Add your chatbot to your ZipWp website
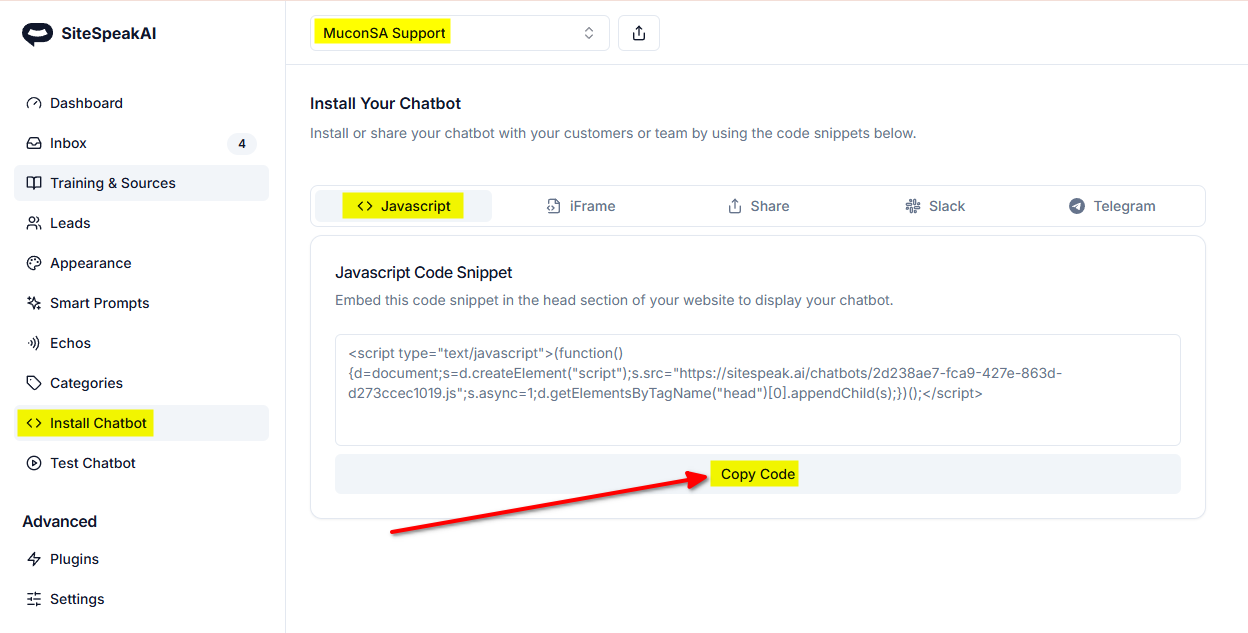
In SiteSpeakAI
Select your chatbot from the dropdown menu at the top, click on the Install Chatbot section in the sidebar and then click on the Copy