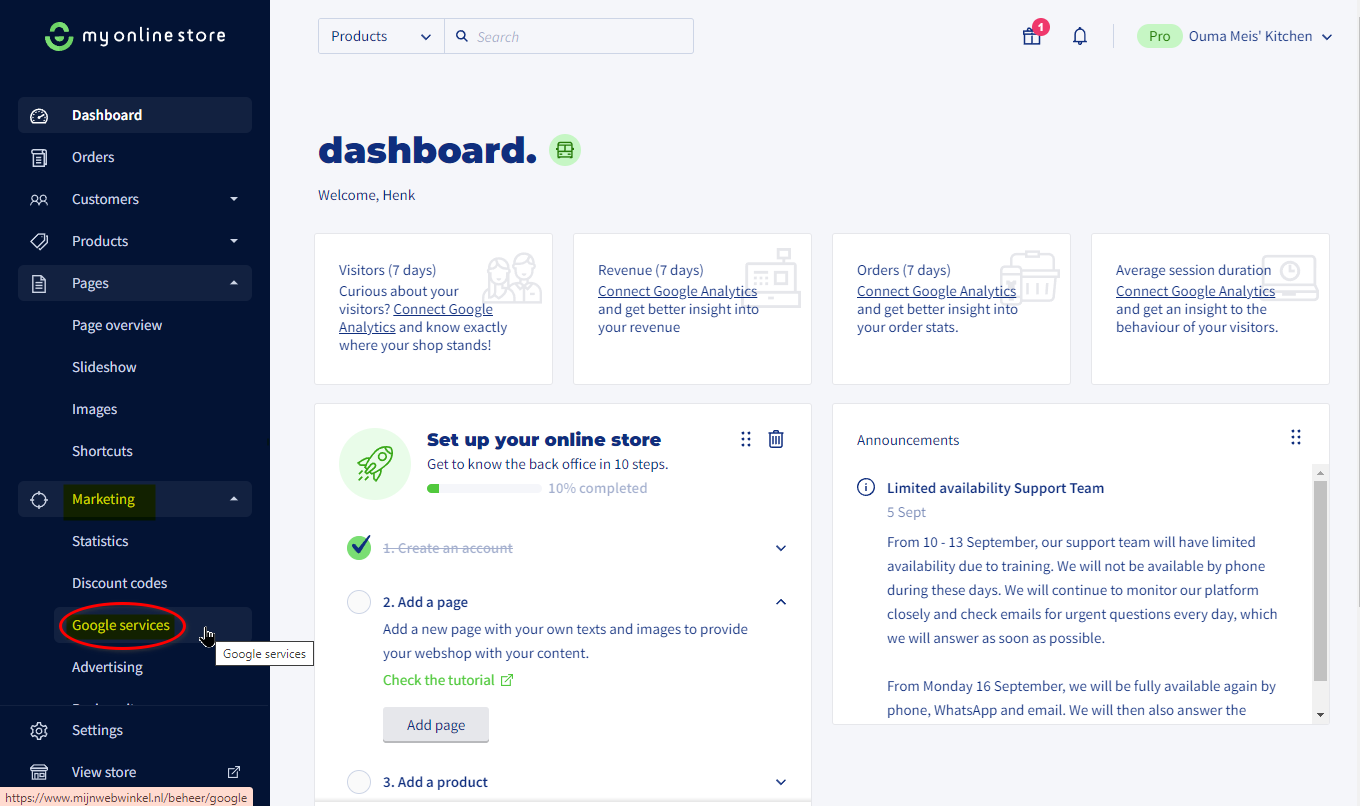
- Kies op je Mijnwebwinkel Dashboard in de linker menubalk voor Marketing en klik op Google services.

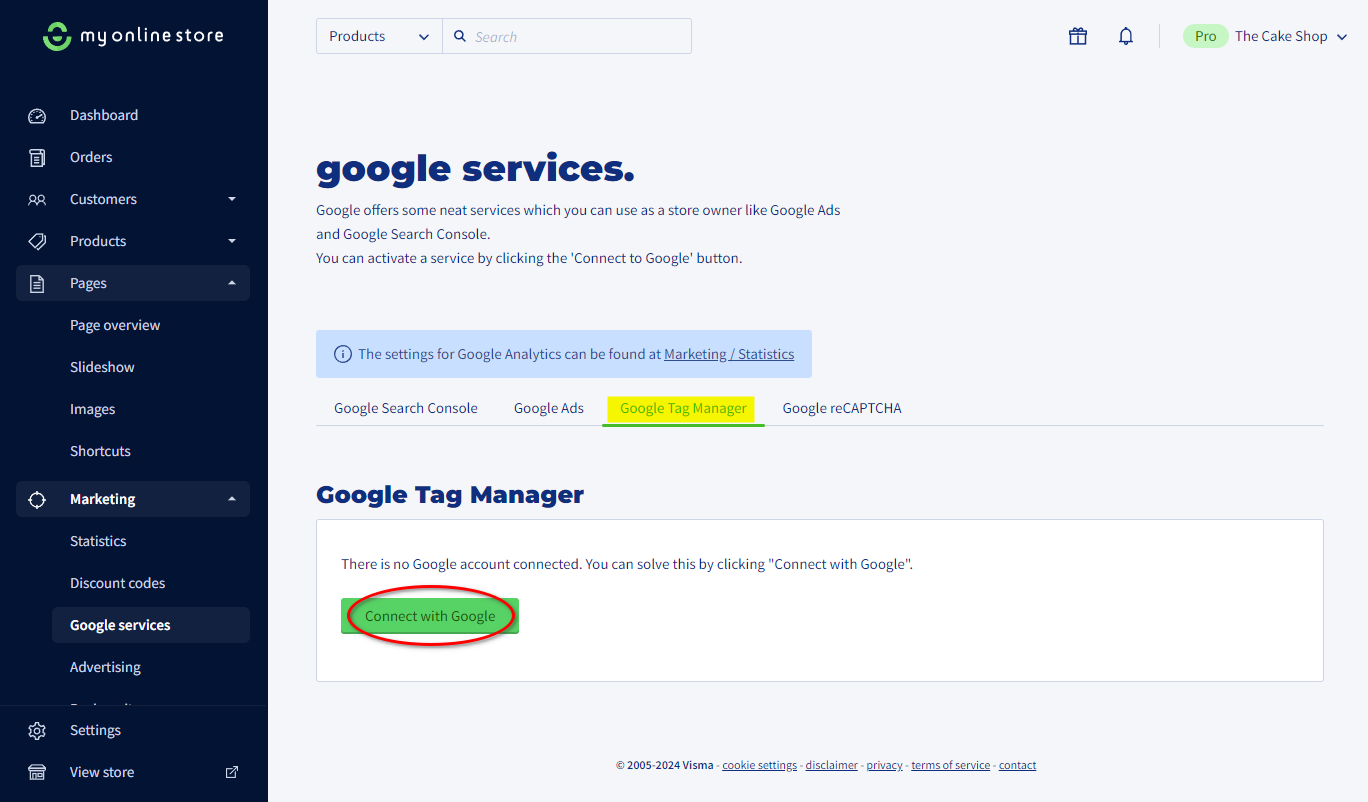
- Open op de pagina met Google services het tabblad Google Tag Manager en klik op de knop Connect with Google om verbinding te maken met je Google-account.

