Add your AI support agent to your Droip website
In SiteSpeakAI
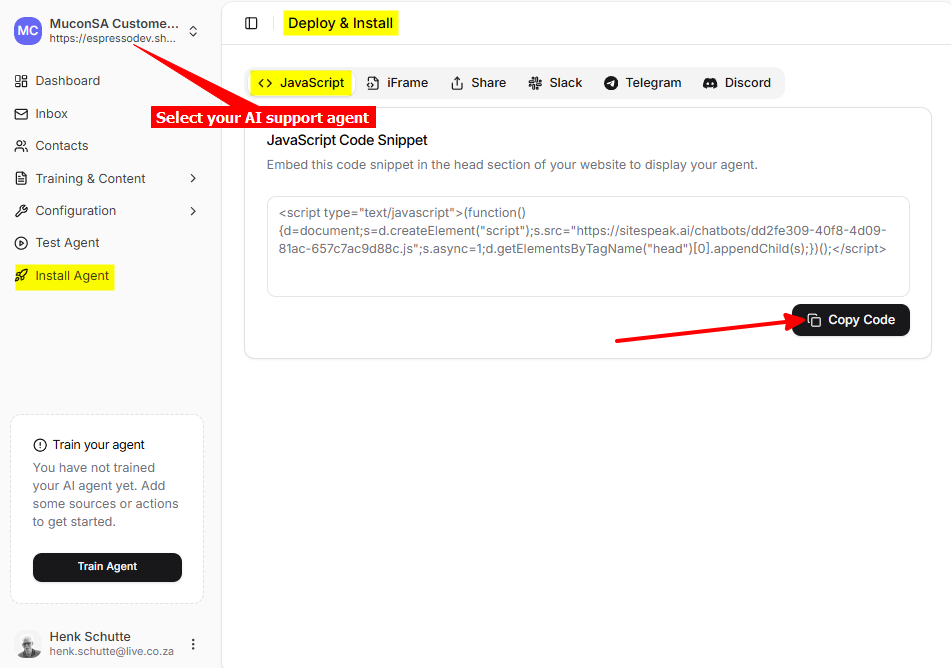
Log into your SiteSpeakAI account and select your agent from the dropdown menu at