Code button to copy your code snippet.
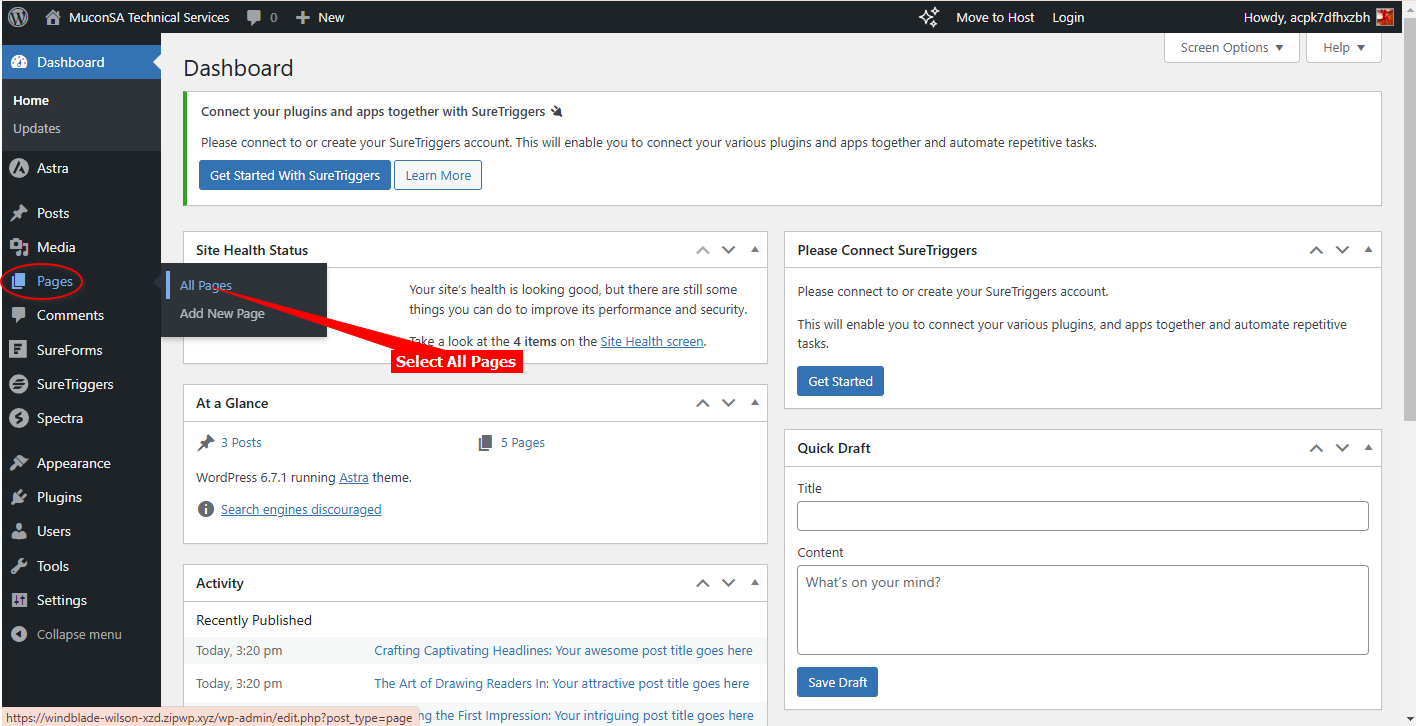
In ZipWp
- Log into your ZipWp account and on the dashboard under Pages, select All Pages

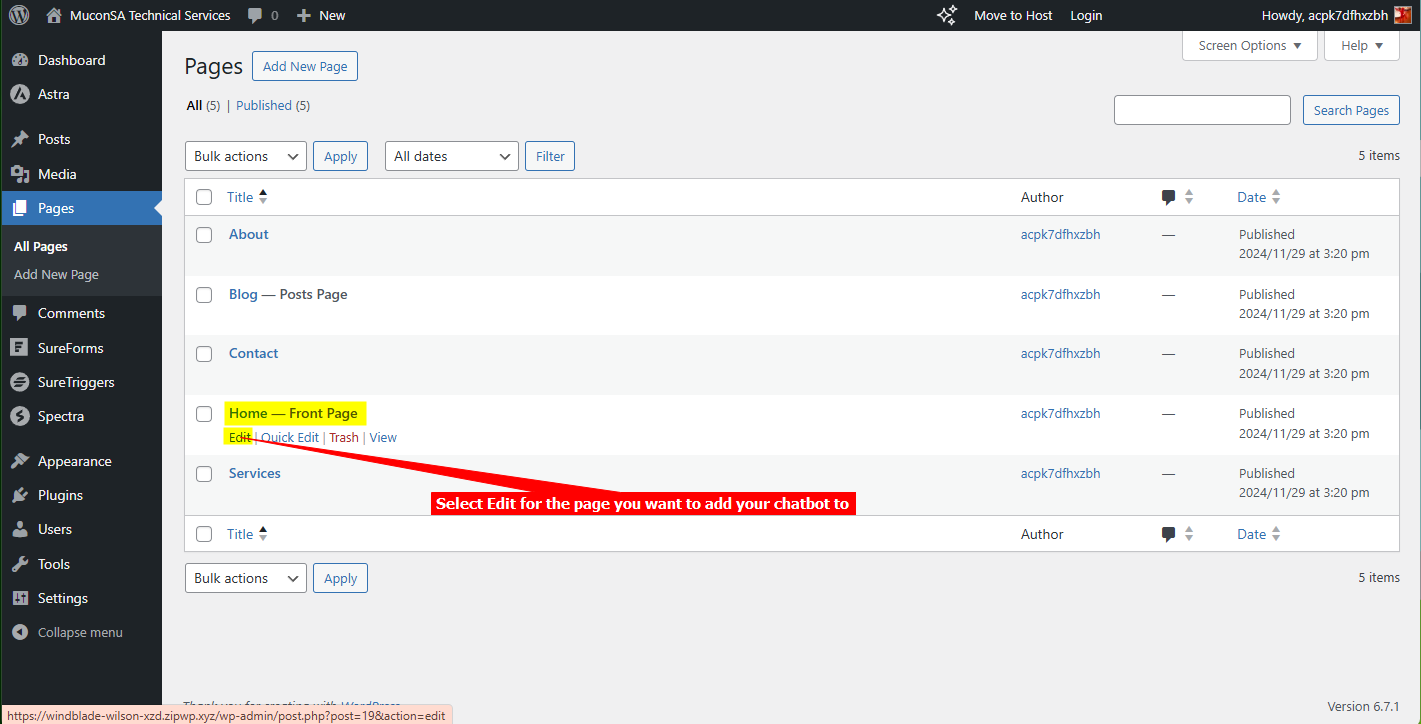