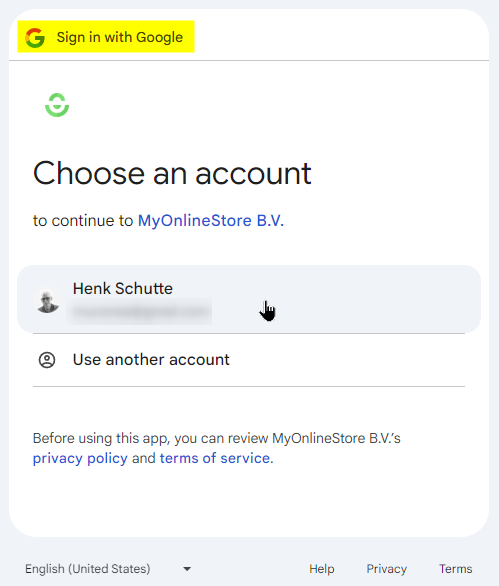
- Google geeft een dialoogvenster Sign in with Google weer. Selecteer het account dat je wilt gebruiken om te koppelen aan Google Tag Manager.

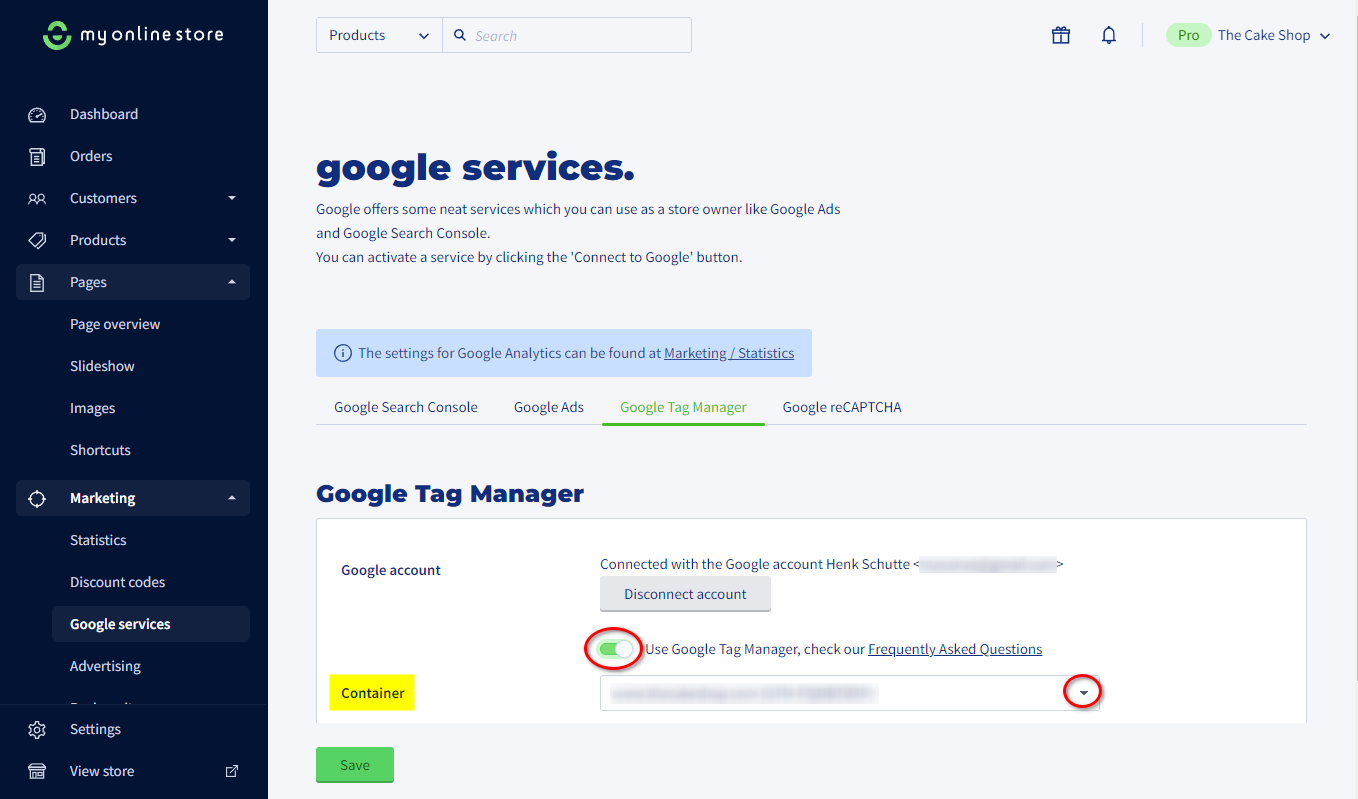
- Schakel vervolgens de optie Make use of the Google Tag Manager in en selecteer je container. Is je container al geselecteerd? Dan hoef je alleen nog maar op Save te klikken.

D. Je tag toevoegen
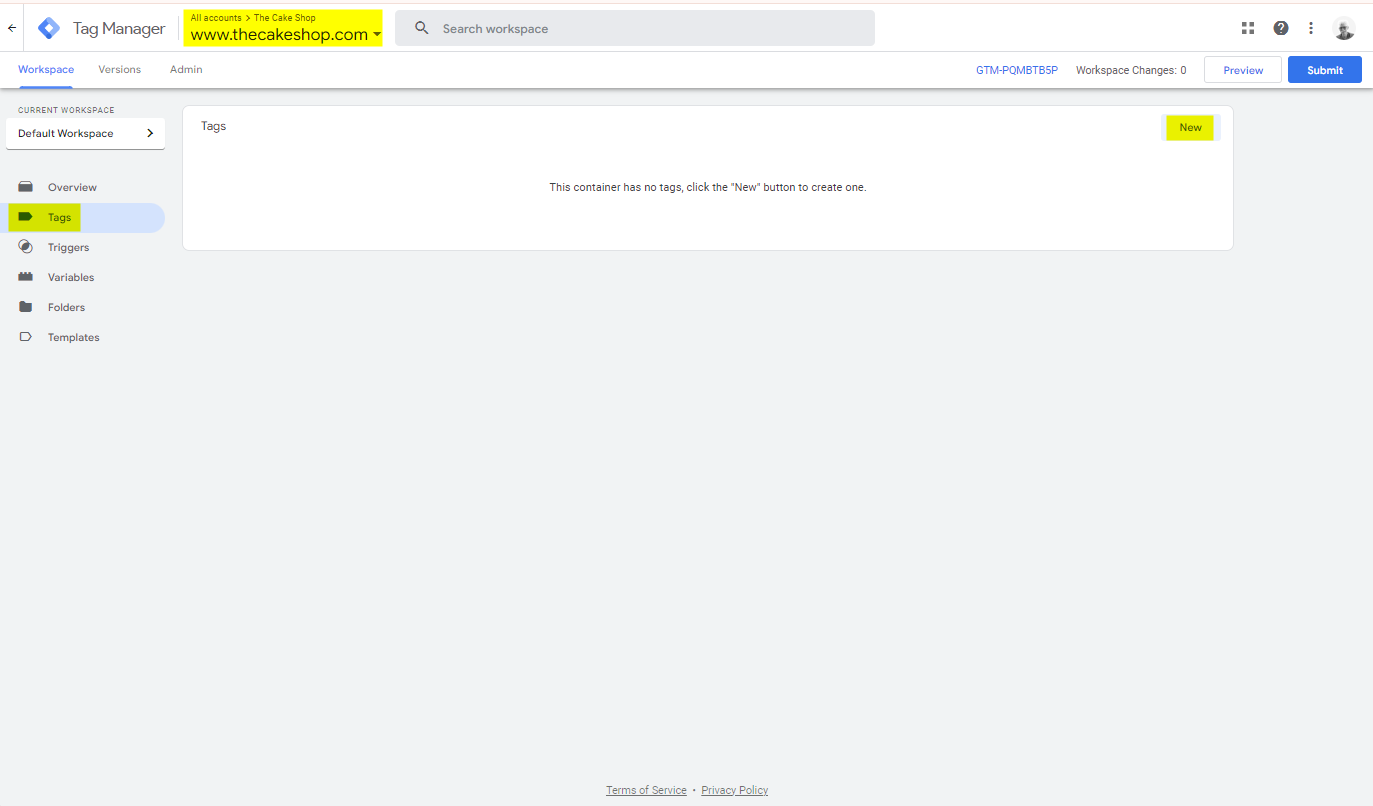
Dat viel wel mee, toch? Tijd om je container te vullen! Naast de kant-en-klare tags die Google al heeft, kun je ook je eigen HTML-tags maken. Deze optie wordt bijvoorbeeld gebruikt om een live chat toe te voegen op elke pagina van je winkel, of om Google Maps te tonen op je contactpagina. Voor SiteSpeakAI wordt het gebruikt om je chatbot weer te geven op je Mijnwebwinkel winkelpagina’s.- Zorg ervoor dat je bent ingelogd in het Google Tag Manager-account en selecteer de container die je aan je winkel hebt gekoppeld. Selecteer Tags in het menu aan de linkerkant en klik op New om een nieuwe tag aan te maken.