the top, click on the Install Agent section in the sidebar, select the Javascript tab and then click on the Copy Code button to copy your agent code snippet.
In Droip
-
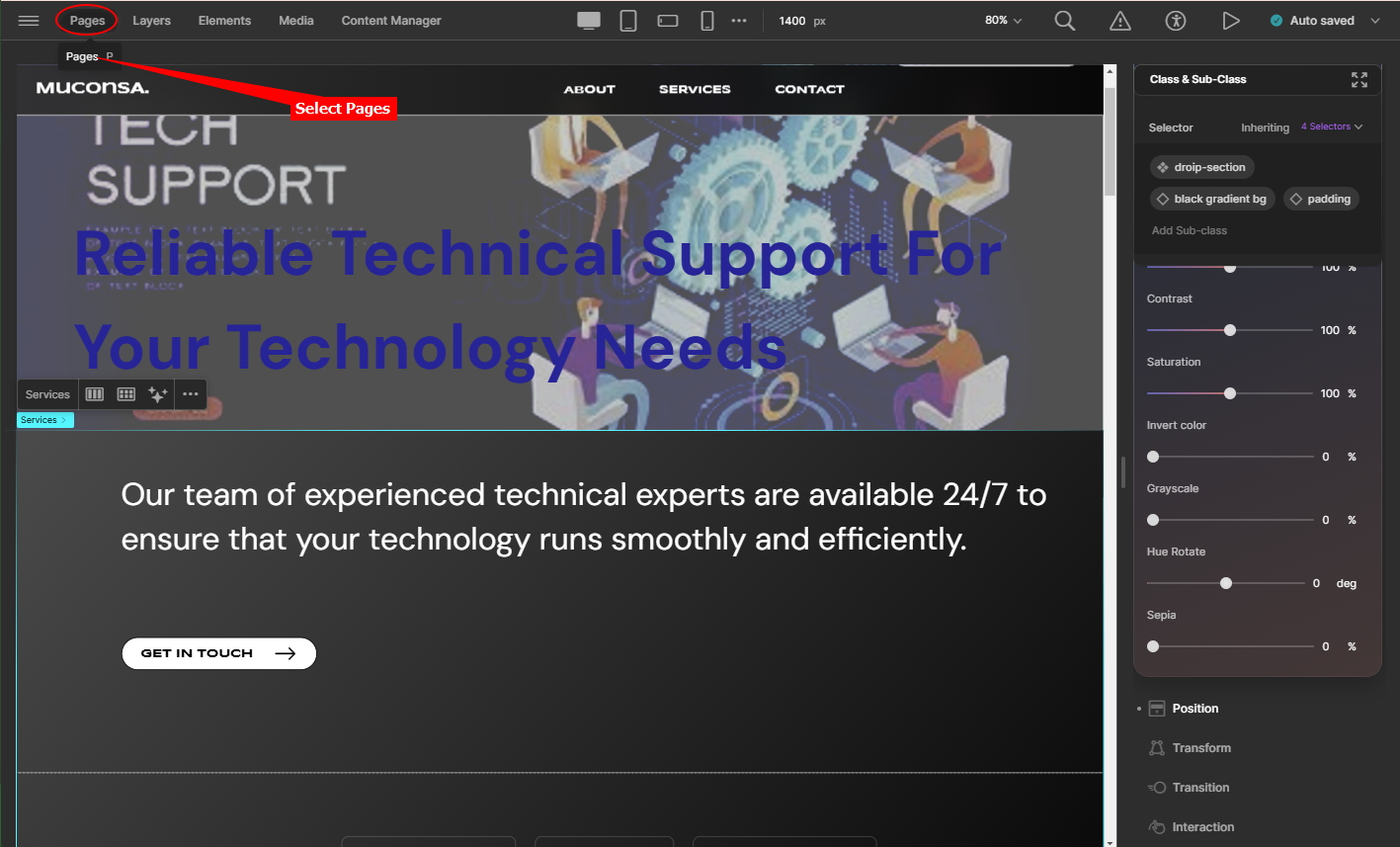
