Add your chatbot to your SimpleShop website
In SiteSpeakAI
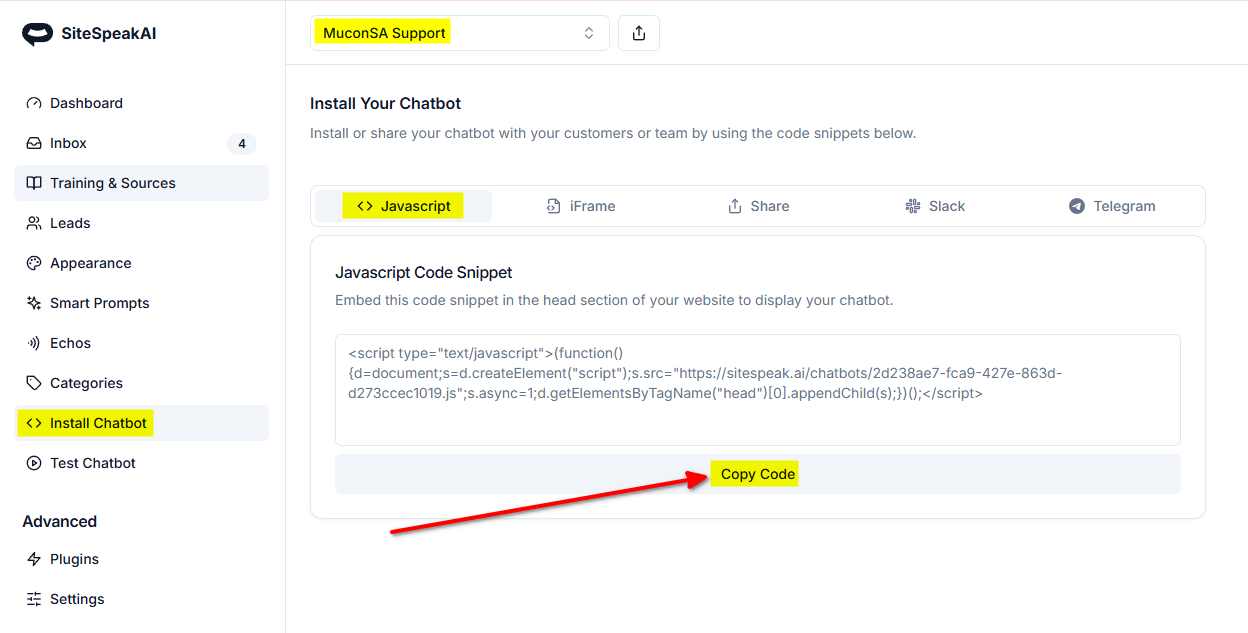
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.
In SimpleShop
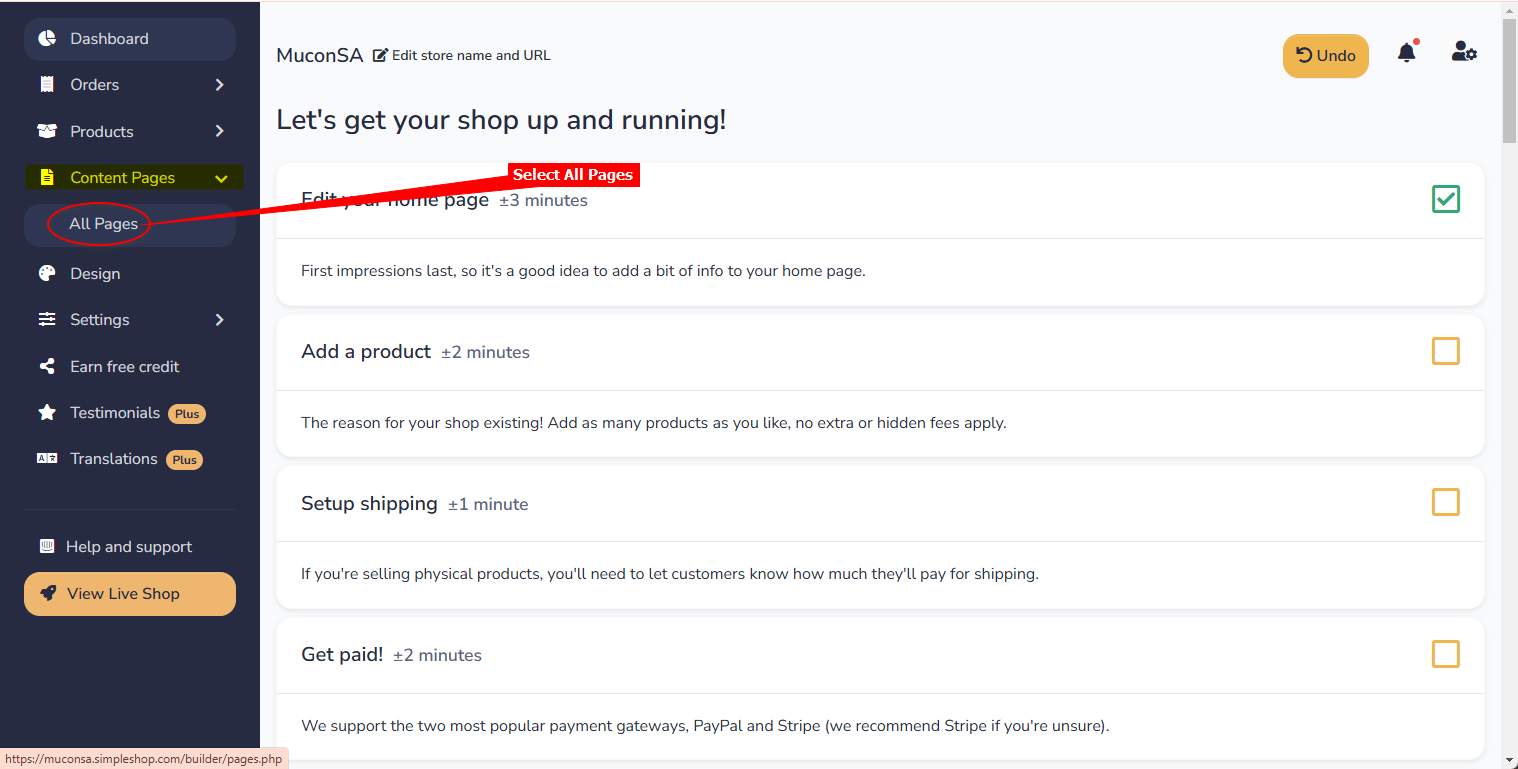