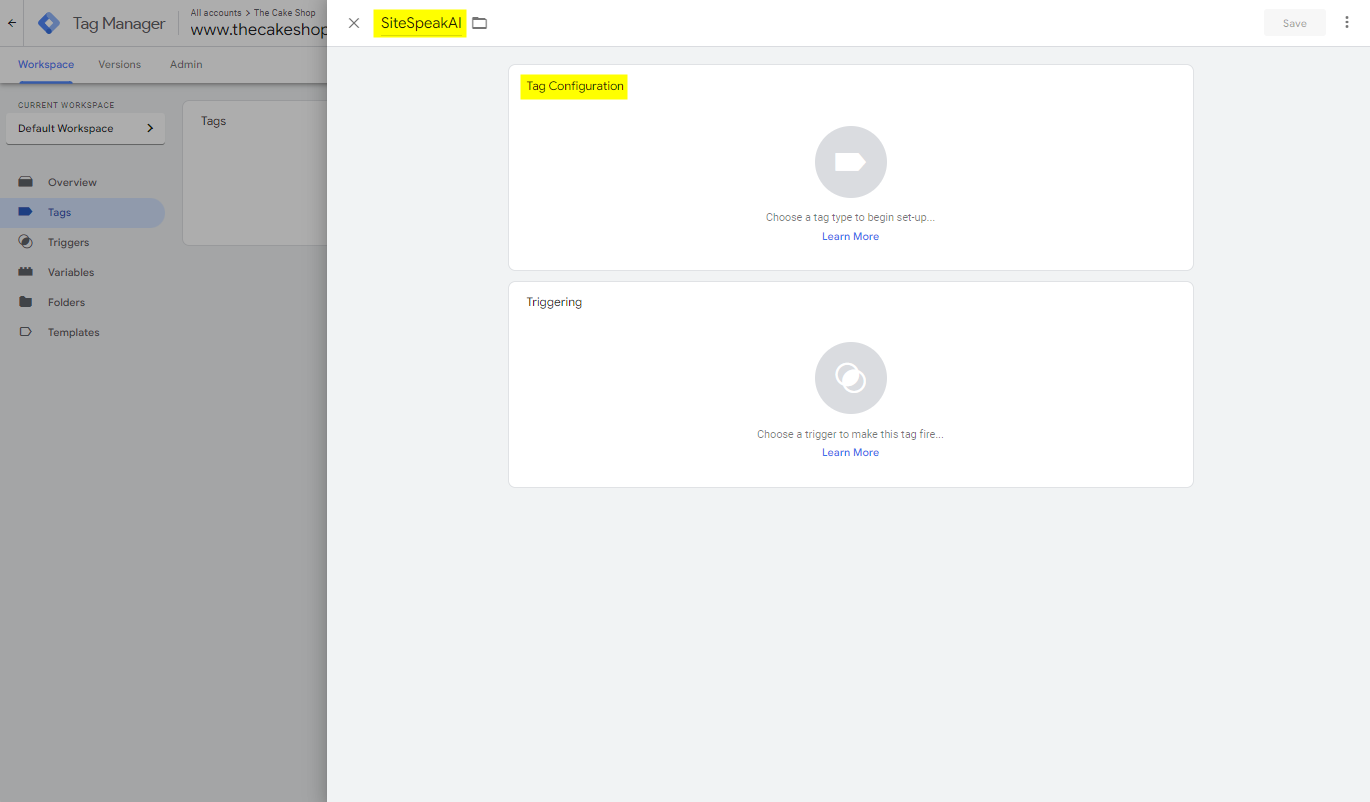
- Geef uw tag een naam en klik vervolgens op het blok Tag Configuration.

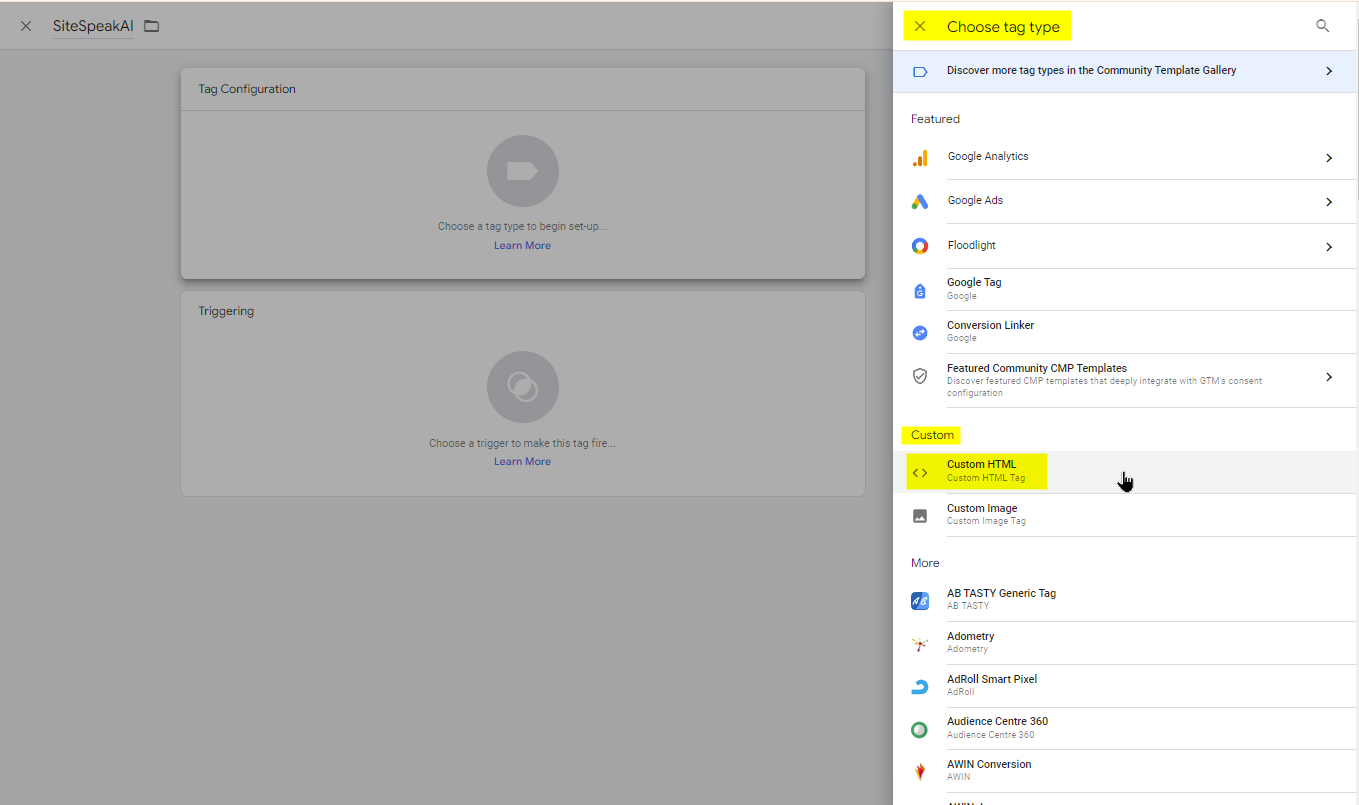
- Kies in de lijst Choose tag type de Custom HTML optie.