- Select Edit for the page you want to add you chatbot to

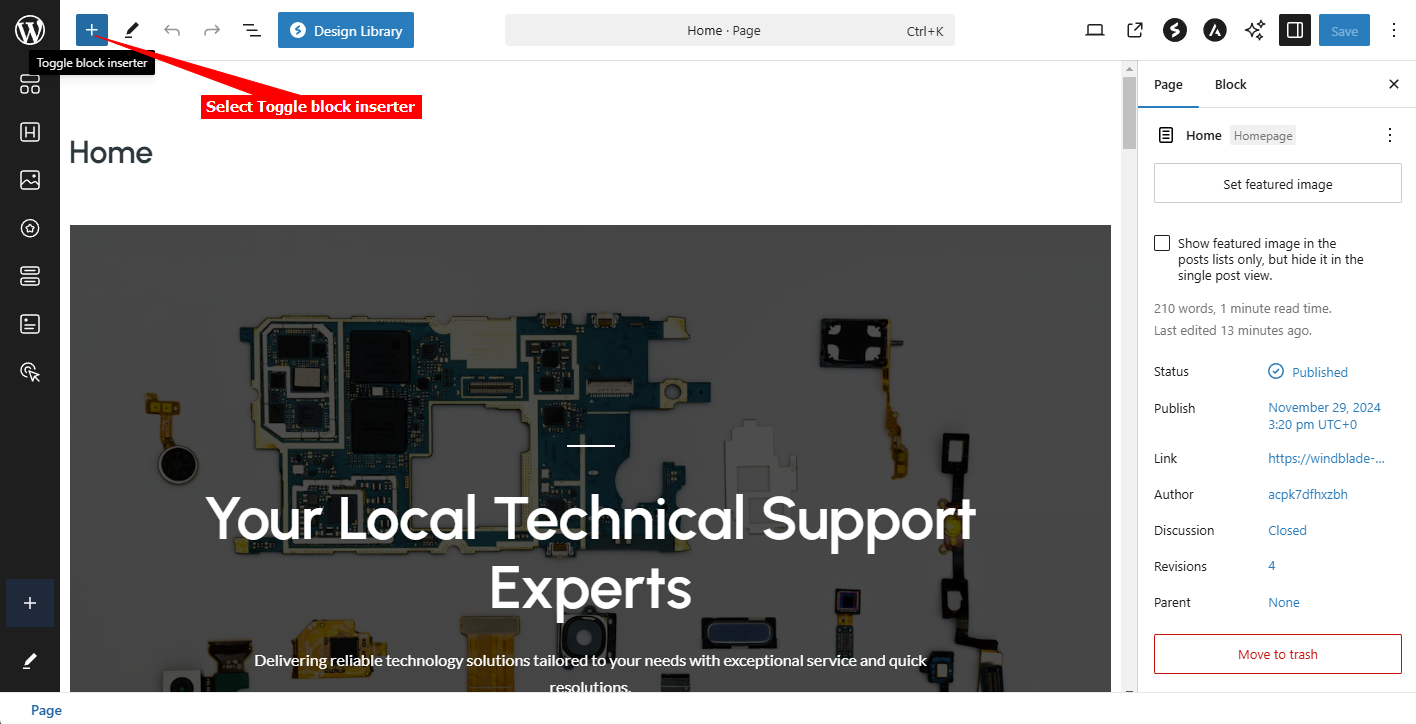
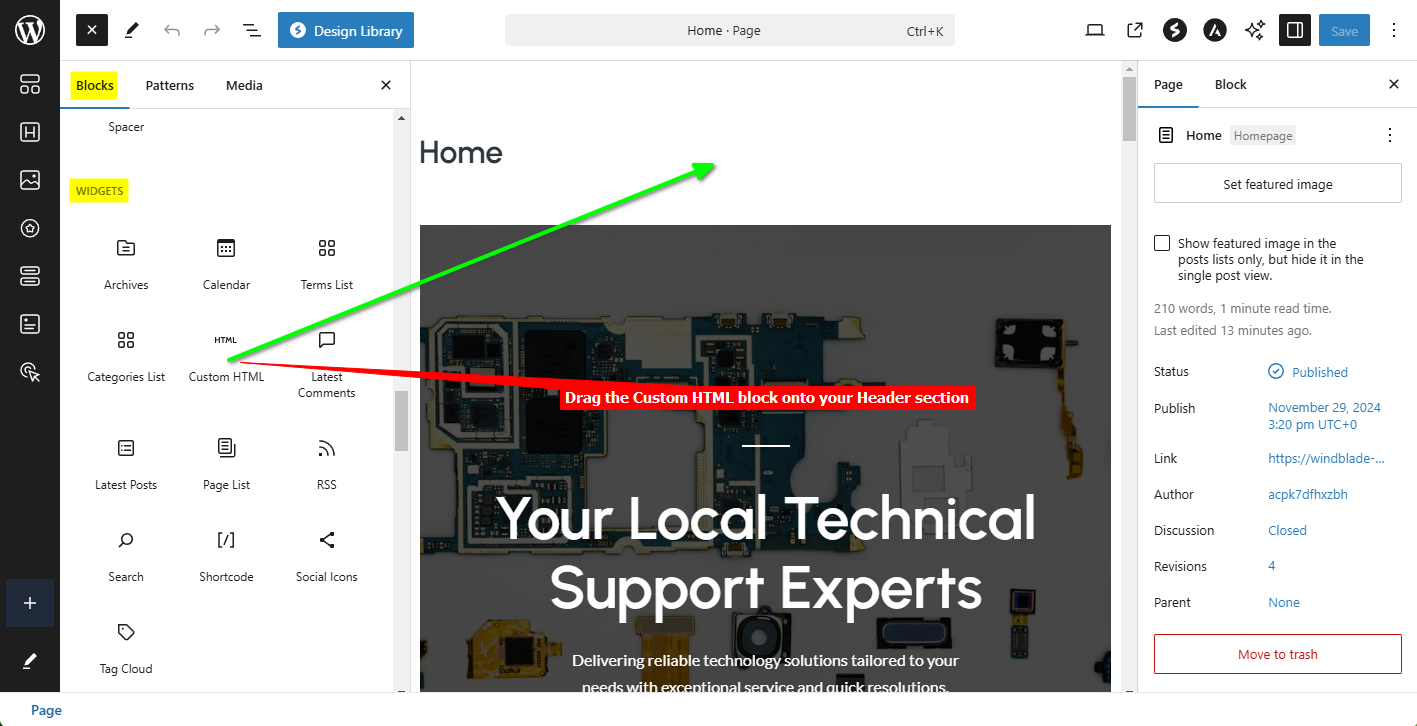
- In the page editor screen, select Toggle block inserter

- Select the Blocks tab, scroll down on the