- Log into your SimpleShop account and on your Dashboard select All Pages under Content Pages on the left side menu

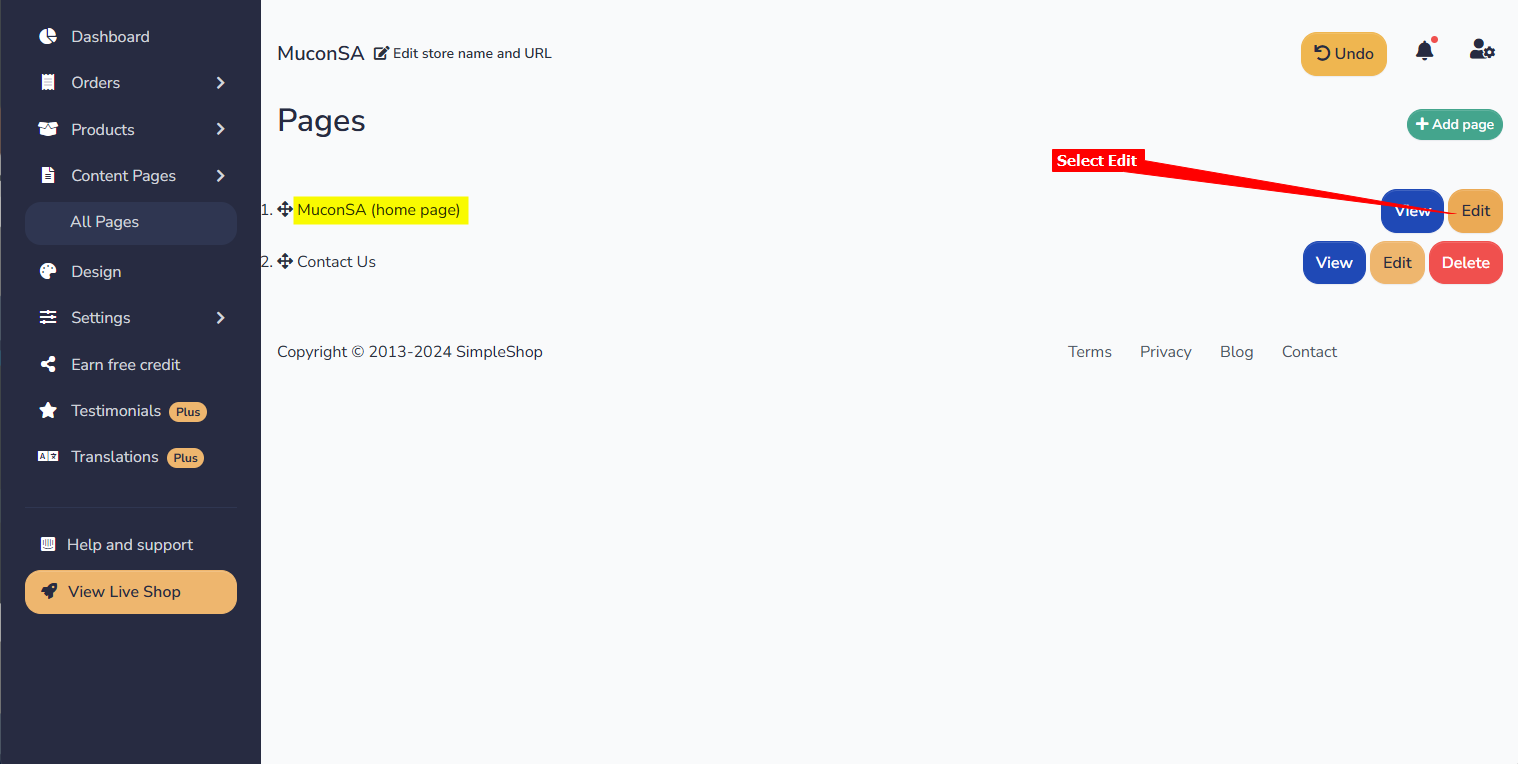