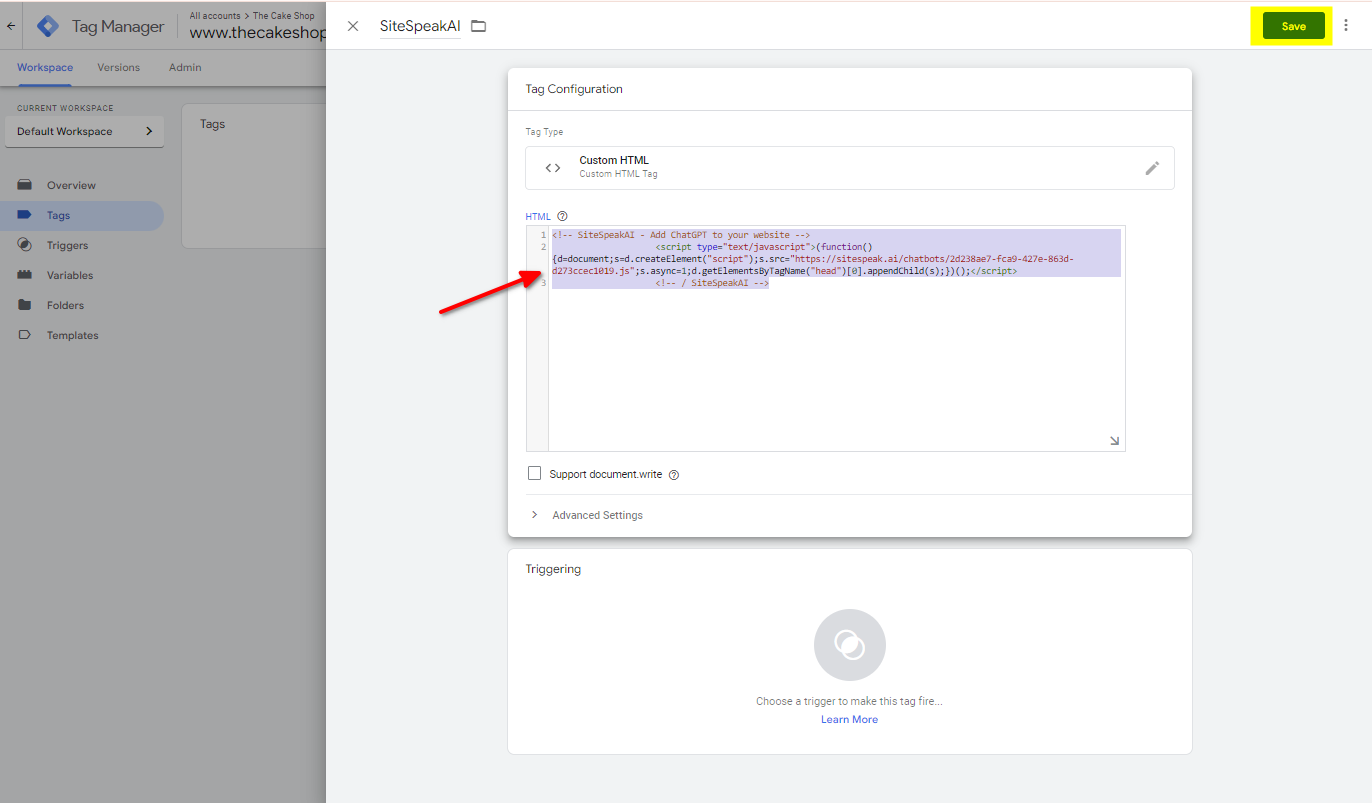
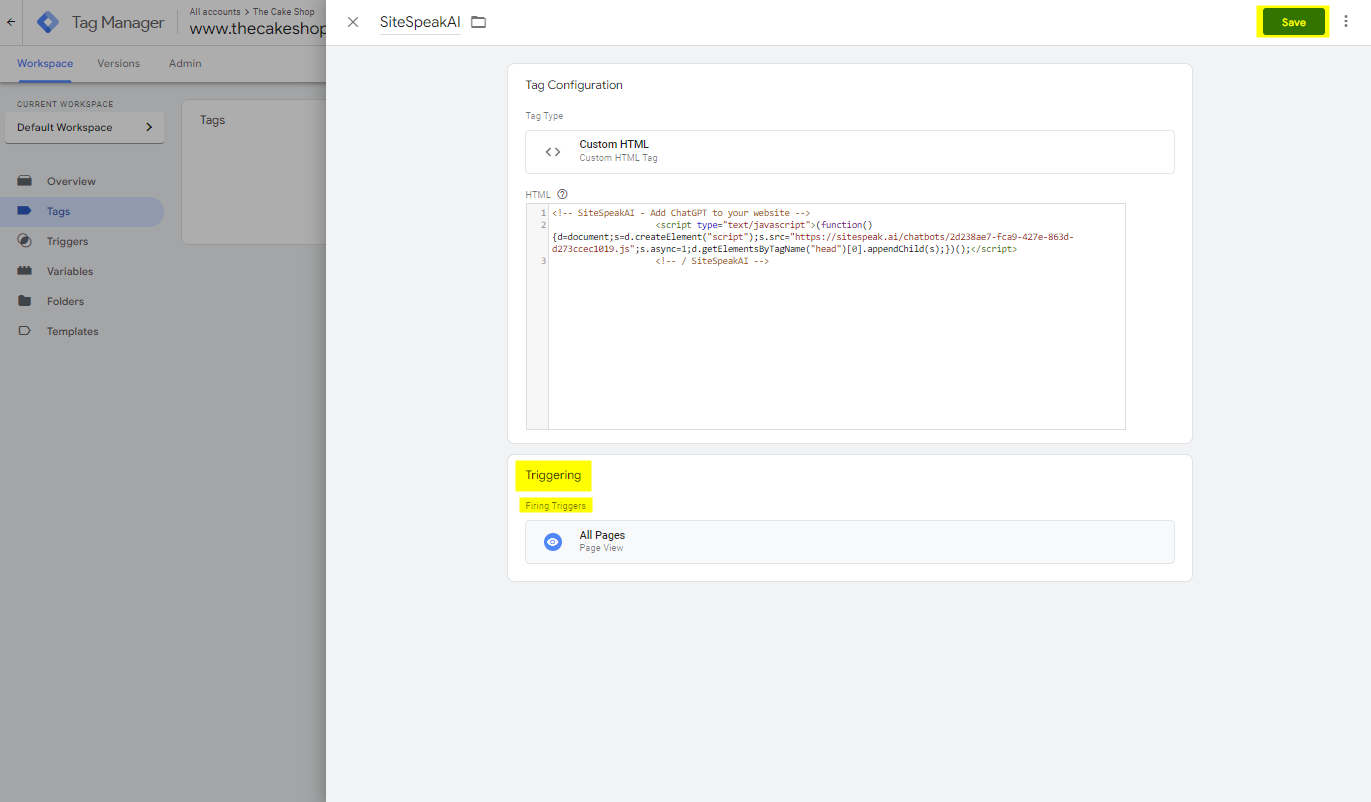
- Plak de JS-code die je aan het begin van deze tutorial hebt gekopieerd in het HTML-veld en klik op Save.