Log into your Droip account and select Pages on the top menu

-
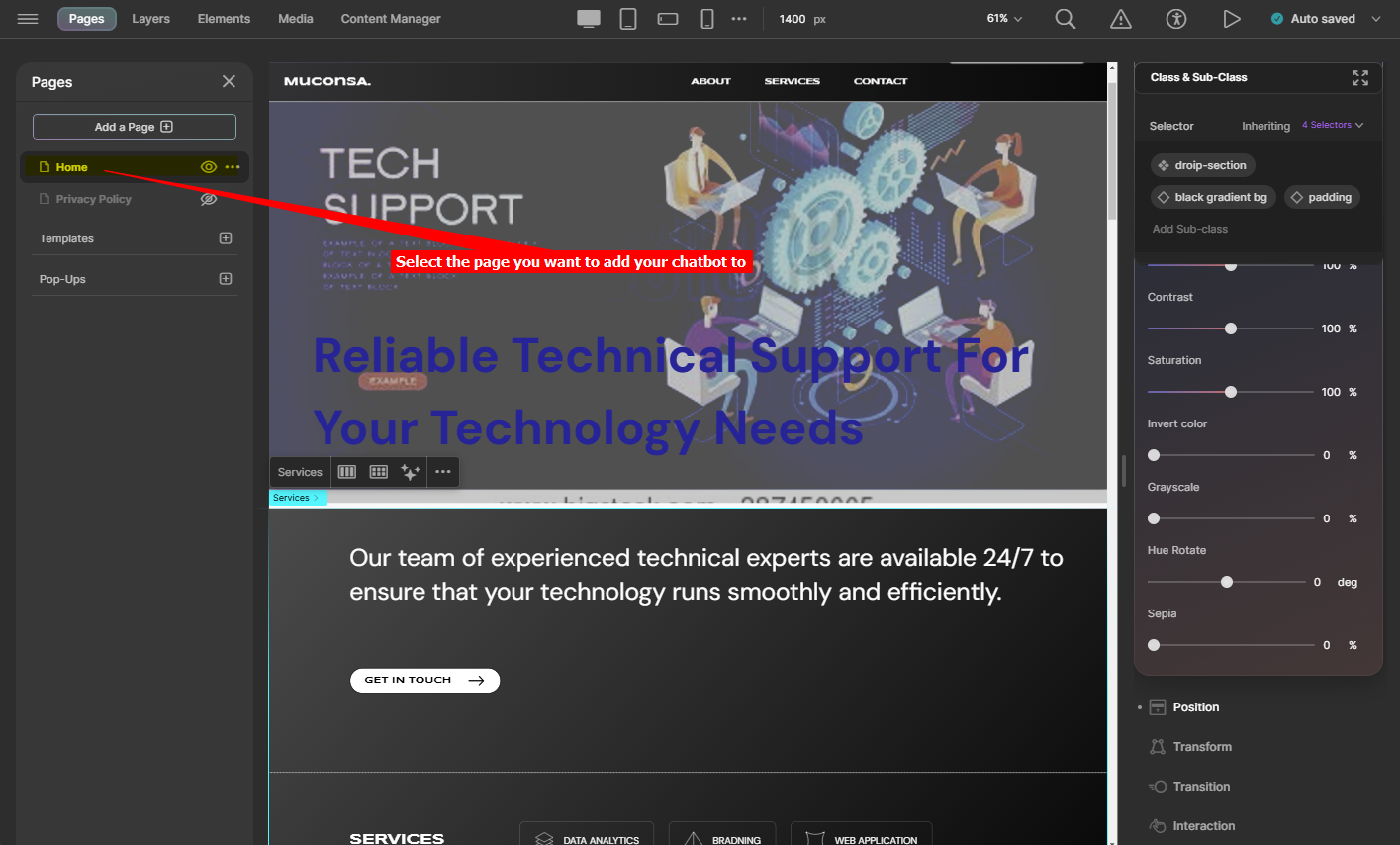
Select the page you want to add your agent to

-