- Select Edit for the page you want to add your chatbot button to

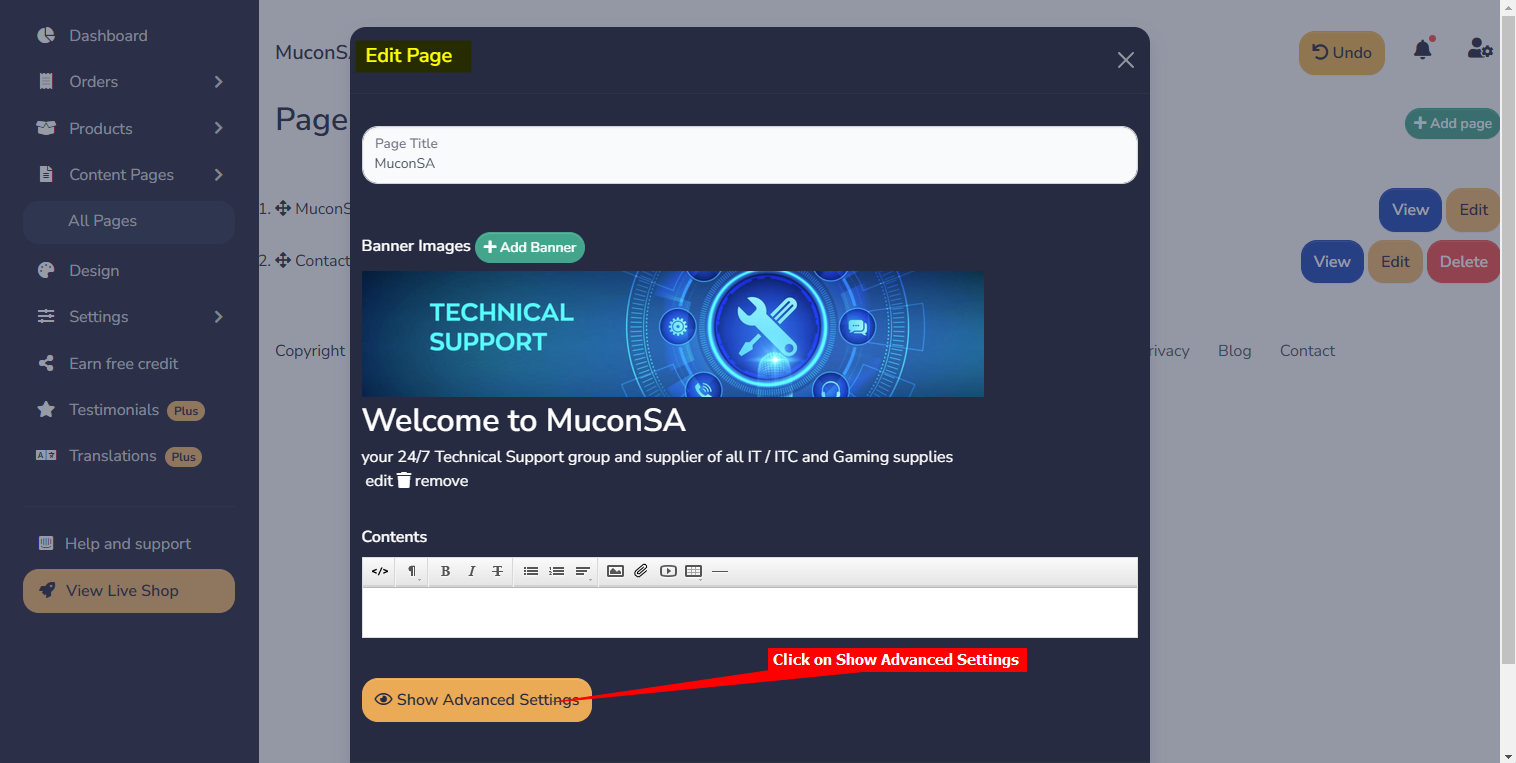
- On the Edit Page screen, select Show Advanced Settings

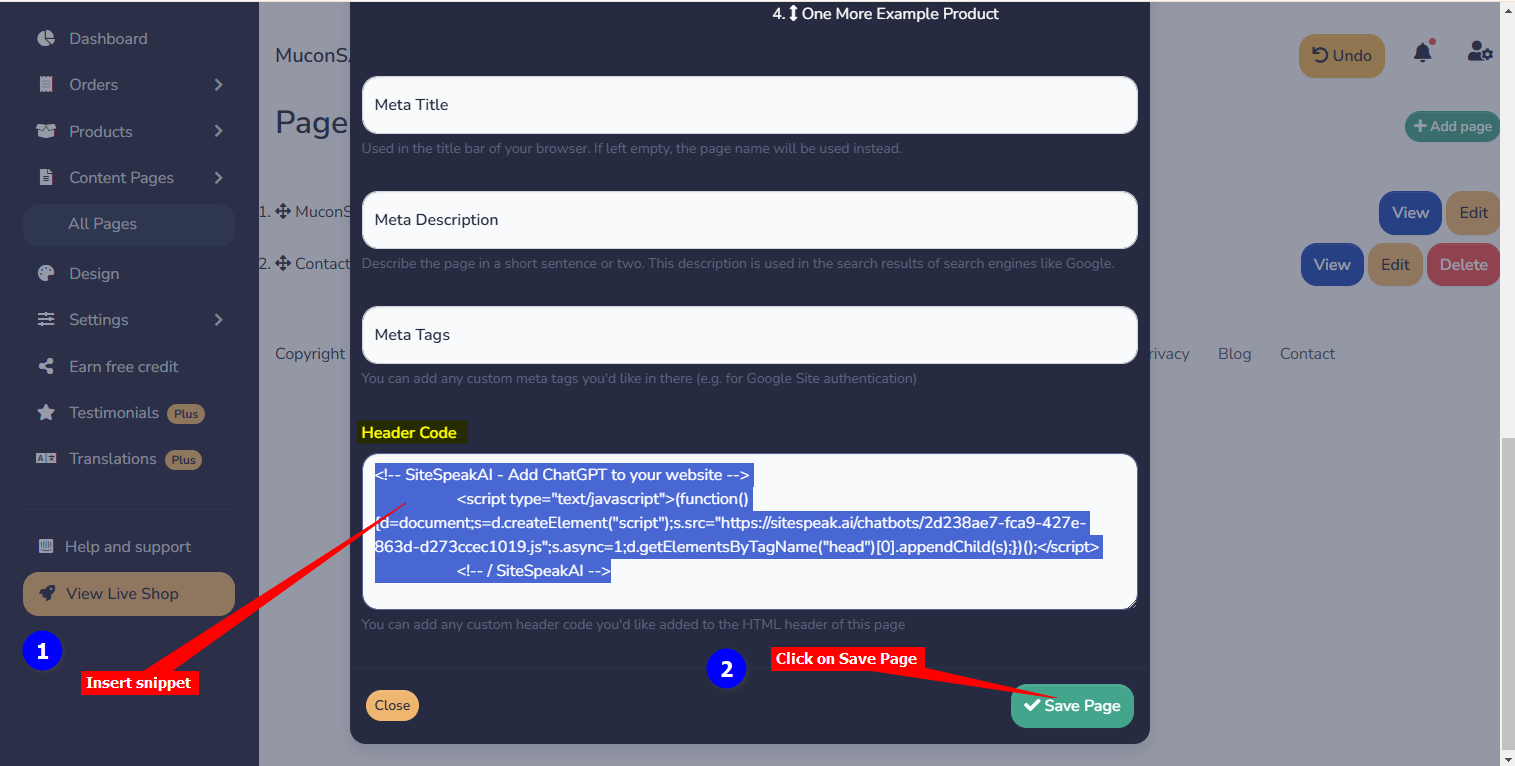