Blocks list to the WIDGETS group and drag the Custom HTML block onto your page in the Header section

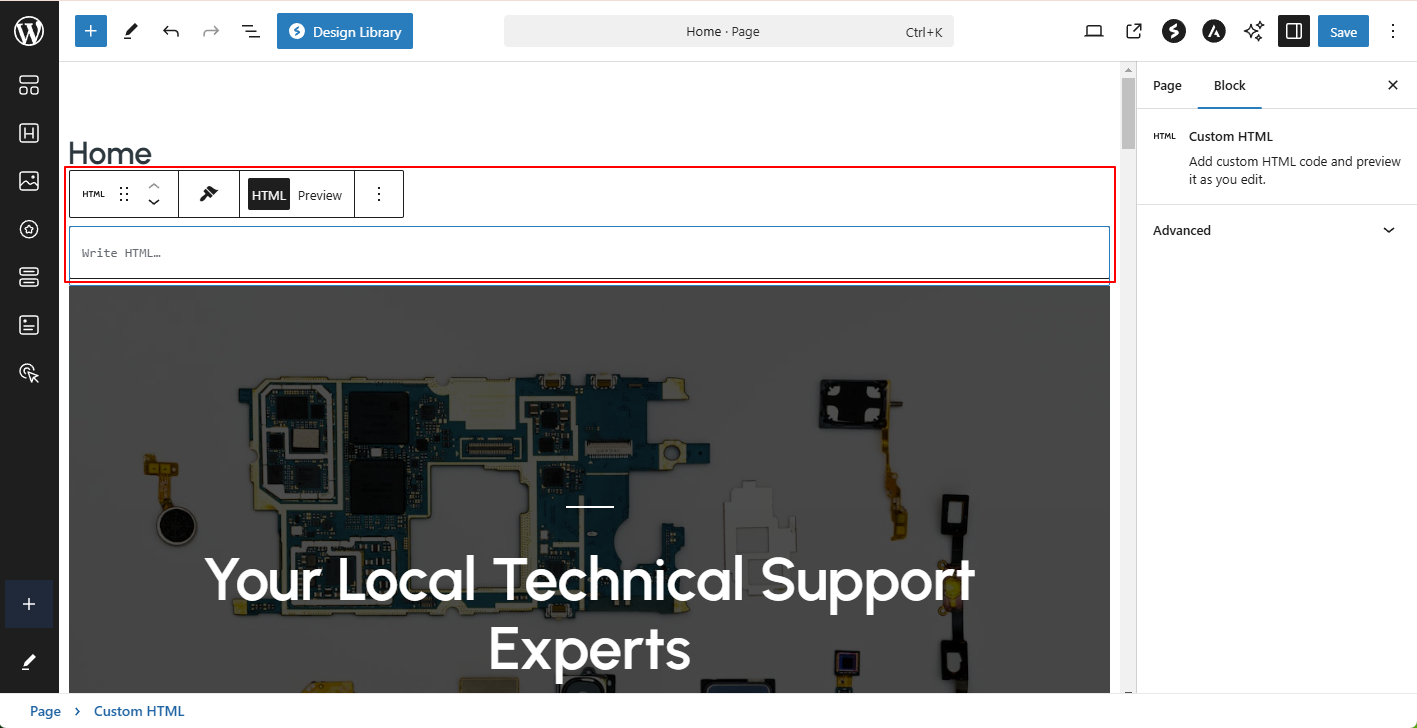
- The Custom HTML block on your page

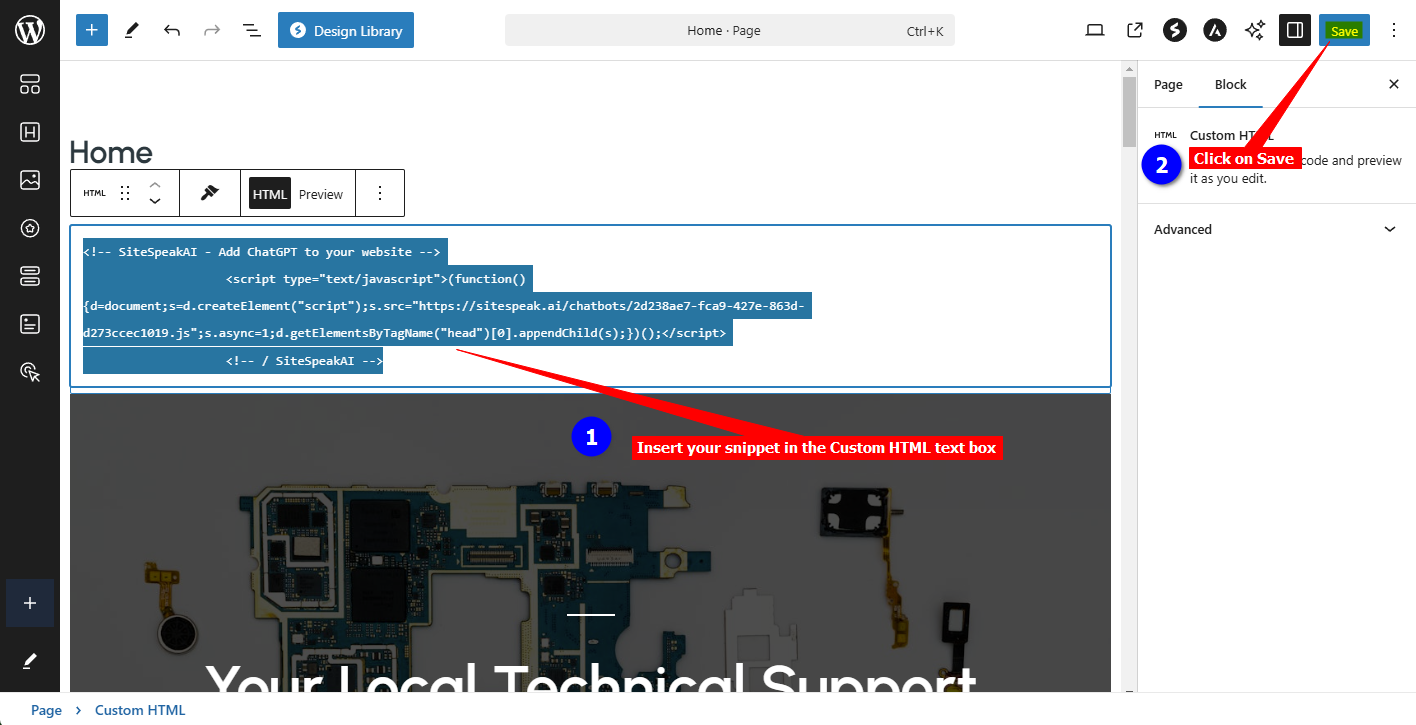