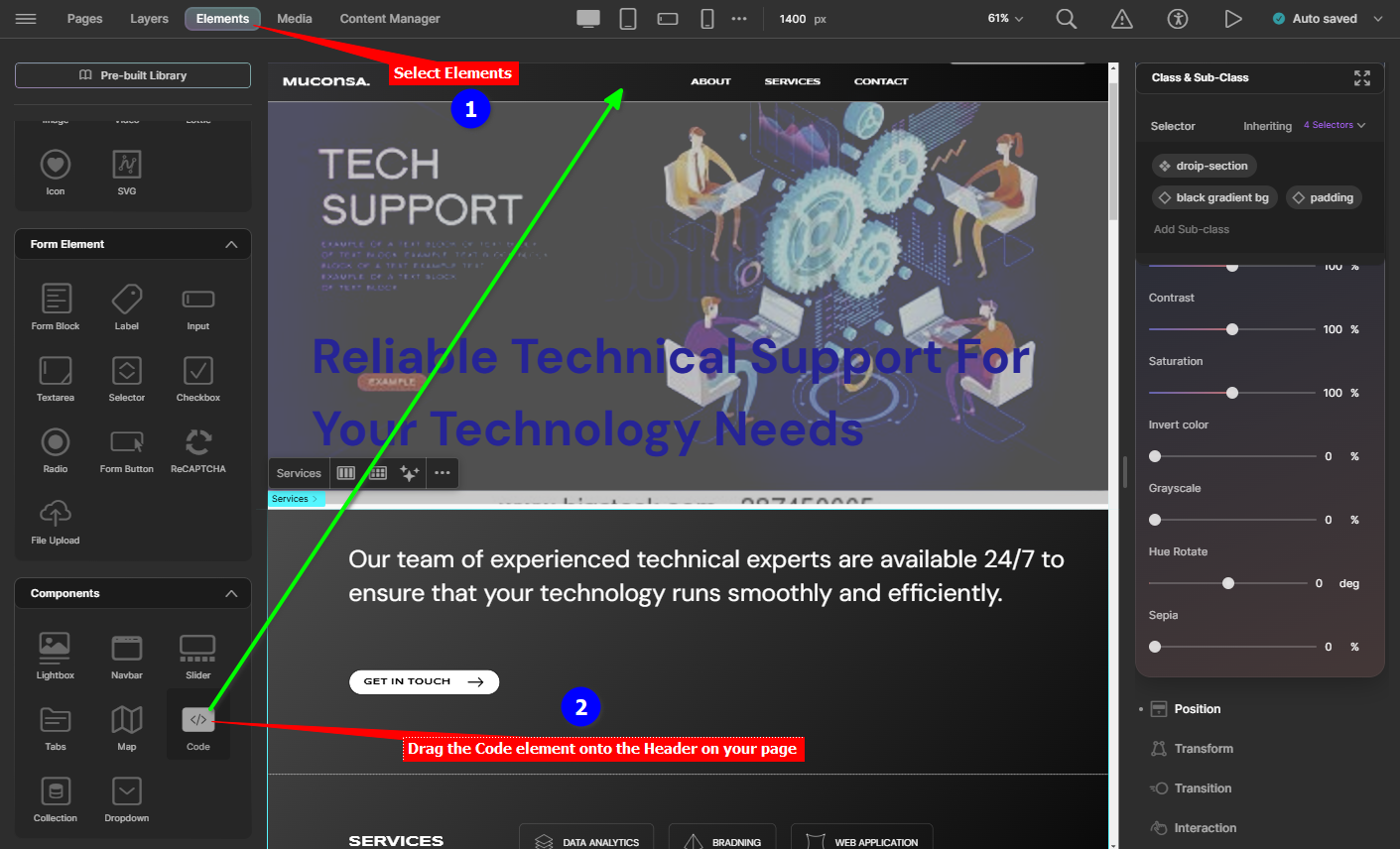
Select Elements on the top menu bar, scroll down to Components and drag the Code element onto the Header on your page

-
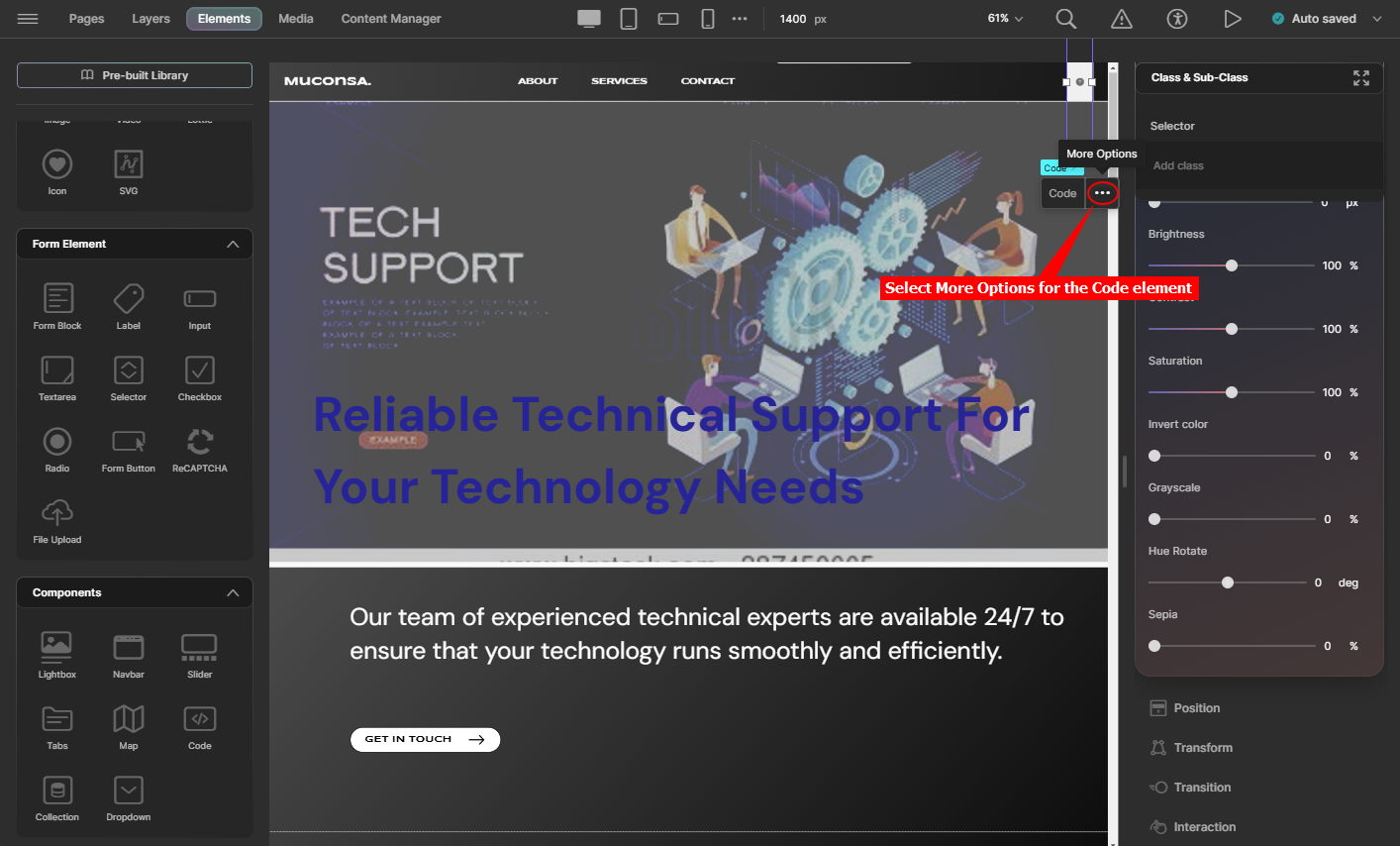