- On the Advanced Settings list, scroll down to Header Code, insert your chatbot snippet in the code box and click on Save Page

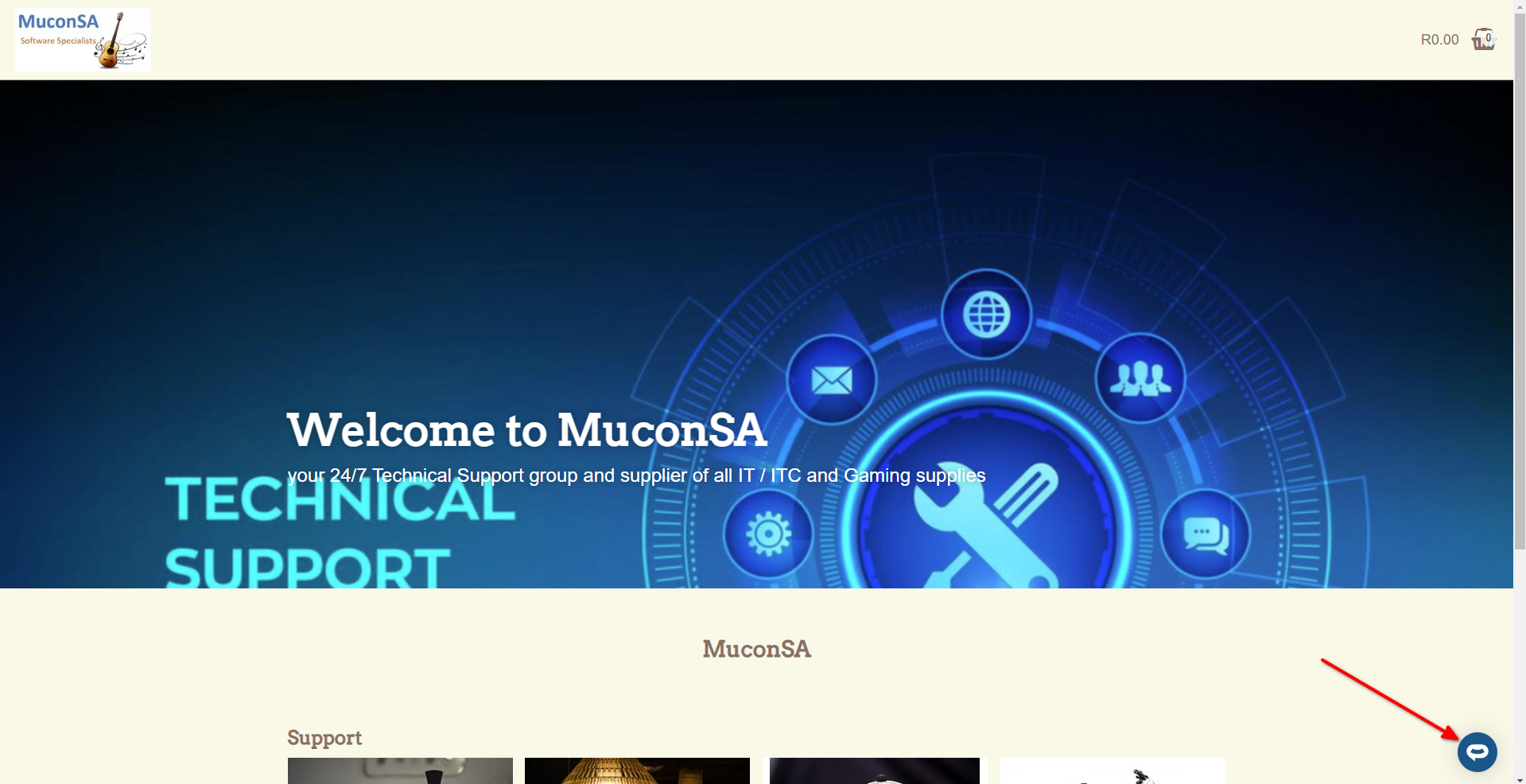
- Your chatbot button will now be