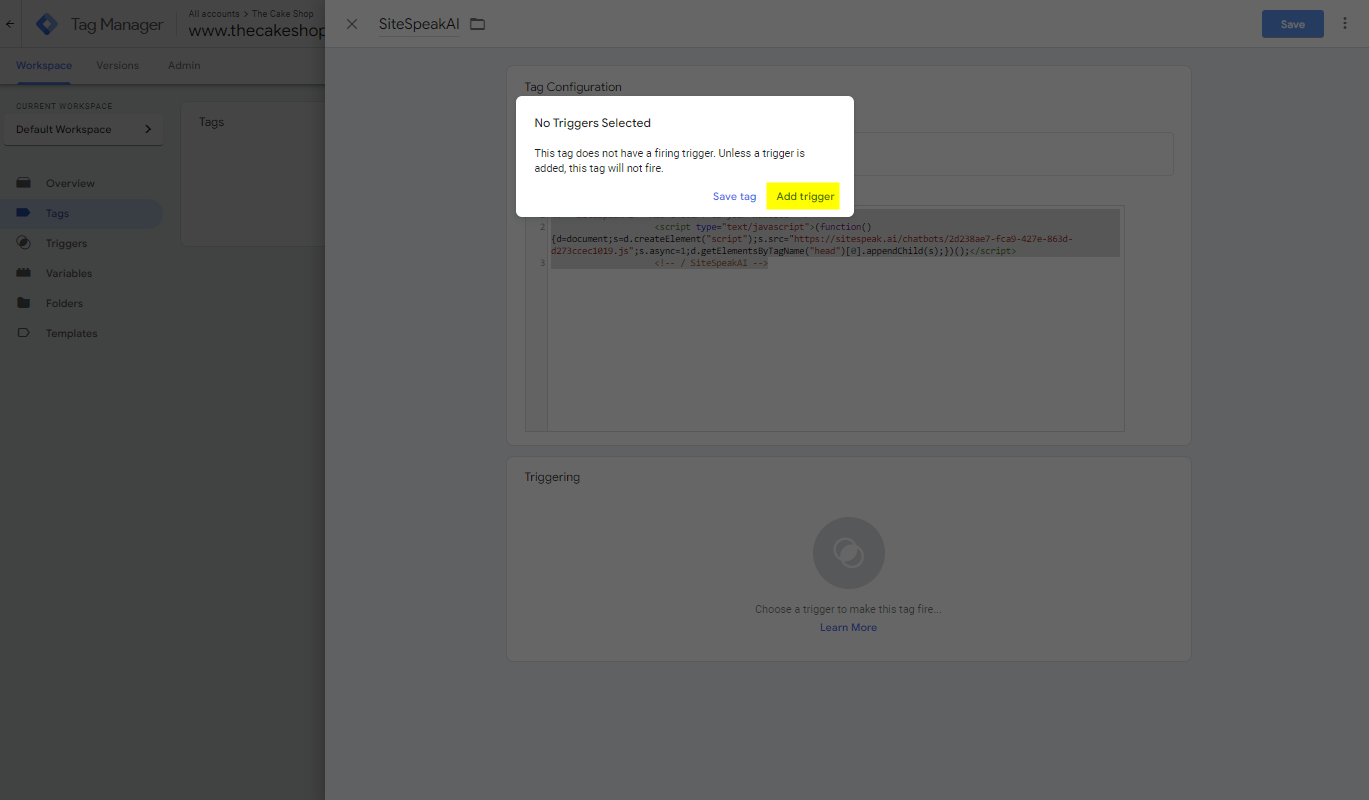
- Er verschijnt een pop-upvenster waarin staat dat je nog geen trigger hebt geselecteerd. Klik op Add Trigger.

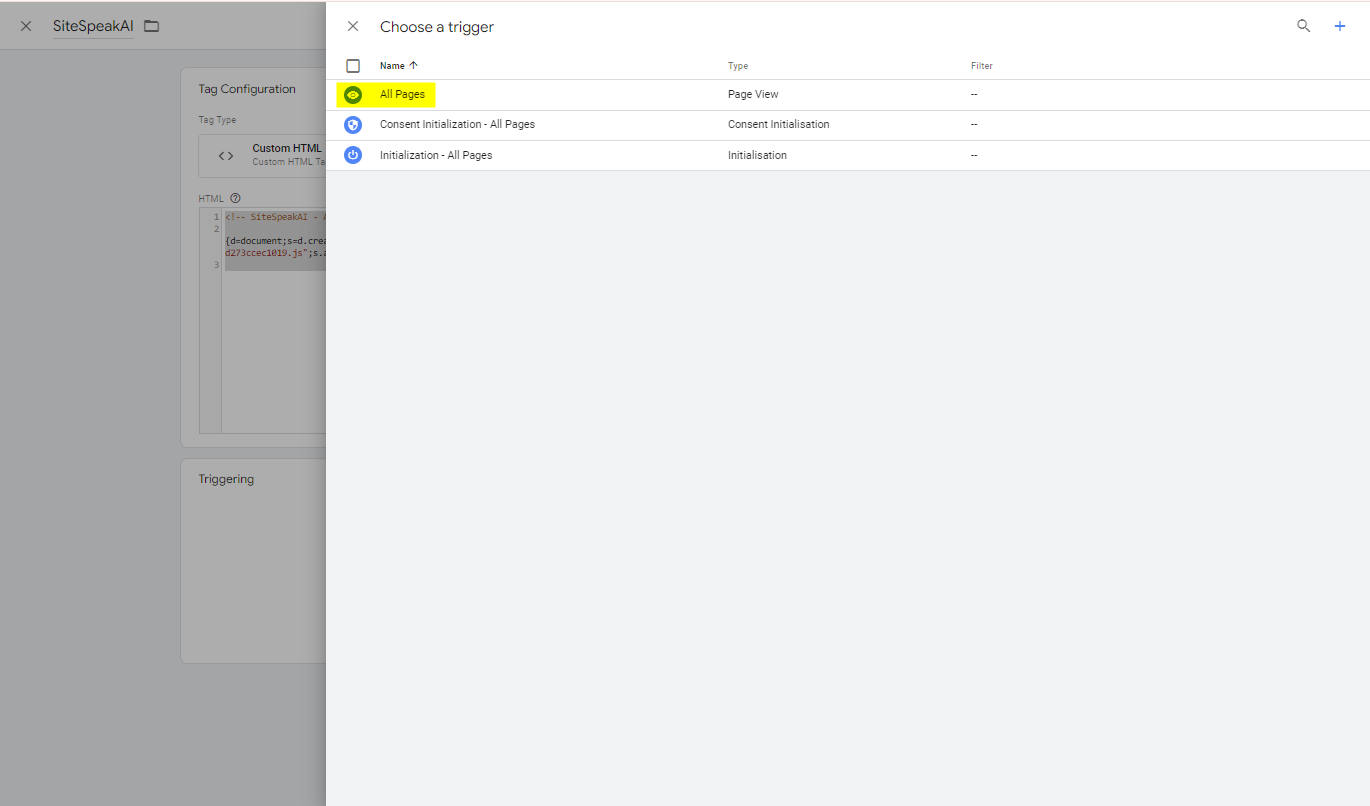
- Selecteer vervolgens de optie All Pages.