- Insert your chatbot snippet code into the Custom HTML text box and click on Save

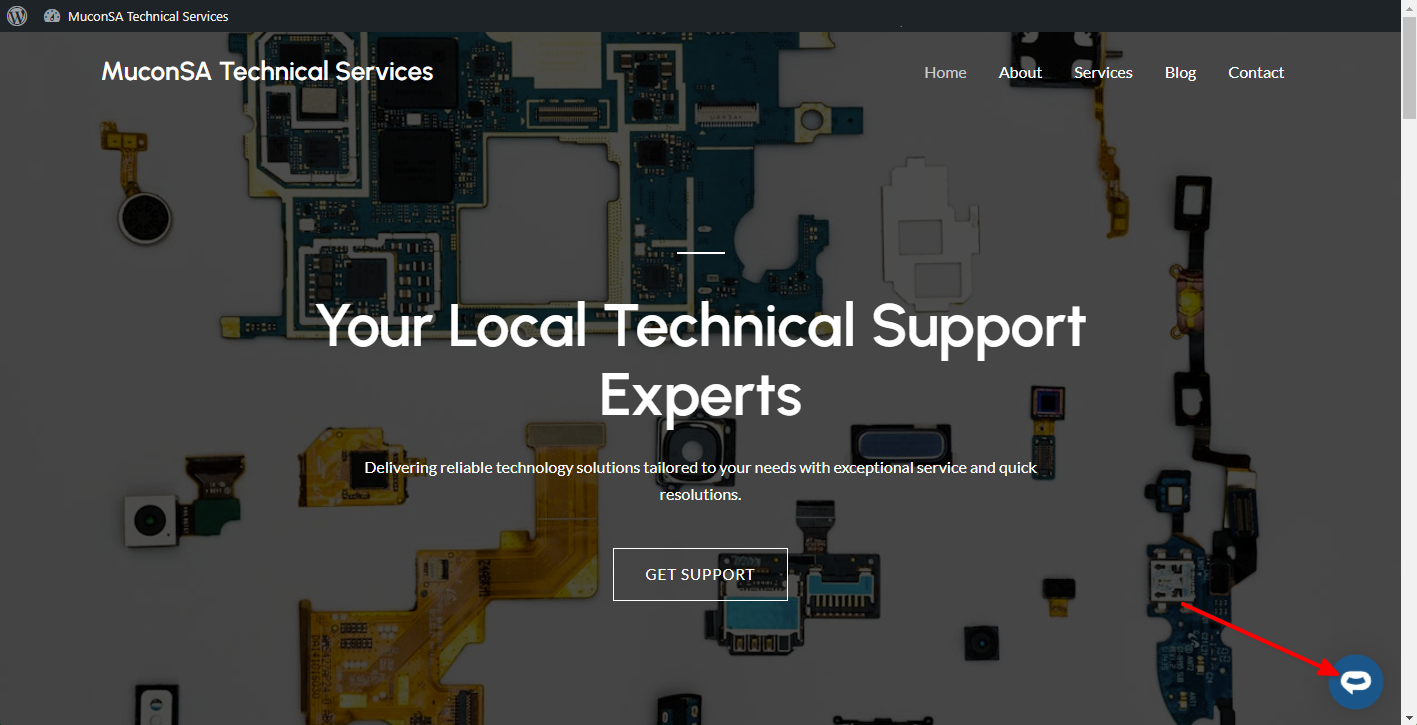
- Your chatbot button will now be displayed on your ZipWp website page

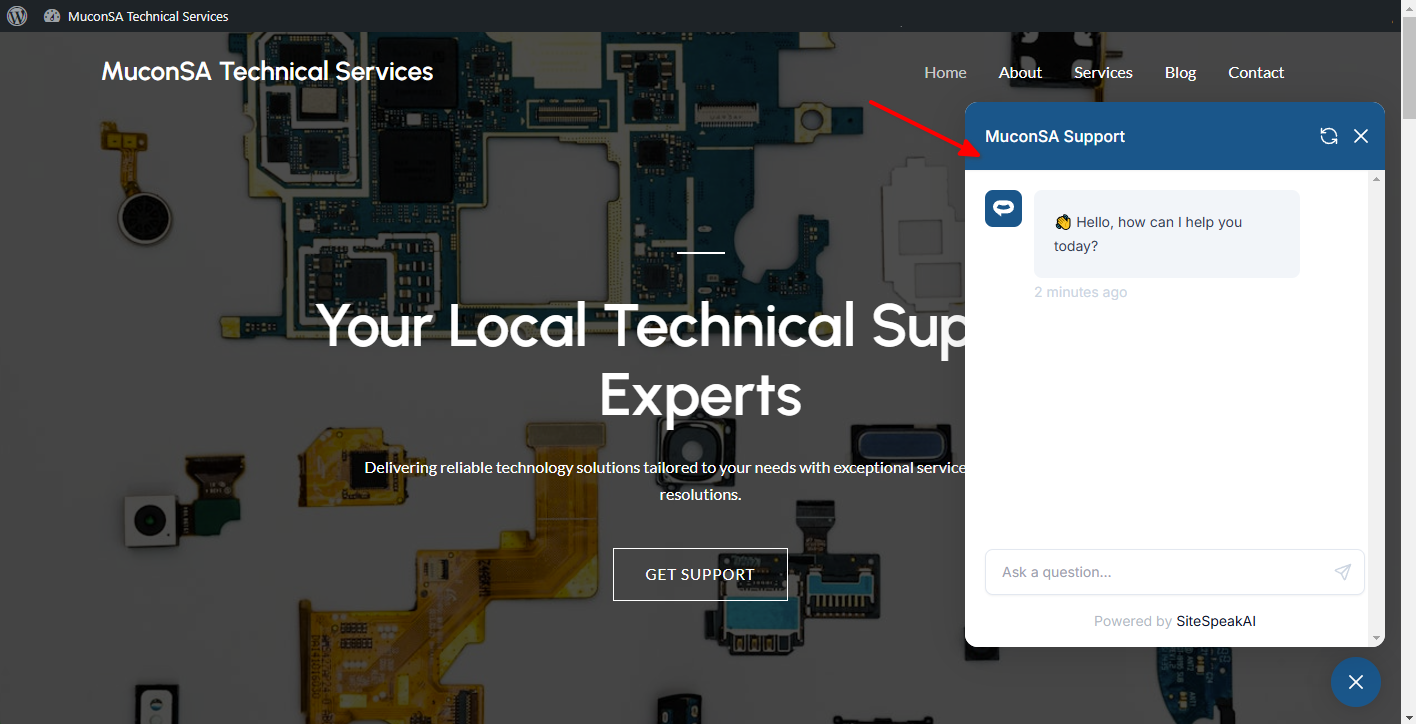
- If you click on the button it will display the chatbot dialogue
 Your chatbot is now added to your ZipWp website and your visitors/customers can start interacting with it!
Your chatbot is now added to your ZipWp website and your visitors/customers can start interacting with it!
Ready to automate your customer service with AI?
Join over 1000+ businesses, websites and startups automating their customer service and other tasks with a custom trained AI agent.