Select More Otions for the Code element

-
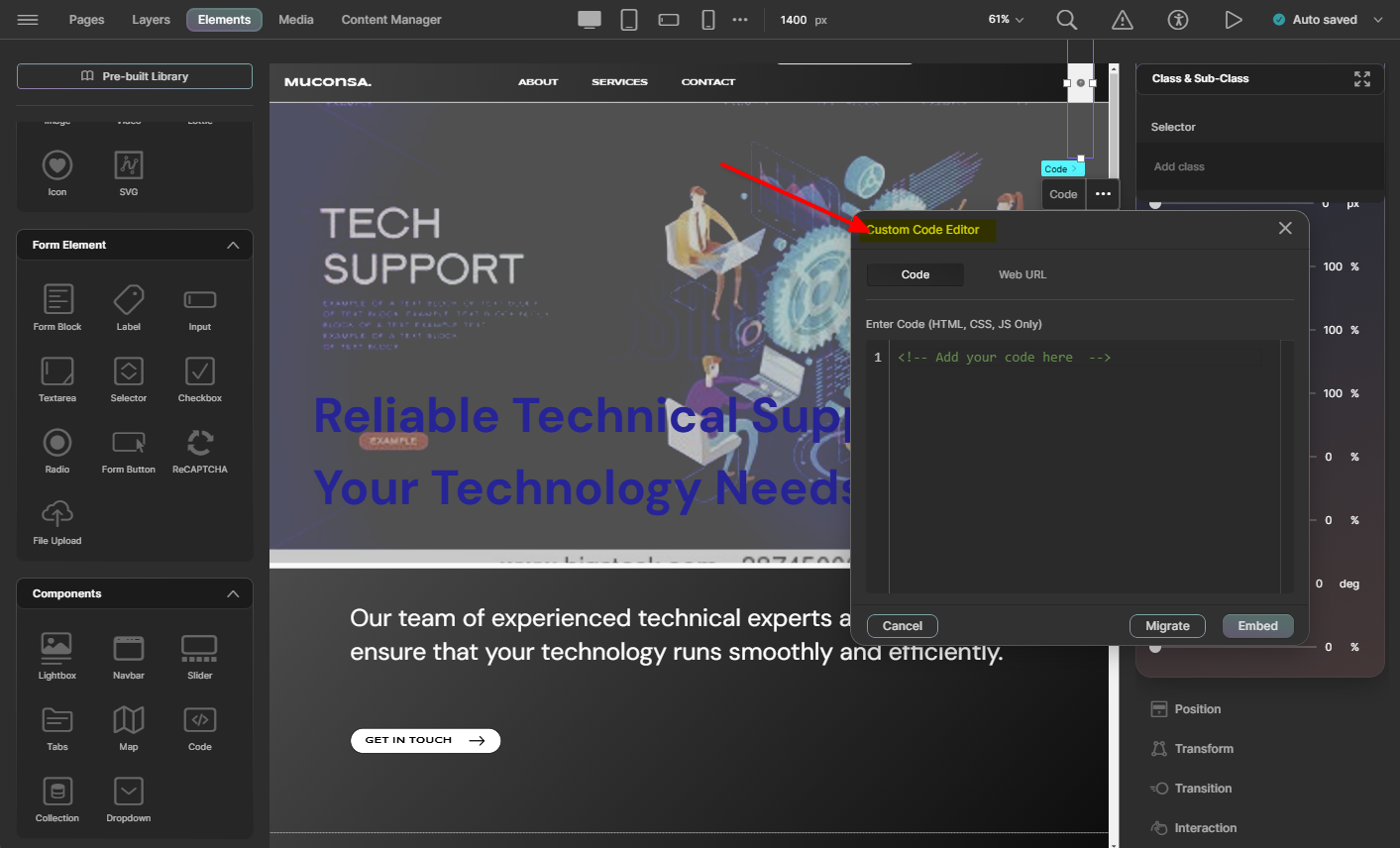
This will display the Custom Code Editor allowing you to add your agent snippet

-