- All Pages (Page View) werd dan weergegeven onder Firing Triggers.

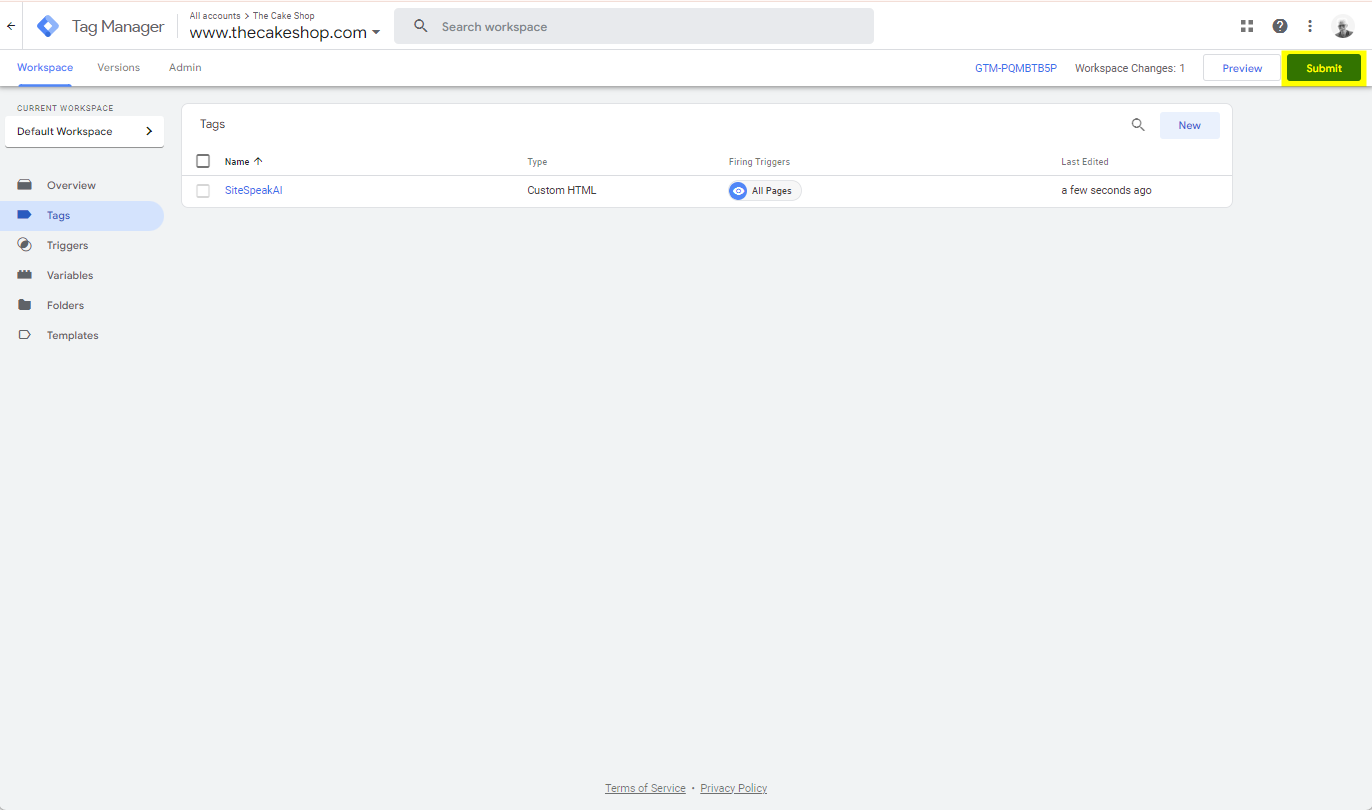
- Klik nogmaals op Save rechtsboven in je scherm om je tag op te slaan. Zodra je tag is opgeslagen, klik je op Submit rechtsboven in je scherm.

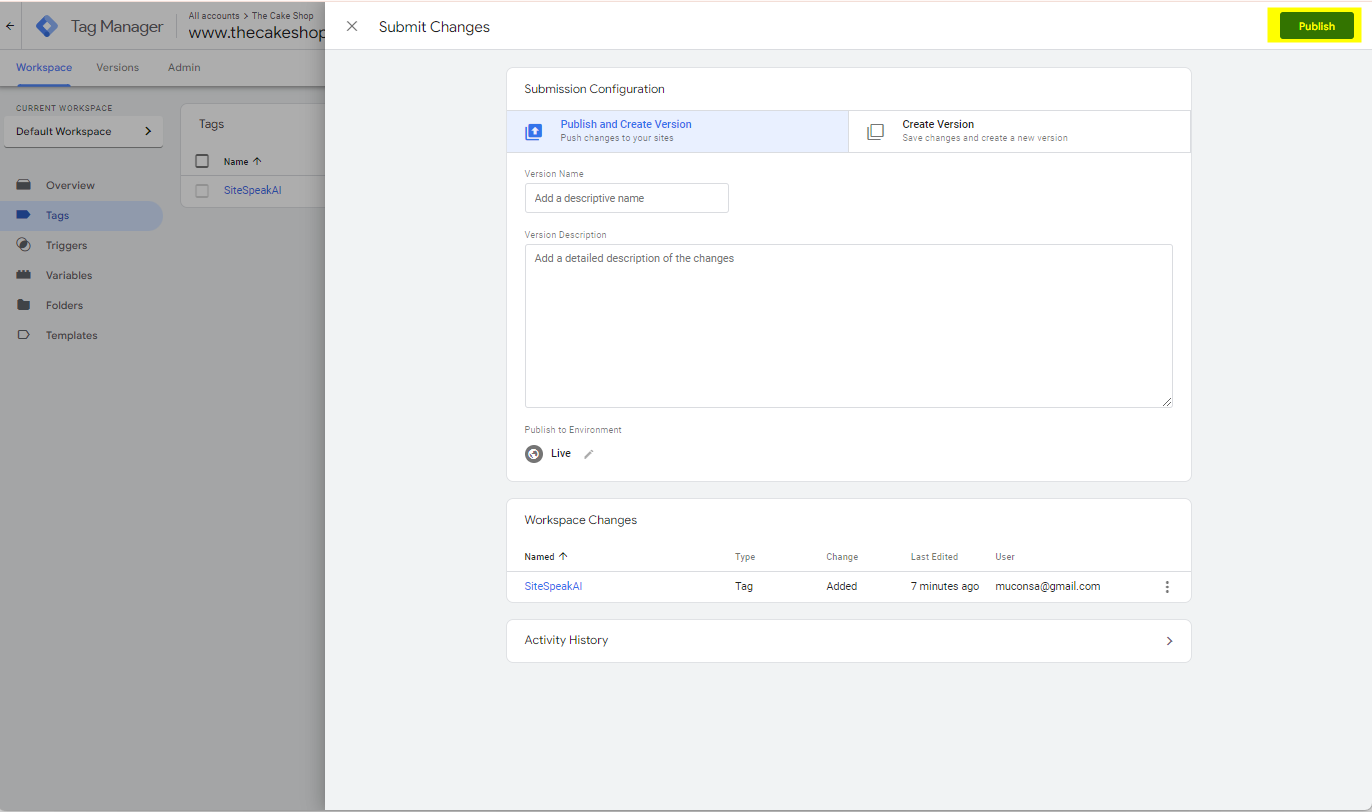
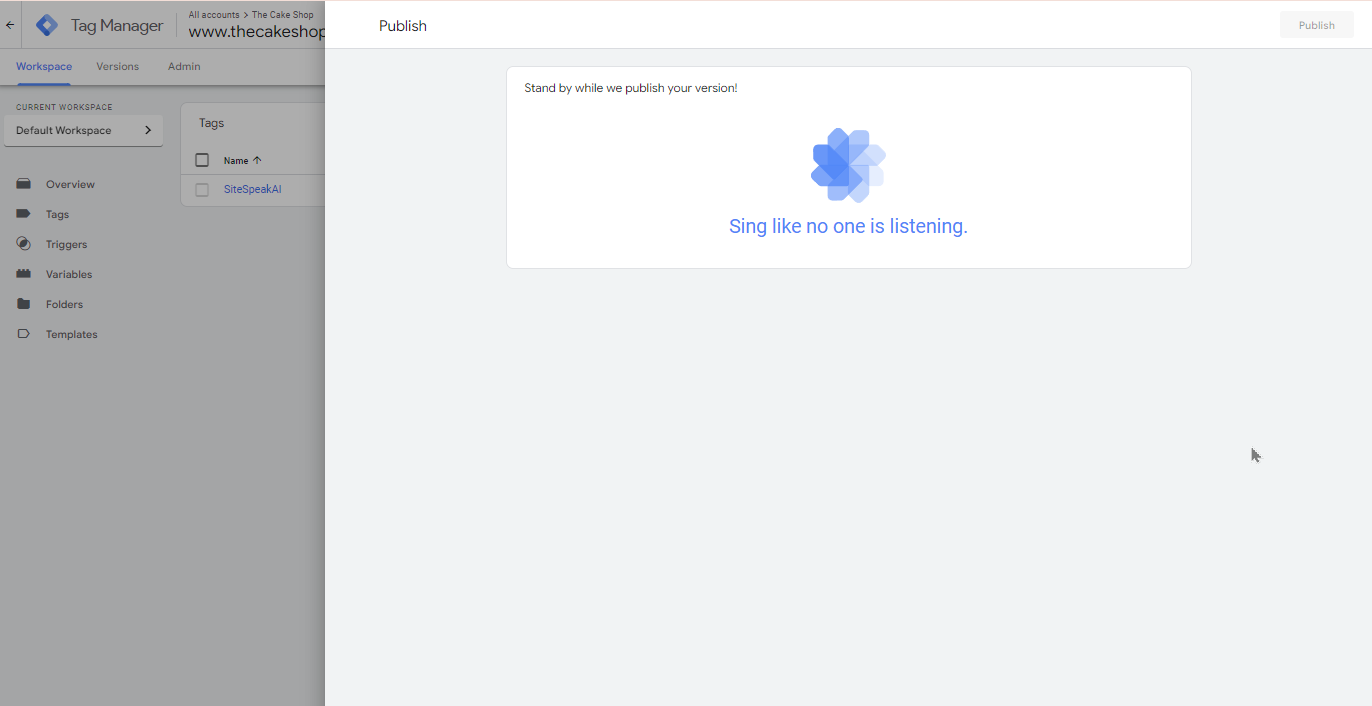
- Klik vervolgens op Publish.