displayed on your SimpleShop website page

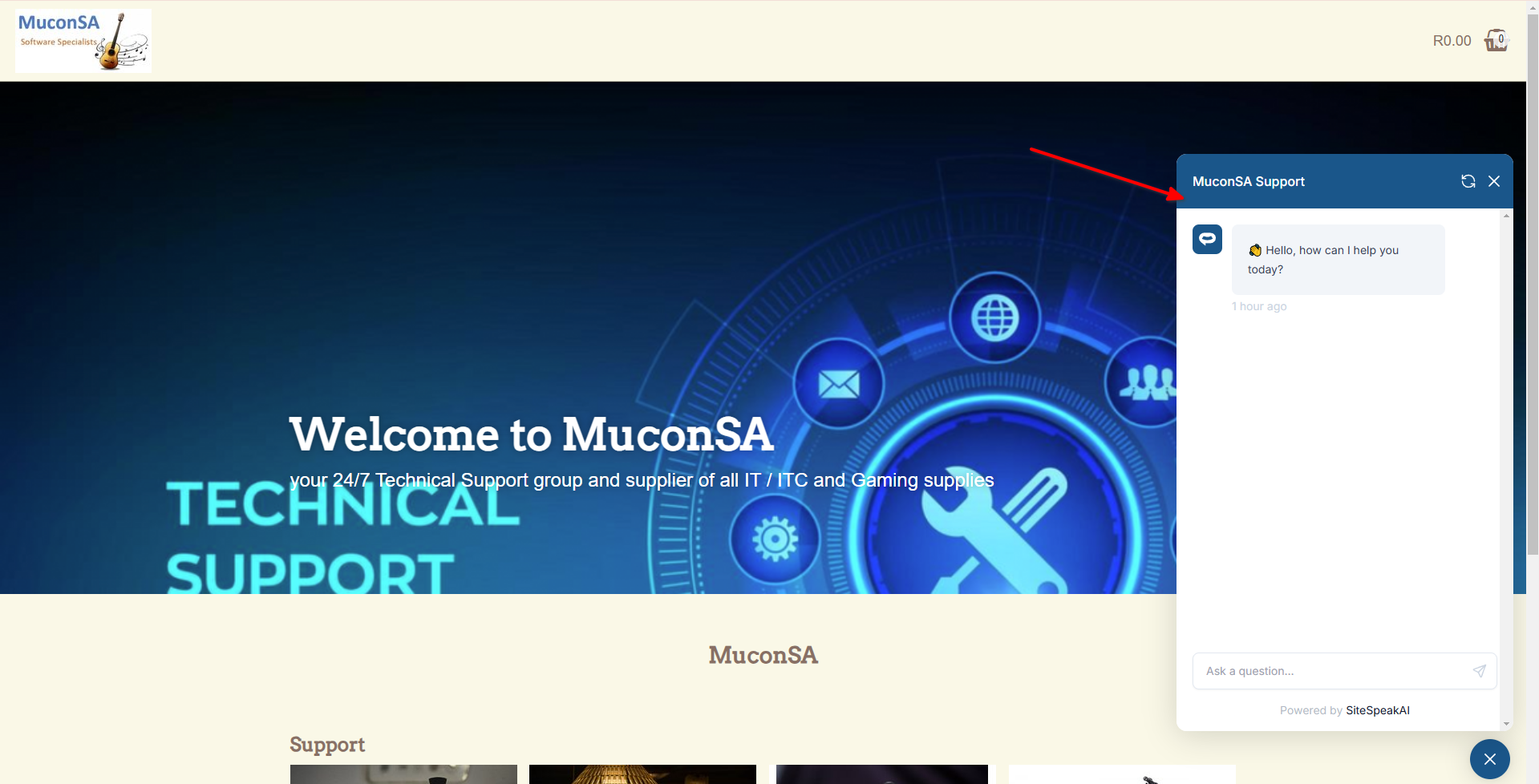
- If you click on the button it will display the chatbot dialogue
 Your chatbot is now added to your SimpleShop website and your visitors/customers can start interacting with it!
Your chatbot is now added to your SimpleShop website and your visitors/customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.