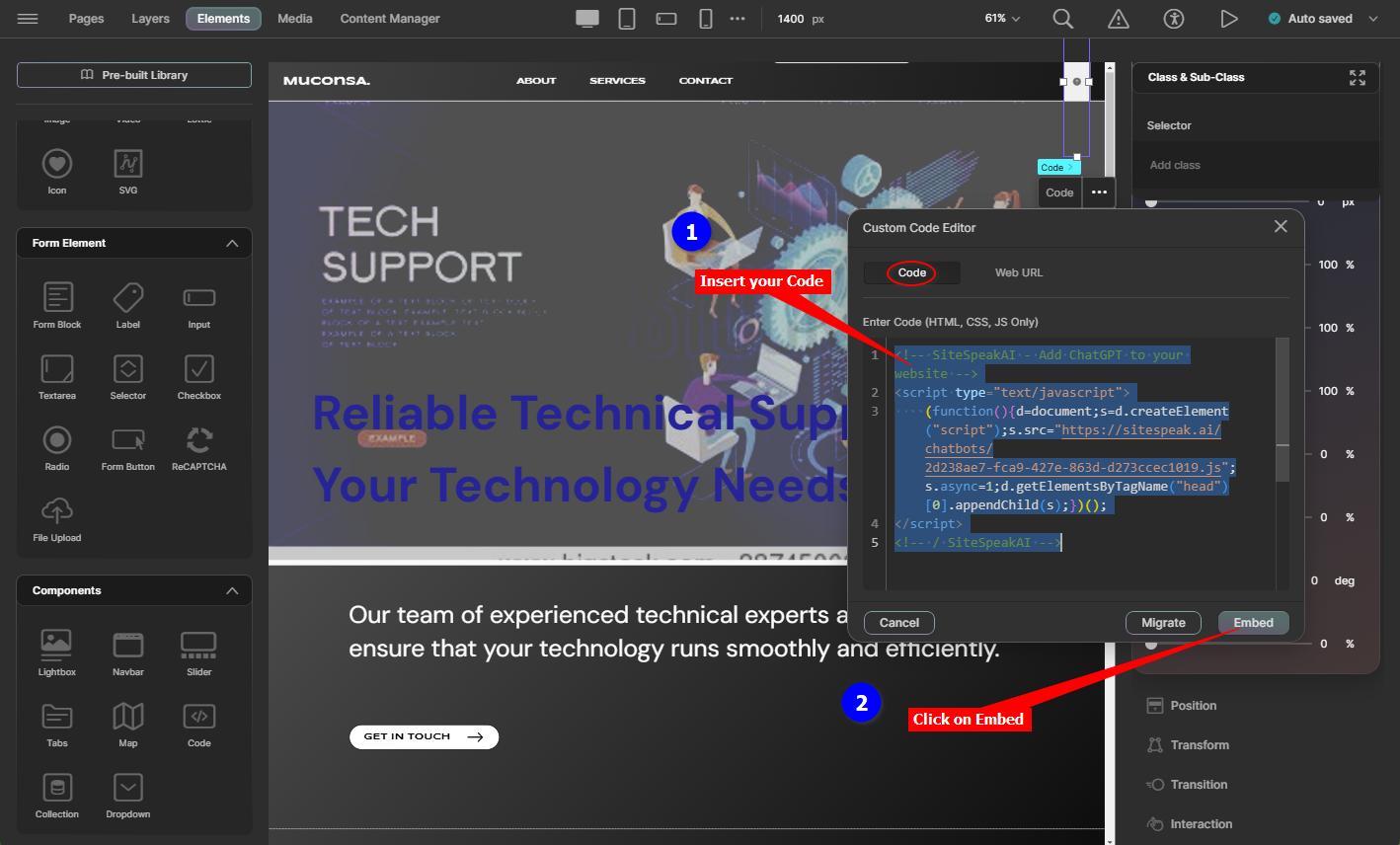
Insert your code snippet and click on Embed

-
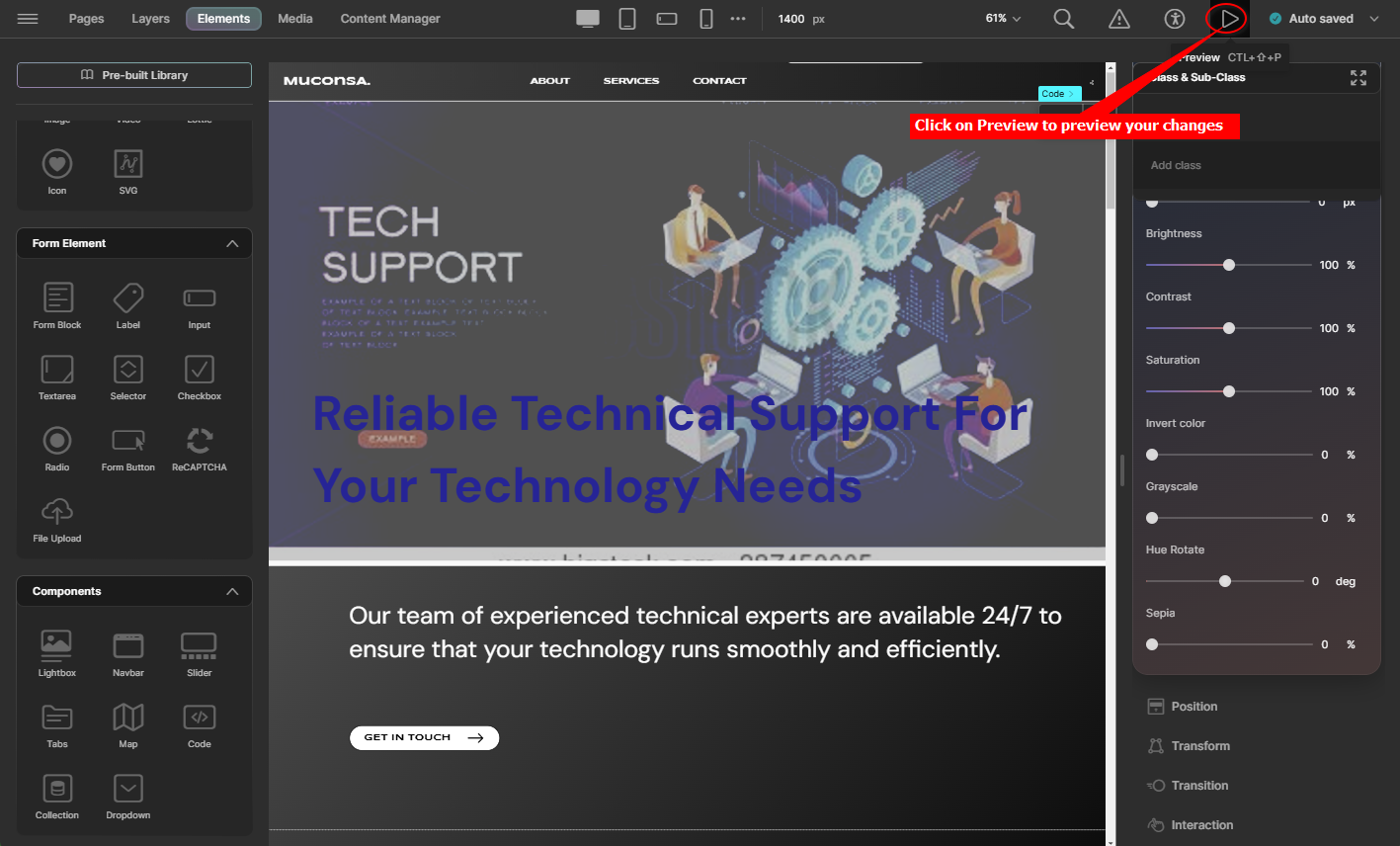
Click on Preview to preview your inserted agent button

-
Your AI support agent button will now be displayed on your Droip website page

-
If you click on the button it will display the AI support agent dialogue

Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.