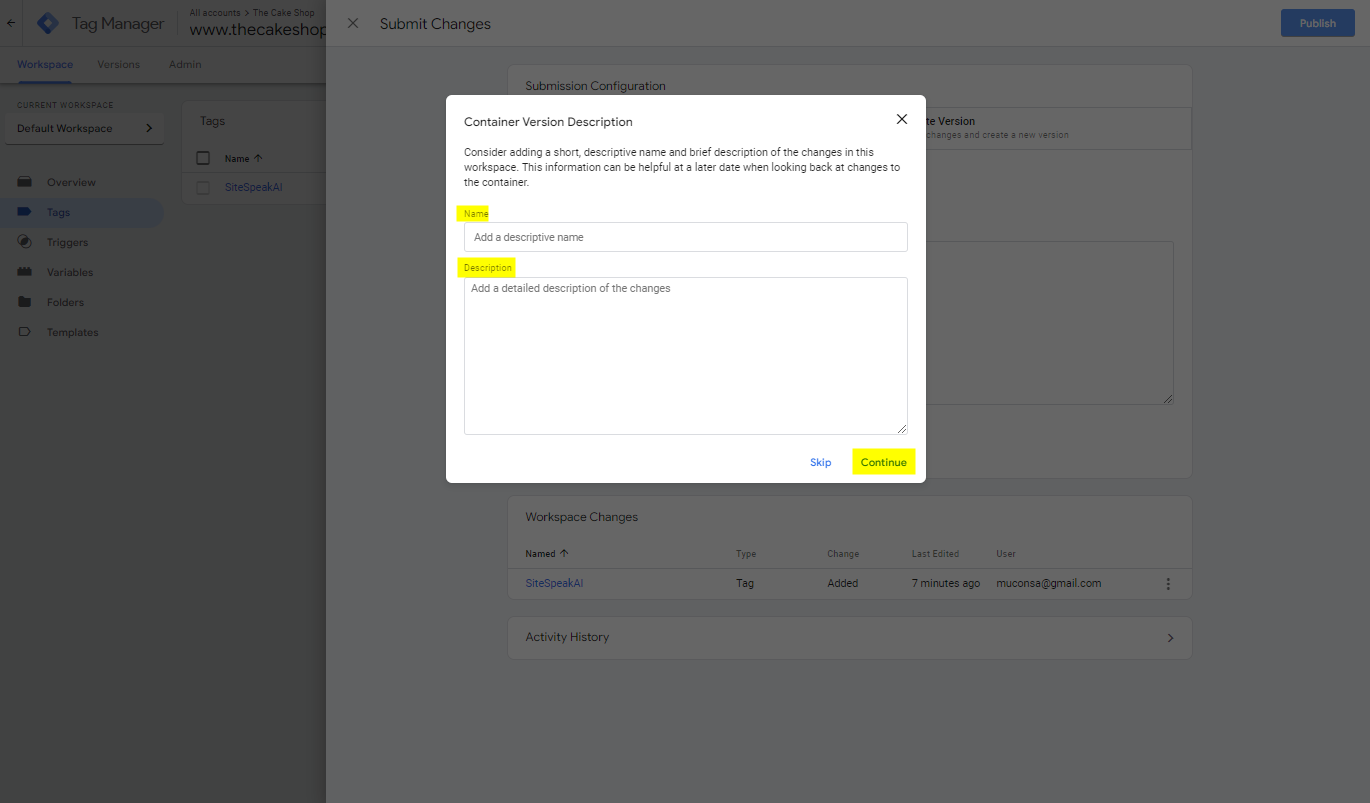
- Geef je tag een naam en beschrijving (als je dat wilt) en klik op Continue.

- Het volgende scherm verschijnt:

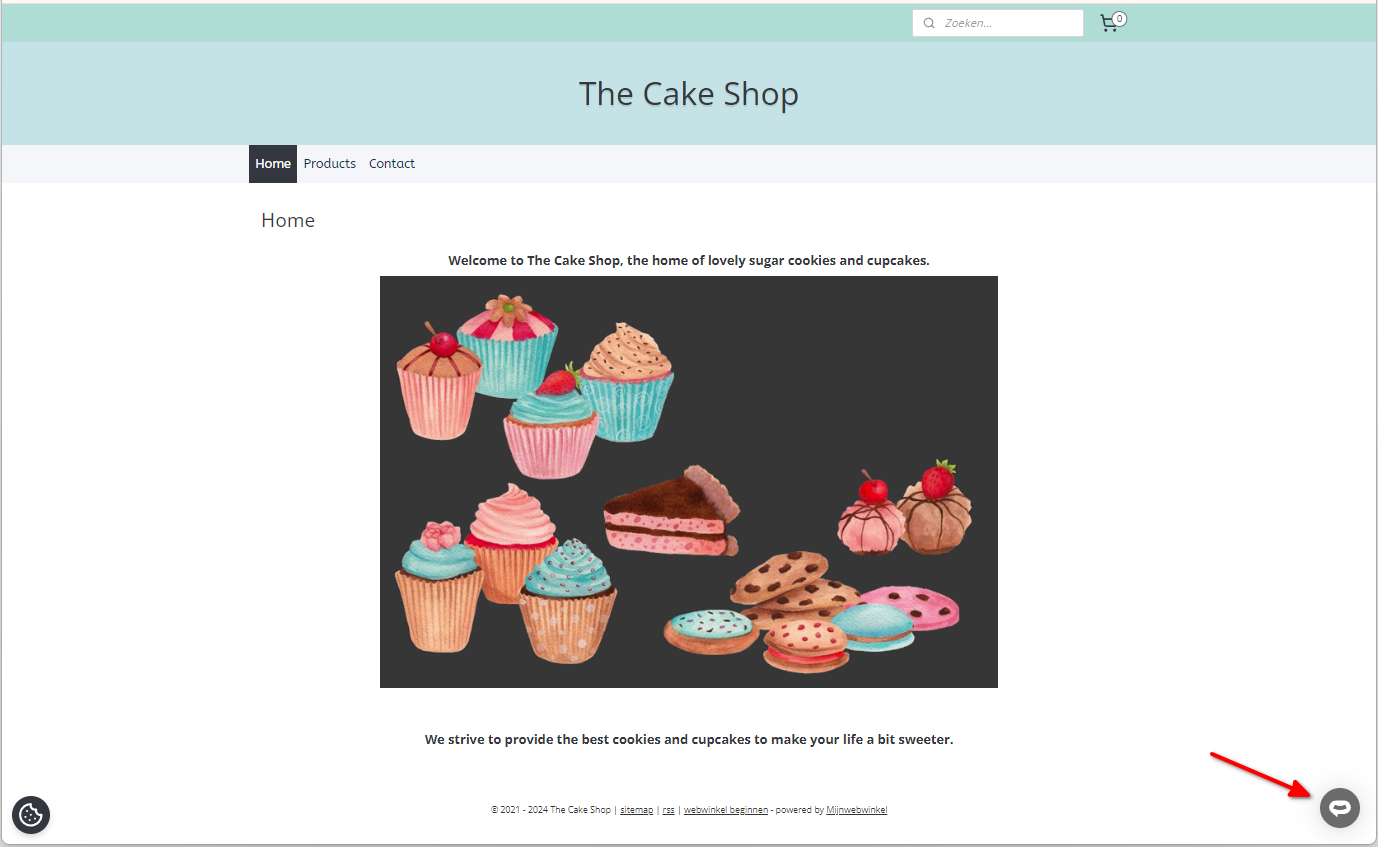
- Je AI support agent knop wordt nu weergegeven op je Mijnwebwinkel webshoppagina

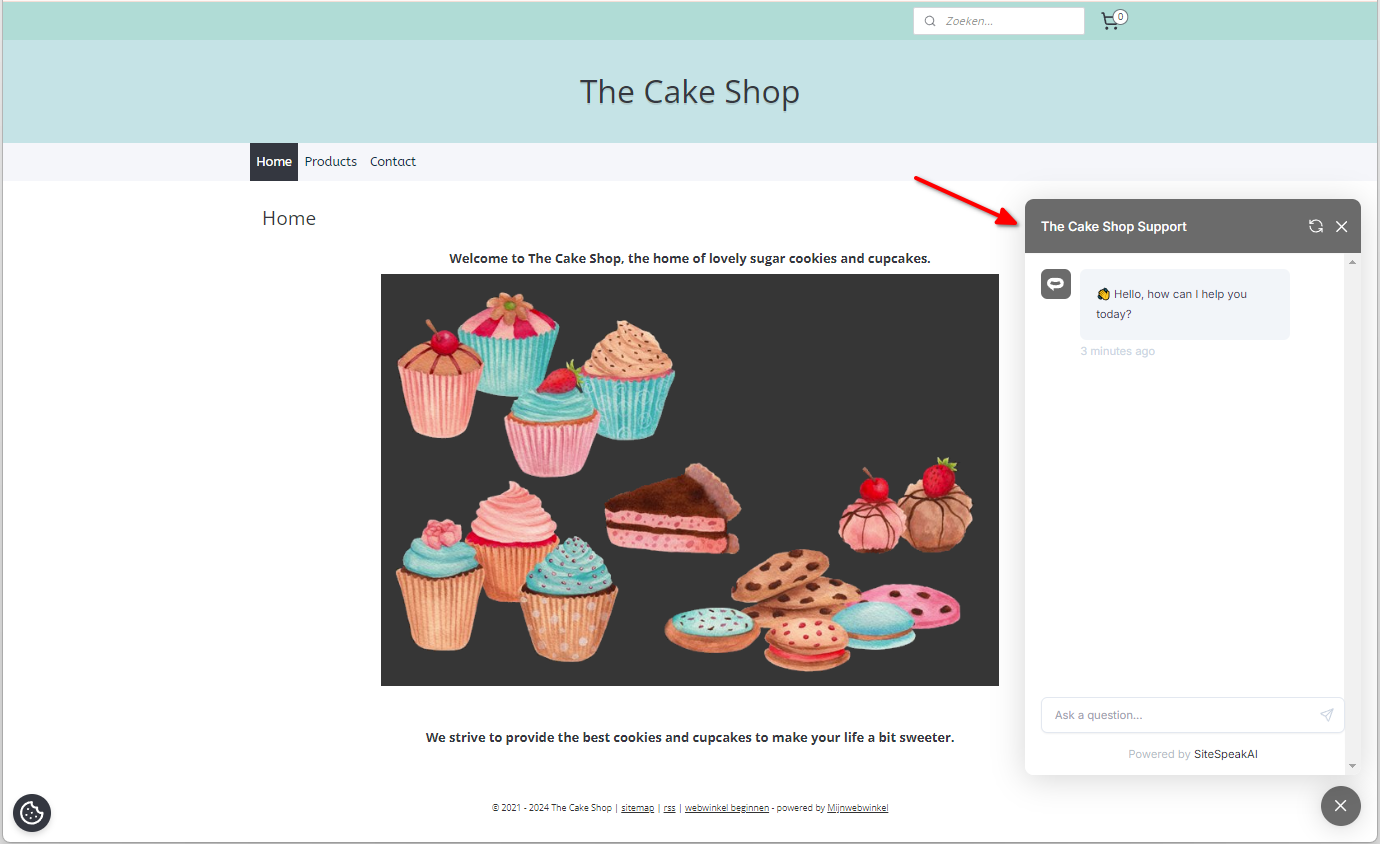
- Als je op de knop klikt, zal het dialoog van de AI support agent worden getoond
 Je AI support agent is nu aan je Mijnwebwinkel webshop toegevoegd, en je bezoekers/klanten kunnen nu daarmee interageren!
Je AI support agent is nu aan je Mijnwebwinkel webshop toegevoegd, en je bezoekers/klanten kunnen nu daarmee interageren!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.